19 一个按钮调用两个方法,事件中的event对象
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了19 一个按钮调用两个方法,事件中的event对象相关的知识,希望对你有一定的参考价值。
[基础]Vue绑定事件详讲-方法和参数
可能你会觉的Vue中的绑定事件非常简单,和原生javascript对比,确实是简化了很多,但里边还是有很多你需要注意的点的,特别是事件修饰符这部分的内容还是相当多的。
我们将用两节文章的篇幅,讲解Vue3.x中的绑定事件和它相关的种种。第一节先来介绍一下绑定事件的基本用法。
按钮的基本绑定事件
现在的需求是这样的,只要小伙伴点击按钮,我们就会增加报名数量,这看起来非常的刺激。在开始编码前我们需要一个纯净的页面。
新建一个页面Demo19.html,然后复制下面这段代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo19</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp(
data()
return
count:0
,
methods:,
template:`
<div>目前已点报名的小伙伴数量count.</div>
<button>增加一位小伙伴</button>
`
)
const vm=app.mount("#app")
</script>
</html>
可以先简单的看一下这段代码,在模板(template)里边有一个<div>显示了目前的报名小伙伴数量,数量是在data中定义的变量count。然后有一个按钮<button>。现在要做的就是每点击一下按钮,让数量加1。
到这里小伙伴可以不先向下看,自己先写一下。
先在methods里写一个方法,我这里给方法起名字叫addCountClick( ),代码如下:
methods:
addCountClick()
this.count++;
,
,
然后在button上绑定这个响应事件。
template:`
<div>目前已点报名的小伙伴数量count.</div>
<button @click="addCountClick">增加一位小伙伴</button>
`
)
这时候你可以打开浏览器预览一下效果,当你点击按钮时,”小伙伴”的数量就会不断增加。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo19</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp(
data()
return
count:0
,
methods:
addCountClick()
this.count++;
,
,
template:`
<div>目前已点报名的小伙伴数量count.</div>
<button @click="addCountClick">增加一位小伙伴</button>
`
)
const vm=app.mount("#app")
</script>
</html>
直接用表达式实现
你还可以使用更简单的方法,不在methods中写任何的响应方法,而是使用表达式来编写。
<button @click="count++">增加一位小伙伴</button>
这看起来更见的简单了,保持代码的精简,是一个程序员应有的追求,但这样灵活性也会比较差。
事件中的event对象
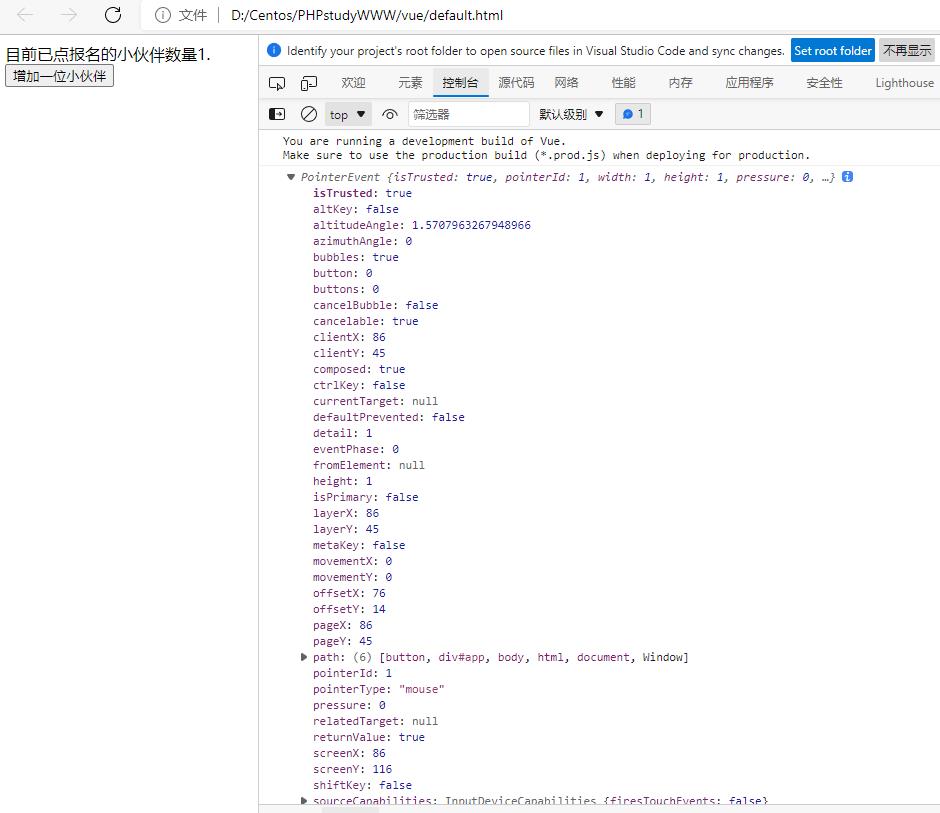
在编写响应事件时,是可以接受一个event参数的,这个参数就是关于响应事件的一些内容。我们直接打印出event,你会发现内容比较多,其实这些参数还是值得一看的,在工作中有时真的会用到。
methods:
addCountClick(event)
this.count++;
console.log(event)
,
,
这时候你可以打开浏览器,然后打开控制台查看一下效果。可以看到event的内容非常多,想直观看到是那个DOM元素触发事件,可以使用target属性。

