SwiftUI的NavigationView的基础讲解与进阶实践
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI的NavigationView的基础讲解与进阶实践相关的知识,希望对你有一定的参考价值。
👇👇关注后回复 “进群” ,拉你进程序员交流群👇👇
作者丨风海铜锣君
来源丨搜狐技术产品(ID:sohu-tech)
本文字数:3858字
预计阅读时间:12分钟
前言
在UIKit的框架中,我们时常使用UINavigationViewController来管理页面的push和pop。这是页面管理的基本操作。而到了SwiftUI,该操作是交由NavigationView和NavigationLink来完成。
本文先从NavigationView的基本应用讲起,再补充如何灵活的使用NavigationView来完成很多更细节化的需求。
让我们开始吧。
基本概念
在以下代码中,我们用一个demo展示了NavigationView和NavigationLink的基本应用。
// NavigationView基础
import SwiftUI
@main
struct ios_testApp: App
var body: some Scene
WindowGroup
NavigationView
NavigationLink(
destination: Text("Destination"),
label:
Text("Navigate")
)
在该示例中,我们提供了一个顶层View,即NavigationView,在SwiftUI中,NavigationView相当于UIKit的UINavigationViewController,它提供了整个页面导航环境的顶层容器。
包裹在NavigationView下面的是NavigationLink,它定义了本页面的视图以及待push的视图(通过点击)。
如在示例中,Text("Navigate")就是本页面的视图,而Text("Destination")就是点击跳转后的视图。

图1:主界面,点击Navigate即可push

图2:点击Navigate后push新界面Destination
设置标题栏
在NavigationView的默认展示设置中,根级界面是没有标题栏的,而待push的界面默认带标题返回栏,但是标题为空。
通过.navigationBarTitle修饰属性可以对标题进行设置。
// NavigationView根界面带标题栏
import SwiftUI
@main
struct iOS_testApp: App
var body: some Scene
WindowGroup
NavigationView
NavigationLink(
destination: Text("Destination"),
label:
Text("Navigate")
)
.navigationBarTitle("Main", displayMode: .large)

图3:带large标题栏的Navigate界面
其中displayMode是一个枚举类型参数,支持inline,large和automatic,分别表示小标题栏,大标题栏和自动选择,如果你选择automatic,则一般系统会选择large。
隐藏标题栏
某些情况下,你不希望使用标题栏,或者你不喜欢NavigationView提供的标题栏样式,对它提供的定制灵活性并不满意,而希望完全由自己接管和实现标题栏。
在这种情况下,你可以选择隐藏标题栏。隐藏标题栏通过.navigationBarHidden(true)来完成。
// 隐藏destination标题栏
import SwiftUI
@main
struct iOS_testApp: App
var body: some Scene
WindowGroup
NavigationView
NavigationLink(
destination: Text("Destination")
// 隐藏二级界面的标题栏
.navigationBarHidden(true),
label:
Text("Navigate")
)
.navigationBarTitle("Main", displayMode: .automatic)

