基于Echarts+HTML5可视化数据大屏展示—新能源车联网综合大数据平台
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—新能源车联网综合大数据平台相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码
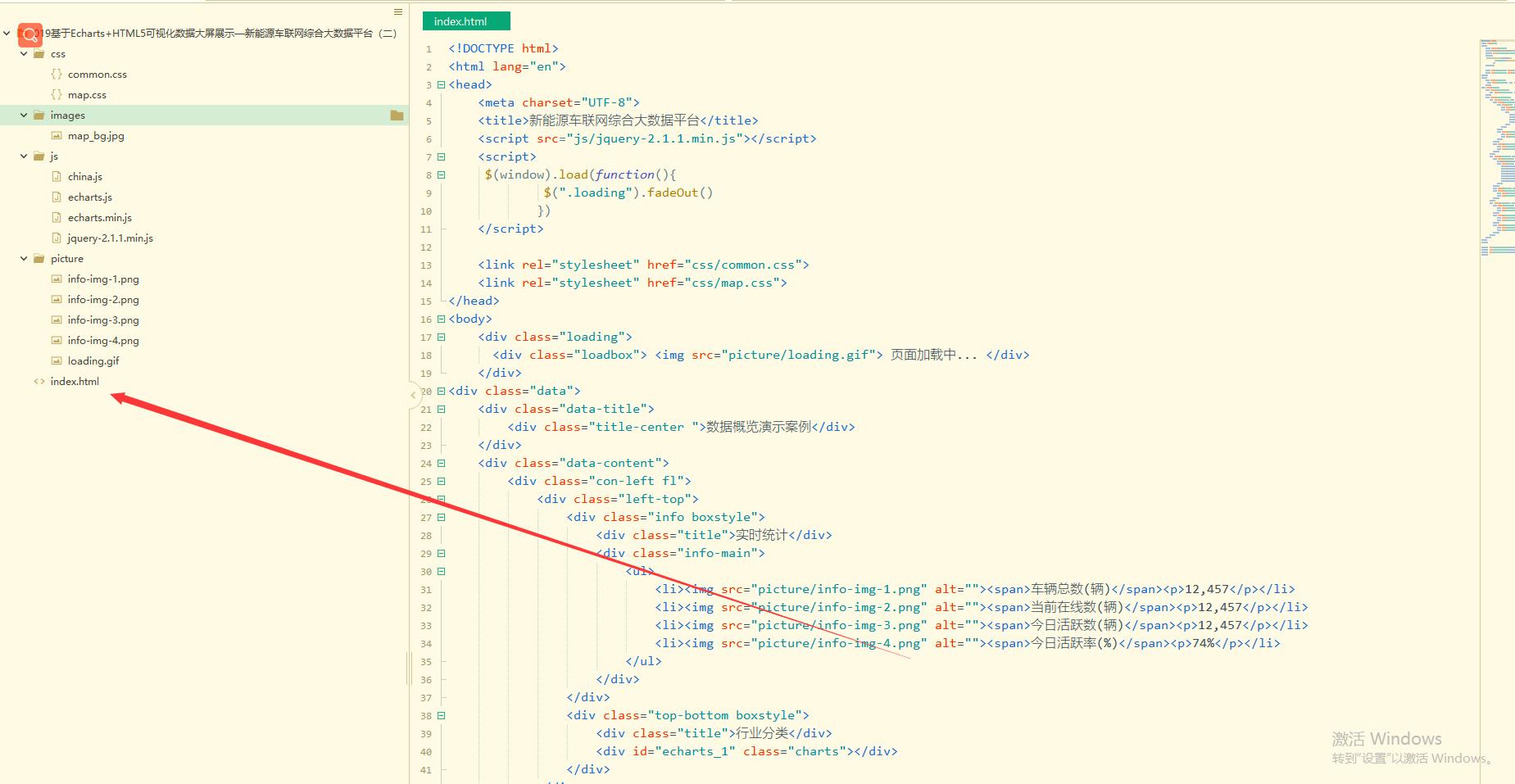
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新能源车联网综合大数据平台</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script>
$(window).load(function()
$(".loading").fadeOut()
)
</script>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/map.css">
</head>
<body>
<div class="loading">
<div class="loadbox"> <img src="picture/loading.gif"> 页面加载中... </div>
</div>
<div class="data">
<div class="data-title">
<div class="title-center ">数据概览演示案例</div>
</div>
<div class="data-content">
<div class="con-left fl">
<div class="left-top">
<div class="info boxstyle">
<div class="title">实时统计</div>
<div class="info-main">
<ul>
<li><img src="picture/info-img-1.png" alt=""><span>车辆总数(辆)</span><p>12,457</p></li>
<li><img src="picture/info-img-2.png" alt=""><span>当前在线数(辆)</span><p>12,457</p></li>
<li><img src="picture/info-img-3.png" alt=""><span>今日活跃数(辆)</span><p>12,457</p></li>
<li><img src="picture/info-img-4.png" alt=""><span>今日活跃率(%)</span><p>74%</p></li>
</ul>
</div>
</div>
<div class="top-bottom boxstyle">
<div class="title">行业分类</div>
<div id="echarts_1" class="charts"></div>
</div>
</div>
<div class="left-bottom boxstyle">
<div class="title">车型分类</div>
<div id="echarts_2" class="charts"></div>
</div>
</div>
<div class="con-center fl">
<div class="map-num">
<p>实时行驶车辆(辆)</p>
<div class="num">
<span>1</span>
<span>5</span>
<span>4</span>
<span>9</span>
<span>2</span>
<span>6</span>
<span>8</span>
</div>
</div>
<div class="cen-top map" id="map"></div>
<div class="cen-bottom boxstyle">
<div class="title">车辆充电高峰时间</div>
<div id="echarts_3" class="charts"></div>
</div>
</div>
<div class="con-right fr">
<div class="right-top boxstyle">
<div class="title">本月行驶里程TOP5</div>
<div id="echarts_4" class="charts"></div>
</div>
<div class="right-center boxstyle">
<div class="title">报警车辆TOP5</div>
<div id="echarts_5" class="charts"></div>
</div>
<div class="right-bottom boxstyle">
<div class="title">电池报警车辆TOP10</div>
