Python图形化界面设计wxPython(wxFormBuilder)
Posted hhh江月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python图形化界面设计wxPython(wxFormBuilder)相关的知识,希望对你有一定的参考价值。
Python图形化界面设计wxPython(wxFormBuilder)
文章目录
一、简介
wxPython是Python的一个图形化界面设计的模块,我们可以使用这个模块来实现图形化界面的设计,wxPython是一个Python包装wxWidgets(这是用 C++ 编写),一个流行的跨平台GUI工具包。由Robin Dunn以及Harri Pasanen开发,wxPython是作为一个Python扩展模块。
就像wxWidgets,wxPython也是一个免费的软件。它可以从官方网站下载: http://wxpython.org. 在本网站上可下载 wxPython 对应操作系统平台二进制和源代码。
在wxPython API主要模块包括一个核心模块。它由 wxObject 类,这是基础 API 的所有类。控制模块包含了所有 GUI 应用程序开发中使用的部件。 例如,wx.Button,wx.StaticText(类似于一个标签),wx.TextCtrl(可编辑的文本控制)等。
wxPython 的API有GDI(图形设备接口)模块。这是一组用于在部件中的绘图类。 如字体,颜色,画笔等类就是其中的一部分。所有的容器窗口类是由 Windows 模块定义。
wxPython 官方网站也主持 Phoenix 工程计划 – 为Python3.* 新实现的wxPython。 它着重于提高速度,可维护性和可扩展性。该项目始于2012年开始,现仍处于测试阶段。
二、 安装wxPython以及wxFormBuilder
1、安装wxPython
在安装wxPython的时候,我们直接使用命令行进行 pip 就可以了,下面给一个wxPython的教程:
1、官网:
https://wxpython.org/pages/overview/
2、教程:
https://www.yiibai.com/wxpython/
