前端基础HTML 简单介绍
Posted ZSYL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础HTML 简单介绍相关的知识,希望对你有一定的参考价值。
html 的介绍
1. 网页效果图

2. html的定义
HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称> </标签名称>, 比如: <html></html>、<h1></h1> 等,标签大多数都是成对出现的。
所谓超文本,有两层含义:
- 因为网页中还可以图片、视频、音频等内容(超越文本限制)
- 它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
3. html的作用
html是用来开发网页的,它是开发网页的语言。
4. 小结
- html是开发网页的语言
- html中的标签大多数都是成对出现的, 格式:
<标签名></标签名>
5. 第一个网页
<!-- 文档声明 : html5的文档 -->
<!DOCTYPE html>
<!-- 当前网页的语言是英文 ,默认不指定是中文=> lang="zh"-->
<!-- 一般不用指定成en语言 -->
<html lang="en">
<head>
<!-- 指定网页的编码格式 -->
<meta charset="UTF-8">
<!-- 在移动设备浏览网页时,网页不缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 在ie浏览器浏览网页时,使用ie的最高版本 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 网页的标题 -->
<title>Document</title>
</head>
<body>
<!-- html语言里面的注释的快捷键: windows: ctr + / , mac : cmd + / -->
hello world
</body>
</html>
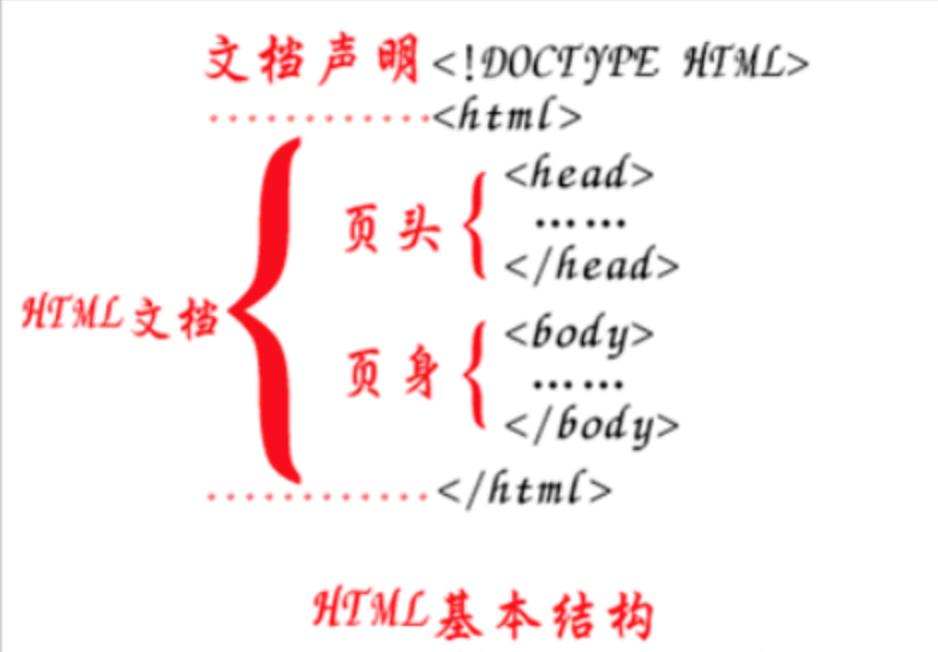
html 的基本结构
1. 结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
1. 第一行`<!DOCTYPE html>`是文档声明, 用来指定页面所使用的html的版本, 这里声明的是一个html5的文档。
2. `<html>...</html>`标签是开发人员在告诉浏览器,整个网页是从`<html>`这里开始的,到`<html>`结束,也就是html文档的开始和结束标签。
3. `<head>...</head>`标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。
4. `<body>...</body>`标签是编写网页上显示的内容。
2. 浏览网页文件
网页文件的后缀是 .html 或者 .htm , 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。

3. 小结

加油!
感谢!
努力!
以上是关于前端基础HTML 简单介绍的主要内容,如果未能解决你的问题,请参考以下文章