vue笔记详解
Posted 大酥肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue笔记详解相关的知识,希望对你有一定的参考价值。
vue
文章目录
- vue
- 第一篇:邂逅vue
- 第二篇:基础语法
- 第三篇:组件化开发(重点)
- 第四篇:Vue Cli相关
- 第五篇:vue-router详解
- 第六篇:Vuex详解
- 第七篇:网络模块 axios
- 知识点补充
第一篇:邂逅vue
为什么学习Vuejs?
-
我相信每个人学习Vue的目的是各部相同的。
-
可能你的公司正要将原有的项目使用Vue进行重构。
-
也可能是你的公司新项目决定使用Vue的技术栈。
-
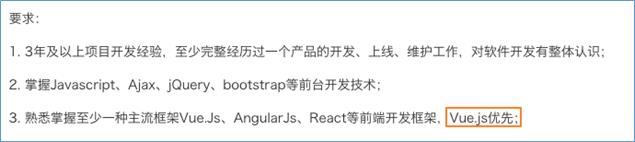
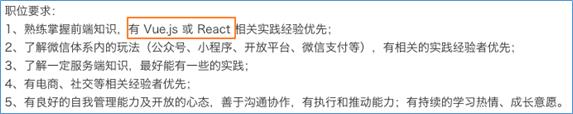
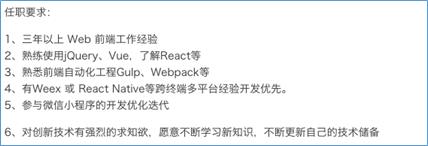
当然,如果你现在正在换工作,你会发现招聘前端的需求中,10个有8个都对Vue有或多或少的要求。
-
当然,作为学习者我们知道Vuejs目前非常火,可以说是前端必备的一个技能。




简单的认识一下Vue.js
-
Vue (读音 /vjuː/,类似于 view),不要读错。
-
Vue是一个渐进式的框架,什么是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
-
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
-
这些特点,你不需要一个个去记住,我们在后面的学习和开发中都会慢慢体会到的,一些技术点我也会在后面进行讲解。
-
学习Vuejs的前提?
- 从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。
- 但是你需要具备一定的html、CSS、javascript基础。
Vue.js安装
-
使用一个框架,我们第一步要做什么呢?安装下载它
-
安装Vue的方式有很多:
-
方式一:直接CDN引入
- 你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> -
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
- 方式三:NPM安装
- 后续通过webpack和CLI的使用,我们使用该方式。
Vue的初体验
-
我们来做我们的第一个Vue程序,体验一下Vue的响应式
-
代码做了什么事情?
-
我们来阅读JavaScript代码,会发现创建了一个Vue对象。
-
创建Vue对象的时候,传入了一些options:
- 中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
- 中包含了data属性:该属性中通常会存储一些数据
- 这些数据可以是我们直接定义出来的,比如像上面这样。
- 也可能是来自网络,从服务器加载的。
-
浏览器执行代码的流程:
- 执行到10~13行代码显然出对应的HTML
- 执行第16行代码创建Vue实例,并且对原HTML进行解析和修改。
-
并且,目前我们的代码是可以做到响应式的。
<div id="app">
<p v-if="seen">现在可以看到我了</p>
<a :href="url">点击我</a>
</div>
<script type="text/javascript">
var app = new Vue(
el: "#app",
data:
seen: false,
url: "https://learning.dcloud.io/#/?vid=6"
);
</script>
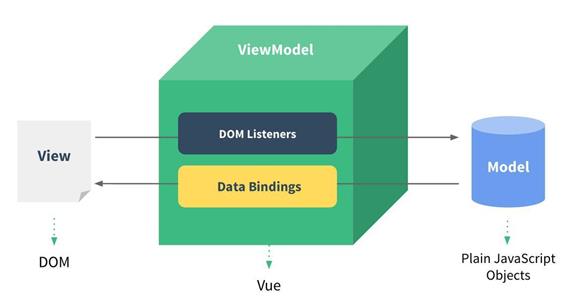
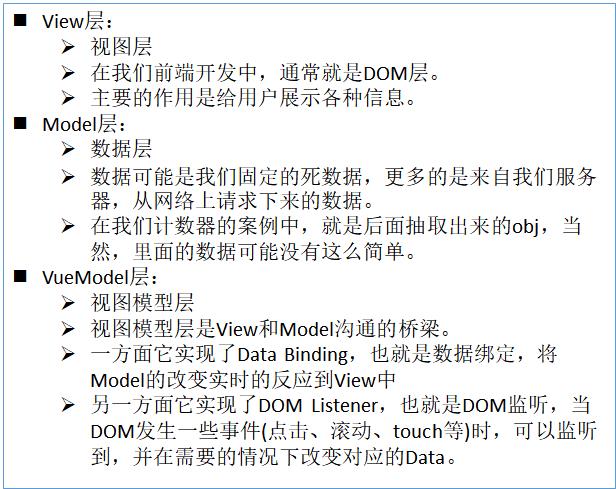
Vue中的MVVM
-
什么是MVVM呢?
