vue+better-scroll实现左右菜单联动效果(移动端)
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+better-scroll实现左右菜单联动效果(移动端)相关的知识,希望对你有一定的参考价值。
前言
今天点外卖无意中发现外卖平台的左右联动界面效果挺有意思的,于是…通过查阅相关代码,耗费了几个小时,写出来一个小demo实例,也供大家参考,如果你有用到的话,可以根据代码注释结合自己的需求去调整。
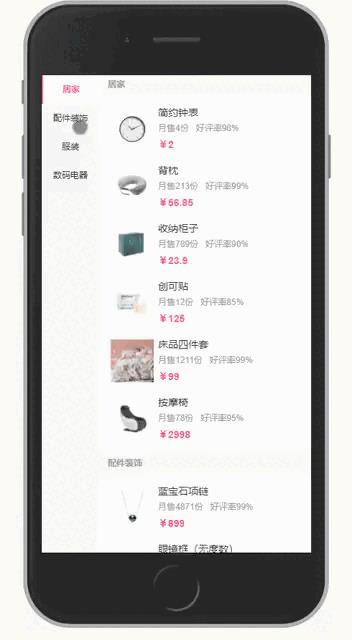
实现效果

1.首先我们先安装一下相关依赖
cnpm install better-scroll
cnpm install stylus stylus-loader@3.0.1 --save-dev
2.在相关组件中引入
import BScroll from "better-scroll";
3.使用
完整实例代码
<template>
<div>
<div class="commodity">
<!--// 左侧导航内容 -->
<div class="leftNav">
<ul>
<li v-for="(item, index) in shopList" :key="index" :class=" typeStyle: index === currentIndex "
@click="onClickNav(index)">
<span class="leftTit"> item.shopName </span>
</li>
</ul>
</div>
<!--// 右侧商品内容 -->
<div class="rightContant">
<ul ref="shopContant">
<li class="eventList" v-for="(item, index) in shopList" :key="index">
<div class="rightTtitle"> item.shopName </div>
<ul>
<li class="gather" v-for="(item, index) in item.shopGather" :key="index">
<div>
<img :src="item.shopImgUrl" />
</div>
<div class="distance">
<div class="shopName"> item.shopName </div>
<div class="saleGood">
<span>月售 item.monthNum 份</span>
<span>好评率 item.reputation %</span>
</div>
<div class="price">
<span>¥ item.price </span>
</div>
</div>
</li>
<div style="height:1px"></div>
</ul>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import BScroll from "better-scroll"; //引入BScroll插件
export default
data()
return
scrollY: 0, // 右侧滑动的时候距离顶部的值
rightSide: [], // 所有右侧分类li的top组成的数组 (列表第一次显示后就不再变化)
//模拟的商品数据
shopList: [
shopName: "居家",
shopGather: [
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/4dafc90ab96af8c7f7ceeb2896f2212a.png",
shopName: "简约钟表",
monthNum: 4,
reputation: 98,
price: 2,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/404c8206706344a557fea0353a654c83.png",
shopName: "背枕",
monthNum: 213,
reputation: 99,
price: 56.85,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/469cd4b31a8ee89d5982e50feaad7207.png",
shopName: "收纳柜子",
monthNum: 789,
reputation: 90,
price: 23.9,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/b95b86907a55dd7ee97baf154af16a79.png",
shopName: "创可贴",
monthNum: 12,
reputation: 85,
price: 125,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/e3460c39473756c582031e248f3ea1c9.jpg",
shopName: "床品四件套",
monthNum: 1211,
reputation: 99,
price: 99.00,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/d6634a4a9ba98cf25c36cbfec3f6e4df.png",
shopName: "按摩椅",
monthNum: 78,
reputation: 95,
price: 2998.00,
,
]
,
shopName: "配件装饰",
shopGather: [
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/f9e64699f2b30840926558f7e6fef5b7.png",
shopName: "蓝宝石项链",
monthNum: 4871,
reputation: 99,
price: 899,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/04ff245798456499336ab2ef6dd833ec.png",
shopName: "眼镜框(无度数)",
monthNum: 10214,
reputation: 97,
price: 9.9,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/1917c4b6918dabe384a0c17b8ef613b0.png",
shopName: "腰带",
monthNum: 4561,
reputation: 99,
