WEB开发必备 | HTTP协议原理
Posted 结构化思维wz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB开发必备 | HTTP协议原理相关的知识,希望对你有一定的参考价值。
WEB开发必备 | HTTP协议原理
前言:
最简单HTTP的例子:
- 输入URL打开网页
- Ajax获取后端数据
- Img标签获取图片
这些操作是如何完成的??作为web开发需要学习其中什么原理才能更好的优化性能??
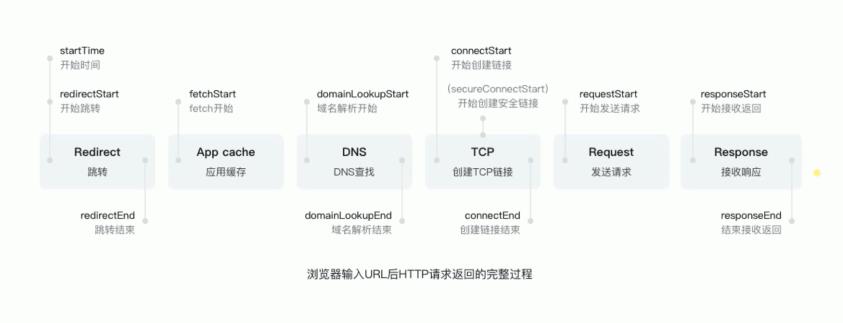
浏览器输入URL后HTTP请求返回的完整过程:

计算机网络基础
经典的五层模型

**物理层:**简单来说就是我们电脑的硬件,网卡,硬盘,内存…
**数据链路层:**在通讯的实体间建立数据链路连接(01010101…)
**网络层:**为数据在节点之间传输创建逻辑链路
⭐️传输层: 向用户提供可靠的端到端(End-to-End)服务。向高层屏蔽了下层数据通讯的细节。(TCP/IP UDP…)
**⭐️应用层:**为应用软件提供了很多服务。构建于TCP协议之上,屏蔽网络传输相关细节。(HTTP…)
HTTP 发展史
HTTP /0.9
只有一个GET命令,没有HEADER等描述数据的信息,服务器发送完毕,就关闭TCP连接。
HTTP /1.0
增加了POST等命令,增加了status code 和 HEADER,多字符集支持,多部分发送,权限缓存等。
HTTP /1.1
支持了持久连接,pipeline,增加了host和一些其他命令。
HTTP /2
所有数据都是以二进制传输,同一个连接里发送多个请求不在需要按照顺序来,头信息压缩以及推送等提高效率的功能。
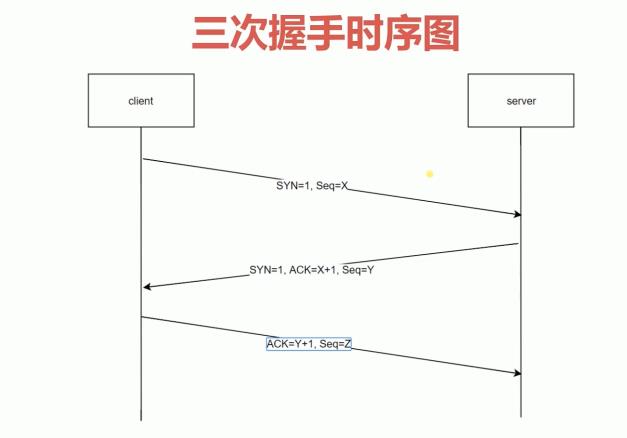
HTTP的三次握手
TCP连接上可以发送多个HTTP请求。(HTTP/1.1之后)

创建TCP连接需要三次握手,为了防止(由于网络延迟问题)服务端开启一些无用的连接。

URI URL URN
- URI:统一资源标志符,用来标识互联网上的信息资源,包括URL和URN。
- URL:统一资源定位器。
- URN:永久统一资源定位符。
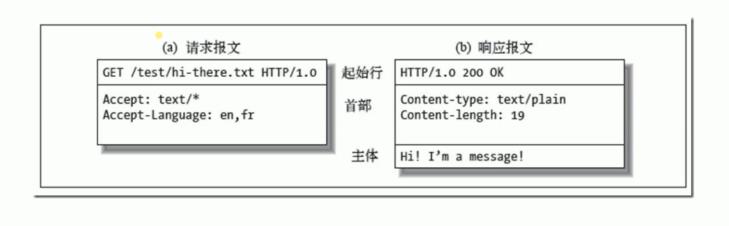
HTTP报文

HTTP详解
下面的这张图是否都理解??