- 通常我们学习一个概念,最好的方式是去看维基百科(对,千万别看成了百度百科)
- https://zh.wikipedia.org/wiki/MVVM
- 维基百科的官方解释,我们这里不再赘述。
-
我们直接来看Vue的MVVM


创建Vue实例传入的options
-
你会发现,我们在创建Vue实例的时候,传入了一个对象options。
-
这个options中可以包含哪些选项呢?
-
目前掌握这些选项:
- el**😗*
- 类型:string | HTMLElement
- 作用:决定之后Vue实例会管理哪一个DOM。
- data:
- 类型:Object | Function (组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象。
- methods:
- 类型: [key: string]: Function
- 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
- el**😗*
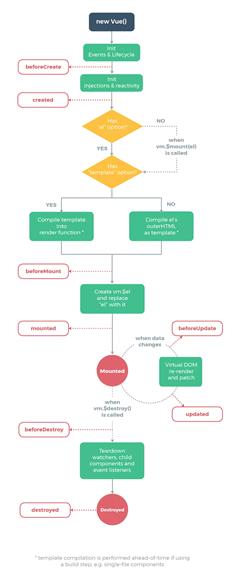
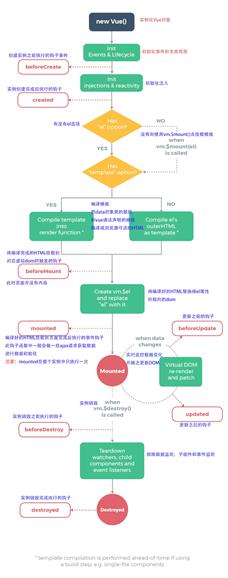
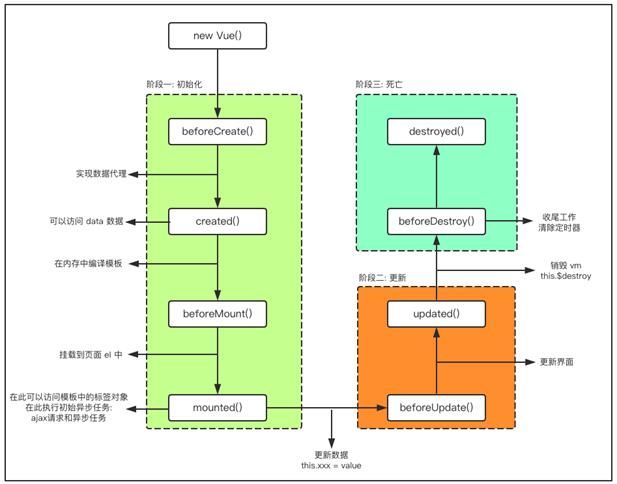
Vue的生命周期



第二篇:基础语法
插值操作
1.Mustache
-
如何将data中的文本数据,插入到HTML中呢?
- 我们已经学习过了,可以通过Mustache语法(也就是双大括号)。
- Mustache: 胡子/胡须.