图4:隐藏了标题栏的Destination界面
编程实现页面返回逻辑
当我们隐藏了二级界面的标题栏后,我们岂不是把标题栏的返回按钮也隐藏了,那我们要实现自己的返回按钮时,我们该怎么做。
这时候我们需要用到SwiftUI独有的机制:视图环境 @Environment,Environment提供了视图共享的属性绑定服务,通过这些属性可以完成视图的基本操作,其中一个属性叫presentationMode,该属性绑定了导航页面间的上下文关系,通过它的dismiss方法我们可以手动返回页面。
❝注:该方法在iOS 15.0后即将被属性
dismiss替代,但是考虑到撰写本文时主流系统是iOS 14.5,出于兼容需要,我们依然使用presentationMode来完成代码。
// 通过编程实现页面返回逻辑
import SwiftUI
struct DestinationView: View
// 声明属性presentationMode
@Environment(\\.presentationMode) var presentationMode: Binding<PresentationMode>
var body: some View
Text("Destination View")
.navigationBarHidden(true) // 追加后destination不再出现标题栏
.onTapGesture
// 点击"Destination View"后返回
self.presentationMode.wrappedValue.dismiss()
struct ContentView: View
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
label:
Text("Navigate View")
)
@main
struct iOS_testApp: App
var body: some Scene
WindowGroup
ContentView()
在以上例子中,我们把Text("Destination")这个二级界面单独提取到DestinationView中, 也单独提出ContentView(没错,这才是好的编程习惯)。
通过声明@Environment(\\.presentationMode),让DestinationView获取了presentationMode属性的绑定数据。接下来我们给Text("Destination View")提供点击操作: onTapGesture,在点击的实现代码里调用self.presentationMode.wrappedValue.dismiss() 。
运行程序,现在可以通过点击Navigate View和Destination View自由往返了。
❝
@Environment是什么东西呢?如果不阅读文档是无法了解它的全貌的,但是这并不妨碍我们理解它基本的概念。@Environment是SwiftUI在创建View时生成的一个全局的属性装饰器,它包含了很多共享的系统范围的配置。暂时你可以把它理解为类似“环境变量”一样的存在。而presentationMode就是该环境变量下的一个属性。
标题栏样式设置
现在我们知道NavigationView提供了导航的基本元素,并且给我们提供了系统默认的标题栏,我们可以隐藏标题栏从而自行设计界面。
那么当我们想用默认的标题栏,但是想要改变其中的某些样式,比如标题颜色,应该怎么做。
事实上,更改标题栏的样式在SwiftUI中属于全局配置,即配置一次后,对运行时间接下来的所有标题栏也生效,这个全局配置是通过UINavigationBar.appearance()来实现的。
我们修改ContentView如下:
// 设置标题栏标题为红色
struct ContentView: View
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
label:
Text("Navigate View")
)
.navigationBarTitle("Title", displayMode: .inline)
.onAppear()
// 设置标题颜色
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor.red]

图5:Navigate View标题栏的标题为红色,样式为inline
运行应用程序,你会发现title是红色的。与此同时,该设置对DestinationView也同样有效
// 展示DestinationView标题,一样发现是红色
struct DestinationView: View
@Environment(\\.presentationMode) var presentationMode: Binding<PresentationMode>
var body: some View
Text("Destination View")
.navigationBarHidden(false) // 标题栏不隐藏
.navigationTitle("Title 2") // 追加标题
.onTapGesture
self.presentationMode.wrappedValue.dismiss()

图6:Destination View标题栏设置为红色
更多样式的设置可以参见UINavigationBar苹果官方文档,这里就不再赘述。
进阶:去掉点击的交互特效
当我们运行示例程序时,很容易会发现点击Navigate View会出现一个明显的渐变特效,另一方面,也很容易发现Navigate View的字体颜色是经典的iOS 7蓝,这是默认的按钮效果,对于这种效果有些人觉得很好,但是对于开发者开发的应用,由于界面风格的不同,该特效并不是什么时候都是合适的。如果我们想移除这个效果,该怎么做?

图7:Navigate View被按下时的默认展示效果
这时候就要用到buttonStyle修饰器。在SwiftUI中,它的完整声明如下
// buttonStyle的声明(不是我写的)
extension View
public func buttonStyle<S>(_ style: S) -> some View where S : ButtonStyle
我们通过该修饰器来完成Button样式的修改。而传入的参数ButtonStyle由自己定义。也就是说,在此之前我们需要定义一个ButtonStyle的Struct,代码如下:
// 定义一个ButtonStyle,命名为DefaultButtonStyle
struct DefaultButtonStyle: ButtonStyle
func makeBody(configuration: Self.Configuration) -> some View
configuration.label
.background(configuration.isPressed ? Color.clear : Color.clear)
在本例中,我把背景颜色全部改成了.clear,开发者可以根据自身需求修改。并且configuration的isPressed状态属性也很有用,可以根据状态改变按钮视觉。
接下来我们在ContentView中设置buttonStyle。
// 设置buttonStyle
struct ContentView: View
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
label:
Text("Navigate View")
)
.navigationBarTitle("Title", displayMode: .inline)
// 设置按钮样式
.buttonStyle(DefaultButtonStyle())
.onAppear()
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor.red]
好,这时候运行应用程序,就会发现按钮样式已经不再有原先的样式特效了。

