虹软sdk人脸识别java实例demo(vue+elementui+ ssm)
Posted 小阳学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了虹软sdk人脸识别java实例demo(vue+elementui+ ssm)相关的知识,希望对你有一定的参考价值。
关于人脸识别呢?相信大家也并不陌生,在我们的生活中呢也是用的非常多,而且非常的方便,刚好前段时间也是写了一个人脸识别的登录功能,琢磨了好几天才搞定,今天就用博客记录一下.
1.这边的话我是用的虹软的sdk 首先你得去虹软官网注册一个账号

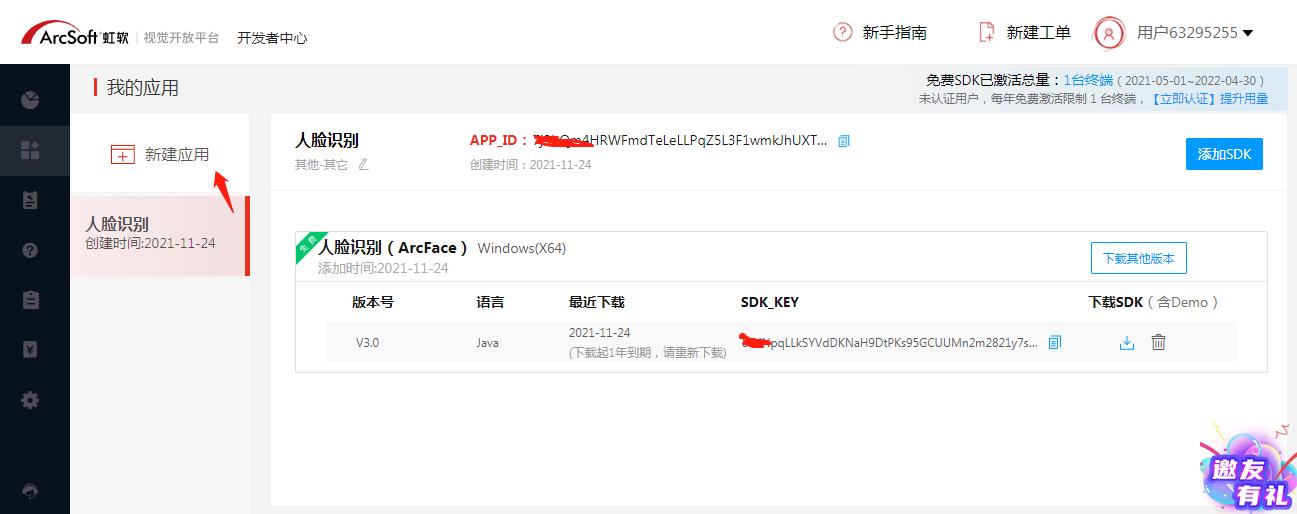
2.注册好之后点击右上角的开发者中心 然后创建新的应用 找到人脸识别添加 我这里已经添加好了
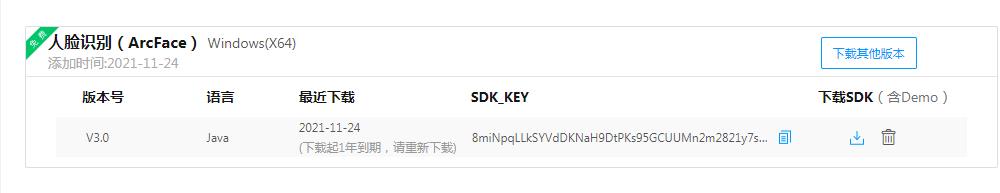
添加之后呢会给到你一个APP_ID 还有一个SDK_KEY 这个后面是需要用到的.

3.创建好之后把这个SDK下载到本地,我这边的话下载的是3.0的(看个人需求下载)