-
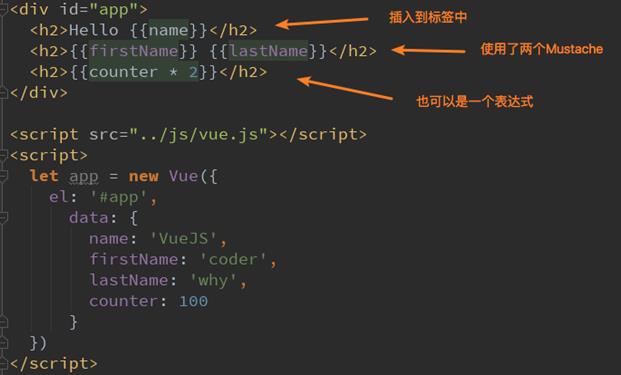
我们可以像下面这样来使用,并且数据是响应式的

2.v-once
-
但是,在某些情况下,我们可能不希望界面随意的跟随改变
- 这个时候,我们就可以使用一个Vue的指令
-
v-once:
-
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
-
该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
-
代码如下:
<div id="app">
<h2>message</h2>
<h2 v-once>message</h2>//只展现一次message的数据,当后面的message发生改变的时候,这个message不会发生改变。
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
)
</script>
3.v-html
-
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
- 如果我们直接通过来输出,会将HTML代码也一起输出。
- 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
-
如果我们希望解析出HTML展示
-
可以使用v-html指令
-
该指令后面往往会跟上一个string类型
-
会将string的html解析出来并且进行渲染
-
-
<div id="app">
<h2>url</h2> //输出:<a href="https://www.bilibili.com/video/BV15741177Eh?p=14&spm_id_from=pageDriver">b站一下<a>
<h2 v-html="url"></h2> //输出:b站一下
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
url: '<a href="https://www.bilibili.com/video/BV15741177Eh?p=14&spm_id_from=pageDriver">b站一下<a> '
)
</script>
4.v-text
-
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
-
v-text通常情况下,接受一个string类型
<div id="app">
<h2>message</h2> //你好啊!!!
<h2 v-text="message"></h2> //你好啊!!!
<!-- message会覆盖掉h2里面的内容 -->
<!-- 、//如果只有文本的话可以用<v-text></v-text> -->
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
)
</script>
5.v-pre
-
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
-
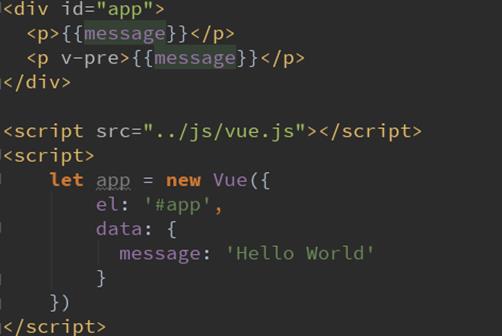
比如下面的代码:
- 第一个h2元素中的内容会被编译解析出来对应的内容
- 第二个h2元素中会直接显示message

6.v-clock
-
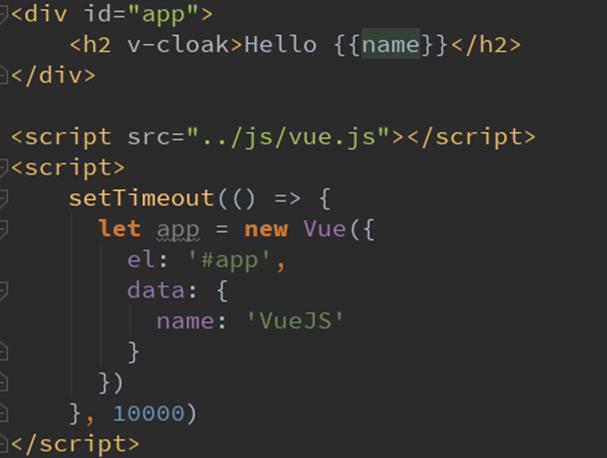
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
-
cloak: 斗篷

绑定属性:
1.v-bind介绍和使用
-
前面我们学习的指令主要作用是将值插入到我们模板的内容当中。
-
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
-
这个时候,我们可以使用v-bind指令:
- 作用:动态绑定属性
- 缩写::
- 预期:any (with argument) | Object (without argument)
- 参数:attrOrProp (optional)
-
下面,我们就具体来学习v-bind的使用。
v-bind基础
-
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
-
在开发中,有哪些属性需要动态进行绑定呢?