http://www.vue5.com/wxpython/wxpython_gui_builder_tools.html
有兴趣的读者可以阅读一下,这里,我们最主要的是希望可以使用wxFormBuilder来实现图形化界面的设计的。
2、安装wxFormBuilder
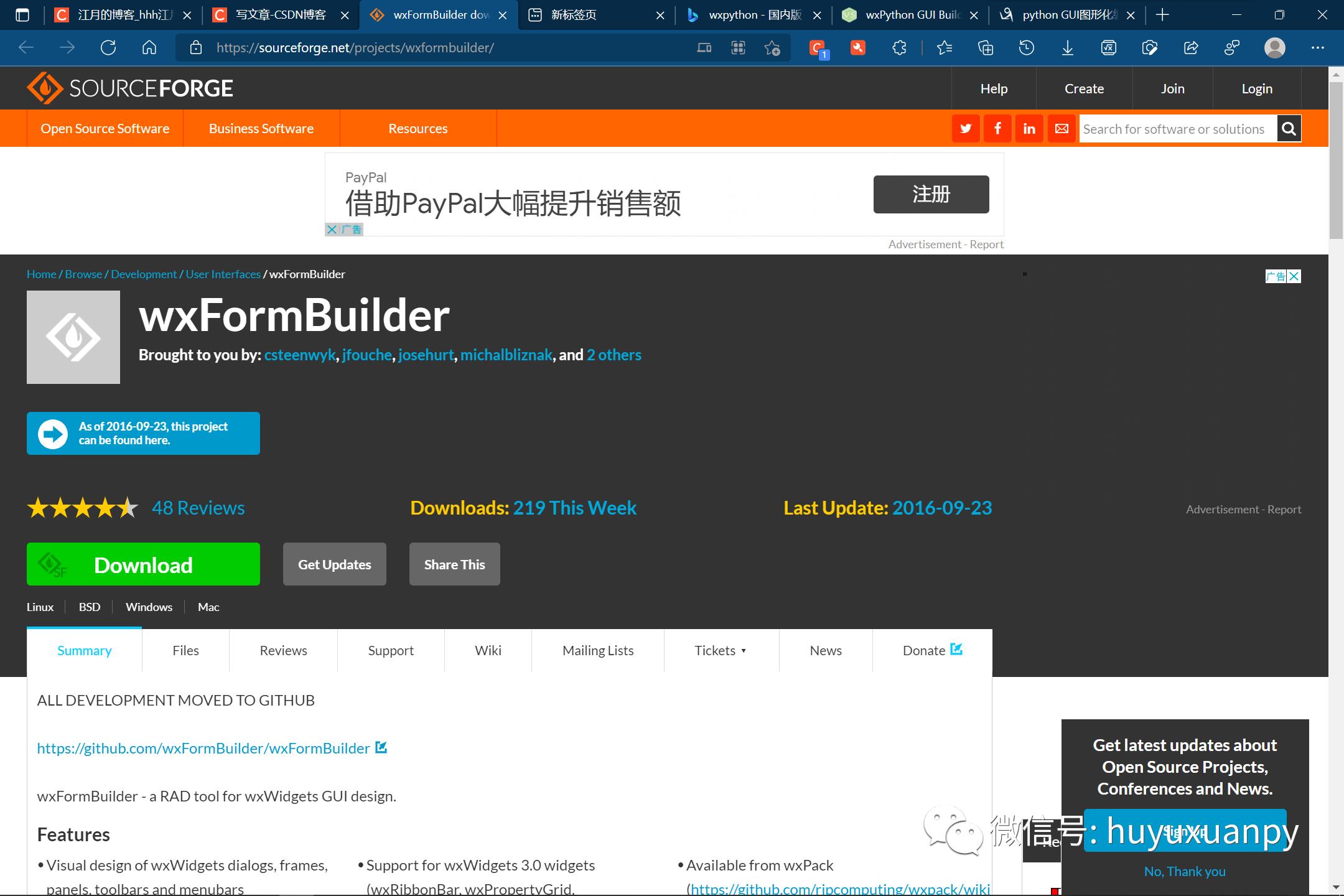
首先下载,可以通过如下所示的链接下载:
https://sourceforge.net/projects/wxformbuilder/

三、开始第一个设计
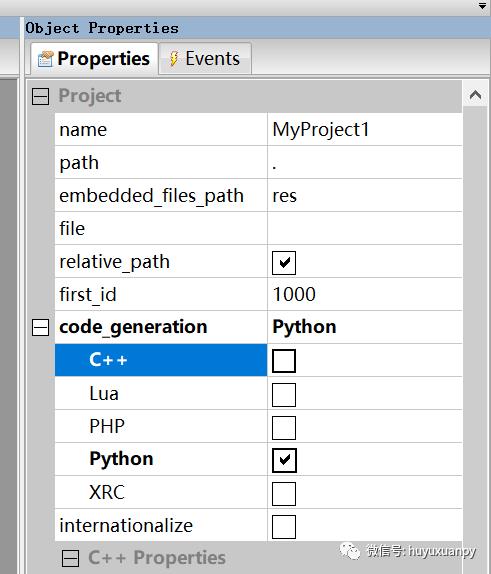
1、选择语言:

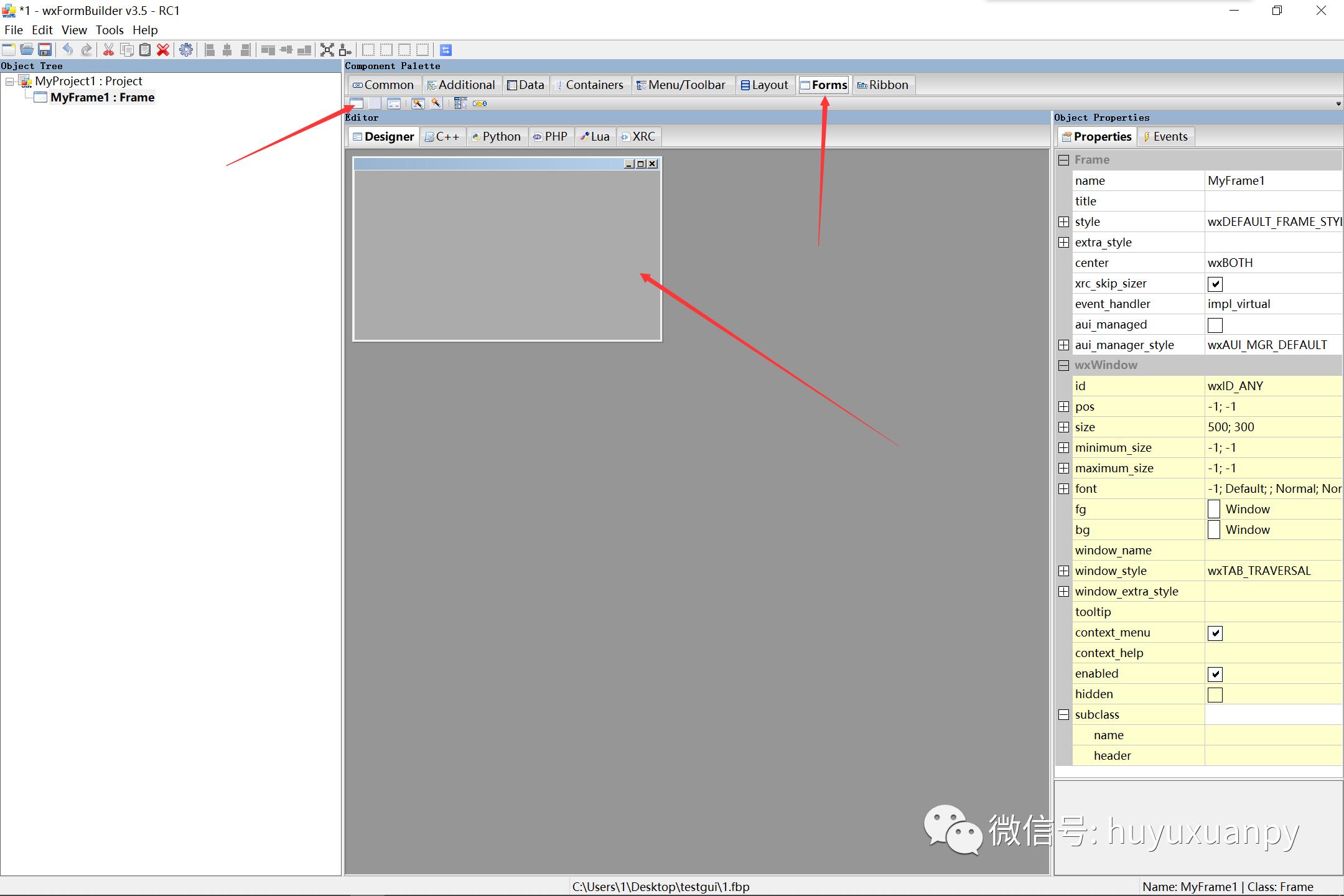
2、创建窗口
我们直接点击按钮添加一个窗口:

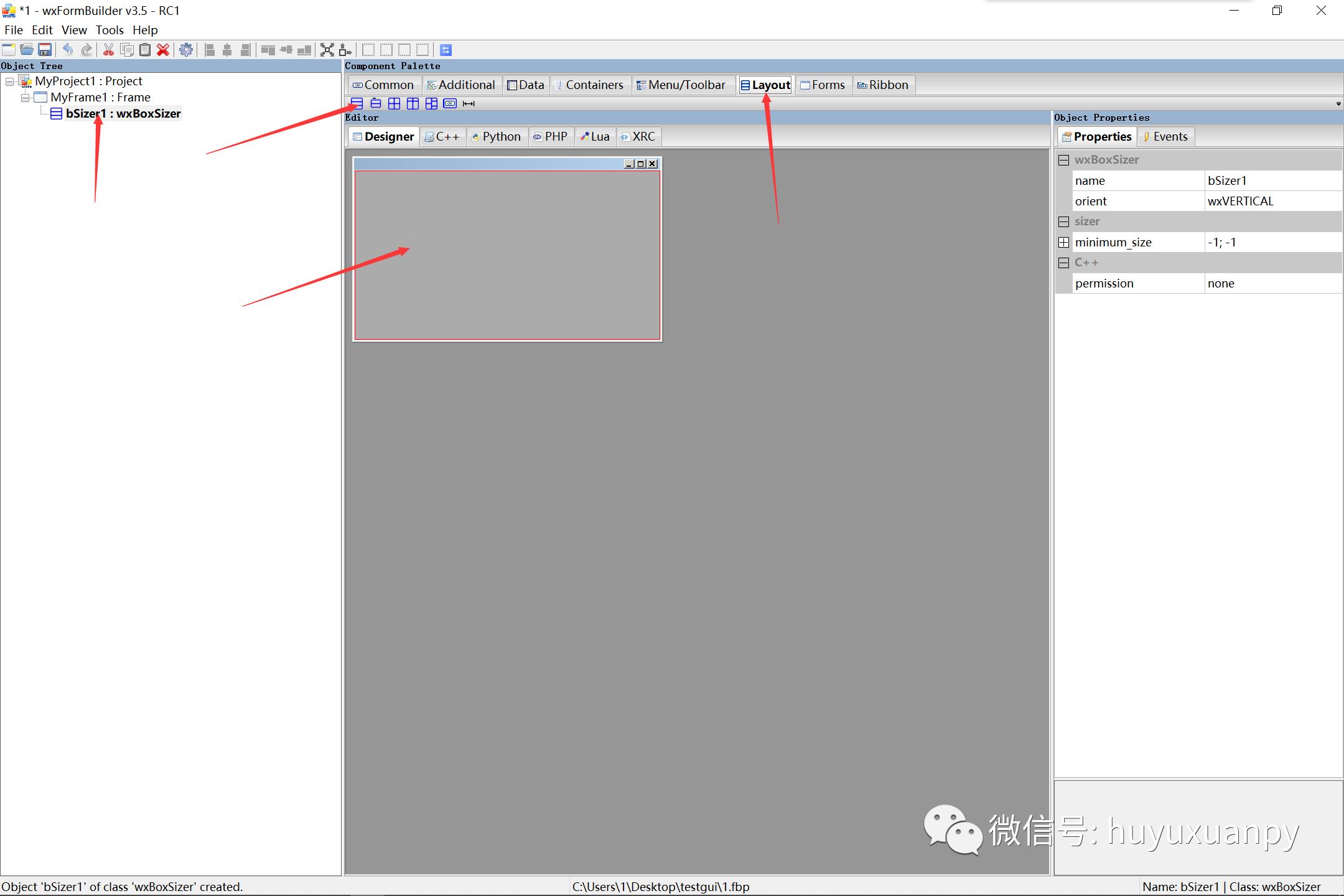
3、添加表单

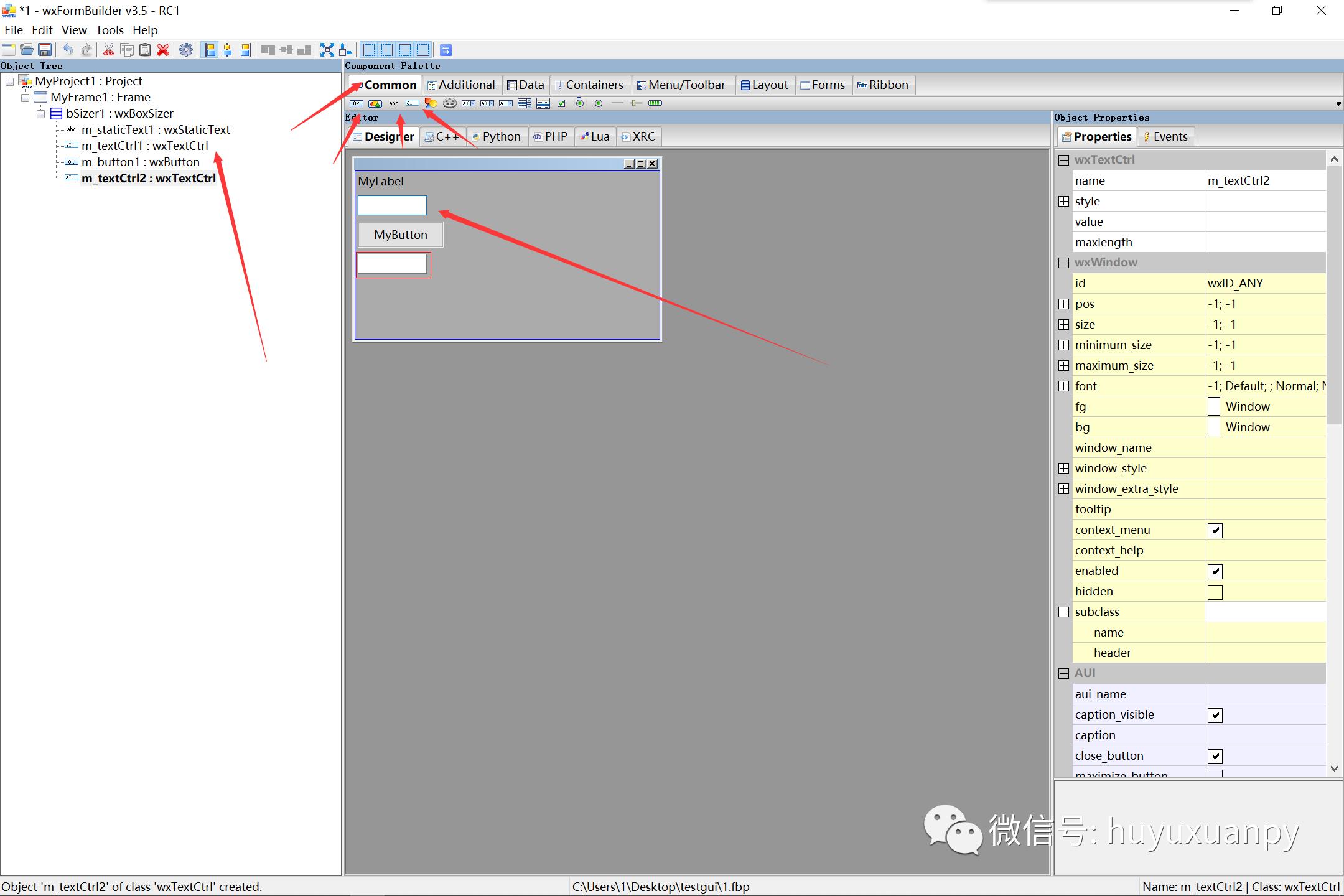
4、添加元素

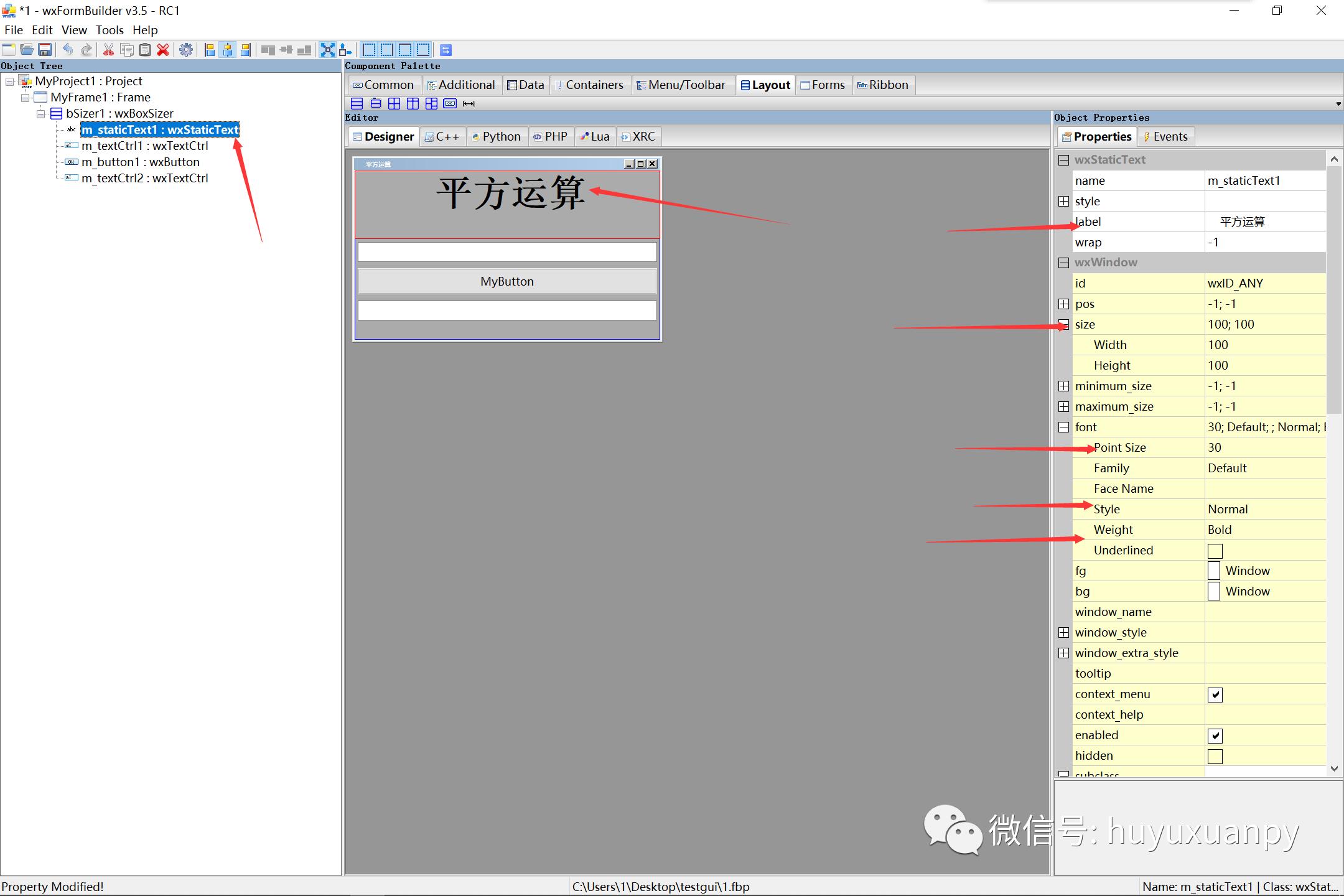
