vue-nuxt 登录鉴权
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-nuxt 登录鉴权相关的知识,希望对你有一定的参考价值。
介绍
来自mentor的梳理,做个总结和记录
链接
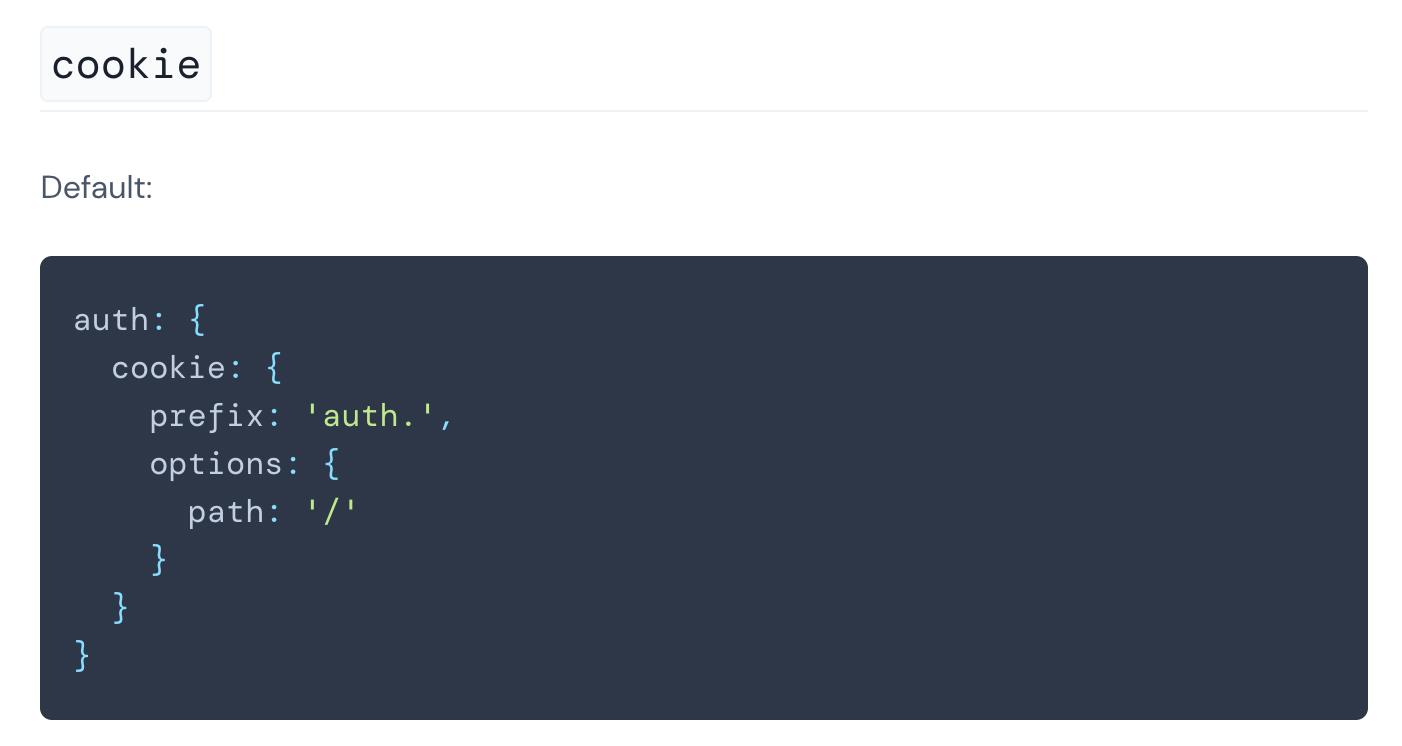
https://auth.nuxtjs.org/api/options/#cookie
开始

