Vue 生命周期
Posted 啵啵丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 生命周期相关的知识,希望对你有一定的参考价值。
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue 在关键时刻帮我们调用一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容式程序员根据需求编写的
- 生命周期函数中的 this 指向的是 vm 或 组件实例对象
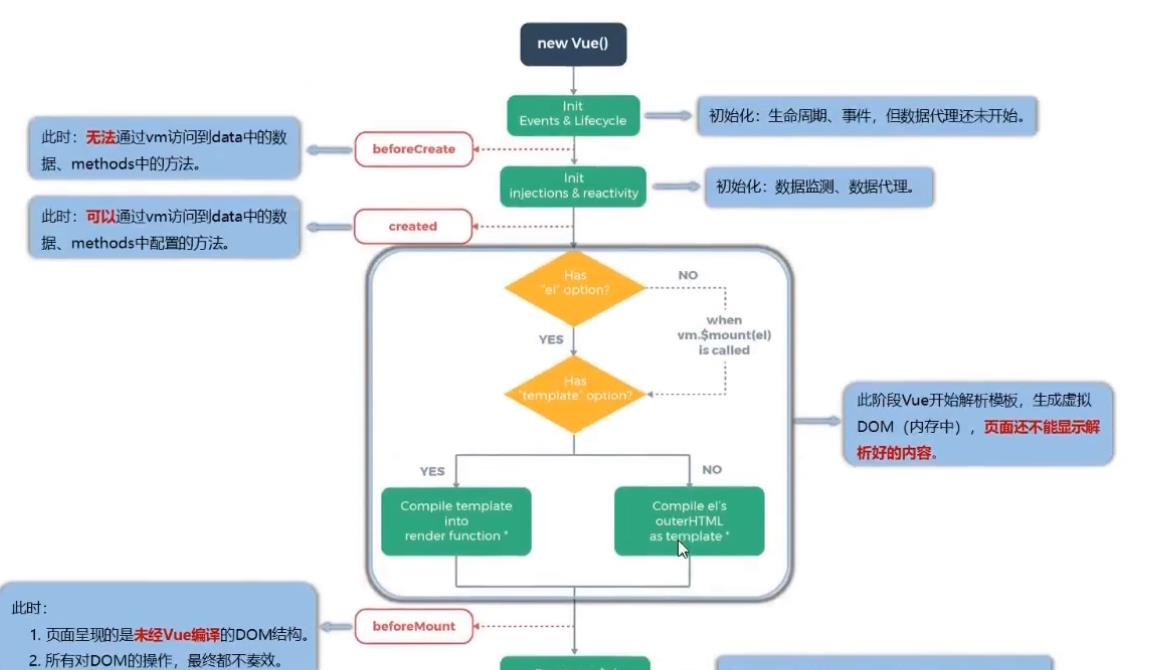
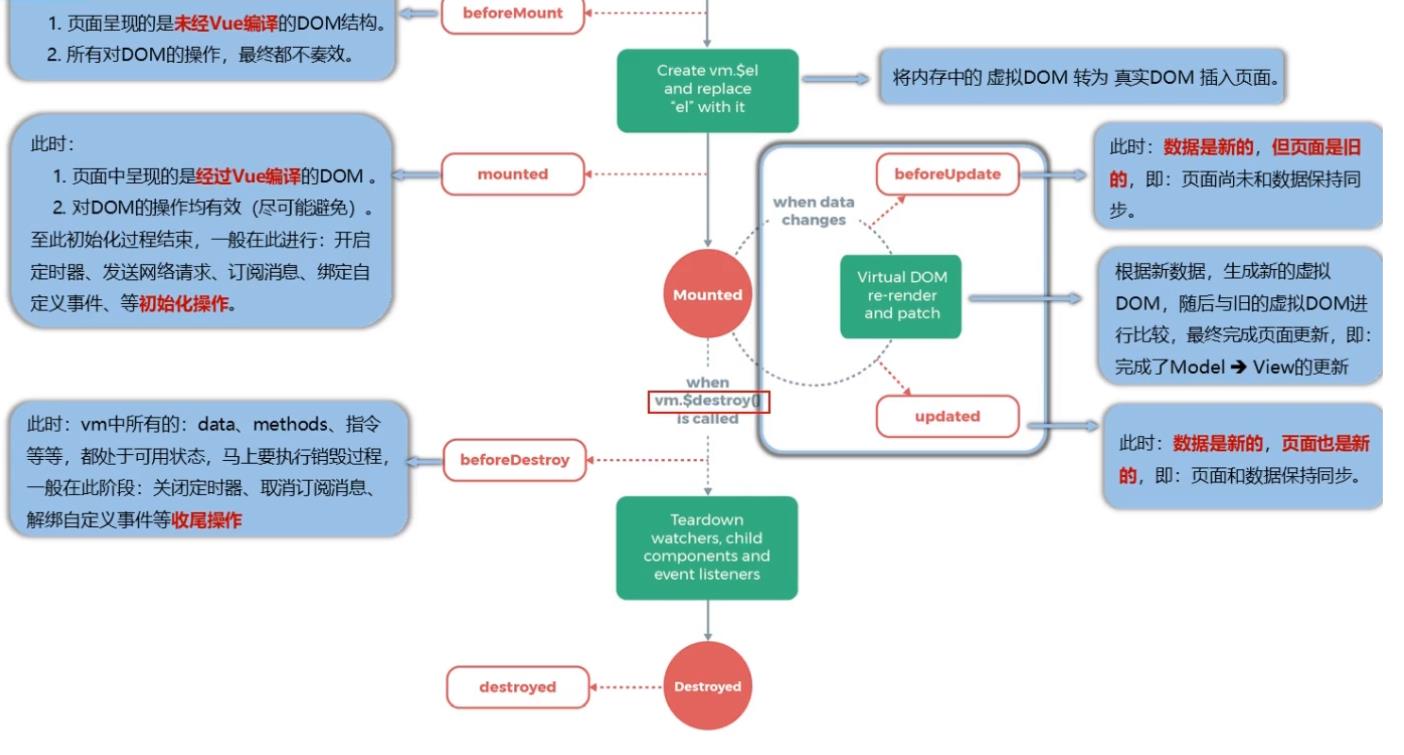
Vue 生命周期 👇


如果你要开一个定时器并且在另一个 Vue 函数中停止,那你可以用 this.timer 作为定时器名字,即创建 Vue.timer 对象,用于存放定时器,另一处使用也同理
注意事项:
不要在 beforeCreate 中修改或定义任何东西,因为在 Created 阶段会把原先修改的覆盖了
也不要在 beforeDestory 中修改或定义任何东西,因为这是在 Vue 销毁之前,做任何修改都没用,所以在这里只需要交代一些后事即可
总结:
常用的生命周期钩子:
- mounted: 发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
- beforeDestory: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁 Vue 实例:
- 销毁后借助 Vue 开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生 Dom 事件依然有效
- 一般不会在 beforeDestory 操作数据,因为即便操作数据,也不会再触发更新流程
以上是关于Vue 生命周期的主要内容,如果未能解决你的问题,请参考以下文章