5、设置属性

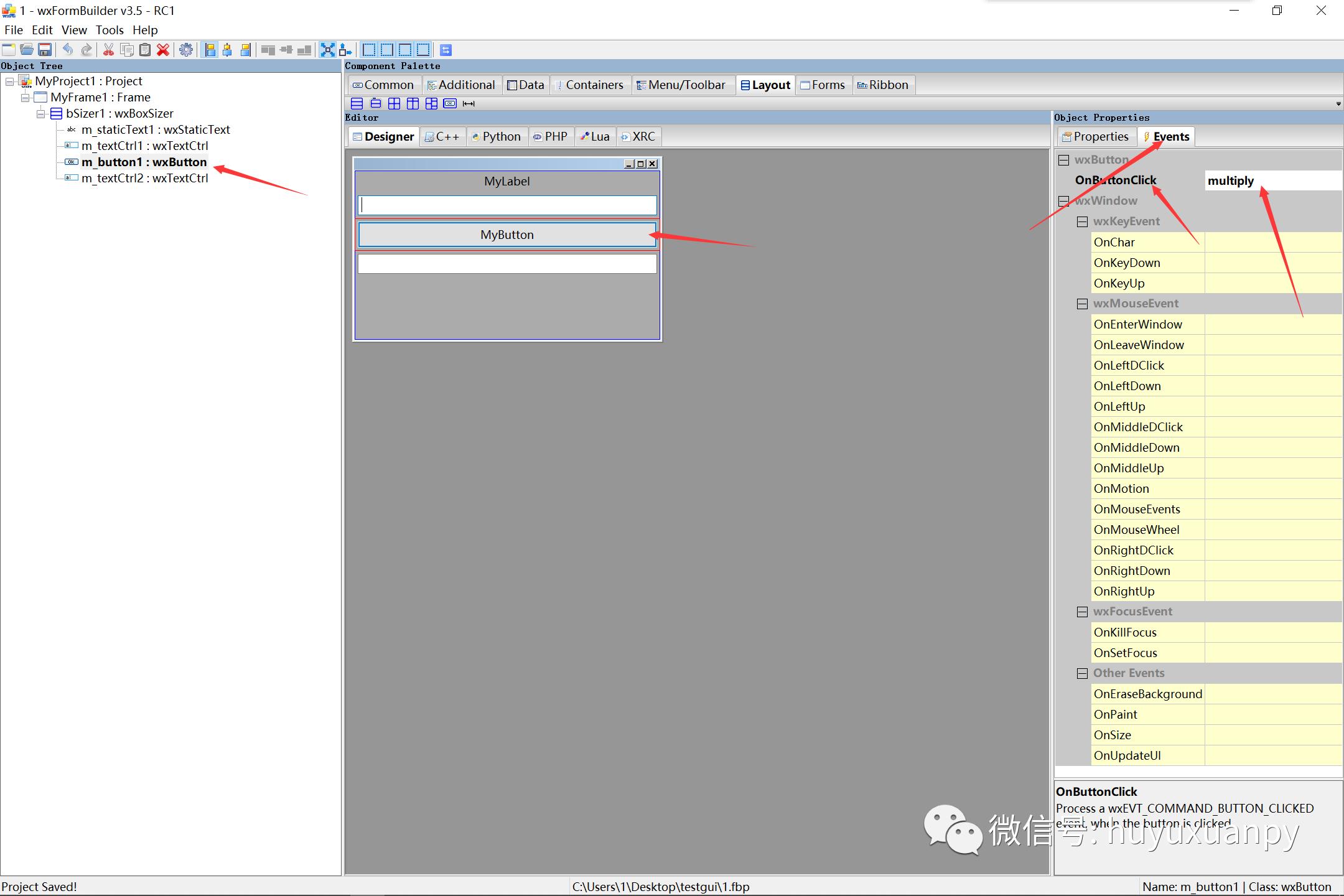
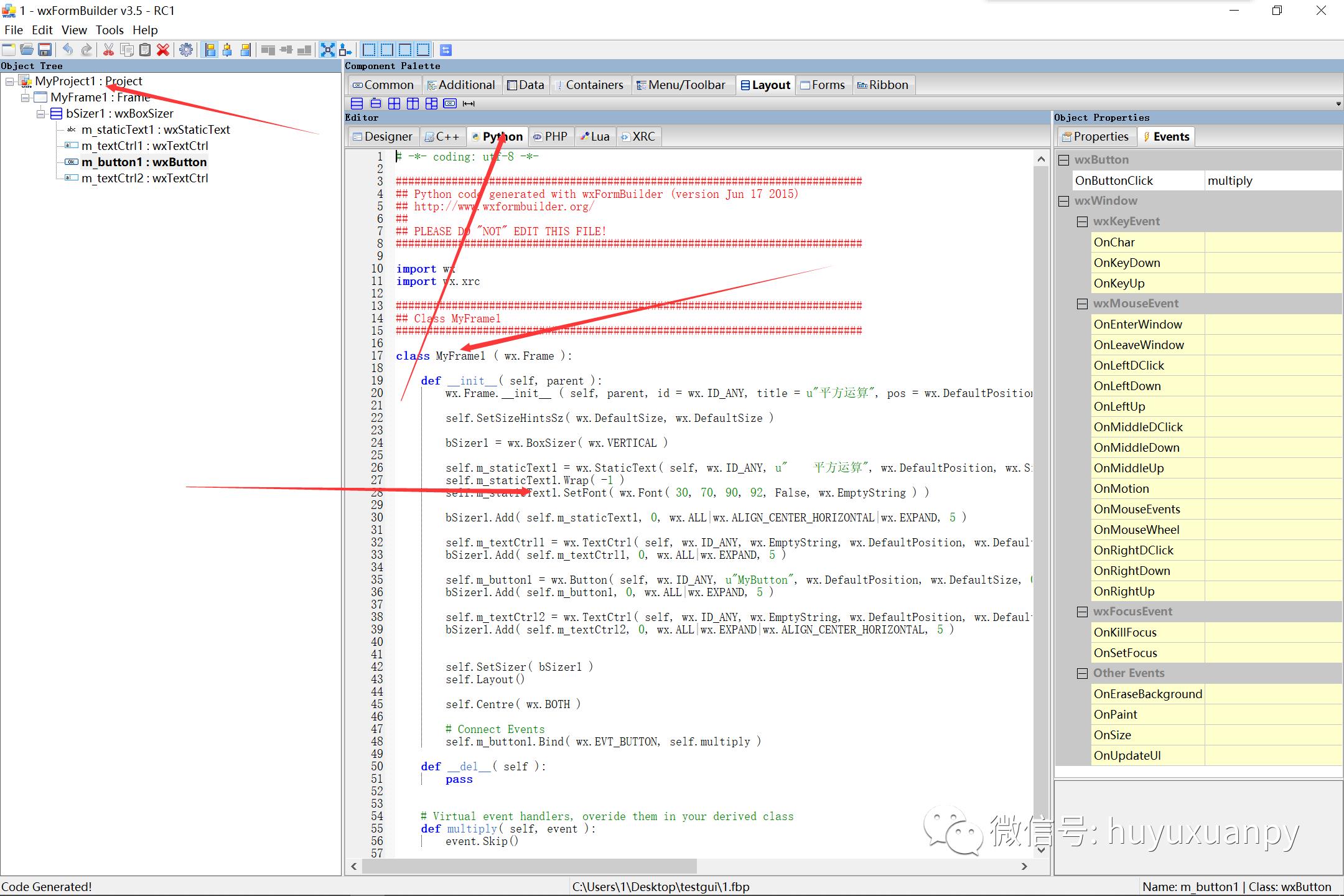
6、绑定按钮的函数

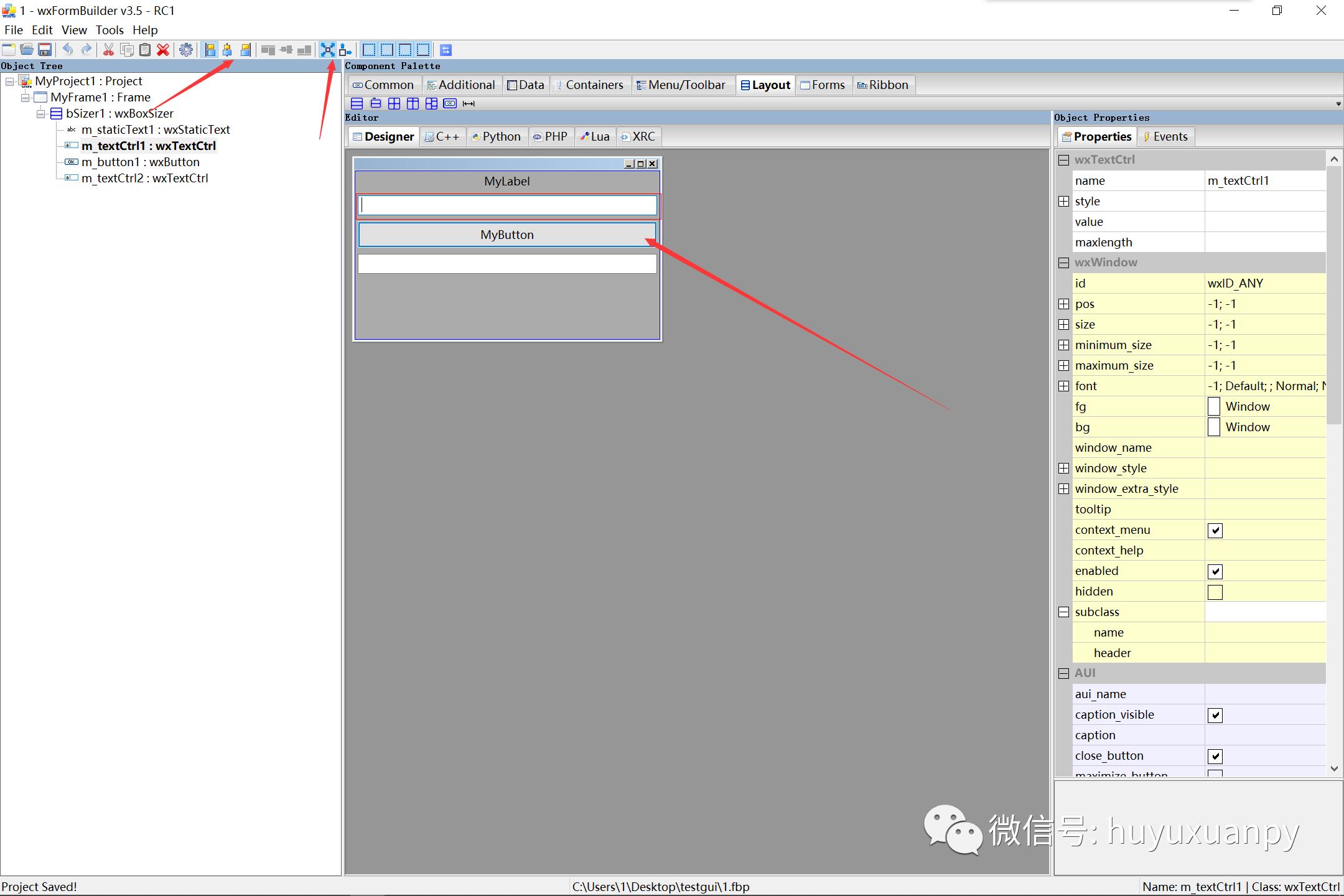
7、修改样式

8、获取代码

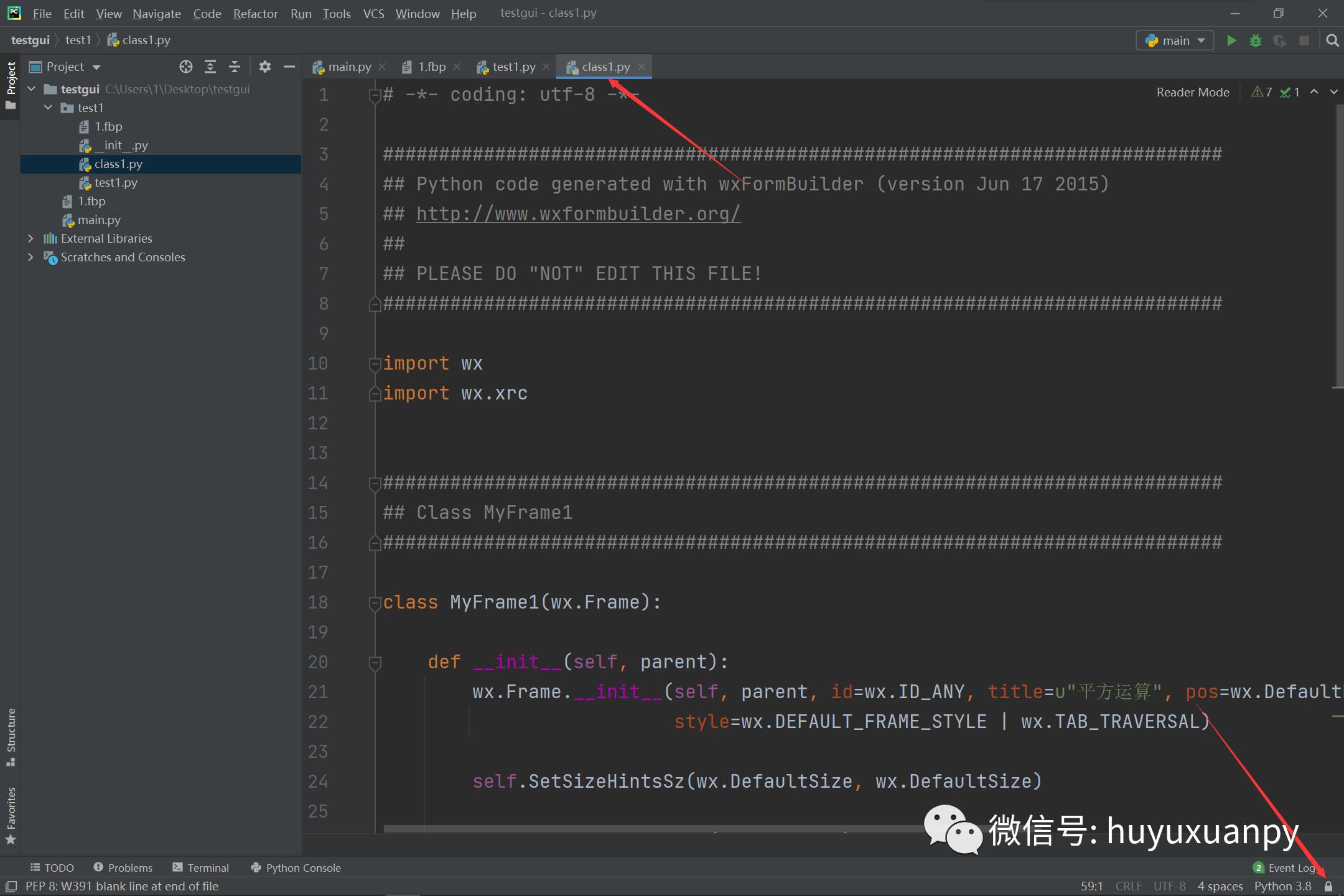
9、将代码写入Python文件
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version Jun 17 2015)
## http://www.wxformbuilder.org/
##
## PLEASE DO "NOT" EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class Test1
###########################################################################
