react 中 render-props 模式
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中 render-props 模式相关的知识,希望对你有一定的参考价值。
React组件复用概述
- 思考:如果两个组件中的部分功能相似或相同,该如何处理?
- 处理方式:
复用相似的功能(联想函数封装) - 复用什么? 1.
state2.操作state的方法(组件状态逻辑) - 两种方式:1.
render props模式 2.高阶组件(HOC) - 注意:这两种方式
不是新的APl,而是利用React自身特点的编码技巧,演化而成的固定模式(写法)
render props 模式
- 思路:将要复用的state和操作state的方法封装到一个组件中
- 问题1:如何拿到该组件中复用的state ?
- 在使用组件时,添加一个值为
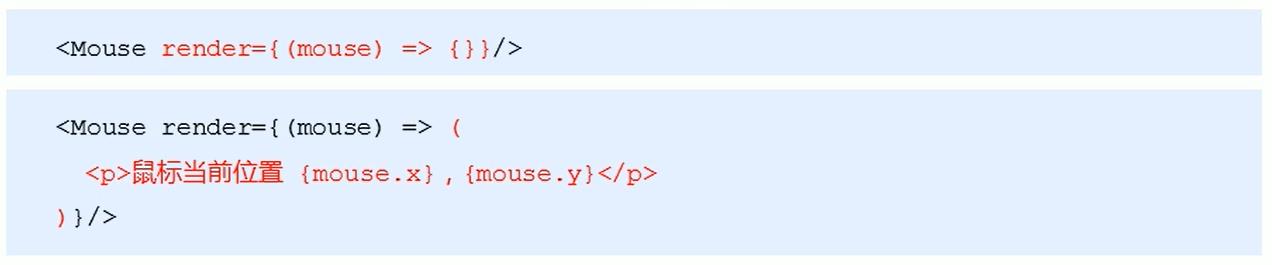
函数的 prop,通过函数参数来获取(需要组件内部实现) - 问题2:如何渲染任意的UI?
- 使用
该函数的返回值作为要渲染的UI内容(需要组件内部实现)

使用步骤
- 创建Mouse组件,在组件中提供复用的
状态逻辑代码(1.状态 2.操作状态的方法) - 将要
复用的状态作为props.render(state)方法的参数,暴露到组件外部 - 使用props.render(的
返回值作为要渲染的内容

import React from "react";
import ReactDOM from "react-dom";
import './index.css'
// 创建 Mouse 组件
class Mouse extends React.Component
// 鼠标位置 state
state =
x: 0,
y: 0
// 鼠标移动事件处理程序
handleMouseMove = e =>
this.setState(
x: e.clientX,
y: e.clientY
)
// 监听鼠标移动事件
componentDidMount()
window.addEventListener('mousemove', this.handleMouseMove)
render()
return (
this.props.render(this.state)
)
class App extends React.Component
render()
return(
<div>
<h1>render props 模式</h1>
<Mouse render=mouse =>
return (
<p>鼠标位置:mouse.x mouse.y</p>
)
/>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
children代替render属性
- 注意:并不是该模式叫 render props 就必须使用名为 render 的 prop,实际上可以使用任意名称的 prop
- 把 prop 是一个函数并且告诉组件要渲染什么内容的技术叫做:render props 模式
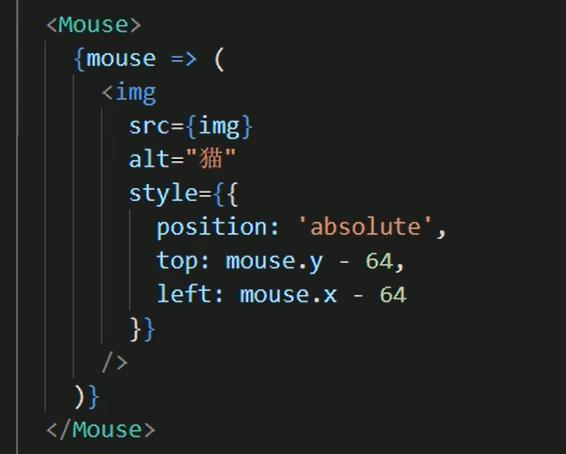
- 推荐:使用
children代替 render 属性

import React from "react";
import ReactDOM from "react-dom";
import './index.css'
// 创建 Mouse 组件
class Mouse extends React.Component
// 鼠标位置 state
state =
x: 0,
y: 0
// 鼠标移动事件处理程序
handleMouseMove = e =>
this.setState(
x: e.clientX,
y: e.clientY
)
// 监听鼠标移动事件
componentDidMount()
window.addEventListener('mousemove', this.handleMouseMove)
render()
return (
this.props.children(this.state)
)
class App extends React.Component
render()
return(
<div>
<h1>render props 模式</h1>
<Mouse render>
mouse =>
return (
<p>鼠标位置:mouse.x mouse.y</p>
)
</Mouse>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))

代码优化
- 推荐:给render props模式添加props校验
- 应该在组件卸载时解除 mousemove 事件绑定

import React from "react";
import ReactDOM from "react-dom";
import Proptypes from "prop-types"
import './index.css'
// 创建 Mouse 组件
class Mouse extends React.Component
// 鼠标位置 state
state =
x: 0,
y: 0
// 鼠标移动事件处理程序
handleMouseMove = e =>
this.setState(
x: e.clientX,
y: e.clientY
)
// 监听鼠标移动事件
componentDidMount()
window.addEventListener('mousemove', this.handleMouseMove)
// 推荐:在组件卸载时移除事件绑定
componentWillUnmount()
window.removeEventListener('mousemove', this.handleMouseMove)
render()
return (
this.props.children(this.state)
)
// 添加props校验
Mouse.propTypes =
children: Proptypes.func.isRequired
class App extends React.Component
render()
return(
<div>
<h1>render props 模式</h1>
<Mouse render>
mouse =>
return (
<p>鼠标位置:mouse.x mouse.y</p>
)
</Mouse>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
以上是关于react 中 render-props 模式的主要内容,如果未能解决你的问题,请参考以下文章