4.下载好之后打开你的文档查看


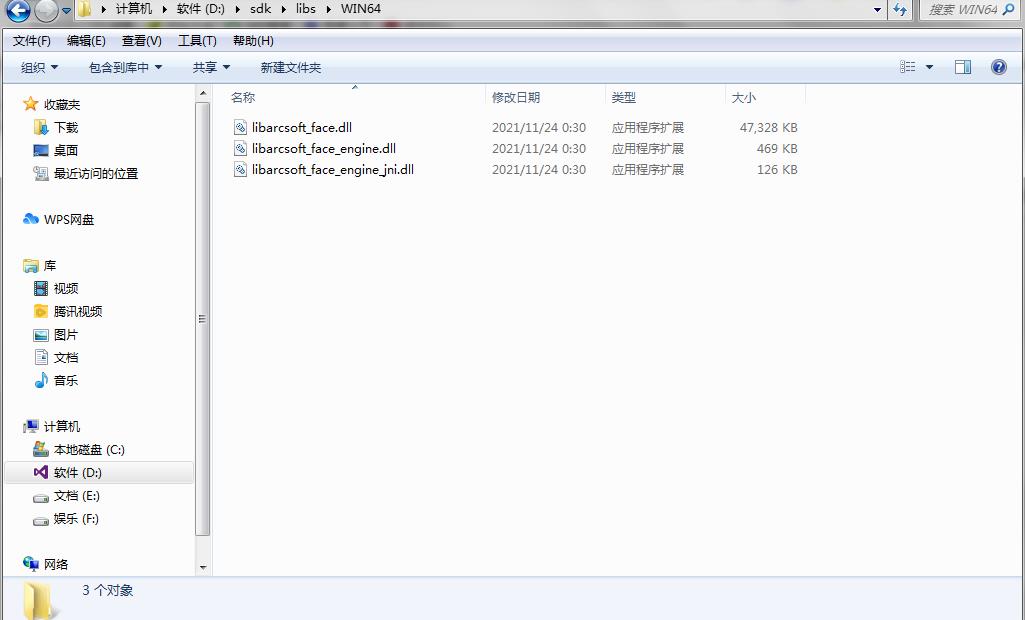
里面有一个很详细的pdf使用文档,还有引擎dll文件 自己可以去看一下.这里不做过多的叙述.
5.然后就是把demo跟你的项目整合 我这边是整合的springboot项目
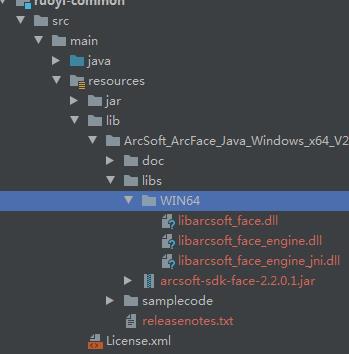
首先先把你在官网下载的jar包导入 整合项目记得放在resource目录下

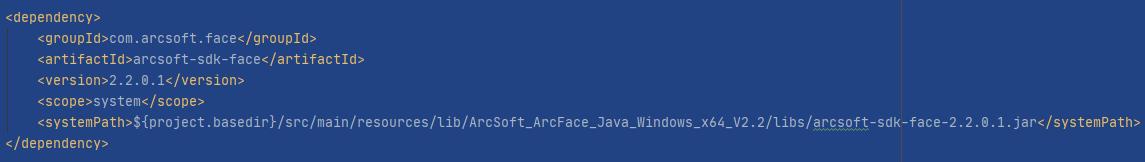
在pom文件中进行本地导入

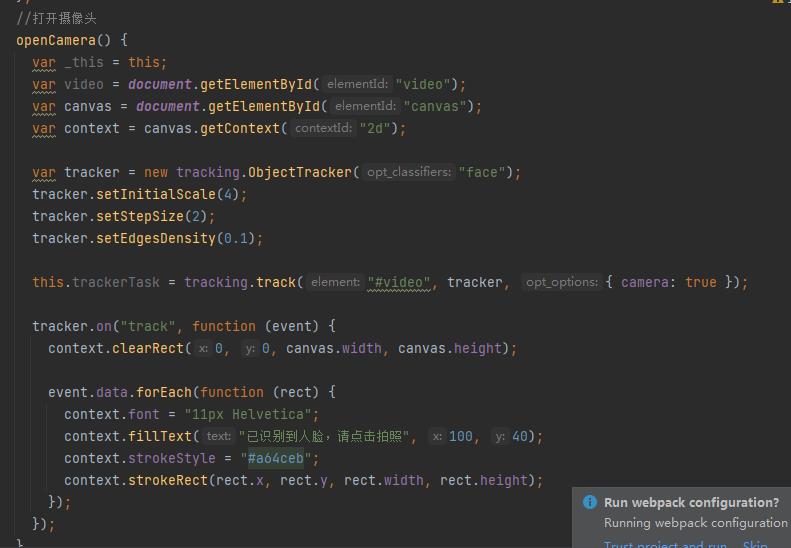
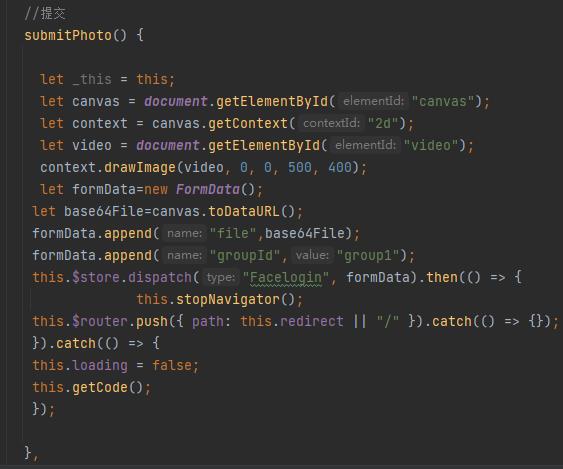
6.编写前端代码,前端通过js调用本地摄像头进行拍照,传入到后台进行解析