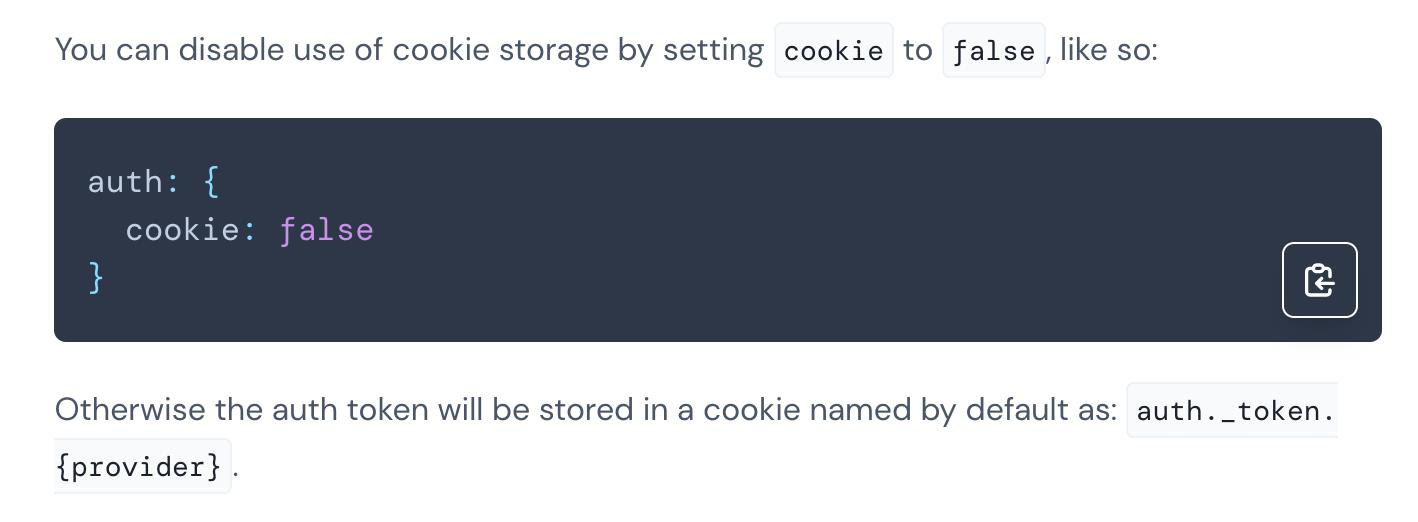
根据这个文档描述,在使用@nuxt/auth 后,如果没有显示指定cookie: false, 则auth token 会被默认存储在 cookie 里 (前面localstorage 也是一样)
所以在 login接口成功后,token 就会以 auth._token.provider 的形式存储
之后接口在请求时从cookie里拿token并作为接口凭证 发送给服务端。

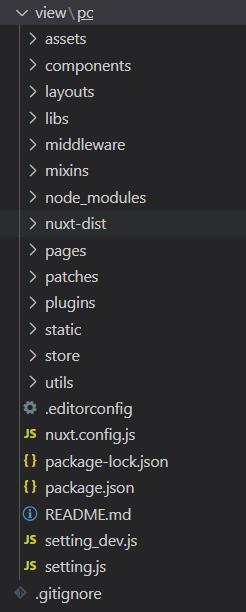
目录结构

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,这里面的代码可以看做是我们最后实际调用的代码 (也可以直接在这里修改和debug,但每次重新跑项目就会还原)。
nuxt/auth 有几个schemes 方案,比如看这个 nuxt-dist/auth/schemes/local.js
这里有几个默认选项:

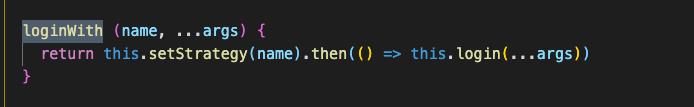
在我们写的代码里,是用 $auth.loginWith 调用的方式,而实际上,loginWith最终还是调用的是 login

