uni-app 122转发功能实现
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 122转发功能实现相关的知识,希望对你有一定的参考价值。
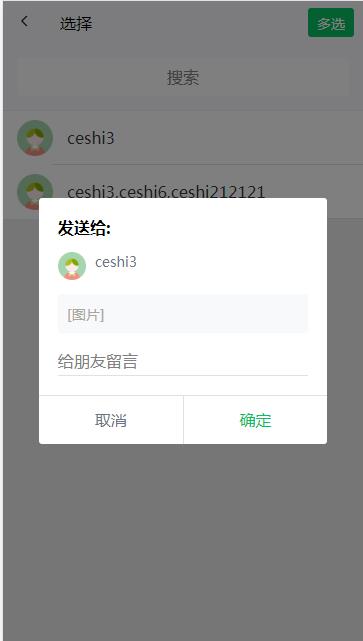
我测试的截图

/pages/chat/chat-list/chat-list.vue
<template>
<view class="page">
<!-- 导航栏 -->
<free-nav-bar title="选择" showBack :showRight="true">
<free-main-button :name="muliSelect ? '发送 ('+selectCount+')' : '多选'" slot="right" @click="handlenNav"></free-main-button>
</free-nav-bar>
<!-- 搜索框 -->
<view class="p-3 bg-light position-fixed left-0 right-0" :style="'top:'+top+'px;'" style="z-index: 2;">
<input type="text" value="" v-model="keyword" placeholder="搜索" class="bg-white rounded" placeholder-class="text-center" style="height: 80rpx;"/>
</view>
<view style="height:140rpx;"></view>
<free-list-item v-for="(item,index) in allList" :key="index" :title="item.name" :cover="item.avatar || '/static/images/userpic.png'" showRight :showRightIcon="false" @click="selectItem(item)">
<view v-if="muliSelect" slot="right" class="border rounded-circle flex align-center" style="width: 40rpx;height: 40rpx;" >
<view v-if="item.checked" class="main-bg-color rounded-circle" style="width: 39rpx;height: 39rpx;">
</view>
</view>
</free-list-item>
<view style="height:100rpx;" class="flex align-center justify-center" v-if="keyword !== '' && searchList.length === 0">
<text class="font text-light-muted">暂无搜索结果</text>
</view>
<free-confirm ref="confirm" title="发送给:">
<scroll-view v-if="selectCount > 0" scroll-x="true" :show-scrollbar='false'>
<view class="flex">
<view class="mr-1" v-for="(item,index) in selectList" :key="index">
<free-avatar :src="item.avatar" size="60"></free-avatar>
</view>
</view>
</scroll-view>
<view class="flex" v-else>
<free-avatar :src="sendItem.avatar" size="60"></free-avatar>
<text class="font text-muted ml-2">sendItem.name</text>
</view>
<view class="my-3 bg-light rounded p-2">
<text class="font text-light-muted">message</text>
</view>
<input type="text" value="" class="border-bottom font-md" style="height: 60rpx;" placeholder="给朋友留言" />
</free-confirm>
</view>
</template>
<script>
import freeNavBar from '@/components/free-ui/free-nav-bar.vue';
import freeMainButton from '@/components/free-ui/free-main-button.vue';
import freeListItem from '@/components/free-ui/free-list-item.vue';
import freeConfirm from '@/components/free-ui/free-confirm.vue';
import freeAvatar from '@/components/free-ui/free-avatar.vue';
import mapState from 'vuex';
export default
components:
freeNavBar,
freeMainButton,
freeListItem,
freeConfirm,
freeAvatar
,
data()
return
keyword:'',
muliSelect:false,
top:0,
list:[],
detail:,
sendItem:
,
computed:
...mapState(
chatList:state=>state.user.chatList,
chat:state=>state.user.chat,
),
// 最终列表
allList()
return this.keyword === '' ? this.list : this.searchList;
,
// 搜索结果列表
searchList()
if(this.keyword === '')
return [];
return this.list.filter(item=>
return item.username.indexOf(this.keyword) !== -1;
)
,
// 选中列表
selectList()
return this.list.filter(item=>item.checked)
,
// 选中数量
selectCount()
return this.selectList.length;
,
message()
let obj =
image:'[图片]',
video:'[视频]',
audio:'[语音]',
card:'[名片]',
emoticon:'[表情]'
;
return this.detail.type === 'text' ? this.detail.data : obj[this.detail.type];
,
methods:
// 点击导航栏
handlenNav()
if(!this.muliSelect)
return this.muliSelect = true;
// 发送
this.$refs.confirm.show((close)=>
console.log('点击了确定');
close();
);
,
// 选中、取消选中
selectItem(item)
// 选中、取消选中
if(this.muliSelect)
// 选中
if(!item.checked && (this.selectCount === 9))
// 限制选中数量
return uni.showToast(
title:'最多选中9个',
icon:'none'
)
// 取消选中
return item.checked = !item.checked;
// 发送
this.sendItem = item;
this.$refs.confirm.show((close)=>
console.log('点击了确定');
close();
);
,
onLoad(e)
let res = uni.getSystemInfoSync();
this.top = res.statusBarHeight + uni.upx2px(90);
this.list = this.chatList.map(item=>
return
...item,
checked:false
)
if(e.params)
this.detail = JSON.parse(decodeURIComponent(e.params))
</script>
<style>
</style>
感谢大家观看,我们下次见
以上是关于uni-app 122转发功能实现的主要内容,如果未能解决你的问题,请参考以下文章