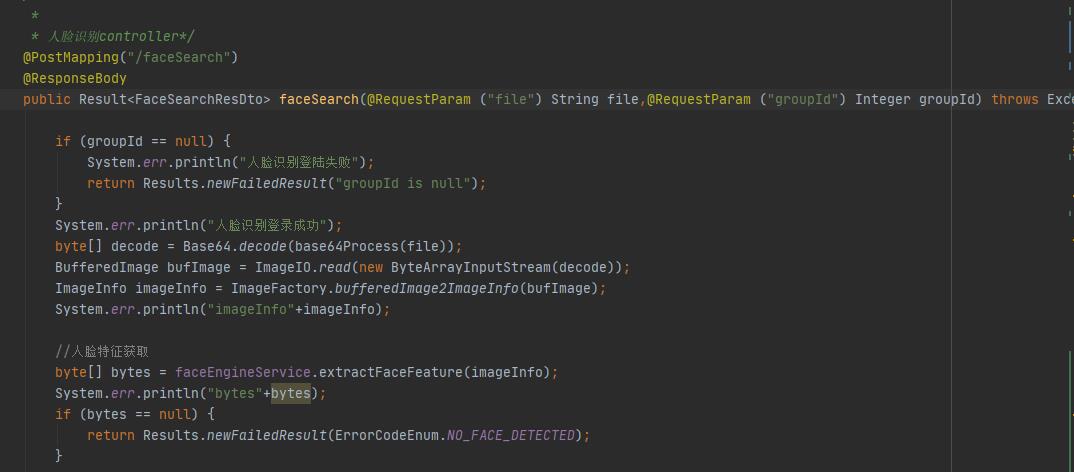
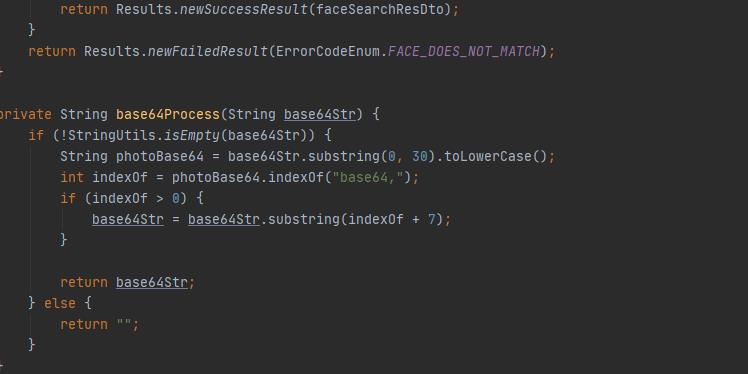
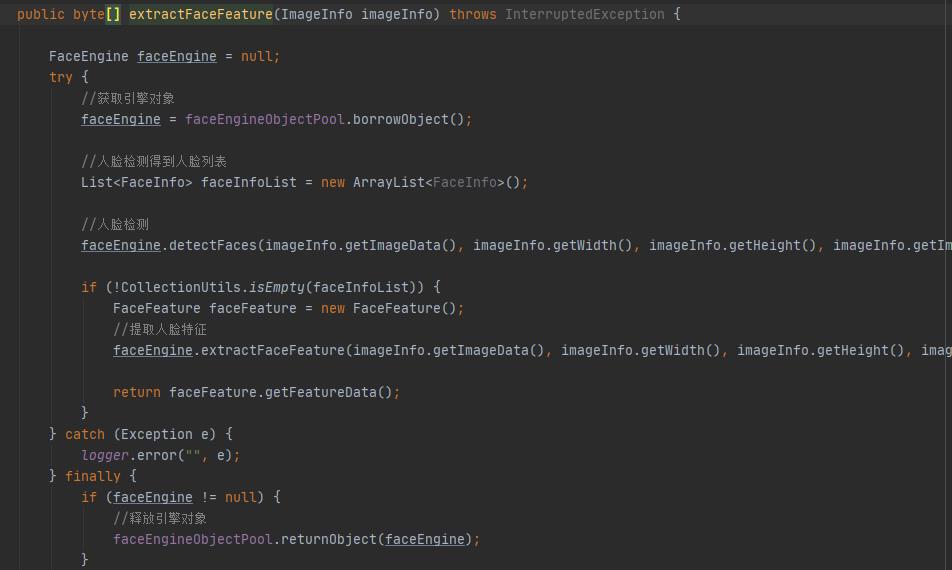
7.编写控制层代码 看图 根据你前端传来的进行解析
解析拿到结果只会,查询数据库你保存的人脸信息去做对比

