15 Vue中子组件样式的绑定和行内样式模版编写
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15 Vue中子组件样式的绑定和行内样式模版编写相关的知识,希望对你有一定的参考价值。
[基础]模板样式绑定2-进阶
场景
这篇文章继续学习Vue的模板样式绑定。上篇文章你已经对Vue中的样式绑定有一个基本了解。我们预习一下,
上节我们学了三种绑定样式的方法:
通过普通字符串进行绑定;
通过对象的方式进行绑定;
通过数组的方式进行绑定。
这篇文章主要学习一下Vue中子组件样式的绑定和行内样式如何编写。
子组件的样式绑定
app.component('sonCom',
template:`<div>SonCom</div>`
)
有了子组件后,就可以在父组件的模板中进行使用了,使用就是直接写一个类似 html 的标签进去就可以。
template:`<h2 :class="classArray">willem</h2><sonCom />`

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
classString: 'red',
classObject:red:true,background:true,
classArray:['green','background',red:true],
,
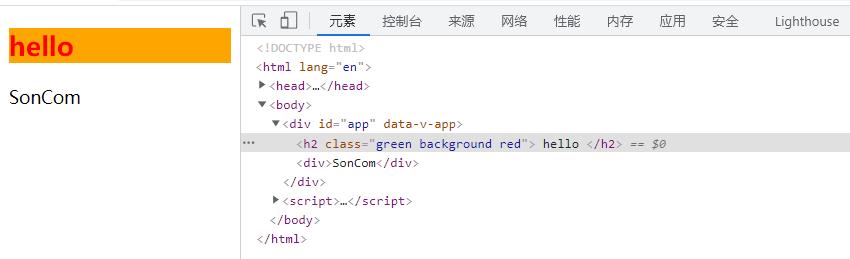
template: `<h2 v-bind:class="classArray"> hello </h2><sonCom />`
);
app.component('sonCom',
template:`<div>SonCom</div>`
);
const vm = app.mount("#app");
</script>
</body>
</html>
如何区分父子组件
在 vue.createApp() 方法中用对象形式 配置的一般叫做父组件,而下面使用的其他组件,叫做子组件。你也可以这样理解,主动调用的是父组件,被调用的是子组件。
最简单的为子组件添加样式的方法,就是自己给子组件加上class。
app.component('sonCom',
template:`<div class="green">SonCom</div>`
)
这时候子组件的字体颜色就变成了绿色。你还可以把class写在调用子组件的地方(也就是写在父组件里),
例如下面的代码:
template:`<h2 :class="classArray">willem</h2><sonCom class='green' />`

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
classString: 'red',
classObject:red:true,background:true,
classArray:['green','background',red:true],
,
template:`<h2 :class="classArray">willem</h2><sonCom class='green' />`
);
app.component('sonCom',
template:`<div>SonCom</div>`
);
const vm = app.mount("#app");
</script>
</body>
</html>
先去掉子组件里的class,在调用地方增加class样式。
这时候效果也是一样的。
子组件使用样式的小坑
这时候我们修改一下子组件,再写一个<div>进去,里边写上willem笔记的字样。
这时候再来看结果。
app.component('sonCom',
template:`
<div>SonCom</div>
<div>willem笔记</div>
`
)
你会发现两个<div>的样式都不起作用了。
那我们如何让它变成绿色那,其实只有再两个并列的<div>外层,加上一个包括性的标签就可以了。
也就是说让子组件的最外层只有一个根元素。
app.component('sonCom',
template:`
<div>
<div>SonCom</div>
<div>willem笔记</div>
</div>
`
)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
classString: 'red',
classObject:red:true,background:true,
classArray:['green','background',red:true],
,
template:`<h2 :class="classArray">willem</h2><sonCom class='green' />`
);
app.component('sonCom',
template:`
<div>
<div>SonCom</div>
<div>willem笔记</div>
</div>
`
)
const vm = app.mount("#app");
</script>
</body>
</html>
这样就又变成了绿色字体。
还有一种用到动态绑定的方法,直接绑定属性中的class。
app.component('sonCom',
template:`
<div :class="$attrs.class">SonCom</div>
<div>willem笔记</div>
`
)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
classString: 'red',
classObject:red:true,background:true,
classArray:['green','background',red:true],
,
template:`<h2 :class="classArray">willem</h2><sonCom class='green' />`
);
app.component('sonCom',
template:`
<div :class="$attrs.class">SonCom</div>
<div>willem笔记</div>
`
)
const vm = app.mount("#app");
</script>
</body>
</html>
行内样式的编写
什么是行内样式 ?
就是自己在模板的DOM元素上写CSS样式,
比如下面的这样:
<h2 style="color:orange;">willem</h2>
除了这种写法以外,Vue中也为我们扩展了一些内容,让行内样式的写法更直观和另类。你可以直接在data中编写样式,
比如在Data中这样写:
data()
return
styleString:'color:orange;'
,
然后用绑定行内样式的形式,在模板中进行绑定。
template:`
<h2 :style="styleString">willem</h2>
`

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
styleString:'color:orange;'
,
template:`
<h2 :style="styleString">willem</h2>
`
);
const vm = app.mount("#app");
</script>
</body>
</html>
你也可以用对象的形式在data中编写CSS样式。
比如写成下面的代码,然后再进行绑定。
data()
return
styleString:'color:orange;',
styleObject:
color:'red',
background:'yellow'
,
在写行内样式的使用,个人觉的对象的写法更加直观和简洁,所以建议小伙伴可以采用这种对象的形式来进行编写。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next" ></script>
<style>
.redcolor:red !important;
.greencolor:green;
.background background-color: orange;
</style>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
styleString:'color:orange;',
styleObject:
color:'red',
background:'yellow'
,
template:`
<h2 :style="styleObject">willem</h2>
`
);
const vm = app.mount("#app");
</script>
</body>
</html>
以上是关于15 Vue中子组件样式的绑定和行内样式模版编写的主要内容,如果未能解决你的问题,请参考以下文章