Android修行手册-那试探布局的初次体验
Posted 芝麻粒儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android修行手册-那试探布局的初次体验相关的知识,希望对你有一定的参考价值。
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
这是小空熬夜写的Android系列,欢迎品尝。
软件基于2021年10月最新版
👉实践过程
😜安装软件
经历过上一次的激动,我们算是进入到了android的世界,今天我们来了解一下,Android最直观的东西。
没错,就是界面UI,她是最直接面向用户的,UI的美观,交互方式,友情提示都是影响着用户的情感心情的。
你有没有注意到,点赞的动效是什么样的?是“嗖”一下,还是“砰”的一下。
再举例,B站App在使用上UI的一下变化,比如:


就给人的感觉,你不是单方面的是使用,而是交互性的在互相体验。
啊啊,回到上一节我们创建的工程。
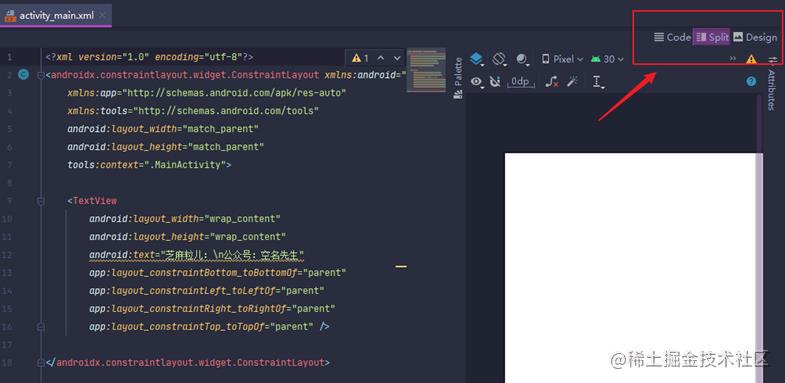
找到【app-res-layout-activity.xml】双击打开

编辑布局有三种模式:
【Code】:只展示代码
【Split】:代码和可视化编辑一边一半
【Design】:可视化编辑形式
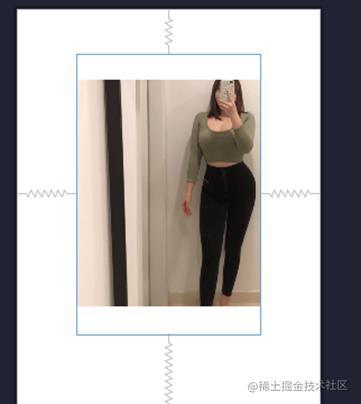
我们先用【Split】来搞一波,开始之前我们现将上面的ConstraintLayout改为Relativelayout(小空先用好理解的布局来做教学,ConstraintLayout是Android官方推出的新的布局方式,很棒的方案,我们会专门讲解),实现创建一个图片,并且让他水平居中,然后距离顶部60dp
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="250dp"
android:layout_height="380dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:src="@mipmap/study_one" />
</RelativeLayout>

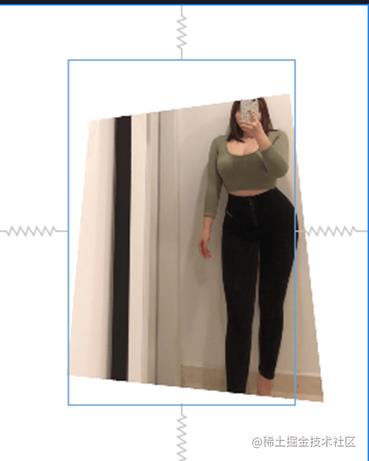
接着让图片更加的性感一些, 增加些角度
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="250dp"
android:layout_height="380dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:rotationX="10"
android:rotationY="-10"
android:src="@mipmap/study_one" />
</RelativeLayout>

是不是感觉更立体了?这感觉超棒的。
接着我们再创建一个输入框,还有一个按钮
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/myImg"
android:layout_width="250dp"
android:layout_height="380dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:rotationX="10"
android:rotationY="-10"
android:src="@mipmap/study_one" />
<!--这是输入框-->
<EditText
android:layout_width="300dp"
android:layout_height="40dp"
android:hint="请输入你想输入的内容" />
<!--这是文本-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/myImg"
android:background="#00ff00"
android:text="芝麻粒儿:\\n公众号:空名先生"
android:textSize="20sp" />
<!--这是按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是个按钮" />
</RelativeLayout>
然后回到我们的【MainActivity】
public class MainActivity extends AppCompatActivity
private Button myBtn;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myBtn = findViewById(R.id.myBtn);
myBtn.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Toast.makeText(MainActivity.this, "触发了按钮点击事件", Toast.LENGTH_SHORT).show();
);

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
以上是关于Android修行手册-那试探布局的初次体验的主要内容,如果未能解决你的问题,请参考以下文章