- 还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
-
v-bind有一个对应的语法糖,也就是简写方式
- 在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
-
比如通过Vue实例中的data绑定元素的src和href,代码如下:
<div id="app">
<img v-bind:src="imgURL" alt="">
<img :src="imgURL" alt="">
<!-- 两者效果一样 -->
<!--v-bind的语法糖写法 v-bind---》: -->
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
imgURL: "../../images/back-2.jpg"
)
</script>
v-bind绑定class
-
很多时候,我们希望动态的来切换class,比如:
- 当数据为某个状态时,字体显示红色。
- 当数据另一个状态时,字体显示黑色。
-
绑定class有两种方式:
- 对象语法
- 数组语法
绑定方式:对象语法
-
绑定方式:对象语法
- 对象语法的含义是:class后面跟的是一个对象。
对象语法有下面这些用法::
用法一:直接通过绑定一个类
<h2 :class="'active': isActive">Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class="'active': isActive, 'line': isLine">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="'active': isActive, 'line': isLine">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
案例:
<div id="app">
<!-- 固定的class和动态的的class可以共存,不会相互覆盖 -->
<h2 class="title" :class="active: isActive,line:isLine">message</h2>
<h2 class="title" :class="getClass()">message</h2>
<!-- 调用函数的时候要加小括号,下面的按钮中的那个可以省略 -->
<button @click="btnClick">切换颜色</button>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
isActive: true,
isLine: true
,
methods:
btnClick: function()
this.isActive = !this.isActive
,
getClass: function()
return
active: this.isActive,
line: this.isLine
// 要用到本作用域中的变量的时候记住加this.
)
</script>
绑定方式:数组语法
- 绑定方式:数组语法
- 数组语法的含义是:class后面跟的是一个数组。
数组语法有下面这些用法:
用法一:直接通过绑定一个类
<h2 :class="['active']">Hello World</h2>
用法二:也可以传入多个值
<h2 :class=“[‘active’, 'line']">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class=“[‘active’, 'line']">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
v-bind绑定style
-
我们可以利用v-bind:style来绑定一些CSS内联样式。
-
在写CSS属性名的时候,比如font-size
- 我们可以使用驼峰式 (camelCase) fontSize
- 或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
-
绑定class有两种方式:
- 对象语法
- 数组语法
绑定方式一:对象语法
:style="color: currentColor, fontSize: fontSize + 'px'"
style后面跟的是一个对象类型
对象的key是CSS属性名称
对象的value是具体赋的值,值可以来自于data中的属性
案例:
<div id="app">
<!-- 50px必须加上一个单引号,否则当成以后个变量解析的 -->
<h2 :style="fontSize: '50px'">message</h2>
<!-- finalsize直接当成一个变量使用了 -->
<h2 :style="fontSize: finalsize">message</h2>
<h2 :style="fontSize: finalsize1+'px',color:finalcolor">message</h2>
<h2 :style="getStyle()">message</h2>
<!-- 是方法,记住一定要加() -->
<p :style="'fontSize': finalsize,color:finalcolor">fullName</p>
<!-- 使用computed不需要加() -->
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
finalsize: '100px',
finalsize1: 100,
finalcolor: 'red',
firstName: "Lebron",
lastName: "James"
,
// 计算属性
computed:
fullName()
return this.firstName + " " + this.lastName
,
