Android Webview如何加载pdf?
Posted 冬天的毛毛雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Webview如何加载pdf?相关的知识,希望对你有一定的参考价值。
好文推荐:
作者:付十一
问题来源
问题一切的来源还是得从那天说起…
有一天产品小王拿着电脑兴致勃勃的来到我的工位旁:“诶,小付,这里有个在线pdf预览的功能,你看下能不能做。”
听完我心中暗想:这还不简单,加载在线pdf不就和加载网页一样的,webview加上pdf链接,搞定!
这一想完,立即比了个OK:“没问题,简单!”
说完立马开干,新建项目,准备好webview,pdf链接,webView?.loadUrl("https://www.gjtool.cn/pdfh5/git.pdf"),点击Run,满心欢喜等待pdf加载出来的那一刻。
咦?怎么一片空白,难道是webview设置项有问题,但是加载网页一点问题都没啊。这时候瞥见隔壁ios老大哥已经成功加载出pdf了,一问也是用webview加载的,那为啥搁我这就不行?看不起我?
带着疑惑查了下。
原来Android的webview压根就不支持加载pdf。
android与iOS不同,iOS加载pdf,不管本地还是在线,直接使用webview渲染就可以了,而Android却做不到。
那该怎样去加载pdf?
加载的方案有很多,比如直接跳到第三方浏览器加载,但产品要求只能在app内部预览,pass;比如在pdf链接前加上谷歌服务,但在国内是无法访问的,pass;比如下载后再进行加载,但当pdf体积大且网络不好时,下载就会出现问题,又pass;
方式有多种,第三方的轮子也有很多,但适合自己的开发需求,以及满足UI设计,则就需要进行二次改造了。
经过多方对比,使用webview加载pdf的方案更符合大多数的场景。
以下就会从webview加载pdf的方案出发,描述在开发时所涉及到的问题点。
我的爬坑之旅开始了!
初步加载
webview加载pdf的初步设想是使用js的方式去渲染,
新建一个js
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage()
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
function renderPage(num)
pdfDoc.getPage(num).then(function (page)
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render(
canvasContext: ctx,
viewport: viewport
);
);
PDFJS.getDocument(url).then(function (pdf)
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++)
renderPage(i)
);
新建html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=4.0,user-scalable=no"/>
<title>Document</title>
<style type="text/css">
canvas
width: 100%;
height: 100%;
border: 1px solid black;
</style>
<script src="https://unpkg.com/pdfjs-dist@1.9.426/build/pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>
准备好js和html后,使用webview对在线pdf(www.gjtool.cn/pdfh5/git.p… 进行加载,
webView?.loadUrl("file:///android_asset/index.html?https://www.gjtool.cn/pdfh5/git.pdf");
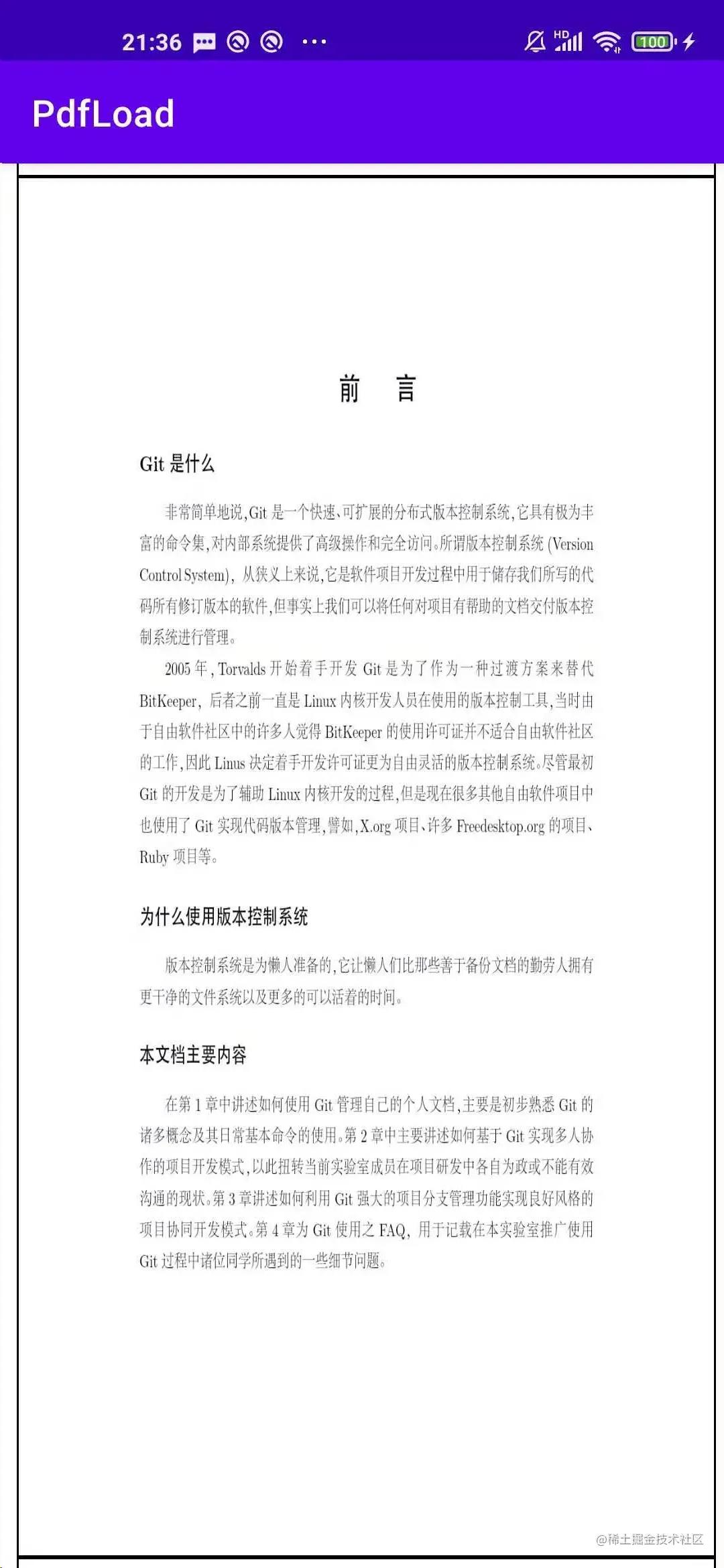
运行成功后,pdf也加载出来了。