console.log(event.target)

这看起来更见的简单了,保持代码的精简,是一个程序员应有的追求,但这样灵活性也会比较差。
单参数/多参数的传递
先来看传入单独的参数,比如现在每次点击小伙伴的增量不再是1,而是2,就可以这样来编写。
methods:
addCountClick(num)
this.count+=num
,
,
template:`
<button @click="addCountClick(2)">增加一位小伙伴</button>
`
)
有参数的情况下使用event
这时候你还想使用event参数,那需要如何编写呢,方法是参数增加$event。
methods:
addCountClick(num,event)
this.count+=num;
console.log(event.target)
,
,
template:`
<div>目前已点报名的小伙伴数量count.</div>
<button @click="addCountClick(2,$event)">增加一位小伙伴</button>
`
)
总结一下:
在有多个参数的情况下,要继续使用event,需要在调用的地方使用$event,进行传递参数,然后在方法上正常接收就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo19</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp(
data()
return
count:0
,
methods:
addCountClick(num,event)
this.count+=num;
console.log(event.target)
,
,
template:`
<div>目前已点报名的小伙伴数量count.</div>
<button @click="addCountClick(2,$event)">增加一位小伙伴</button>
`
)
const vm=app.mount("#app")
</script>
</html>

一个按钮调用两个方法
在有些复杂的需求中,是需要点击一个按钮,同时执行两个方法的。
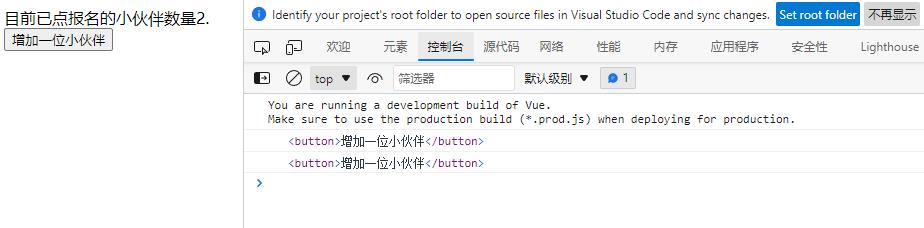
先写两个方法 handleBtnClick1 和 handleBtnClick2 ,每个方法里的业务逻辑,就是弹出一个alert。代码如下:
methods:
//...
handleBtnClick1()
alert(1)
,
handleBtnClick2()
alert(2)
,
,
在模板的按钮中可以这样使用这两个方法:
<button @click="handleBtnClick1(),handleBtnClick2()">增加一位小伙伴</button>
这里需要注意的是:
调用方法的时候,要加括号上(),如果不加,调用是无效的。
总结一下:
如果想在模板中一次触发两个事件方法,需要 用,逗号,把事件隔开,然后每个事件后边必须加括号上()才能起作用。
本文就先到这里了,下节继续讲解绑定事件的修饰符。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo19</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp(
data()
return
count:0
,
methods:
//...
handleBtnClick1()
alert(1)
,
handleBtnClick2()
alert(2)
,
,
template:`
<button @click="handleBtnClick1(),handleBtnClick2()">增加一位小伙伴</button>
`
)
const vm=app.mount("#app")
</script>
</html>

以上是关于19 一个按钮调用两个方法,事件中的event对象的主要内容,如果未能解决你的问题,请参考以下文章