//方法
methods:
getStyle()
return
fontSize: this.finalsize1 + 'px',
color: this.finalcolor
)
</script>
绑定方式二:数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
style后面跟的是一个数组类型
多个值以,分割即可
计算属性
1.什么是计算属性
-
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
-
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个firstName lastName
-
我们可以将上面的代码换成计算属性:
-
OK,我们发现计算属性是写在实例的computed选项中的。
-
计算属性中也可以进行一些更加复杂的操作,比如下面的例子
<div id="app">
<h2>总价格:totalPrice</h2>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
books: [
id: 110,
name: '代码大全',
prise: 119
,
id: 111,
name: '代码大全',
prise: 112
,
id: 112,
name: '代码大全',
prise: 101
,
id: 113,
name: '代码大全',
prise: 109
]
,
computed:
totalPrice: function()
let result = 0;
for (let i = 0; i < this.books.length; i++)
result += this.books[i].prise;
return result;
)
</script>
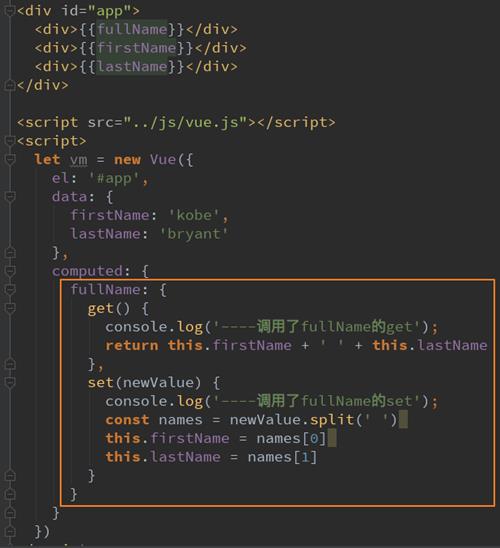
2.计算属性的setter和getter
- 每个计算属性都包含一个getter和一个setter
- 在上面的例子中,我们只是使用getter来读取。
- 在某些情况下,你也可以提供一个setter方法(不常用)。
- 在需要写setter的时候,代码如下:

3.计算属性的缓存
- 我们可能会考虑这样的一个问题:
- methods和computed看起来都可以实现我们的功能,
- 那么为什么还要多一个计算属性这个东西呢?
- 原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
事件监听
- 在前端开发中,我们需要经常和用于交互。
- 这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等
- 在Vue中如何监听事件呢?使用v-on指令
- v-on****介绍
- 作用:绑定事件监听器
- 缩写:@
- 预期:Function | Inline Statement | Object
- 参数:event
1.v-on基础
- 这里,我们用一个监听按钮的点击事件,来简单看看v-on的使用
- 下面的代码中,我们使用了v-on:click="counter++”
- 另外,我们可以将事件指向一个在methods中定义的函数
- 注:v-on也有对应的语法糖:
- v-on:click可以写成@click
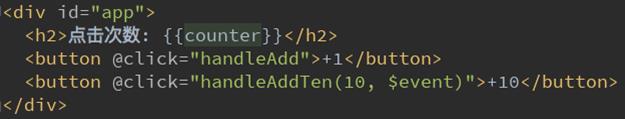
<h2>counter</h2>
<button v-on:click='increment(10)'>+1</button>
<button @click='decrement'>-1</button>
//定义各种各样的方法
methods:
increment(count)
console.log(count);
this.counter++;
,
decrement()
this.counter--;
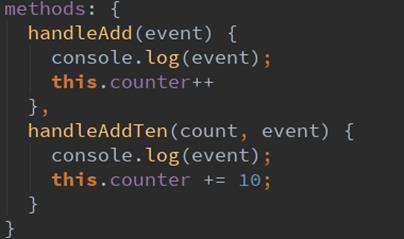
2.v-on参数
-
当通过methods中定义方法,以供@click调用时,需要注意参数问题:
-
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。
- 但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
-
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。


3.v-on修饰符
-
在某些情况下,我们拿到event的目的可能是进行一些事件处理。
-
Vue提供了修饰符来帮助我们方便的处理一些事件:
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .keyCode | keyAlias - 只当事件是从特定键触发时才触发回调。
- .native - 监听组件根元素的原生事件。
- .once - 只触发一次回调。
<!--停止冒泡-- >
<button @click.stop= "doThis">< /button>
<!--阻止默认行为-->
<button @click.prevent="doThis">< /button>
<!--阻止默认行为,没有表达式-->
<form @submit.prevent></ form>
< !--串联修饰符-->
<button @click.stop.prevent="doThis"></button>
<!--键修饰符,键别名-->
<input @keyup.enter="onEnter">
<!--键修饰符,键代码-->
<input @keyup.13="onEnter">
<!--点击回调只会触发-次-- >
<button @click.once="doThis"></button>
条件判断
1.v-if、v-else-if、v-else
-