添加双指缩放
好家伙,终于是加载出了pdf,我满心欢喜的拿着效果给产品看一看。
“你这是加载出来了,但是字体看着有点小,你看能不能加上双指缩放的功能”。产品小王看了一眼,
“那必须能啊。”
将webview设置为支持缩放状态,并且useWideViewPort设置为true,让Webivew支持meta标签的viewport属性,
settings?.useWideViewPort = true
settings?.builtInZoomControls = true
settings?.setSupportZoom(true)
settings?.displayZoomControls = false //不显示缩放按钮
并且修改html中的meta属性,设置minimum-scale,maximum-scale属性,以及将user-scalable置为yes,
运行成功后,成功对pdf进行双指缩放。
产品看了过后,点了点头。我也开开心心的提交了代码。
签章无法显示
以为这个小功能已经开发完成,没有多大的问题,直到有一天测试小姐姐找到我,
“你这pdf显示有问题,当pdf上有签章时,签章无法显示”
“what?”
签章无法显示,这个倒是没有自测过,赶紧找测试要了链接来验证,经过验证,签章的显示确实有问题。所谓签章,即在pdf上加盖公章或者签名。如下图
(来源网络)

签章是属于后期添加在pdf上,对于签章的加载,简单的js是无法加载成功的。
那该如何处理?
其实有个非常强大的第三方库pdf.js已经帮我们处理好了,pdf.js可通过pdf文件的地址或pdf数据流获取pdf,具体实现是调用接口函数 PDFJs.getDocument(url/buffer)将pdf载入html,通过canvas处理, 然后渲染pdf文件,当然也能够显示出签章。
只不过它的使用有点麻烦,需要先将pdf.js下载出来,下载地址 ,copy到Android项目中assert文件夹中,

