安装 webpack
Posted 二婷啵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装 webpack相关的知识,希望对你有一定的参考价值。
【 webpack3.0.0刚刚出来 所以文章是跟着低版本 教程 操作熟悉 结果好多对不上喔】
什么是webpack? 他有什么优点?
首先对于很多刚接触webpack人来说,肯定会问webpack是什么?它有什么优点?我们为什么要使用它?带着这些问题,我们来总结下如下:
Webpack是前端一个工具,可以让各个模块进行加载,预处理,再进行打包,它能有Grunt或Gulp所有基本功能。优点如下:
- 支持commonJS和AMD模块。
- 支持很多模块加载器的调用,可以使模块加载器灵活定制,比如babel-loader加载器,该加载器能使我们使用ES6的语法来编写代码。
- 可以通过配置打包成多个文件,有效的利用浏览器的缓存功能提升性能。
- 使用模块加载器,可以支持sass,less等处理器进行打包且支持静态资源样式及图片进行打包。
- 更多等等。。。带着这些问题我们慢慢来学习webpack。
一:前提是 必须安装 nodejs
可通过cmd指令 查看是否安装node
node --version 或者 node -v
path 可查看环境变量
二:如何安装和配置
首先我的项目目录结构是:文件名叫webpack,里面只有一个main.html,代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="src/react.min.js"></script>
</head>
<body>
<div id="content"></div>
<script src="build/build.js"></script>
</body>
</html>
还有一个文件夹src,该文件夹存放了二个js文件;react.min.js源文件和main.js文件,main.js源码如下:
/* 内容区模块代码 */
var ContentMode = React.createClass({
render: function(){
return (
<div className="ContentMode">
<div class="contents">{this.props.contents}</div>
{this.props.children}
</div>
)
}
});
/* 页面div封装 上面三个模块 */
var Page = React.createClass({
render: function(){
return (
<div className="homepage">
<ContentMode contents ="longen">this is one comment</ContentMode >
<ContentMode contents ="longen2">this is two comment</ContentMode >
</div>
)
}
});
/* 初始化到content容器内 */
React.render(
React.createElement(Page,null),document.getElementById("content")
);
该代码是React.js代码,是react.js入门学习一中的代码复制过来的 为了演示;
安装步骤如下:
- 生成package.json文件;
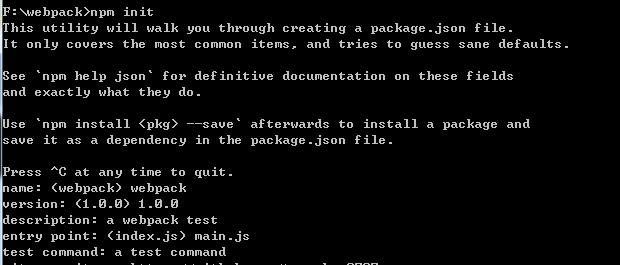
首先我们需要在根目录下生成package.json文件,需要进入项目文件内根目录下执行如下命令:npm init

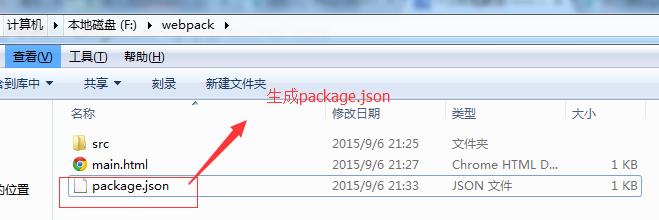
如上通过一问一答的方式后会在根目录下生成package.json文件,如下所示:

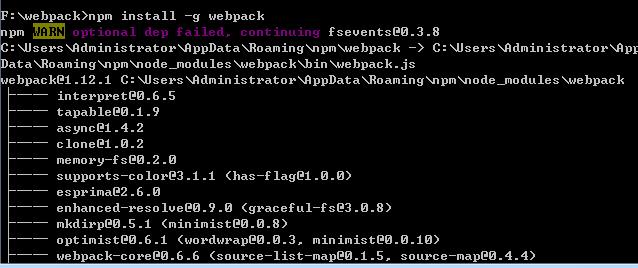
2 . 通过全局安装webpack
执行命令如下:npm install -g webpack 如下所示:

