express-generator 自动生成服务器基本文件
Posted 缃言的Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express-generator 自动生成服务器基本文件相关的知识,希望对你有一定的参考价值。
(1) 安装 express-generator 构建工具
npm install -g express-generator 在命令行中用 npm 在全局安装 express-generator 脚手架工具
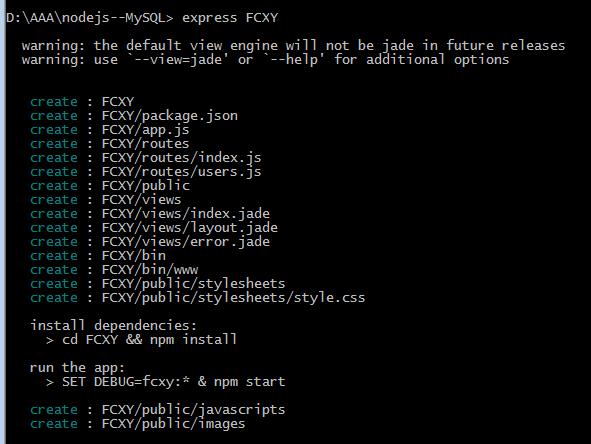
(2) 生成服务器基本文件 express FCXY
用 express 初始化我们的 FCXY 项目,并自动生成基本文件 生成的 FCXY 的项目文件一般在我们的主目录下(D:\\AAA\\nodejs--mysql)

(3) 初始化后的项目文件的目录结构如下:
├── app.js # 应用的主入口
├── bin # 启动脚本
├── node_modules # 依赖的模块
├── package.json # node 模块的配置文件
├── public # 静态资源,如 css、js 等存放的目录
├── routes # 路由规则存放的目录
└── views # 模板文件存放的目录
(4) 安装所有的依赖包
cd FCXY
npm install
接着上面我们初始化项目之后,用 cd 命令进入 FCXY 项目后,用 npm install 来安装所 有的包依赖 到了这里就用 express-generator 初始完成了 FCXY 的项目了
(5) 启动项目服务器
//第一种启动方法
npm start
//第二种启动方法: package.json 中的 start 字段启动
node ./bin/www
到了这里就初始完成了 FCXY 后台服务器,可对照上面的 index.html 修改 app.js。接 下来就是编写我们的具体业务逻辑路由。
除了自动生成项目目录外,还可以手动创建
(1) 设置文件的基本目录结构,结构目录如下:
├── index.js # 应用的主入口
├── node_modules # 依赖的模块
├── public # 静态资源,如项目中的 html、css、js 等存放的目录
├── test # 测试用例,如测试用的 html、css、js 等存放的目录
└── routes # 路由规则存放的目录
(2) 编写 index.js 的主入口文件
1 var express = require(\'express\'); 2 var logger = require(\'morgan\'); 3 var cookieParser = require(\'cookie-parser\'); 4 var bodyParser = require(\'body-parser\'); 5 var session = require(\'express-session\'); 6 //路由文件夹中项目接口文件模块 7 var handler = require(\'./routes/handler\'); 8 var flash = require(\'connect-flash\'); 9 var app = express(); 10 app.use(logger(\'dev\')); 11 app.use(bodyParser.json()); 12 app.use(bodyParser.urlencoded()); 13 app.use(cookieParser()); 14 app.use(flash()); 15 //设置 session 的基本参数的中间件 16 app.use(session({ 17 secret: \'FCXUHT\', 18 name: \'FCXUHT\', 19 cookie: {maxAge: 800000000000}, 20 resave: false, 21 saveUninitialized: true 22 })); 23 //加载请求接口的中间件 24 app.use(\'/Handler\', handler); 25 //设置静态资源的文件夹 26 app.use(express.static("public")); 27 //设置测试用例的文件夹 28 app.use(express.static("test")); 29 app.listen(3000);
应先下载 express 和其他相关的包文件并安装所依赖的包。如果运行时出现没有找到包的 错误信息,请自行安装该依赖包。 http 属于无状态的对话,我们在服务器端用 session 技术来记录对话,客户端用 cookie 技术来记录对话。在登录时会设置这个 session 对象,这里只要知道它是什么东西就可以了。 引入相关的模块并设置好 app 的中间件和服务器监听的端口号
(3) 启动项目服务器
node index.js
在 FCXY 项目的顶级目录下面运行 node index.js 就可以启动项目了
以上是关于express-generator 自动生成服务器基本文件的主要内容,如果未能解决你的问题,请参考以下文章