class MyFrame1(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, id=wx.ID_ANY, title=u"Test1", pos=wx.DefaultPosition, size=wx.Size(1090, 709),
style=wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL)
self.SetSizeHintsSz(wx.DefaultSize, wx.DefaultSize)
bSizer5 = wx.BoxSizer(wx.VERTICAL)
self.Test = wx.StaticText(self, wx.ID_ANY, u"Test", wx.DefaultPosition, wx.DefaultSize, 0)
self.Test.Wrap(-1)
bSizer5.Add(self.Test, 0, wx.ALL | wx.ALIGN_CENTER_HORIZONTAL, 5)
self.m_textCtrl1 = wx.TextCtrl(self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0)
bSizer5.Add(self.m_textCtrl1, 0, wx.ALL | wx.EXPAND, 5)
self.m_button1 = wx.Button(self, wx.ID_ANY, u"MyButton", wx.DefaultPosition, wx.DefaultSize, 0)
bSizer5.Add(self.m_button1, 0, wx.ALL | wx.EXPAND, 5)
self.m_textCtrl2 = wx.TextCtrl(self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0)
bSizer5.Add(self.m_textCtrl2, 0, wx.ALL | wx.EXPAND, 5)
self.SetSizer(bSizer5)
self.Layout()
self.Centre(wx.BOTH)
