react 中的 Context
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中的 Context相关的知识,希望对你有一定的参考价值。
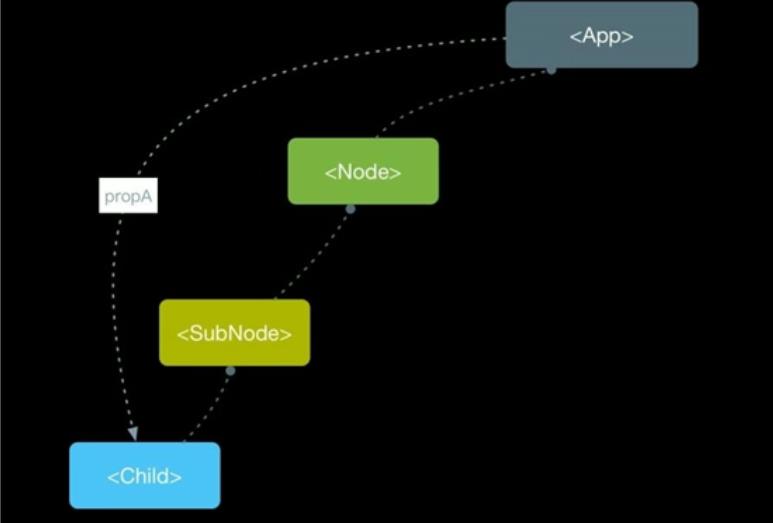
思考:App 组件要传递数据给 Child 组件,该如何处理?
- 处理方式:使用props一层层组件往下传递(繁琐)
Context作用:跨组件传递数据(比如:主题、语言等)

使用步骤∶
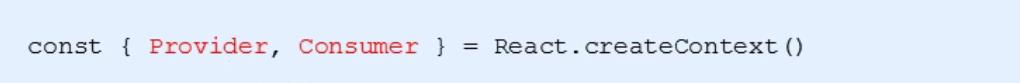
- 调用
React. createContext()创建Provider (提供数据)和Consumer(消费数据)两个组件

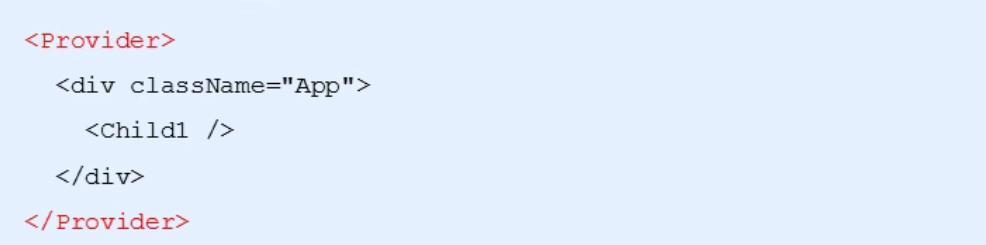
- 使用
Provider组件作为父节点

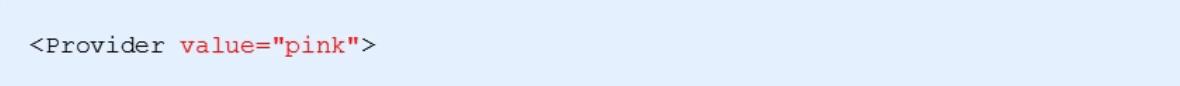
- 设置value属性,表示要传递的数据
 4. 调用Consumer 组件接收数据。
4. 调用Consumer 组件接收数据。

import React from "react";
import ReactDOM from "react-dom";
import './index.css'
// Context
// 创建Context的到两个组件
const Provider, Consumer = React.createContext()
class App extends React.Component
render()
return (
<Provider value="x">
<div className="app">
<Node />
</div>
</Provider>
)
const Node = props =>
return (
<div className="node">
<SubNode />
</div>
)
const SubNode = props =>
return (
<div className="subnode">
<Child />
</div>
)
const Child = props =>
return (
<div className="child">
<Consumer>
data => (
<span>我是子节点,接收到的数据为:data</span>
)
</Consumer>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
总结
- 如果两个组件是远方亲戚(比如,嵌套多层)可以使用Context实现组件通讯
- Context提供了两个组件:Provider和Consumer
- Provider组件:用来提供数据
- Consumer组件:用来消费数据
以上是关于react 中的 Context的主要内容,如果未能解决你的问题,请参考以下文章