<div id="echarts_6" class="charts"></div>
</div>
</div>
</div>
</div>
</body>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
<script src="js/echarts.js"></script>
</html>echarts.js实现:
$(function ()
function echarts_1()
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts_1'));
var data = [
value: 42,name: '行业一',
value: 23,name: '行业二',
value: 70,name: '行业三',
];
option =
backgroundColor: 'rgba(0,0,0,0)',
tooltip:
trigger: 'item',
formatter: "b: <br/>c (d%)"
,
color: [ '#20b9cf', '#2089cf', '#205bcf'],
legend: //图例组件,颜色和名字
x: '70%',
y: 'center',
orient: 'vertical',
itemGap: 12, //图例每项之间的间隔
itemWidth: 10,
itemHeight: 10,
icon: 'rect',
data: ['行业一', '行业二', '行业三'],
textStyle:
color: [],
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
,
series: [
name: '行业占比',
type: 'pie',
clockwise: false, //饼图的扇区是否是顺时针排布
minAngle: 20, //最小的扇区角度(0 ~ 360)
center: ['35%', '50%'], //饼图的中心(圆心)坐标
radius: [40, 60], //饼图的半径
// avoidLabelOverlap: true, 是否启用防止标签重叠
itemStyle: //图形样式
normal:
borderColor: 'transparent',
borderWidth: 2,
,
,
,
name: '',
type: 'pie',
clockwise: false,
silent: true,
minAngle: 20, //最小的扇区角度(0 ~ 360)
center: ['35%', '50%'], //饼图的中心(圆心)坐标
radius: [0, 40], //饼图的半径
itemStyle: //图形样式
normal:
borderColor: '#1e2239',
borderWidth: 1.5,
opacity: 0.21,
,
label: //标签的位置
normal:
show: false,
,
data: data
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize",function()
myChart.resize();
);
function map()
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('map'));
var data = [
name: '海门', value: 9,
name: '鄂尔多斯', value: 12,
name: '招远', value: 12,
name: '舟山', value: 12,
name: '齐齐哈尔', value: 14,
name: '盐城', value: 15,
name: '赤峰', value: 16,
name: '青岛', value: 18,
name: '宜宾', value: 58,
name: '呼和浩特', value: 58,
name: '哈尔滨', value: 114,
name: '聊城', value: 116,
name: '芜湖', value: 117,
name: '唐山', value: 119,
name: '平顶山', value: 119,
name: '邢台', value: 119,
name: '德州', value: 120,
name: '济宁', value: 120,
name: '荆州', value: 127,
name: '宜昌', value: 130,
name: '义乌', value: 132,
name: '丽水', value: 133,
name: '洛阳', value: 134,
name: '秦皇岛', value: 136,
name: '株洲', value: 143,
name: '石家庄', value: 147,
name: '莱芜', value: 148,
