Docker-Compose + Nginx 部署前后端分离项目
Posted 爪洼ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker-Compose + Nginx 部署前后端分离项目相关的知识,希望对你有一定的参考价值。
Docker-Compose + nginx 部署前后端分离项目
项目是采用Vue +Springboot 的前后端分离项目
一、预处理
1、项目打包前,先去File–>Setting–> File Encoding 中 改为UTF-8,防止乱码错误!

注意:此时如果修改为UTF8后我们的properties配置文件中文乱码:不要慌没问题,直接把中文删除再写即可!
2、由于后端项目是使用SpringBoot编写的,我们打包需要一个打包插件,记得导入包!不然可能出现打出的包中没东西
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.7</version>
<dependencies>
<dependency>
<groupId>org.apache.maven.shared</groupId>
<artifactId>maven-filtering</artifactId>
<version>1.3</version>
</dependency>
</dependencies>
</plugin>
</plugins>
二、安装Docker
1、yum 包更新到最新
yum update
2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
yum install -y yum-utils device-mapper-persistent-data lvm2
3、 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
4、 安装docker,出现输入的界面都按 y
yum install -y docker-ce
5、 查看docker版本,验证是否验证成功
docker --version
6、启动docker
/bin/systemctl start docker.service
三、安装Docker-Compose
如果对Docker-Compose存在其他问题,访问这篇文章 https://blog.csdn.net/m0_46571920/article/details/121600136
#安装在Linux系统中
csudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
#安装太慢的 把github源换成get.daocloud.io
curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.2/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
去到安装目录检查:下载成功!

2、设置文件可执行权限
sudo chmod +x /usr/local/bin/docker-compose
3、查看版本信息
docker-compose -version

、
4、卸载Docker-Compose
sudo rm /usr/local/bin/docker-compose
注意:安装有问题的话使用如下命令卸载!
如上环境准备完毕的话开始编写相关配置文件!
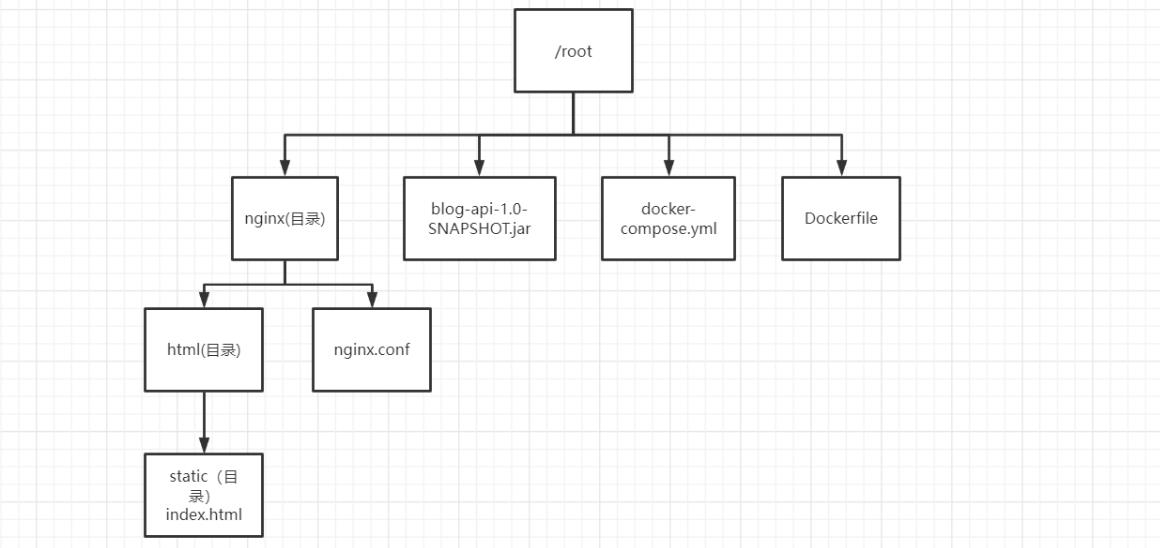
预览一下:所有配置文件结束后的架构,再root目录下,按照如下规则把nginx的目录和html目录创建出来

从左到右分别是
- html(目录):存放我们Vue的前端项目打包后的结果!
- nginx.conf : 我们Nginx的核心配置
- blog-api:我们的后端的Spriongboot项目打的jar包
- docker-compose.yml:我们Docker-Compose的核心配置文件
- Dockerfile:我们的Springboot项目,无法直接在DockerHub拉取,需要借助其built镜像
接下来让我们的逐个击破
四、编写配置文件
4.1、编写Docker-Compose.yml
version: '3'
services:
nginx: #服务名称
image: nginx:latest
ports:
- 80:80
volumes:
- /root/nginx/html:/usr/share/nginx/html #挂载:前面是挂载到哪儿,后面是nginx得配置目录
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true #解决nginx得文件调用权限的问题
mysql:
image: mysql:5.7
ports:
- 3307:3306 #前面是宿主机的端口,后边是容器自身的端口
environment:
- MYSQL_ROOT_PASSWORD= #输入自己的密码
redis:
image: redis:latest
vueblog:
image: vueblog:latest
build: .
ports:
- 8888:8888
depends_on:
- mysql
- redis
4.2、编写Dockerfile
FROM java:8
EXPOSE 8888
ADD blog-api-1.0-SNAPSHOT.jar app.jar #前半部分,自己项目打包后的名称!
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java","-jar","/app.jar","--spring.profiles.active=prod"]
已经解决图中的2个了,并且将2个配置文件上传到/root目录下
五、后端项目打包
由于我们的是2个模块,不要直接Maven声明周期直接package,采用如下方法
5.1、打包预处理
如下的三处配置

跨域的配置记得改了:不然本地跨域的处理是无效的!

5.2、开始打包

选择+号,找到Maven,进行如下配置

找到target就会发现已经打成jar包

完成,然后将其上传服务器/root目录下
六、前端项目打包
6.1、打包预处理
把生产环境下的这个配置问文件改为ip+端口+请求前缀

6.2、开始打包
终端下执行
npm run build

完成,然后将其上传服务的html目录下
七、编写Nginx的配置
7.1、编写nginx.conf
worker_processes 1;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server
listen 80;
server_name localhost;
location /
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; #千万加上!
index index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
编写完成,上传至nginx目录下
至此,我们图中的所有东西都已经完成,切记:按照图中的位置放!
八、编排完毕,启动
然后进入Docker-compose.yml所在目录,执行命令docker-compose-up -d

启动成功!
测试访问

收工!
以上是关于Docker-Compose + Nginx 部署前后端分离项目的主要内容,如果未能解决你的问题,请参考以下文章