在c盘下会生成node_modules文件夹中会包含webpack,此时此刻我们可以使用webpack命令了;
3. 配置webpack
每个目录下都必须有一个webpack.config.js,它的作用就好比Gulpfile.js、或者 Gruntfile.js,就是一个项目配置,告诉webpack需要做什么。
如下是我的webpack.config.js代码如下:
module.exports = {
entry: "./src/main.js",
output: {
filename: "build/build.js"
},
module: {
loaders: [
//.css 文件使用 style-loader 和 css-loader 来处理
{ test: /\\.css$/, loader: "style!css" },
//.js 文件使用 jsx-loader 来编译处理
{ test: /\\.js$/, loader: "jsx-loader" }
]
},
resolve: {
extensions: [\'\', \'.js\', \'.jsx\']
},
plugins: []
};
entry 是页面中的入口文件,比如我这边的入口文件时main.js
output: 是指页面通过webpack打包后生成的目标文件放在什么地方去,我这边是在根目录下生成build文件夹,该文件夹内有一个build.js文件;
resolve: 定义了解析模块路径时的配置,常用的就是extensions; 可以用来指定模块的后缀,这样在引入模块时就不需要写后缀,会自动补全。
plugins: 定义了需要使用的插件,比如commonsPlugin在打包多个入口文件时会提取公用的部分,生成common.js;
module.loaders:是文件的加载器,比如我们之前react需要在页面中引入jsx的js源码到页面上来,然后使用该语法,但是通过webpack打包后就不需要再引入JSXTransformer.js;看到上面的加载器;比如jsx-loader加载器就是代表JSXTransformer.js的,还有style-loader和css-loader加载器;因此在使用之前我们需要通过命令把它引入到项目上来;因此需要如下命令生成下;
jsx-loader加载器 npm install jsx-loader --save-dev 如下:

Style-loader加载器 npm install style-loader --save-dev 如下:

css-loader 加载器 npm install css-loader --save-dev 如下:

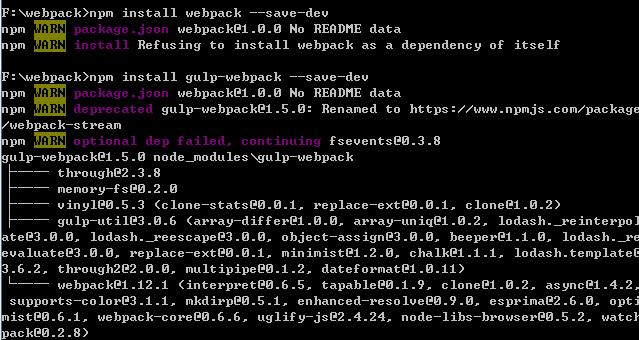
局部安装webpack 执行命令:npm install webpack --save-dev

我们这边干脆把gulp的全局安装和在项目中局部安装也安装下,稍后有用~
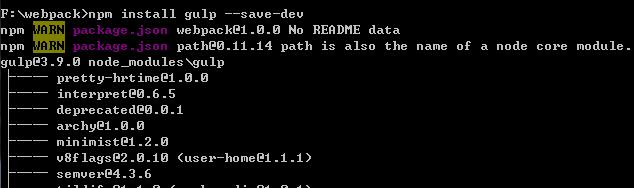
Gulp全局安装 npm install -g gulp 如下:

在项目文件内,gulp局部安装 使用命令 npm install gulp --save-dev 如下所示:

因此在我们文件夹node_modules下生成文件如下:

现在我们来执行命令 webpack; 如下所示:

即可在根目录下生成一个build文件夹中build.js 如下所示:

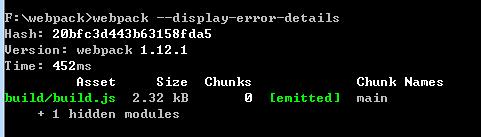
我们还可以使用如下命令:webpack --display-error-details 命令执行,这样的话方便出错的时候可以查看更详尽的信息;比如如下:

现在我们再来刷新下页面;看到如下:

