让RelativeLayout(相对布局)不重叠
Posted “我们的歌”
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让RelativeLayout(相对布局)不重叠相关的知识,希望对你有一定的参考价值。
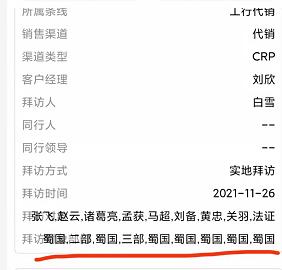
重叠效果:

划线一行的xml代码:
<RelativeLayout
android:layout_marginTop="@dimen/dimen_10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拜访时间"
style="@style/TextViewSize16MainColor" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="正常"
style="@style/TextViewSize16MainColor_black"
/>
</RelativeLayout>
最直接的方案是:
设置字节大小,超过部分用“...”表示,设置只展示一行
android:maxWidth="@dimen/dimen_270dp"
android:ellipsize="end"
android:singleLine="true"
当然还有另一种奇妙的方案:
1,给第一个TextView设置一个id 为 android:id="@+id/bfsj"
2,让第二个TextView 与它右对齐 android:layout_toRightOf="@+id/bfsj"
3, 超过部分用“…”表示,控件内部内容右对齐,设置只展示一行
android:ellipsize=“end”
android:gravity=“right”
android:singleLine=“true”
<RelativeLayout
android:layout_marginTop="@dimen/dimen_10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/bfsj"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拜访时间"
style="@style/TextViewSize16MainColor" />
<TextView
android:id="@+id/item_indirect_visitDate"
style="@style/TextViewSize16MainColor_black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/bfsj"
android:ellipsize="end"
android:gravity="right"
android:singleLine="true"
android:text="正常" />
</RelativeLayout>
以上是关于让RelativeLayout(相对布局)不重叠的主要内容,如果未能解决你的问题,请参考以下文章