# Connect Events
self.m_button1.Bind(wx.EVT_BUTTON, self.multiply)
def __del__(self):
pass
# Virtual event handlers, overide them in your derived class
def multiply(self, event):
event.Skip()

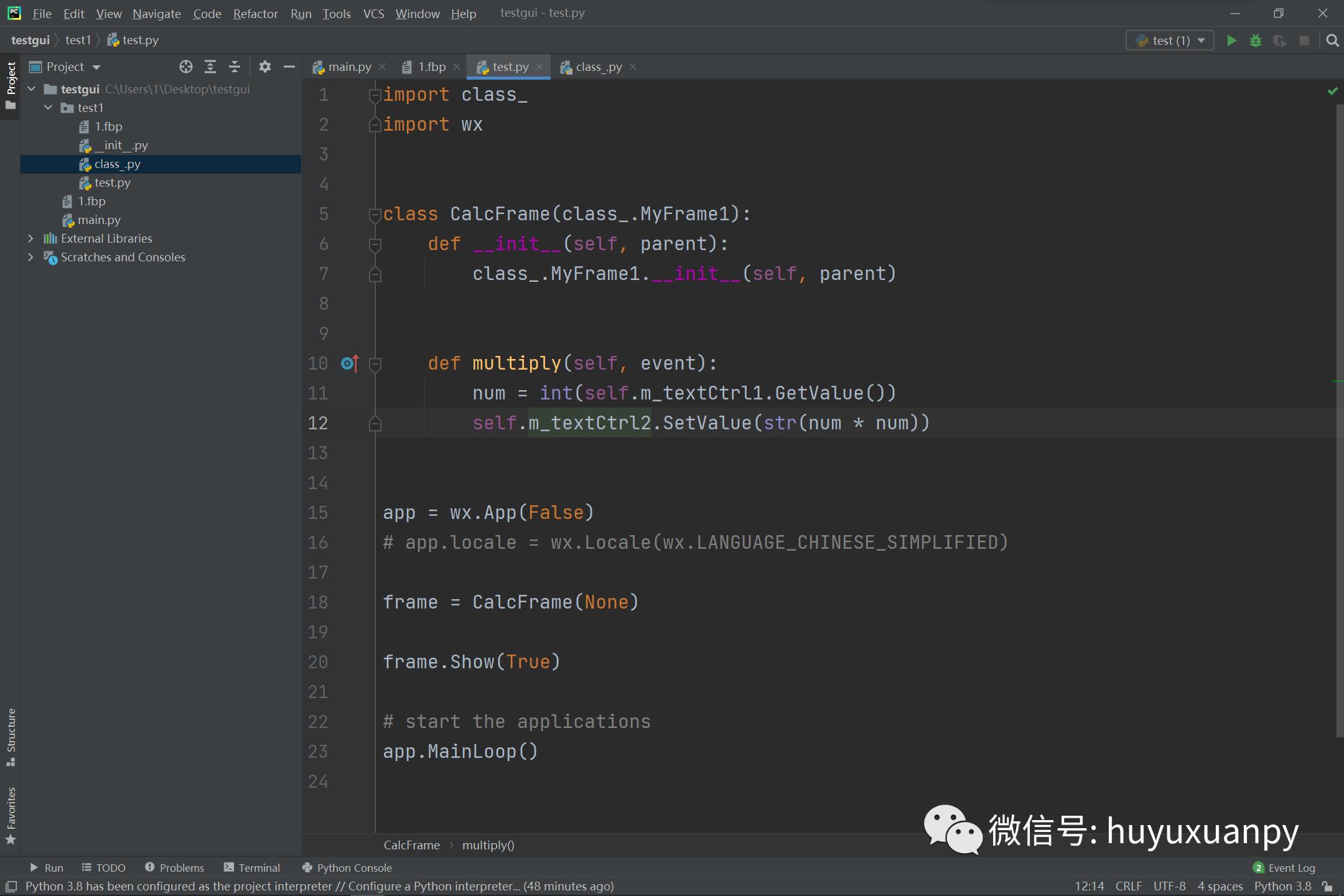
10、调用模块
import class_
import wx
class CalcFrame(class_.MyFrame1):
def __init__(self, parent):
class_.MyFrame1.__init__(self, parent)
def multiply(self, event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue(str(num * num))
app = wx.App(False)