那看下login, 还是在 nuxt-dist/auth/schemes/local.js里

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,这里面的代码可以看做是我们最后实际调用的代码 (也可以直接在这里修改和debug,但每次重新跑项目就会还原)。
nuxt/auth 有几个schemes 方案,比如看这个 nuxt-dist/auth/schemes/local.js
这里有几个默认选项:
在我们写的代码里,是用 $auth.loginWith 调用的方式,而实际上,loginWith最终还是调用的是 login
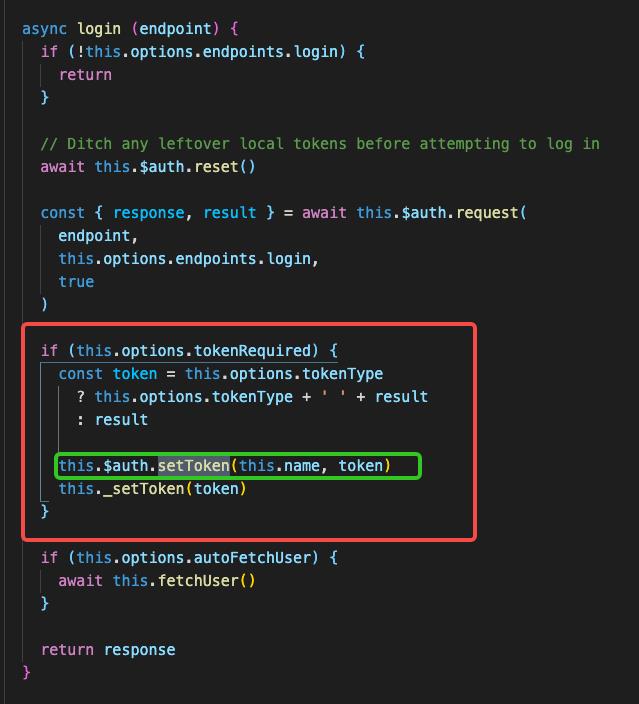
那看下login, 还是在 nuxt-dist/auth/schemes/local.js里
方法里的this.name, 就是auth.strategy, 也就是 local, local1 那些, 并且在上面 loginWith 方法里的 setStrategy() 将 auth.strategy 信息存到本地。
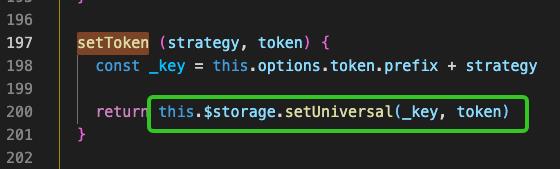
成功后,tokenRequired 默认为true, 调用了 this.$auth.setToken, 这个方法在auth/schemes/auth.js 里
这个方法里的

在这个方法里,_key 被组装成了._token.local
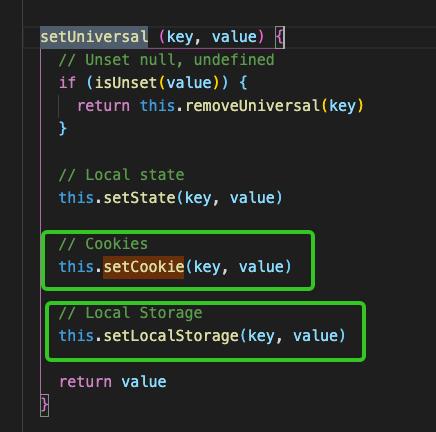
这个方法在 auth/storage.js 里

最终这个方法调用了 setCookie 和 serLocalStorage 方法, 把token存在coookie 和 localstorage里
而在setCookie里,再次组装,加上了cookir.prefix ,默认是auth


最终经过序列化后,存储在cookie里。
后续axios则直接在cookir里拿,并随请求发送。

整个登录和鉴权逻辑基本就是这样。
继续往代码中走
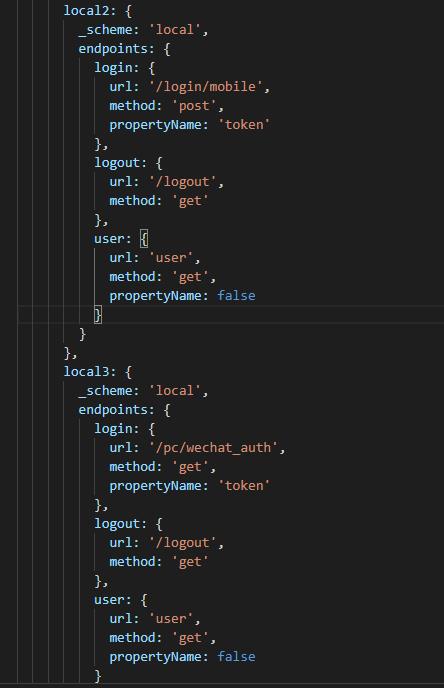
nuxt.config.js 中还可以配置多个 auth: strategies: local
微信登录,手机号登录,账号登陆…