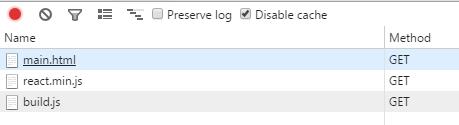
可以看到页面渲染出来了,我们接着来看看页面中的请求:

可以看到只有一个文件react.min.js的源文件和build.js 我们刚刚生成的build.js文件了,因此我们通过webpack进行打包后,我们现在就不再需要和以前一样引入JSXTransformer.js了。我们还可以看看build.js内生成了那些js,这里就不贴代码了,自己可以看看了~
上面是使用webpack打包;现在我们再来看看使用第二种方案来打包~
使用gulp来进行打包
我们知道使用gulp来打包的话,那么我们需要在根目录下需要新建 Gulpfile.js;
因此我们这边Gulpfile.js的源码如下:
var gulp = require(\'gulp\');
var webpack = require("gulp-webpack");
var webpackConfig = require("./webpack.config.js");
gulp.task(\'webpack\', function () {
var myConfig = Object.create(webpackConfig);
return gulp
.src(\'./src/main.js\')
.pipe(webpack(myConfig))
.pipe(gulp.dest(\'./build\'));
});
// 注册缺省任务
gulp.task(\'default\', [\'webpack\']);
然后webpack.config.js代码变为如下:
module.exports = {
entry: "./src/main.js",
output: {
filename: "build.js"
},
module: {
loaders: [
//.css 文件使用 style-loader 和 css-loader 来处理
{ test: /\\.css$/, loader: "style!css" },
//.js 文件使用 jsx-loader 来编译处理
{ test: /\\.js$/, loader: "jsx-loader" }
]
},
resolve: {
extensions: [\'\', \'.js\', \'.jsx\']
},
plugins: []
};
即可,然后再在命令行中输入gulp即可生成build/build.js了;如下所示: 【但是啊我自己是输入webpack才实现的!

Github上的代码如下: https://github.com/tugenhua0707/webpack/ 自己可以把压缩包下载下来运行下即可。
三:理解webpack加载器
Webpack提供了一套加载器,比如css-loader,less-loader,style-loader,url-loader等,用于将不同的文件加载到js文件中,比如url-loader用于在js中加载png/jpg格式的图片文件,css/style loader用于加载css文件,less-loader加载器是将less编译成css文件;
配置加载器
module.exports = {
entry: "./src/main.js",
output: {
filename: "build/build.js",
path: __dirname + \'/assets/\',
publicPath: "/assets/"
},
module: {
loaders: [
{test: /.css$/, loader: \'style!css\'},
{test: /.(png|jpg)$/, loader: \'url-loader?limit=8192\'}
]
}
resolve: {
extensions: [\'\', \'.js\', \'.jsx\'],
//模块别名定义,方便后续直接引用别名,无须多写长长的地址
alias: {
a : \'js/assets/a.js\', // 后面直接引用 require(“a”)即可引用到模块
b : \'js/assets/b.js\',
c : \'js/assets/c.js\'
}
},
plugins: [commonsPlugin, new ExtractTextPlugin("[name].css")]
}
module.loader: 其中test是正则表达式,对符合的文件名使用相应的加载器.
/.css$/会匹配 xx.css文件,但是并不适用于xx.sass或者xx.css.zip文件.
url-loader 它会将样式中引用到的图片转为模块来处理; 配置信息的参数“?limit=8192”表示将所有小于8kb的图片都转为base64形式。
entry 模块的入口文件。依赖项数组中所有的文件会按顺序打包,每个文件进行依赖的递归查找,直到所有模块都被打成包;
output:模块的输出文件,其中有如下参数:
filename: 打包后的文件名
path: 打包文件存放的绝对路径。
publicPath: 网站运行时的访问路径。
relolve.extensions: 自动扩展文件的后缀名,比如我们在require模块的时候,可以不用写后缀名的。
relolve.alias: 模块别名定义,方便后续直接引用别名,无须多写长长的地址
plugins 是插件项;
未完待续:;;
以上是关于安装 webpack的主要内容,如果未能解决你的问题,请参考以下文章
在Tomcat的安装目录下conf目录下的server.xml文件中增加一个xml代码片段,该代码片段中每个属性的含义与用途