name: '常德', value: 152,
name: '保定', value: 153,
name: '湘潭', value: 154,
name: '金华', value: 157,
name: '岳阳', value: 169,
name: '长沙', value: 175,
name: '衢州', value: 177,
name: '廊坊', value: 193,
name: '菏泽', value: 194,
name: '合肥', value: 229,
name: '武汉', value: 273,
name: '大庆', value: 279
];
var geoCoordMap =
'海门':[121.15,31.89],
'鄂尔多斯':[109.781327,39.608266],
'招远':[120.38,37.35],
'舟山':[122.207216,29.985295],
'齐齐哈尔':[123.97,47.33],
'盐城':[120.13,33.38],
'赤峰':[118.87,42.28],
'青岛':[120.33,36.07],
'乳山':[121.52,36.89],
'金昌':[102.188043,38.520089],
'泉州':[118.58,24.93],
'莱西':[120.53,36.86],
'日照':[119.46,35.42],
'胶南':[119.97,35.88],
'南通':[121.05,32.08],
'拉萨':[91.11,29.97],
'云浮':[112.02,22.93],
'梅州':[116.1,24.55],
'文登':[122.05,37.2],
'上海':[121.48,31.22],
'攀枝花':[101.718637,26.582347],
'威海':[122.1,37.5],
'承德':[117.93,40.97],
'厦门':[118.1,24.46],
'汕尾':[115.375279,22.786211],
'潮州':[116.63,23.68],
'丹东':[124.37,40.13],
'太仓':[121.1,31.45],
'曲靖':[103.79,25.51],
'烟台':[121.39,37.52],
'福州':[119.3,26.08],
'瓦房店':[121.979603,39.627114],
'即墨':[120.45,36.38],
'抚顺':[123.97,41.97],
'玉溪':[102.52,24.35],
'清远':[113.01,23.7],
'中山':[113.38,22.52],
'昆明':[102.73,25.04],
'寿光':[118.73,36.86],
'盘锦':[122.070714,41.119997],
'长治':[113.08,36.18],
'深圳':[114.07,22.62],
'珠海':[113.52,22.3],
'宿迁':[118.3,33.96],
'咸阳':[108.72,34.36],
'铜川':[109.11,35.09],
'平度':[119.97,36.77],
'佛山':[113.11,23.05],
'海口':[110.35,20.02],
'江门':[113.06,22.61],
'章丘':[117.53,36.72],
'肇庆':[112.44,23.05],
'大连':[121.62,38.92],
'临汾':[111.5,36.08],
'吴江':[120.63,31.16],
'石嘴山':[106.39,39.04],
'沈阳':[123.38,41.8],
'苏州':[120.62,31.32],
'茂名':[110.88,21.68],
'嘉兴':[120.76,30.77],
'长春':[125.35,43.88],
'胶州':[120.03336,36.264622],
'银川':[106.27,38.47],
'张家港':[120.555821,31.875428],
'三门峡':[111.19,34.76],
'锦州':[121.15,41.13],
'南昌':[115.89,28.68],
'柳州':[109.4,24.33],
'三亚':[109.511909,18.252847],
'自贡':[104.778442,29.33903],
'吉林':[126.57,43.87],
'阳江':[111.95,21.85],
'泸州':[105.39,28.91],
'西宁':[101.74,36.56],
'宜宾':[104.56,29.77],
'呼和浩特':[111.65,40.82],
'武汉':[114.31,30.52],
'大庆':[125.03,46.58]
;
作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—新能源车联网综合大数据平台的主要内容,如果未能解决你的问题,请参考以下文章