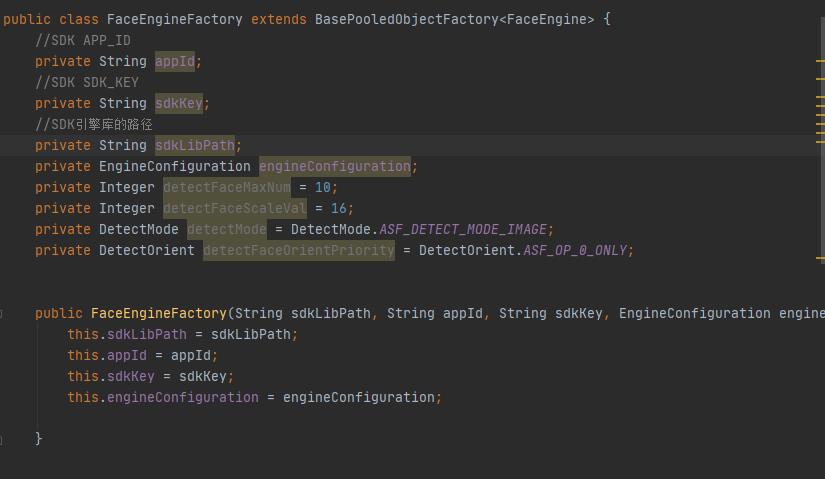
8.激活引擎类

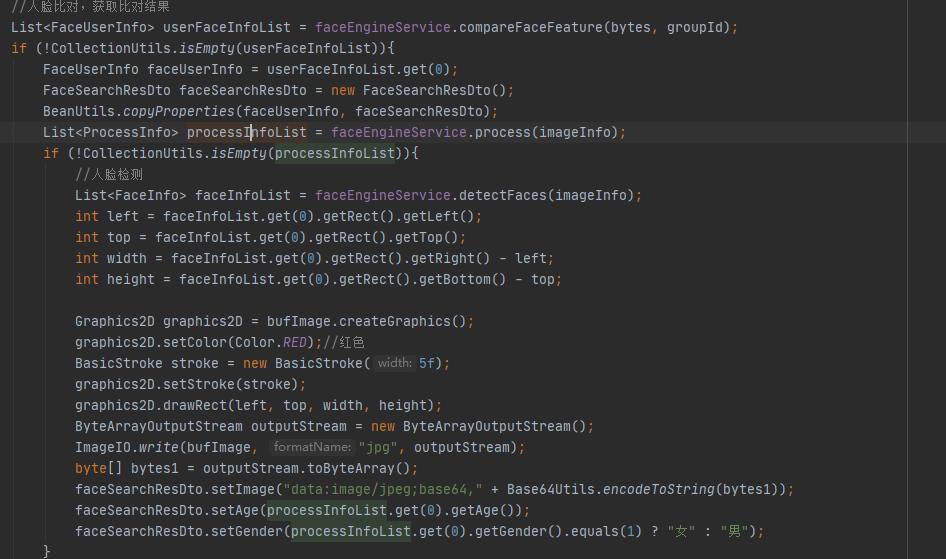
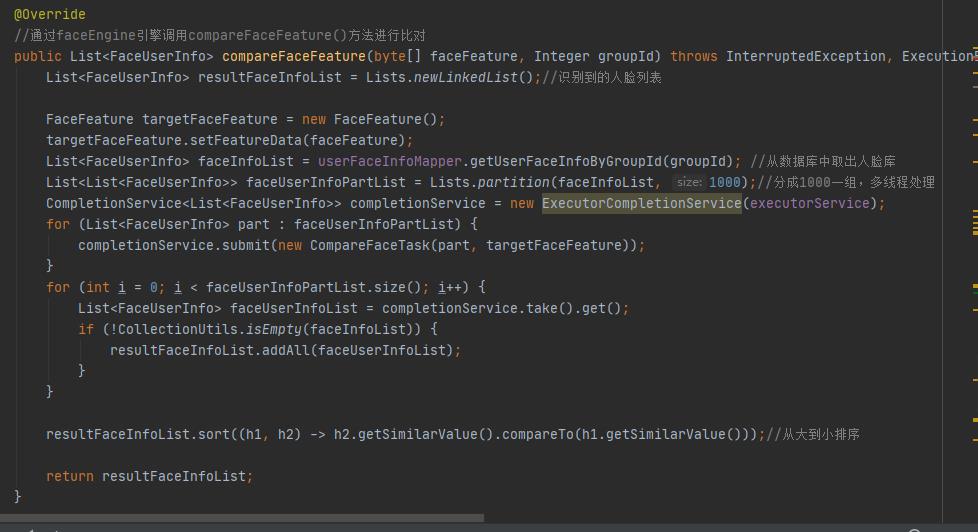
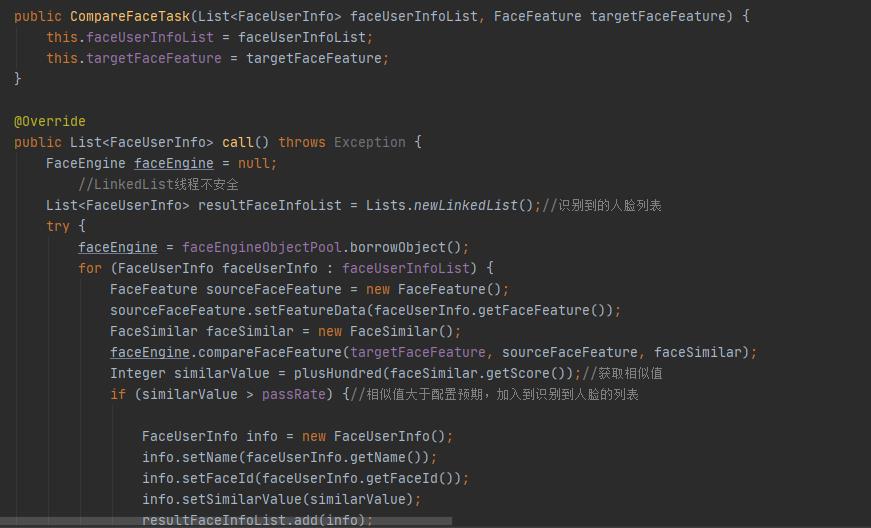
业务层代码逻辑 直接上图