这三个指令与JavaScript的条件语句if、else、else if类似。
-
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
-
v-if的原理:
- v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
- 也就是根本没有不会有对应的标签出现在DOM中。
-
案例演示:
<div id="app">
<span v-if="username">
<label for="one">用户账号:</label>
<input type="text" id="one" placeholder="填写用户账号" key="one">
</span>
<span v-else>
<label for="two">用户邮箱:</label>
<input type="text" id="two" placeholder="填写用户邮箱" key="two">
</span>
<button @click="username=!username">切换类型</button>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
username: true
)
</script>
案例小问题:
-
小问题:
- 如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
- 但是按道理讲,我们应该切换到另外一个input元素中了。
- 在另一个input元素中,我们并没有输入内容。
- 为什么会出现这个问题呢?
-
问题解答:
- 这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
- 在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
-
解决方案:
- 如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
- 并且我们需要保证key的不同
2.v-show
-
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
-
v-if和v-show****对比
-
v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
- v-if当条件为false时,压根不会有对应的元素在DOM中。
- v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
-
开发中如何选择呢?
- 当需要在显示与隐藏之间切片很频繁时,使用v-show
- 当只有一次切换时,通过使用v-if
<div id="app">
<h2 v-if="isShow" id="one">message</h2>
<h2 v-show="isShow" id="two">message</h2>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
isShow: true
)
</script>
循环遍历
1.v-for遍历数组
-
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
- v-for的语法类似于JavaScript中的for循环。
- 格式如下:item in items的形式。
-
我们来看一个简单的案例:
-
如果在遍历的过程中不需要使用索引值
- v-for=“movie in movies”
- 依次从movies中取出movie,并且在元素的内容中,我们可以使用Mustache语法,来使用movie
-
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
- 语法格式:v-for=(item, index) in items
- 其中的index就代表了取出的item在原数组的索引值。
<div id="app">
<ul>
<li v-for="(item,index) of name">index+1.item</li>
</ul>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
name: ['fhkjsd', 'adfga', 'sdfasd', 'asdfgsd']
)
</script>
2.v-for遍历对象
- v-for可以用户遍历对象:
- 比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来。
遍历对象
<div id="app">
<!-- 1.在遍历对象的过程中,如果只是获取一个值,那么获取到的是 value -->
<ul>
<li v-for="item of foo">item</li>
</ul>
<!-- 2.获取key和value 格式:(value,key) -->
<ul>
<li v-for="(item,key) of foo">key:item</li>
</ul>
<!-- 3.获取key,value和索引 格式:(value,key,index) -->
<ul>
<li v-for="(item,key,index) of foo">index-key:item</li>
</ul>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
foo:
name: 'why', //name:是key,why:是value。
age: '21',
height: '1.78'
)
</script>
3.组件的key属性
-
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
-
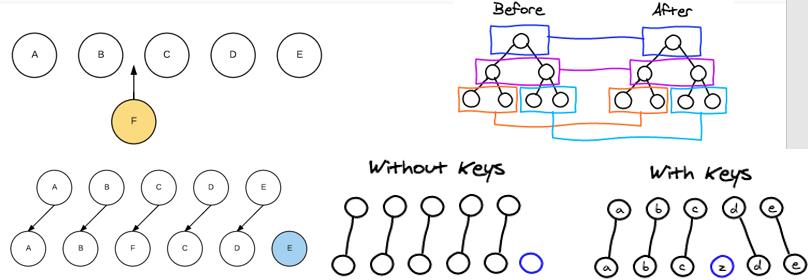
为什么需要这个key属性呢(了解)?