最后加载方式还是和上方一样使用webview来加载。缺点就是包体积增大。
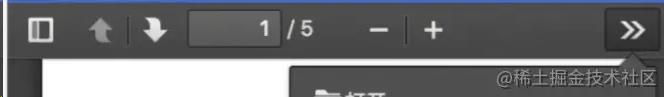
当我们使用pdf.js默认加载pdf时,会发现效果图的上方出现了多余的控制按钮,比如下图:

但是在UI设计图中,是没有包含这些控制按钮的,如果就这么提交,估计不一会UI小姐姐就来找我了。
那该如何处理?
其实在本篇一开始使用的方式中,加载完成pdf是没有这些控制按钮的,那么问题来了,我们是不是可以将第一种方式与pdf.js相结合,来进行加载?
pdf.js主要包含两个核心库文件,一个pdf.js和一个pdf.worker.js,一个负责API解析,一个负责核心解析。如果需要与第一种方式结合,我们就将pdf.js、pdf.worker.js以及pdf.sandbox.js三个文件copy出来,放到assert中。
在html中的script标签中添加对pdf.js、pdf.worker.js等的引用,
<script type="text/javascript" src="pdf.js"></script>
<script type="text/javascript" src="pdf.worker.js"></script>
<script type="text/javascript" src="pdf.sandbox.js"></script>
<script type="text/javascript" src="index.js"></script>
修改index.js文件
var url = location.search.substring(1);
function createPage()
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
alert(url);
function renderPage(num)
pdfDoc.getPage(num).then(function (page)
var viewport = page.getViewport( scale: 2.0 );
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render(
canvasContext: ctx,
viewport: viewport
).promise.then(() => );
);
pdfjsLib.getDocument(url).promise.then(function (pdf)
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++)
renderPage(i)
);
可以看到运行成功后,签章成功展示且多余的控制按钮也不会显示,这里效果图就不展示了。
我又开开心心的提交了代码。
中文字符显示不全
又过了一段时间,我正愉快的敲着代码,这时候测试小姐姐又找到了我,
“这边pdf显示有点问题,一些文字、字符显示不全,出现缺少字符的现象”
“what?”
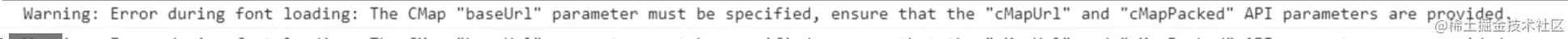
我赶紧重现验证下,当pdf上有多种字体时,会有概率出现字符显示不全的现象。查了查,当运行加载此类pdf时,在控制台上会出现了一些警告信息。

“Error during font loading”
是因为在解析pdf时,默认的字体库已经不能覆盖多种字体,也就无法将所有字体显示完全。
那如何处理?
默认字体库无法满足,那就添加新的字体库,
在pdf.js文件中添加cMapUrl = “cdn.jsdelivr.net/npm/pdfjs-d…” ,
params.rangeChunkSize = params.rangeChunkSize || DEFAULT_RANGE_CHUNK_SIZE;
params.CMapReaderFactory = params.CMapReaderFactory || DefaultCMapReaderFactory;
params.ignoreErrors = params.stopAtErrors !== true;
params.fontExtraProperties = params.fontExtraProperties === true;
params.pdfBug = params.pdfBug === true;
params.enableXfa = params.enableXfa === true;
params.cMapPacked = true
params.cMapUrl = "https://cdn.jsdelivr.net/npm/pdfjs-dist@2.2.228/cmaps/"
ok,运行看看,中文已显示完全。
以上,webview加载pdf的问题基本已经解决。针对webview加载pdf的方案,主要解决问题如下:
- 双指缩放;
- 签章无法显示;
- 存在多余控制按钮;
- 中文字符显示不全。
这几个是加载pdf中最主要的问题,其他的小问题都好解决。
全部代码已放置在github:pdf-webview
以上是关于Android Webview如何加载pdf?的主要内容,如果未能解决你的问题,请参考以下文章