微信小程序底部弹框 showActionSheet
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序底部弹框 showActionSheet相关的知识,希望对你有一定的参考价值。
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
效果预览

1 在wxml中,只是设置了个点击事件
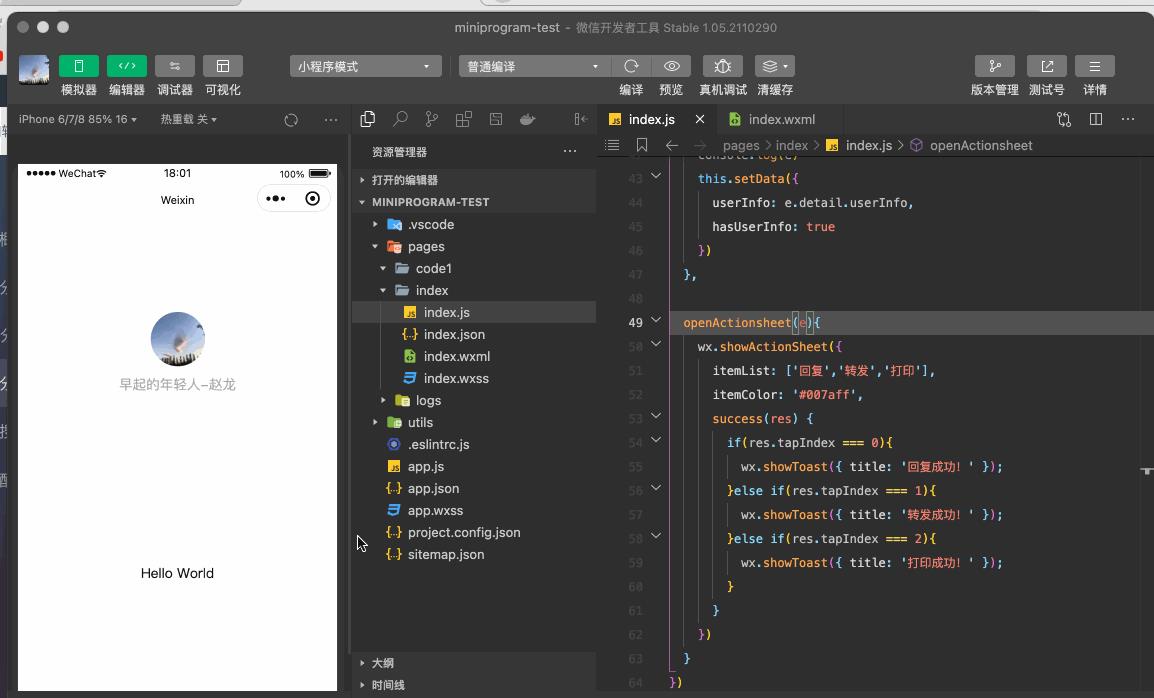
大家知道的,这是创建的默认的微信小程序项目中的 Hello World
<view class="usermotto">
<text class="user-motto" bindtap="openActionsheet">motto</text>
</view>
2 对应的 js 文件
openActionsheet(e)
wx.showActionSheet(
itemList: ['回复','转发','打印'],
itemColor: '#007aff',
success(res)
if(res.tapIndex === 0)
wx.showToast( title: '回复成功!' );
else if(res.tapIndex === 1)
wx.showToast( title: '转发成功!' );
else if(res.tapIndex === 2)
wx.showToast( title: '打印成功!' );
)
小编在Flutter领域有不少积累,如果你有兴趣可以来看看
小编也写了几本书,如果你有兴趣可以去看看

以上是关于微信小程序底部弹框 showActionSheet的主要内容,如果未能解决你的问题,请参考以下文章