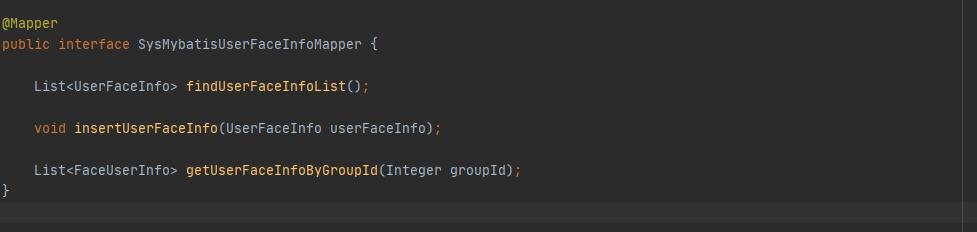
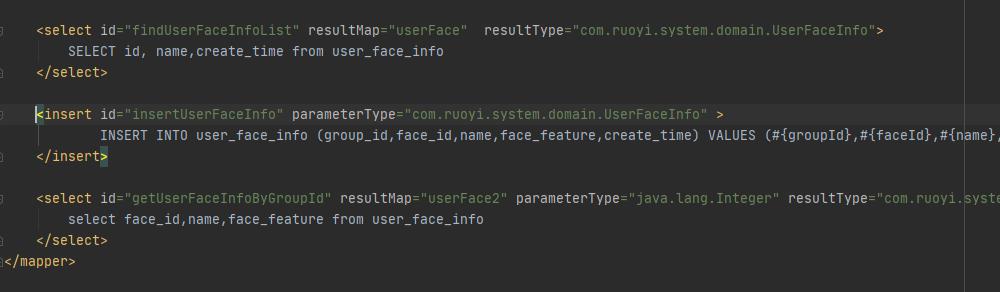
9.最后来写个持久层 (接口以及mapper.xml)


运行项目 人脸识别登录效果图

数据库以及工具类的话在官方下载的demo中都有,要用的话直接copy到项目中使用就可以
这次的人脸识别SDK就先到这,需要源码的朋友可以私信我!不足之处欢迎指点一下我这个新手小白,互相学习 感谢观看!!!
.
以上是关于虹软sdk人脸识别java实例demo(vue+elementui+ ssm)的主要内容,如果未能解决你的问题,请参考以下文章