膜拜!用最少的代码却实现了最牛逼的滚动动画!
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了膜拜!用最少的代码却实现了最牛逼的滚动动画!相关的知识,希望对你有一定的参考价值。

点击蓝字 关注我们

将前端实验室设为星标精品文章第一时间阅读
大家好,我是前端实验室的小师妹!
今天小师妹带领大家学习如何使用最少的代码创建令人叹为观止的滚动动画~

在聊ScrollTrigger插件之前我们先简单了解下GSAP。
GreenSock 动画平台 (GSAP) 可为 javascript 可以操作的任何内容(CSS 属性、SVG、React、画布、通用对象等)动画化,并解决不同浏览器上存在的兼容问题,而且比 jQuery快 20 倍。大约1000万个网站和许多主要品牌都在使用GSAP。
接下来小师妹带领大家一起学习ScrollTrigger插件的使用。
插件简介
ScrollTrigger是基于GSAP实现的一款高性能页面滚动触发html元素动画的插件。
通过ScrollTrigger使用最少的代码创建令人叹为观止的滚动动画。我们需要知道ScrollTrigger是基于GSAP实现的插件,ScrollTrigger是处理滚动事件的,而真正处理动画是GSAP,二者组合使用才能实现滚动动画~
插件特点
将任何动画链接到特定元素,以便它仅在视图中显示该元素时才执行该动画。
可以在进入/离开定义的区域或将其直接链接到滚动栏时在动画上执行操作(播放、暂停、恢复、重新启动、反转、完成、重置)。
延迟动画和滚动条之间的同步。
根据速度捕捉动画中的进度值。
嵌入滚动直接触发到任何 GSAP 动画(包括时间线)或创建独立实例,并利用丰富的回调系统做任何您想做的事。
高级固定功能可以在某些滚动位置之间锁定一个元素。
灵活定义滚动位置。
支持垂直或水平滚动。
丰富的回调系统。
当窗口调整大小时,自动重新计算位置。
在开发过程中启用视觉标记,以准确查看开始/结束/触发点的位置。
在滚动记录器处于活动状态时,如将
active类添加到触发元素中:toggleClass: "active"使用 matchMedia() 标准媒体查询为各种屏幕尺寸创建不同的设置。
自定义滚动触发器容器,可以定义一个 div 而不一定是浏览器视口。
高度优化以实现最大性能。
插件大约只有6.5kb大小。
安装
CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.8.0/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.8.0/ScrollTrigger.min.js"></script>ES Modules
import gsap from "gsap";
import ScrollTrigger from "gsap/ScrollTrigger";
gsap.registerPlugin(ScrollTrigger);UMD/CommonJS
import gsap from "gsap/dist/gsap";
import ScrollTrigger from "gsap/dist/ScrollTrigger";
gsap.registerPlugin(ScrollTrigger);简单示例
gsap.to(".box",
scrollTrigger: ".box", // start the animation when ".box" enters the viewport (once)
x: 500
);高级示例
let tl = gsap.timeline(
// 添加到整个时间线
scrollTrigger:
trigger: ".container",
pin: true, // 在执行时固定触发器元素
start: "top top", // 当触发器的顶部碰到视口的顶部时
end: "+=500", // 在滚动 500 px后结束
scrub: 1, // 触发器1秒后跟上滚动条
snap:
snapTo: "labels", // 捕捉时间线中最近的标签
duration: min: 0.2, max: 3, // 捕捉动画应至少为 0.2 秒,但不超过 3 秒(由速度决定)
delay: 0.2, // 从上次滚动事件开始等待 0.2 秒,然后再进行捕捉
ease: "power1.inOut" // 捕捉动画的过度时间(默认为“power3”)
);
// 向时间线添加动画和标签
tl.addLabel("start")
.from(".box p", scale: 0.3, rotation:45, autoAlpha: 0)
.addLabel("color")
.from(".box", backgroundColor: "#28a92b")
.addLabel("spin")
.to(".box", rotation: 360)
.addLabel("end");自定义示例
ScrollTrigger.create(
trigger: "#id",
start: "top top",
endTrigger: "#otherID",
end: "bottom 50%+=100px",
onToggle: self => console.log("toggled, isActive:", self.isActive),
onUpdate: self =>
console.log("progress:", self.progress.toFixed(3), "direction:", self.direction, "velocity", self.getVelocity());
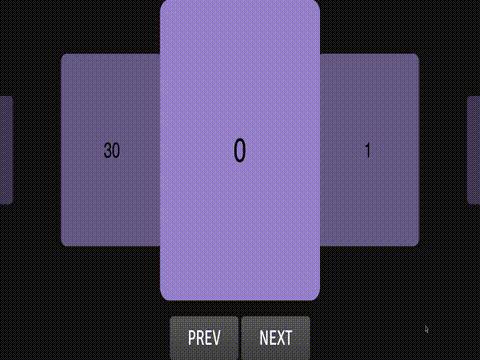
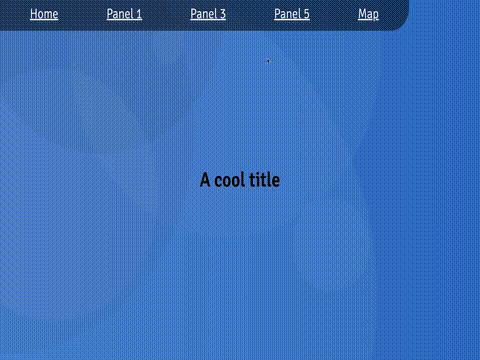
);ScrollTrigger可以实现什么样的效果吧~
效果演示





利用ScrollTrigger可以实现很多炫酷的效果,还有更多示例及源代码,快去公众号后台回复滚动获取源码学习吧!也欢迎同学们和小师妹讨论哦~
进了前端门,便是一家人
原创不易,点赞、留言、分享就是小师妹写下去的动力!
以上是关于膜拜!用最少的代码却实现了最牛逼的滚动动画!的主要内容,如果未能解决你的问题,请参考以下文章