Web设计思想——渐进增强
Posted 咖啡机(K.F.J)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web设计思想——渐进增强相关的知识,希望对你有一定的参考价值。
最近在拜读一本Web体验相关的书《渐进增强——跨平台用户体验设计 》,阅读后做些总结,消化一下书中的精髓。

在阅读本文前,可以先思考下面几个问题。
1. 浏览网页的目的是什么?
2. 浏览网页的时候会碰到哪些问题?
3. 用什么方法来解决这些问题?
4. 这些方法具体的实施步骤有哪些?
一、契机
1)内容
内容是Web页面的核心,也是用户浏览页面的目的。内容可以是某些信息或某个功能,用户浏览网页就是为了获得它们。接下来所做的一切都是为了让内容脱颖而出,向用户传达更清晰明确的意义,传递更准确、更具表现力的信息,让内容适应更多、更新的设备。内容是用户体验的核心,结构清晰、文字晓畅、组织得当的内容,是一个网页的基础。没有内容,你的网页从技术上相当于不存在。
2)遇到的问题
虽然所有用户访问的页面是同一份,但在浏览的时候,经常会碰到各种奇葩问题,例如页面打不开,内容看不到,功能不能用,错乱的排版等。这是由于目前设备和浏览器碎片化,用户使用环境和交互习惯多样化导致的。
3)渐进增强
在Web开发的时候,需要考虑的细节越来越多,设备的屏幕尺寸,内存,CPU,像素密度,操作系统,浏览器,网络,代理等,用户的文化水平,认知障碍,上网目的,习惯,需求等。要做一个每个人体验都一致的网站,几乎不可能。但还是得确保Web的可访问性,保证用户在任何环境、使用任何设备,都能正常访问核心内容或使用基本功能,并为他们提供当前条件下最好的体验,这正是渐进增强的核心思想。
渐进增强是一种兼容未知设备、平衡各种设备间交互可用性的思想,并不要求技术追新,但能让用户脱离设备制约,极大提升Web可用性。采用渐进增强在项目开始之前需要多花些时间去思考,但会为后来的设计开发节省大量的时间,资源,从而在单位时间内产出更多价值。
4)分层设计
实施渐进增强,可分为文档结构化,完善视觉设计和丰富交互设计这3个层面,从而实现从基本到复杂的体验。
5)容错性
html的容错性:浏览器在渲染页面的时候,会忽略不认识的元素和属性,而文档中的内容则会保留下来。得益于这种设计,HTML的发展并不会伤害过时的浏览器。
CSS的容错性:浏览器遇到不认识的CSS规则或属性,浏览器就会忽略解析错误出现之处周围的代码。
javascript的容错性:与HTML和CSS不同,JavaScript没有那么强的容错性,一旦程序中有一部分语义不明,这个程序就无法执行。
二、文档结构化
如果我们能够提供结构清晰、易于检索的内容,无论对于搜素引擎的抓取,还是对某些数据结构化工具的内容识别都是相当有用的,同时让你的内容适应更多、更新的浏览器。
1)按照Web标准开发
语义化元素组织HTML结构、使用CSS级联样式表来布局、压缩图片、优化DOM,使用脚本增强交互体验等,实现结构和样式、逻辑分离。过去人们喜欢用table布局,究其原因有二:第一,兼容性不错,不会出现特别显眼的问题;第二,大多数从业者尚未形成可访问性优化的意识。但随后,Google率先采取了HTML语义化分析的方法,来判断一个网页的内容和关键词意义的相关程度,各大搜索引擎也开始搜寻语义化的标签,开发出类似的排名技术。很多网站的流量都是从搜索引擎带入,这使得语义化标记和CSS样式布局的方法逐渐被大家接受。
2)使用合适的标签
当你在合适的地方使用一个语义恰当的标签的时候,内容的意义也会被强化,页面的内容结构变得更加清晰。如果使用不同的HTML元素来模拟某个控件,在浏览器中,会体现出不同的特征。就算我们可以实现从样式到行为的全面模拟,得到的也只是一个不稳定、代码臃肿、难以维护的组件。在页面中合理运用布局元素(section、article、header等),将页面划分为各个语义明确的区块,使网页的内容信息更好地传递给用户。
3)class和id的命名
一些常用的class和id的命名对HTML起到了一定的补充和建议作用,例如#header、#nav和.article等。最后慢慢演变成了HTML标准元素,header、nav和article等。
