Vue动态组件(component :is)-<component :is=““></component>- 案例
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue动态组件(component :is)-<component :is=““></component>- 案例相关的知识,希望对你有一定的参考价值。
将is的值绑定为一个变量,is就变成了v-bind:is="变量名",即 :is="变量名"。当变量名赋值为哪个自定义组件名时,拥有:is=“变量名”属性的元素就会渲染为哪个组件。由于is的值不再是一章节中的静态的值,而是进行了数据绑定,所以绑定的变量要在data中定义过的

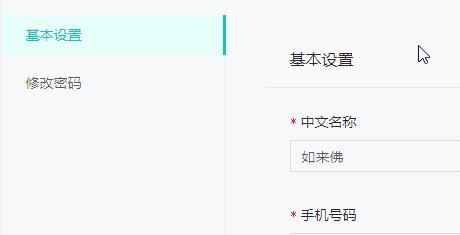
示例
<template>
<div class="page-header-index-wide">
<a-card :bordered="false" :bodyStyle=" padding: '16px 0', height: '100%' " :style=" height: '100%' ">
<div class="account-settings-info-main" :class=" mobile: isMobile ">
<div class="account-settings-info-left">
<a-menu
:mode="isMobile ? 'horizontal' : 'inline'"
:style=" border: '0', width: isMobile ? '560px' : 'auto' "
:selectedKeys="openKeys"
type="inner"
@click="changeMenu"
>
<a-menu-item key="BaseSetting">基本设置 </a-menu-item>
<a-menu-item key="changePassword">修改密码 </a-menu-item>
</a-menu>
</div>
<div class="account-settings-info-right">
<component :is="isCompenent"> </component>
</div>
</div>
</a-card>
</div>
</template>
<script>
import RouteView from '@/layouts'
import baseMixin from '@/store/app-mixin'
import BaseSetting from './BaseSetting' // 页面A
import changePassword from './changePassword' // 页面B
export default
components:
RouteView,
BaseSetting,
changePassword,
,
mixins: [baseMixin],
data()
return
// horizontal inline
mode: 'inline',
isCompenent: 'BaseSetting',
openKeys: ['BaseSetting'],
selectedKeys: [],
,
mounted() ,
methods:
changeMenu(openKeys)
this.openKeys = openKeys.keyPath
this.isCompenent = openKeys.key
,
,
</script>
<style lang="less" scoped>
...
</style>
以上是关于Vue动态组件(component :is)-<component :is=““></component>- 案例的主要内容,如果未能解决你的问题,请参考以下文章