price: 78,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/7bdf83cc4a65fb6e201fb7af34e77efb.png",
shopName: "袜子",
monthNum: 13541,
reputation: 100,
price: 9.9,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/7a6e5b5227cb606c48a097d712d4ee2f.png",
shopName: "行李箱",
monthNum: 7841,
reputation: 98,
price: 299,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/d3d0a300076c3e8337bca84dc2dfd496.png",
shopName: "钱包小皮件",
monthNum: 798,
reputation: 96,
price: 39.99,
]
,
shopName: "服装",
shopGather: [
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/534467788da6d2b479291913564b9c76.png",
shopName: "男士外套",
monthNum: 484,
reputation: 100,
price: 129.99,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/7878107c86fdd36ee7c584d9a5966bdc.png",
shopName: "女士外套",
monthNum: 467,
reputation: 98,
price: 199.99,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/ec6e0e01c5b341401b2a910838f3d456.png",
shopName: "王女士裙装",
monthNum: 5641,
reputation: 100,
price: 56.9,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/8f101426deb15865773eedf2cea6c091.png",
shopName: "衬衫",
monthNum: 7845,
reputation: 99,
price: 45.9,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/06/01/718233411b1cb6ac7963bc33d2949890.png",
shopName: "T恤",
monthNum: 89742,
reputation: 99,
price: 29.9,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otnUsg.png",
shopName: "面包服",
monthNum: 8874,
reputation: 99,
price: 119.9,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otnHSK.png",
shopName: "男士毛衣",
monthNum: 79841,
reputation: 100,
price: 59.9,
]
,
shopName: "数码电器",
shopGather: [
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/f8f0d693f57dc2d57a664247d873011d.png",
shopName: "苹果x",
monthNum: 89754,
reputation: 98,
price: 2999.99,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/1994edeebab2bc9b764d9a4b2d7a37c6.png",
shopName: "耳机",
monthNum: 48674,
reputation: 100,
price: 29.99,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/f6e21e142cba3231b093a872f6b0f4d5.png",
shopName: "电动牙刷",
monthNum: 4649,
reputation: 99,
price: 29.99,
,
shopImgUrl: "https://cdn.it120.cc/apifactory/2018/11/07/96c0bf18a79bb36b7cdab03d821f917f.png",
shopName: "九阳豆浆机",
monthNum: 7841,
reputation: 100,
price: 599.99,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otuKpV.png",
shopName: "手机支架",
monthNum: 58548,
reputation: 98,
price: 2.9,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otu0XD.png",
shopName: "鼠标",
monthNum: 102145,
reputation: 100,
price: 29.99,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otu7As.png",
shopName: "键盘",
monthNum: 4814,
reputation: 99,
price: 252.99,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otKmHH.png",
shopName: "手机壳",
monthNum: 78451,
reputation: 100,
price: 9.9,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otM2y8.png",
shopName: "数码相机",
monthNum: 789,
reputation: 100,
price: 8599,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otMXmF.png",
shopName: "笔记本电脑",
monthNum: 1145,
reputation: 95,