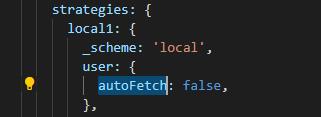
autoFetch
https://auth.nuxtjs.org/schemes/local
Fetch User
uth 模块不保存有关用户的信息,因此需要有一种方法来获取用户的信息,例如页面重新加载。这就是用户端点的用途。默认情况下,这也会在成功登录后调用。
如果user.autoFetch为 true (默认),则endpoints.user在成功登录后立即发送请求 。该端点应使用特定用户的 JSON 信息进行响应,该信息直接分配给user 属性。
如果您希望直接从登录会话返回用户信息,请配置user.autoFetch为 false,从loginWith响应中获取用户信息 ,并将其传递给setUser.
如果要完全禁用获取用户信息,请设置endpoints.user: false. 这意味着永远不会调用用户信息端点,但也意味着前端对用户一无所知;this.$auth.user将。
ps: 由于需要对接口进行替换,user会自动去查询,造成的报错不利于开发,可以通过注释,一步一步向下开发。
user:
autoFetch: false,
,

proxy配置
项目的后端接口基于后端低代码平台和java接口,接口开头的名称不一致,可以通过proxy来处理,也可以解决跨域问题。
axios:
// // baseURL:''
proxy: true,
prefix: '/',
// credentials: false,
,
proxy:
'/biz':
target: 'http://xxlb/',
pathRewrite:
'^/biz': '/biz/',
changeOrigin: true // 表示是否跨域
,
'/front':
target: 'http://xxlb/',
pathRewrite:
'^/front': '/api/front',
changeOrigin: true // 表示是否跨域
,
请求拦截
import Setting from '~/setting'
export default function (redirect, $axios, app)
// 数据访问前缀
$axios.defaults.baseURL = Setting.apiBaseURL;
if(process.server)
// 获取服务端的token
// var token = getCookie.getcookiesInServer(req).token;
if(process.client)
// 获取客户端token
// var token = getCookie.getcookiesInClient('token');
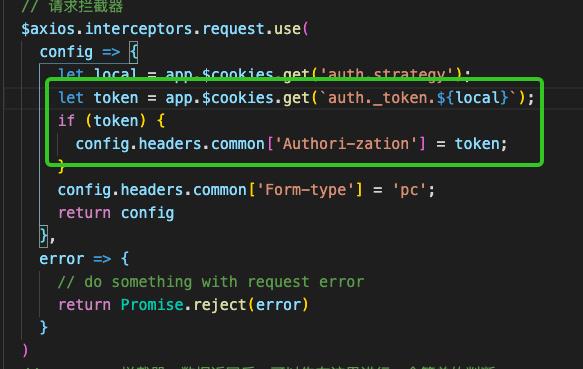
// 请求拦截器
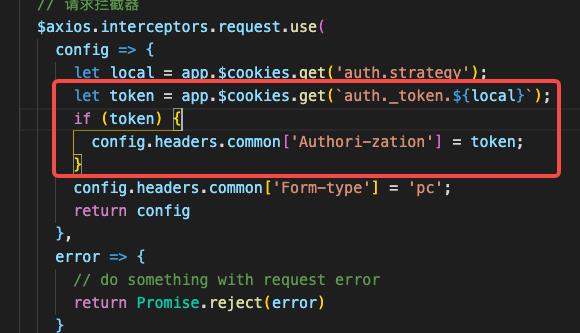
$axios.interceptors.request.use(
config =>
let local = app.$cookies.get('auth.strategy');
let token = app.$cookies.get(`auth._token.$local`);
if (token)
config.headers.common['Authori-zation'] = token;
config.headers.common['token'] = token;
config.headers.common['Form-type'] = 'pc';
return config
,
error =>
// do something with request error
return Promise.reject(error)
)
…未完待续,今天是看做个项目的第一天肯定还有很多不足,望批评指正,thanks!
以上是关于vue-nuxt 登录鉴权的主要内容,如果未能解决你的问题,请参考以下文章