图8:消除了默认特效后的"Navigate View"
❝注:
buttonStyle不只是对NavigationLink生效,对于Button等控件一样有效。
进阶:
支持默认点击之外的更多交互
到目前为止,NavigationView和NavigationLink已经可以满足我们日常开发的大部分需求了。但是,在某些情况下,我们对产品的交互有更丰富的需求。例如,在本例中,NavigationLink默认支持点击操作,但是如果我们想要更多的操作响应怎么办,比如长按响应?
我们开始进行尝试,先把ContentView进行简化,去掉原先追加的若干代码,然后加入onLongPressGesture看看。
// 尝试加入onLongPressGesture
struct ContentView: View
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
label:
Text("Navigate View")
.onLongPressGesture
print("long press")
)
运行代码,我们很快会发现,当我们长按Navigate View时,确实打印出了"long press",但是同时NavigationLink的点击响应也失效了,这明显不符合我们需求。
原因在于当我们支持了onLongPressGesture,NavigationLink的按钮属性也被更高优先级的gesture取代了,按钮点击功能不再有效。
如何既支持长按,又支持点击呢?这里提供的一个方案是,加入onTap操作。
// 通过onTapGesture来支持点击响应
struct ContentView: View
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
label:
Text("Navigate View")
.onTapGesture
print("tap")
.onLongPressGesture
print("long press")
)
再次运行代码,这时候可以发现"tap"和"long press"都可以正确打印了。
❝注:如果你尝试对调
onTapGesture和onLongPressGesture的位置,你会发现它们都无法触发了,所以一定注意先加入onTapGesture,再加入onLongPressGesture。这个问题的原因我倾向于理解为是苹果的bug,由于先后顺序而导致的冲突。
isActive参数
在之前的代码中我们已经可以用onTapGesture和onLongPressGesture来分别响应NavigationLink的交互了,但是也发现了一个问题。NavigationLink最重要的跳转问题,我们还没有解决啊。
下面要介绍的一个重要参数隆重登场:isActive,它是NavigationLink构造函数的一个参数,默认值为.constant(true),先让我们看看它的正确使用方法。
// 引入了isActive来手动跳转
struct ContentView: View
@State private var isActive = false // 定义isActive状态,默认为false
var body: some View
NavigationView
NavigationLink(
destination: DestinationView(),
isActive: $isActive, // 绑定isActive
label:
Text("Navigate View")
.onTapGesture
print("tap")
isActive = true // 点击的时候,设置为true触发跳转
.onLongPressGesture
print("long press")
)
isActive是NavigationLink插入二级页面的触发参数,如果它是个常量,为false时则不会触发,为true时则在点击的时候触发。
但是如果参数是一个@State变量,则是由@State的变量值来决定是否插入二级页面。
在以上代码里,我们定义了名为isActive的@State变量,初始值为false,并且将它绑定到NavigationLink的isActive参数中,当用户点击"Navigate View"时,触发onTapGesture,在其实现代码中,我们设置isActive为true,成功触发了destination的载入操作,这时候如预期的加载了DestinationView。
❝可能对
SwiftUI还没那么熟悉的人会问什么是@State?@State是SwiftUI重要的组成部分,它是SwiftUI的属性装饰器。如果想要具体了解@State的细节,你要仔细去阅读文档才行,但是现在,你可以这么理解,@State是View里面成员变量的一个装饰器,通过声明了一个变量是@State,我们可以告诉框架,当该成员变量数值发生变化时,视图也会监控到数据的变化而发生变化。而不需要像传统MVC架构一样手动去写控制代码。
更复杂案例:
多个NavigationLink下的情况
在实战项目中,我们还会遇到更多关于NavigationView的挑战,但是方法总比问题多,总有应对之策。让我们来看看新的挑战。
刚刚我们提到一个@State变量isActive可以解决由编程决定载入页面的问题。但是在项目实践中,我们往往有多个NavigationLink,它们或者由VStack组成,或者由ScrollView组成。在这种情况下,一个isActive变量完全不够用啊。
不慌,一个不够,我们就出动多个,用一个数组来解决问题。
现在我们用一个完整的程序代码来展示下用法:
// 通过数组控制页面的导航
import SwiftUI
struct ContentView: View
// 用数组替代单一的变量
@State private var isActives: [Bool] = Array(repeating: false, count: 2)
var body: some View
NavigationView
VStack
NavigationLink(
destination: Text("Destination View 1"),
isActive: $isActives[0],
label:
Text("Navigate View 1")
.onTapGesture
print("tap 1")
isActives[0] = true
.onLongPressGesture
print("long press 1")
)
NavigationLink(
destination: Text("Destination View 2"),
isActive: $isActives[1],
label:
Text("Navigate View 2")
.onTapGesture
print("tap 2")
isActives[1] = true
.onLongPressGesture
print("long press 2")
)
@main
struct iOS_testApp: App
var body: some Scene
WindowGroup
ContentView()
运行程序,可以看到"Destination View 1"和"Destination View 2"都可以很好的响应点击、长按等交互。

