通过 matchMedia 获取 Web 中系统主题
Posted 张驰Terry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过 matchMedia 获取 Web 中系统主题相关的知识,希望对你有一定的参考价值。
javascript 中的 API
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all')
console.log('🎉 Dark mode is supported');
CSS 媒体查询
.day background: #eee; color: black;
.night background: #333; color: white;
@media (prefers-color-scheme: dark)
.day.dark-scheme background: #333; color: white;
.night.dark-scheme background: black; color: #ddd;
@media (prefers-color-scheme: light)
.day.light-scheme background: white; color: #555;
.night.light-scheme background: #eee; color: black;
.day, .night
display: inline-block;
padding: 1em;
width: 7em;
height: 2em;
vertical-align: middle;
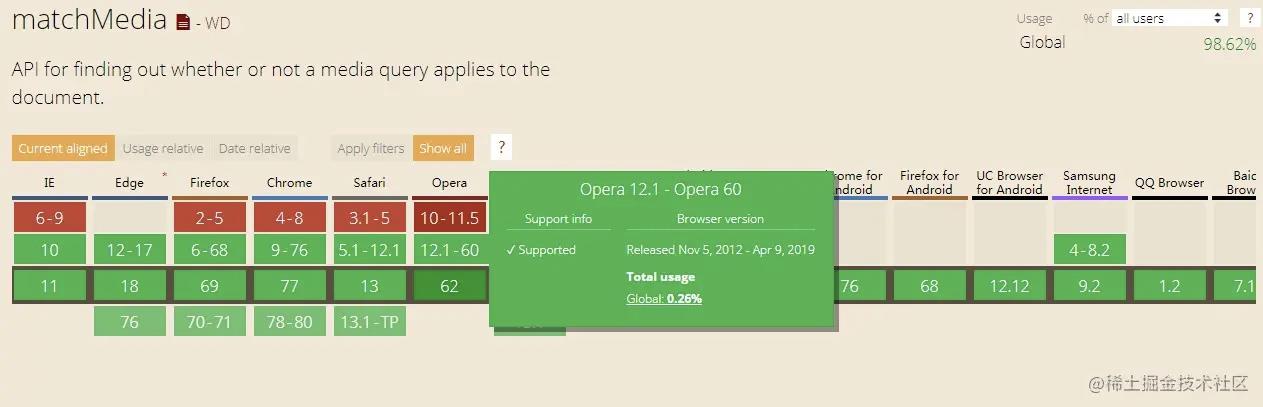
matchMedia 的兼容性

以上是关于通过 matchMedia 获取 Web 中系统主题的主要内容,如果未能解决你的问题,请参考以下文章