- 这个其实和Vue的虚拟DOM的Diff算法有关系。
- 这里我们借用React’s diff algorithm中的一张图来简单说明一下:
-
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
- 即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
-
所以我们需要使用key来给每个节点做一个唯一标识
- Diff算法就可以正确的识别此节点
- 找到正确的位置区插入新的节点。
-
所以一句话,key的作用主要是为了高效的更新虚拟DOM。

4.检测数组更新(splice:重点)
- n因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
- Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
响应式的:
<div id="app">
<ul>
<li v-for="item of letters">item</li>
</ul>
<button @click="btnClick">点击</button>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
letters: ['a', 'b', 'c', 'd']
,
methods:
btnClick()
//1.push的方法;在最后面添加元素。
// this.letters.push('aaa')
//括号中可以跟多个,一次遍历
//2.pop(); 删除数数组中最后一个元素;
// this.letters.pop();
//3.shift(); 删除数组中的第一个元素;
// this.letters.shift();
//4.unshift(); 在数组的最前面添加元素;
// this.letters.unshift('aaaa');
//括号中可以跟多个,一次遍历
//5.splice();
//splice()的作用;删除元素,插入元素,替换元素
//splice(start); 从第几个元素开始 第一参数都一样
// this.letters.splice(start);
//如果是删除元素,第二个参数传入的是你要删除几个元素(如果没有传值就删除后面所有的元素)
// this.letters.splice(start,(要删除元素的个数));
//替换元素:第二个参数,传入0,并且后面跟上要插入的元素。都好分隔;
// this.letters.splice(start,(要替换元素的个数),(要替换的元素,替换几个写几个));this.letters.splice(1,3,'b','d','d')
//插入元素:
// this.letters.splice(1, 0, 'x', 'y', 'z')
//6.sort():排序
// this.letters.sort()
//7.reverse():反转元素;
this.letters.reverse()
//注意:通过索引直接修改数组中的元素 这不是响应式的
// this.letters[0] = 'aaaaa'
)
</script>
v-model
1.表单绑定v-model
-
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。
-
Vue中使用v-model指令来实现表单元素和数据的双向绑定。
-
案例的解析:
- 当我们在输入框输入内容时
- 因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变。
- 当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。
- 所以,通过v-model实现了双向的绑定。
-
当然,我们也可以将v-model用于textarea元素
<div id="app">
<!-- 双向绑定 -->
<input type="text" v-model=" message ">
<!-- 单向绑定 获得data中的message的值 -->
<input type="text" :value=" message ">
<!-- 单向绑定 input:获取输入框中的内容事件,输入的值后改变message-->
<input type="text" v-on:input="valueChange">
<input type="text" :value=" message " @input="message=$event.target.value">
<h2>message</h2>
</div>
<script text="javascript ">
let app = new Vue(
el: "#app ",
data:
message: "你好啊!!! ",
,
methods:
valueChange(event)
this.message = event.target.value;
)
</script>
2.v-model原理
-
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
- 1.v-bind绑定一个value属性
- 2.v-on指令给当前元素绑定input事件
-
也就是说下面的代码:等同于下面的代码:
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
3.v-model:radio和v-model:checkbox
-
当存在多个单选框时
-
复选框分为两种情况:单个勾选框和多个勾选框
-
单个勾选框:
- v-model即为布尔值。
- 此时input的value并不影响v-model的值。
-
多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
- 当选中某一个时,就会将input的value添加到数组中。
案例:
<div id="app">
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">喜欢cyl
</label>
<h2>你的选择是:isAgree</h2>
<button :disabled="!isAgree">下一步</button>