4)微格式
微格式通过定义HTML的属性(rel或class)来实现Web语义化的扩展,rel用来描述通过href属性链接起来的两个网页或文档之间的关系,用class的名称来实现数据格式化。RDFa是另外一种数据格式化技术,但语法比微格式严格。
5)避免冗余标签
额外的HTML结构因为被写死在了页面中,会让页面产生潜在的可用性或可维护性方面的问题。既然交互行为是由JavaScript支持的,那么这些交互行为所依赖的HTML结构当然也应该由JavaScript动态按需生成。
6)ARIA属性
如果原生的HTML元素可以满足语义化和默认行为的需求,就不要试图通过改变ARIA属性的方法去实现相同的目的。如果合理的设置了ARIA属性,那些需要辅助设备工具支持的用户就能更快定位内容,视觉障碍的体验就会因此获得极大提升。
三、视觉设计
目前存在着分辨率不同、设备对CSS的支持程度不一、像素密度各异等客观条件,导致了一堆和视觉设计有关的问题。为了解决问题,就需要好的设计。好的设计有三个原则:化繁为简(共同性)、化零为整(一致性)、化静为动(灵活性)。
1)设计一个系统,而非一堆页面
花一点时间去对内容进行分析,从中挑出10到12个页面进行设计(加上一堆小组件)。我们设计的是整个系统而不是单独的页面。你会发现页面和页面之间、组件和组件之间是有内在联系的。对于用户来说,各页面之间设计的一致性降低了认知成本,对于开发者来说,组件复用性的提升降低了今后系统的维护难度。设计系统具体分为3个步骤:
1.设计清算(罗列界面清单),可以宏观的掌握整个网站的设计风格。从每个模块的角度进行考虑,更加系统的进行设计。
2.设计风格组件,将网站上可能出现的界面元素,如标题、正文、图标、按钮等最基础的设计风格罗列在一份文档中,形成网站最基本的视觉规范。一来方便网站设计的控制,二来当调整网站主题风格,会大大节省工作量。
3.建立视觉规范与组件库,视觉规范就像一份巨细无遗的风格组件库,包含具体设计标注,如文字的字号、模块的间距、图像和广告位的尺寸,在具体设计中提供准绳。组件库分类罗列了网站中常用模块的HTML结构,前端工程师摘取需要的模块代码来组成所需的页面。建立组件库好比收集一堆积木,积木越多,越能找到合适的组件,从而大大提升了网站的设计和开发速度。
2)文案内容
设计师只有获悉了文案内容,才能运用设计方法来烘托内容、强调内容、衬托内容。文案制定者和视觉设计师坐在一起集思广益,分工设计文案。视觉设计师考虑文案的极端情况,尽早考虑极端情况,会让你的设计稿更健壮;文案制定者考虑文案是否可以被现有设计规范所满足。
3)响应式Web设计
目前市面上有许多媒体类型,其中包括电脑屏幕、打印介质、电视、手持设备,以及辅助设备,如屏幕阅读器、盲文打印机、触摸反馈等设备。为了能在不同媒体中渲染合适的样式,呈现正确的界面,有人提出了响应式Web设计。响应式Web设计的基本方法包括流体栅格、灵活适应的媒体、媒体查询和浏览器分级。
1.流体栅格:基于百分比单位规定列宽的栅格系统。
2.灵活适应的媒体:图片、视频等媒体在Web页面中的占位宽度不允许超过其容器的宽度。
3.媒体查询:通过设置媒体查询的条件(宽度断点),在不同分辨率和屏幕尺寸下,布局应该呈现什么样的结构,以及行高、字号等样式信息。
4.浏览器分级:区分哪些是技术支持度较差的老浏览器,哪些是支持度一般的浏览器,哪些是支持度高的浏览器。
4)防守性设计
在老的浏览器中,那些不认识的新CSS属性或值会被自动忽略掉,而新的浏览器会根据先后顺序覆盖掉旧的属性,如下代码所示。
property:basic value;
property:advanced value;
手动编写降级或兼容代码会比较繁琐,可以使用Sass、Less等预处理器,这些工具提供了CSS语法兼容的自动化方法,可以自动生成对老浏览器降级代码和针对不同浏览器的厂商前缀。
四、交互设计
Web的历史,是一部JavaScript的折腾史,甚至可以说是灾难史。利用JavaScript去实现渐进增强,其要求比使用CSS或HTML更严格。熟悉所有可能导致JavaScript失效或影响基于JavaScript建立的体验的所有要素。在多大程度上减轻这方面的损害,取决于你对那些影响体验的要素的熟悉程度。