# app.locale = wx.Locale(wx.LANGUAGE_CHINESE_SIMPLIFIED)
frame = CalcFrame(None)
frame.Show(True)
# start the applications
app.MainLoop()

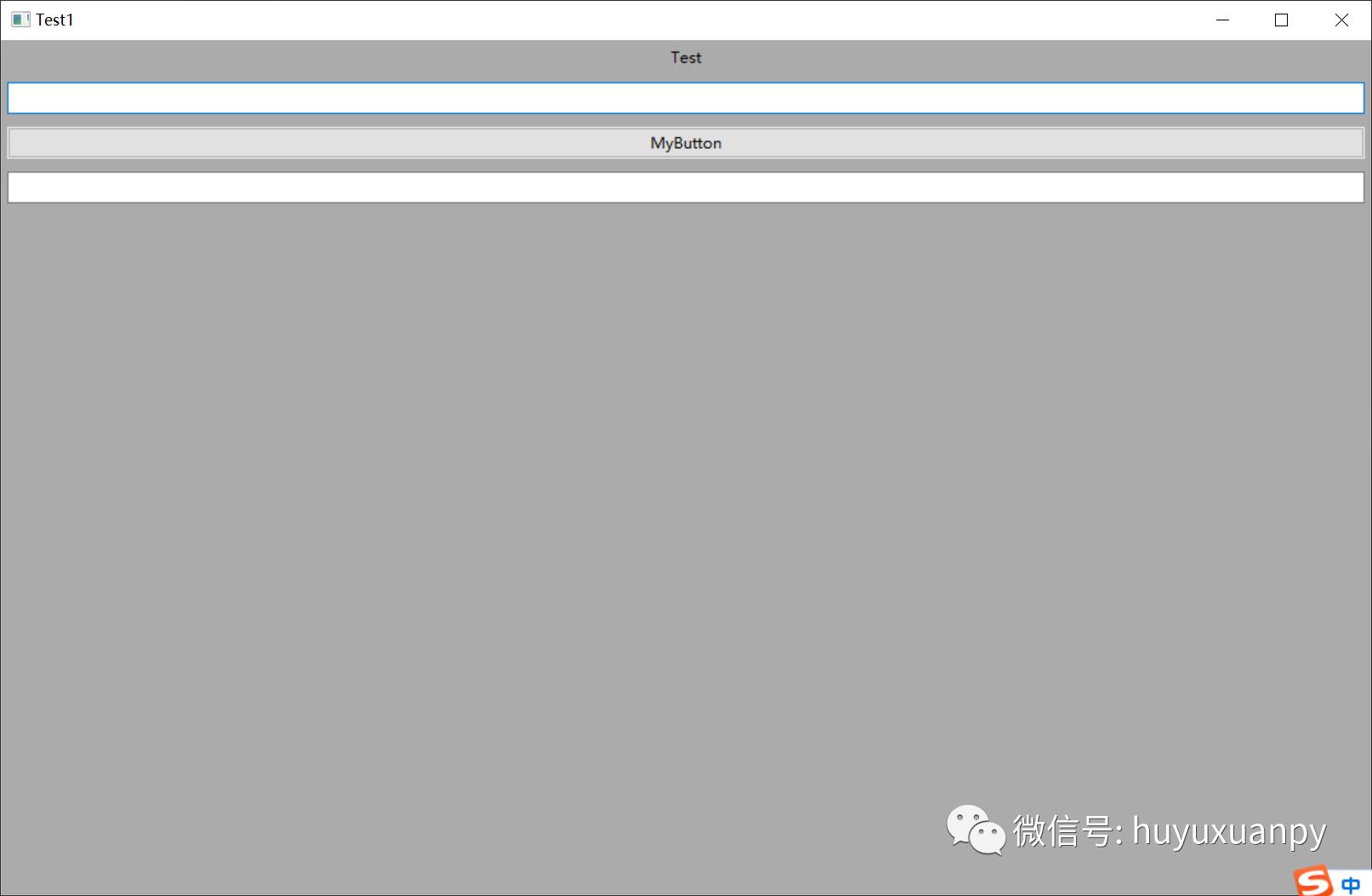
11、运行及其结果
由于在实际操作的时候,我们对样式进行了一点点的调整,所以这里呈现出来的与前面不太一样,只不过是后面我们又一次调整了一下,想必大家也是都会调整的。

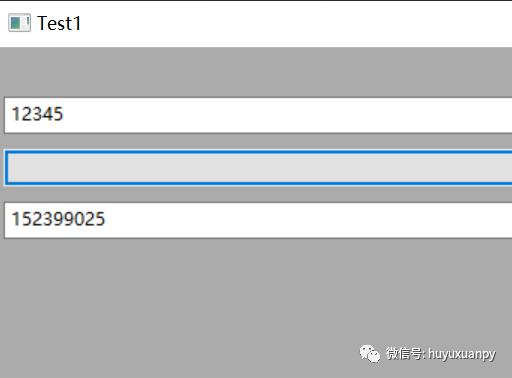
运行一:

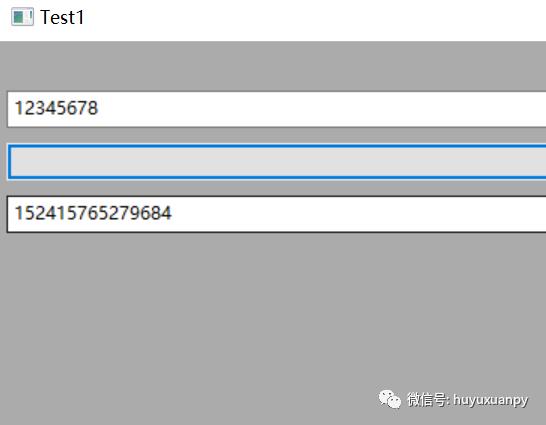
运行二:

以上就是一个简单的使用wxPython(wxFormBuilder)来进行Gui设计的案例,希望对大家有一些帮助了啦。
最后,谢谢大家的阅读与支持了啦。
谢谢大家啦。
以上是关于Python图形化界面设计wxPython(wxFormBuilder)的主要内容,如果未能解决你的问题,请参考以下文章