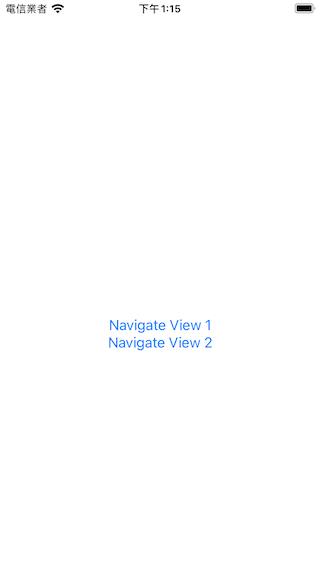
图9:多个NavigationLink的情况
进阶技巧:
NavigationLink数目可变条件下的编程
通过isActives数组控制NavigationLink跳转的思路虽然是对的。但是示例代码并不能解决实际项目中的需求。因为在样例中isActives数组数目是已知的,写死的,而在实际项目中,我们的NavigationLink数目可能是动态下发的。这种情况下该如何编码?
下面我们来看看,一个典型的根据数组元素构建的NavigationLink是如何编写的。
// 由数组items决定NavigationLink数量
struct ContentView: View
@State private var items: [Int] = []
var body: some View
NavigationView
ScrollView
ForEach(items, id: \\.self) item in
NavigationLink(
destination: Text("Destination View \\(item)"),
label:
Text("Navigate View \\(item)")
)
.onAppear()
items = Array(arrayLiteral: 1, 2)
在以上代码中,我们的NavigationLink由items动态决定,而不是一段一段的写死。我们通过ForEach来逐个创建NavigationLink,那么问题来了:如果在这种情况下实现原先的点击/长按需求,该怎么做?
解决方法有很多,在这里我提供一个我的解决方案,代码如下:
// 动态的isActives数组完成状态绑定
struct ContentView: View
@State private var isActives: [Bool] = []
@State private var items: [Int] = []
var body: some View
NavigationView
ScrollView
ForEach(items, id: \\.self) item in
NavigationLink(
destination: Text("Destination View \\(item)"),
isActive: $isActives[self.items.firstIndex(of: item)!], // 正确的绑定item所对应的isActive数组位置
label:
Text("Navigate View \\(item)")
.onTapGesture
print("tap \\(item)")
isActives[self.items.firstIndex(of: item)!] = true // 点击的时候,获取正确的数组下标并修改绑定值
.onLongPressGesture
print("long press \\(item)")
)
.onAppear()
items = Array(arrayLiteral: 1, 2)
isActives = Array(repeating: false, count: items.count) // 动态创建isActives数组,和items数目保持一致
以上代码实现了用数组isActives动态绑定了每一个NavigationLink的isActive属性。在以上实现过程中,有几点要重点讲解一下:
通过在
onAppear下的代码:
isActives = Array(repeating: false, count: items.count)动态创建isActives数组,数组的个数和items数目保持一致。
在
ScrollView循环创建NavigationLink的ForEach中,通过以下方式获得正确的下标:
self.items.firstIndex(of: item)!把
$isActives[self.items.firstIndex(of: item)!]绑定到isActive参数中。在点击事件中,将绑定的数组元素设置为
true:
isActives[self.items.firstIndex(of: item)!] = true结语
在本文中我们介绍了NavigationView和NavigationLink的基础用法和项目实践中的进阶用法。当然了,由于篇幅所限,不可能也没有必要一一介绍导航技术中的许多细节,包括但不限于:
除了
navigationBarTitle外的其他修饰器的作用和使用方法。通过
UINavigationBar.appearance()的其它属性和函数个性化配置标题栏的技巧。其它利用
isActive绑定完成push的技巧。
相信以上的内容在学完本篇文章后,你已经完全有能力自行查阅文档进行逐个攻关了。
最后,感谢阅读。
❝参考资料:
Apple开发者文档:
https://developer.apple.com/documentation/swiftui/navigationview
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击👆卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于SwiftUI的NavigationView的基础讲解与进阶实践的主要内容,如果未能解决你的问题,请参考以下文章
SwiftUI:如何更改 NavigationView 的色调(背景颜色)?
SwiftUI:检测 tvOS 上 NavigationView 中的选择更改
如何在启动时显示 NavigationView (SwiftUI) 的详细视图