缓存 Cache-Control
把数据存在本地,下次直接访问而不是再次访问服务器获取数据。
可缓存性: public private no-cache(可以在本地缓存,每次都要验证是否能使用)
到期时间: max-age =
s-maxage= 代理服务器中设置
max-stale= 在这个时间内可以使用过期的缓存,在发起端设置
重新验证:must-revalidate
proxy-revalidate
no-store :本地和代理服务器都不能存储缓存
no-transform : 用于代理服务器,不让其转换格式
资源验证
如果设置了 no-cache ,每次客户端发起请求都要验证是否能使用本地缓存。

HTTP中主要有两个头用于验证:
- Last-Modified 通过上次修改时间验证
- Etag 通过数据签名验证
Cookie
通过 Set-Cookie设置,下次请求就会自动带上Cookie。
Secure只在https的时候发送
HttpOnly 无法通过 document.cookie 访问
HTTP长连接
一次连接可以长时间连接,下次请求不需要再三次握手建立TCP连接。
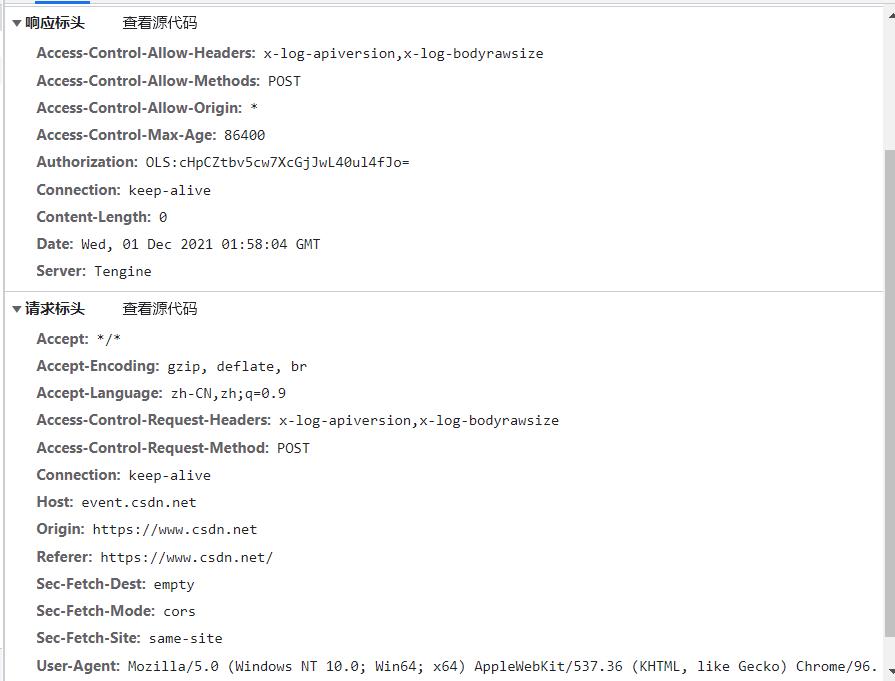
数据协商
客户端发送给服务端的请求,限定服务端返回的数据格式…
请求:
- Accept 指定数据类型
- Accept-Encoding 数据的编码方式,主要用来限制数据压缩的方式
- Accept-Language 指定返回信息的语言
- User-Agent 可以根据User-Agent判断用户所使用的的客户端设备从而返回相应页面。
**返回:**Content
- Content-Type:返回的数据格式
- Content-Encoding:服务端的压缩方式
- Content-Language:返回的语言
Content-Security-Policy
内容安全策略
在HTTP协议中,通过Content-Security-Policy限制资源获取的情况,报告资源获取权限。
限制方式:
default-src 限制全局

总结

以上是关于WEB开发必备 | HTTP协议原理的主要内容,如果未能解决你的问题,请参考以下文章