1)无JavaScript
不要把所有的用户体验都寄托在JavaScript上,会有很多情况导致浏览器不能使用JavaScript,当出现这种情况的时候,至少要让网页可访问,把风险降到最低。
2)特性检测
JavaScript是零容错,要想代码足够健壮,特性检测是必需的。特性检测就是把代码封装在一些代码块中,针对不同兼容要求的浏览器运行不同的代码,避免报错风险。举例来说通过属性设置去观察是否达到了该特性的预期。
if(window.addEventListener) { //支持addEventListener的逻辑 }else if(window.attachEvent){ //支持attachEvent的逻辑 }
3)建立最低限度的代码支持
首先,写一部分通用的,最低限度也要支持的JavaScript(如cookie),然后通过附加特性检测的方法去引入那些增强体验的高级JavaScript代码(如localStorag)。
4)区分对待
微软提供了一种叫做“条件注释”的私有技术。所有的IE可识别
<!--[if IE]><!--> <link href="../../assets/css/style.css" rel="stylesheet" /> <!--<![endif]-->
5)创建页面所需的结构
用JavaScript去生成有着强依赖关系的HTML结构,这样做既可以让页面轻量,也会降低页面维护的难度,因为HTML和JavaScript代码都在同一个地方进行管理了。换句话说,将通用或复杂的功能,封装成组件或插件。
6)自定义属性
data属性是一种自定义属性,明晰的data属性可以通过降低开发维护成本的方式使页面的渐进增强设计变得更加容易。在表单验证插件中,将验证规则和提示直接定义在data属性内,让内容和逻辑解耦,减少JavaScript代码的文件尺寸,让界面开发更轻松。
7)鼠标事件之外
设计者们常常会忽略那些不使用鼠标,而是用其它输入终端用户的需求,渐进增强的设计思想要求在任何可提升体验的地方要留心。
1.发挥键盘的作用,键盘依然是一个很有用的输入媒介,作为一个标准程度较高的输入工具,对于视觉障碍用户和一些计算机较为熟练的用户来说,重要性是不可取代的。
2.提升触屏体验,鼠标的移动是连续的,而触屏上面的手指移动是跳跃的,不要把基于鼠标的设计思维迁移到触摸屏幕上。
8)不要依赖网络状况
人们的上网环境在一天之内可能会在蜂窝网络、WIFI连接、4G、3G之间随时切换,有时还会进入完全没有信号的地方,当没有网络的时候,可以做些缓存或离线处理。
1.将数据存储在客户端,将表单数据捕获为一个JSON对象,并缓存起来,然后提醒用户,当网络恢复,将数据提交给服务器。
2.丰富离线体验,如果你的网站功能性大于内容性,离线技术会让网站变得易于安装。
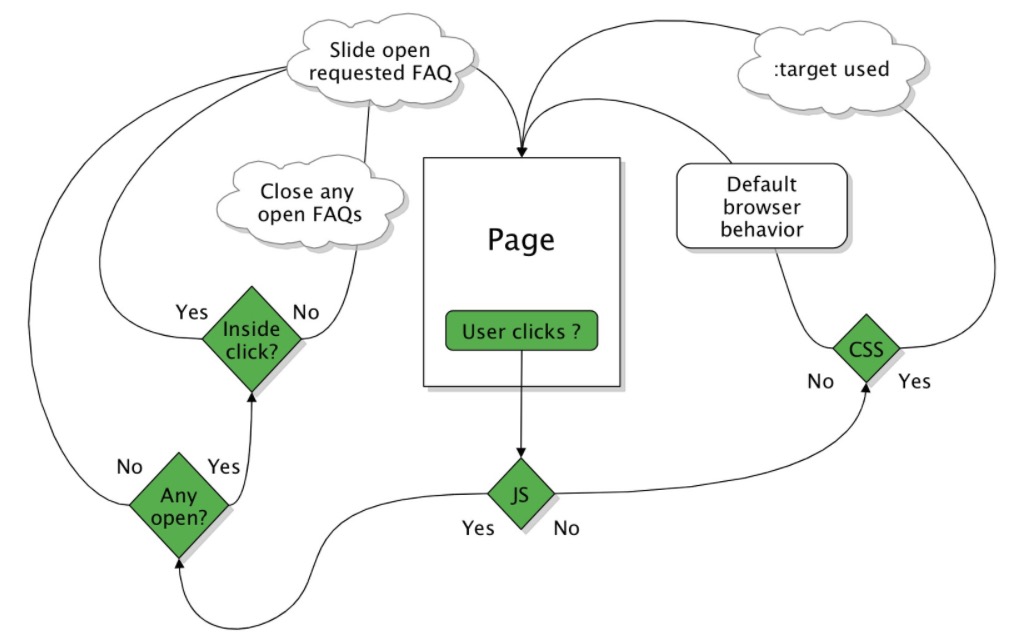
五、界面体验图
1)界面体验图
渐进增强设计的最大挑战不是代码编写,而是制定一个计划。通过界面体验图(也称Ix图)来解决这一问题,这张图将展示网页遇到各种界面选择困难时的每一种适应性的解决路径,保证团队中的每一个成员都能对目标和结果有深刻的理解,从而为一个共同的工作目标而努力。

这个工具最擅长的,是展示网页遇到各种界面选择困难时候的每一种适应性的解决路径。这个图只是一些节点和箭头而已,利用它可以尝试不同的方案。这份文档简洁清晰,对于团队中的每个人都别具价值。
1.内容编辑:看到不同设备和状态下的网站显示情况,根据实际情况决定在该界面下暴露出的内容。
2.设计师:观察到每种可能的体验效果,从而根据实际情况产出不同的线框图和视觉效果。
3.工程师:在何种条件下提供哪些具体的功能,并且清楚定制各个设备的性能检测。
4.测试:在具体设备和页面上有针对性地去测试对应的功能。
2)渐进思想的受益人
使用渐进增强思想去设计一个网站,每一个人都会从中受益。
用户:产品能够在一切情况下给用户带来最佳的访问体验。
自己:不必执着于为每一个用户提供完全相同的体验。
客户和老板:产品的可访问带动的用户量,维护的视觉和金钱成本也都降低了。
以上是关于Web设计思想——渐进增强的主要内容,如果未能解决你的问题,请参考以下文章