<br>
<br> <br>
<input type="checkbox" value="篮球" v-model="hoddy">篮球
<input type="checkbox" value="足球" v-model="hoddy">足球
<input type="checkbox" value="乒乓球" v-model="hoddy">乒乓球
<input type="checkbox" value="羽毛球" v-model="hoddy">羽毛球
<h2>你的爱好是:hoddy</h2>
<br>
<br>
<br>
<label v-for="item of origilhoddy" :for="item">
<input type="checkbox" :value="item" :id="item" v-model="hoddy">item
</label>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
message: "你好啊!!!",
isAgree: true, //单选框对应的是布尔值
hoddy: [], //多选框对应的是数组
origilhoddy: ['篮球', '足球', '乒乓球', '橄榄球', '羽毛球']
)
</script>
4.v-model:select
-
和checkbox一样,select也分单选和多选两种情况。
-
单选:只能选中一个值。
- v-model绑定的是一个值。
- 当我们选中option中的一个时,会将它对应的value赋值到mySelect中
-
多选:可以选中多个值。
- v-model绑定的是一个数组。
- 当选中多个值时,就会将选中的option对应的value添加到数组mySelects中
<div id="app">
<!-- 选择一个值 -->
<select v-model="mySelect">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<p>你喜欢的水果:mySelect</p>
<br>
<select v-model="mySelects" multiple>
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<p>你喜欢的水果:mySelects</p>
</div>
<script text="javascript">
let app = new Vue(
el: "#app",
data:
mySelect: 'apple',
mySelects: []
)
</script>
5.值绑定
-
初看Vue官方值绑定的时候,我很疑惑:what the hell is that?
-
但是仔细阅读之后,发现很简单,就是动态的给value赋值而已:
- 我们前面的value中的值,可以回头去看一下,都是在定义input的时候直接给定的。
- 但是真实开发中,这些input的值可能是从网络获取或定义在data中的。
- 所以我们可以通过v-bind:value动态的给value绑定值。
- 这不就是v-bind吗?
-
这不就是v-bind在input中的应用吗?搞的我看了很久,搞不清他想将什么。
-
这里不再给出对应的代码,因为会用v-bind,就会值绑定的应用了。
6.修饰符
-
lazy修饰符:
- 默认情况下,v-model默认是在input事件中同步输入框的数据的。
- 也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
- lazy修饰符可以让数据在失去焦点或者回车时才会更新:
-
number修饰符:
- 默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类 型进行处理。
- 但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
- number修饰符可以让在输入框中输入的内容自动转成数字类型:
-
trim修饰符:
- 如果输入的内容首尾有很多空格,通常我们希望将其去除
- trim修饰符可以过滤内容左右两边的空格
<div id="app">
<input type="text" v-model.lazy="message">
<p>当前内容:message</p>
年龄:<input type="number" v-model.number="age">
<p>年龄:age 类型typeof age</p>
<input type="text" v-model.trim="message">
<p>当前内容:----message------</p>
</div>
第三篇:组件化开发(重点)
认识组件化
1.什么是组件化
-
人面对复杂问题的处理方式:
- 任何一个人处理信息的逻辑能力都是有限的
- 所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容。
- 但是,我们人有一种天生的能力,就是将问题进行拆解。
- 如果将一个复杂的问题,拆分成很多个可以处理的小问题,再将其放在整体当中,你会发现大的问题也会迎刃而解。
-
组件化也是类似的思想:
- 如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
- 但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。

-
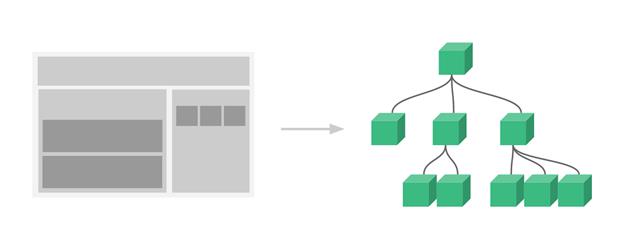
我们将一个完整的页面分成很多个组件。
-
每个组件都用于实现页面的一个功能块。
-
而每一个组件又可以进行细分。
2.Vue组件化思想
- 组件化是Vue.js中的重要思想
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
- 任何的应用都会被抽象成一颗组件树。

-
组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
-
所以,组件是Vue开发中,非常重要的一个篇章,要认真学习。
注册组
以上是关于vue笔记详解的主要内容,如果未能解决你的问题,请参考以下文章