price: 10999,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otQVTH.png",
shopName: "充电器",
monthNum: 914,
reputation: 89,
price: 89.9,
,
shopImgUrl: "https://z3.ax1x.com/2021/12/02/otQ80g.png",
shopName: "充电宝",
monthNum: 8489,
reputation: 99,
price: 99.9,
,
]
]
;
,
mounted()
this.initializeRoll(); //滑动初始化方法
this.initializeOwn(); //初始化rightSide方法
,
//计算属性
computed:
// 计算出当前分类的下标
currentIndex()
const
scrollY,
rightSide
= this; //拿到每次滑动的值以及每一个分类的下标值
console.log('滚动的值及每一个分类的下标值...', this)
//findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置
//获取数组rightSide中每一个下标值并筛选条件返回第一个元素索引位置
const index = rightSide.findIndex((top, index) =>
// scrollY>=当前top && scrollY<下一个top
return scrollY >= top && scrollY < rightSide[index + 1];
);
// 返回结果
return index;
,
methods:
// 初始化滚动
initializeRoll()
// new一个类的实例,前提必须确保父元素和子元素的内容已经正确渲染了,不然不会生效
new BScroll(".leftNav",
click: true
);
// 组件实例上挂属性
this.foodsScroll = new BScroll(".rightContant",
probeType: 2, // 因为惯性滑动不会触发
click: true
);
// 给右侧列表绑定scroll监听
this.foodsScroll.on("scroll", (
x,
y
) =>
this.scrollY = Math.abs(y);
);
// 给右侧列表绑定scroll结束的监听
this.foodsScroll.on("scrollEnd", (
x,
y
) =>
console.log("操作结束的下标值" + x, y);
this.scrollY = Math.abs(y);
);
,
// 初始化rightSide
initializeOwn()
// 初始化rightSide
const rightSide = [];
let top = 0;
rightSide.push(top);
// 找到所有分类下的li
const lis = this.$refs.shopContant.getElementsByClassName("eventList"); //获取dom元素lii(eventList),对其进行操作
// slice() 方法返回一个新的数组对象
Array.prototype.slice.call(lis).forEach(li =>
top += li.clientHeight; //相当于top = top + li.clientHeight
rightSide.push(top);
);
//更新数据
this.rightSide = rightSide;
console.log("每一个分类的下标" + rightSide);
,
//左侧点击事件
onClickNav(index)
console.log(index);
//拿到目标位置的scrollY,点击左侧导航,右侧列表滑动到对应的位置
const scrollY = this.rightSide[index];
// 点击的分类成为当前分类,索引当前选中的导航标题
this.scrollY = scrollY;
// 平滑滑动右侧列表
this.foodsScroll.scrollTo(0, -scrollY, 1000);
;
</script>
<style scoped>
.commodity
/* 最大的盒子样式 */
display: flex;
position: fixed;
top: 0px;
bottom: 0px;
width: 100%;
background: #fff;
overflow: hidden;
.leftNav
/* 左侧大盒子的整体样式 */
width: 80px;
background: rgb(248, 248, 248);
.typeStyle
/* 左侧导航选中的样式 */
background: #fff;
font-weight: bold;
display: flex;
align-items: center;
color: rgb(255, 94, 121);
justify-content: center;
border-left: 2px solid rgb(255, 94, 121);
.leftTit
/* 左侧导航标题默认样式 */
display: flex;
height: 40px;
justify-content: center;
font-size: 12px;
align-items: center;
.rightContant
/* 右侧大盒子的整体样式 */
flex: 1;
.rightTtitle
/* 右侧标题样式 */
padding-left: 12px;
height: 26px;
line-height: 26px;
font-size: 12px;
font-weight: bold;
color: rgb(147, 153, 159);
background: rgb(248, 248, 248);
margin: 0;
.gather
/* 右侧每一个商品的样式 */
display: flex;
margin: 16px;
display: flex;
align-items: center;
.distance
/* 右侧图片与描述间距 */
padding-left: 6px;
.gather img
/* 右侧图片样式 */
width: 60px;
height: 60px;
vertical-align: middle;
:last-child
/* 点击左侧导航右侧内容与左边对齐 */
margin-bottom: 0;
.shopName
/* 右侧商品标题字体大小 */
font-size: 14px;
.saleGood
/* 右侧月售好评样式 */
font-size: