Gitea+Jenkins能碰撞出怎样的火花?浅谈前端自动化部署
Posted DieHunter1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gitea+Jenkins能碰撞出怎样的火花?浅谈前端自动化部署相关的知识,希望对你有一定的参考价值。
目录
前言
一个好的部署工具能帮助开发者提升效率,节省时间,本文将与大家分享私有化Git仓库搭建与Jenkins操作项目部署
准备工作:
首先是搭建一个本地Git代码仓库
下载gitea并在需要安装的文件夹下打开,默认访问地址是127.0.0.1:3000

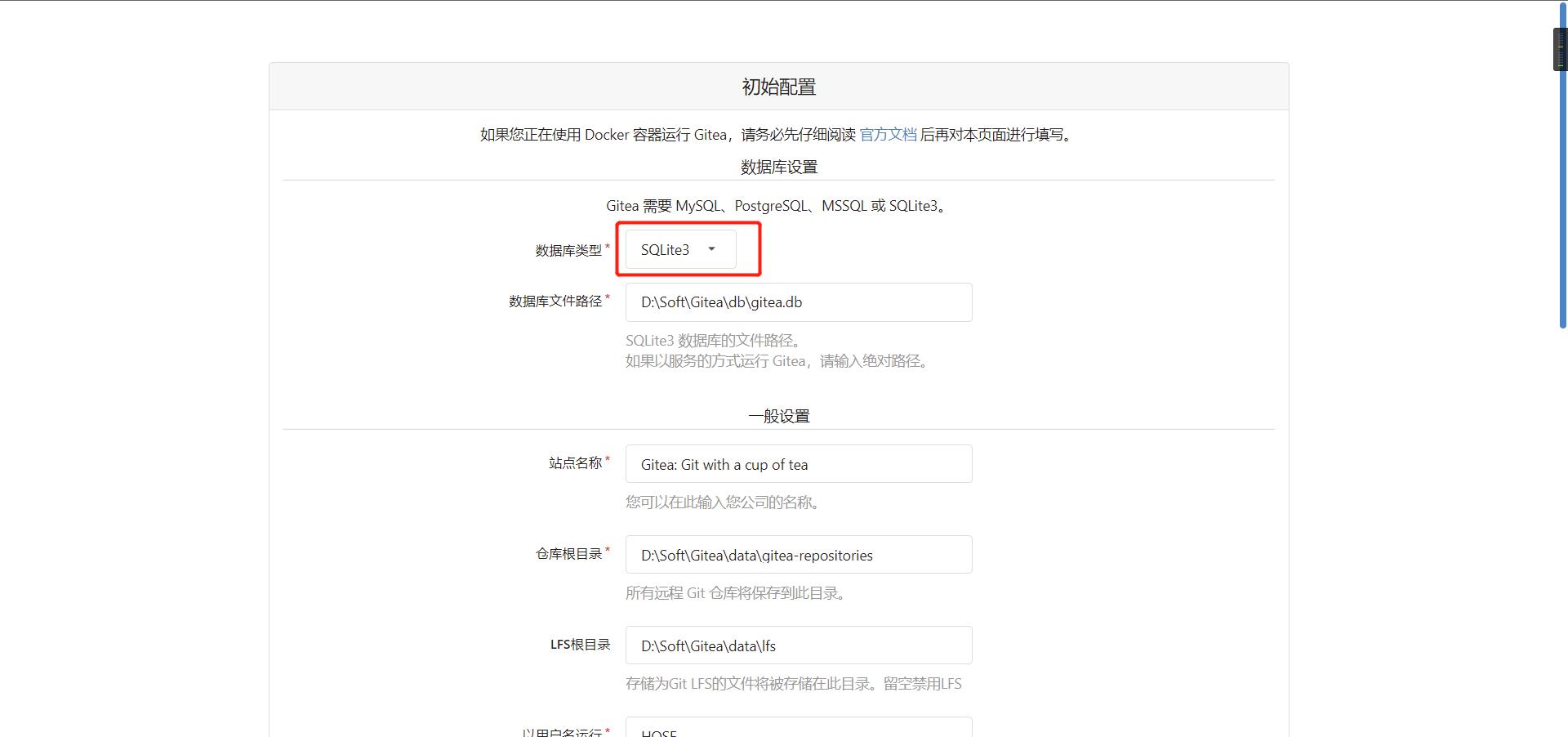
打开后选择一下数据库,并在对应文件夹下生成db文件(新建空白txt文件,改后缀名为db)

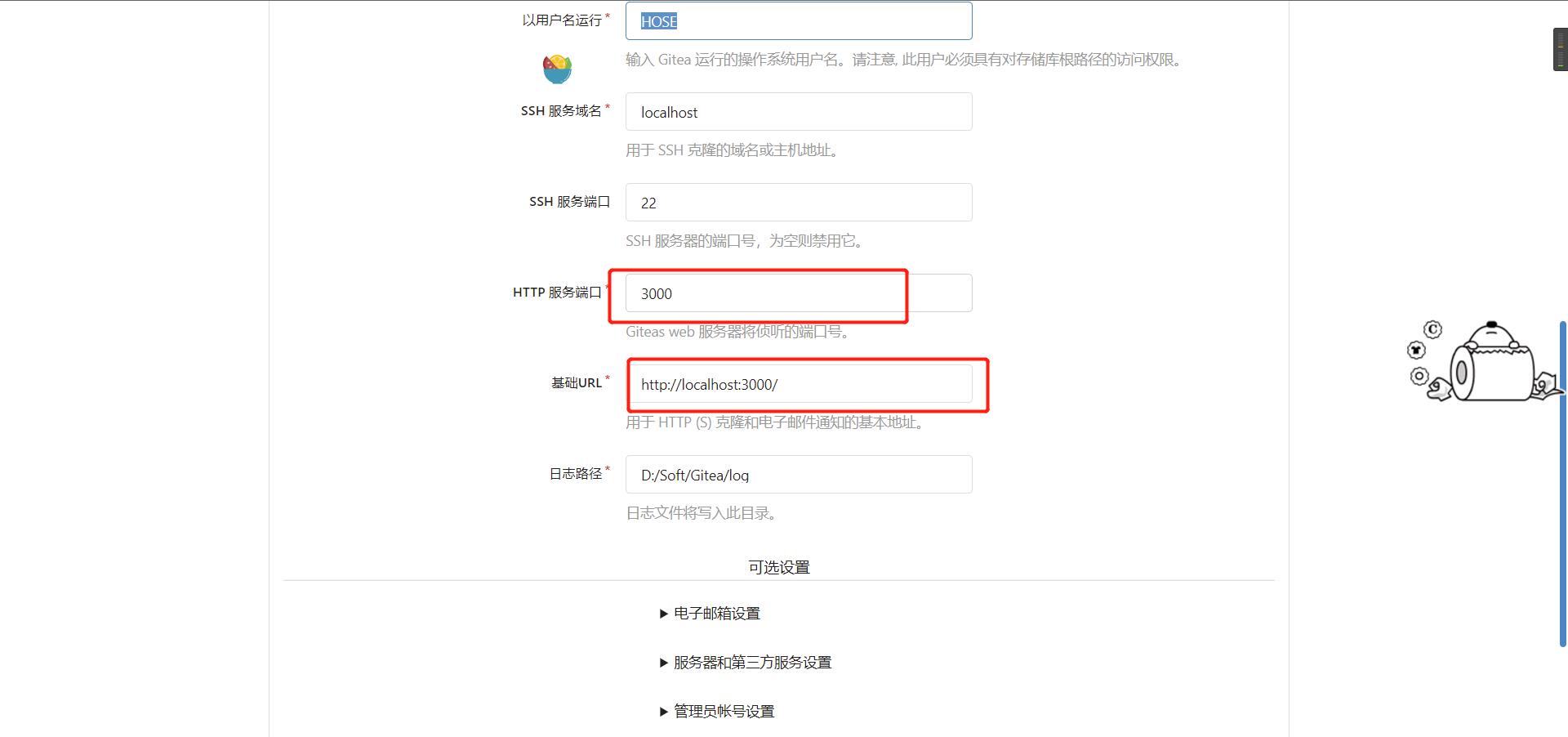
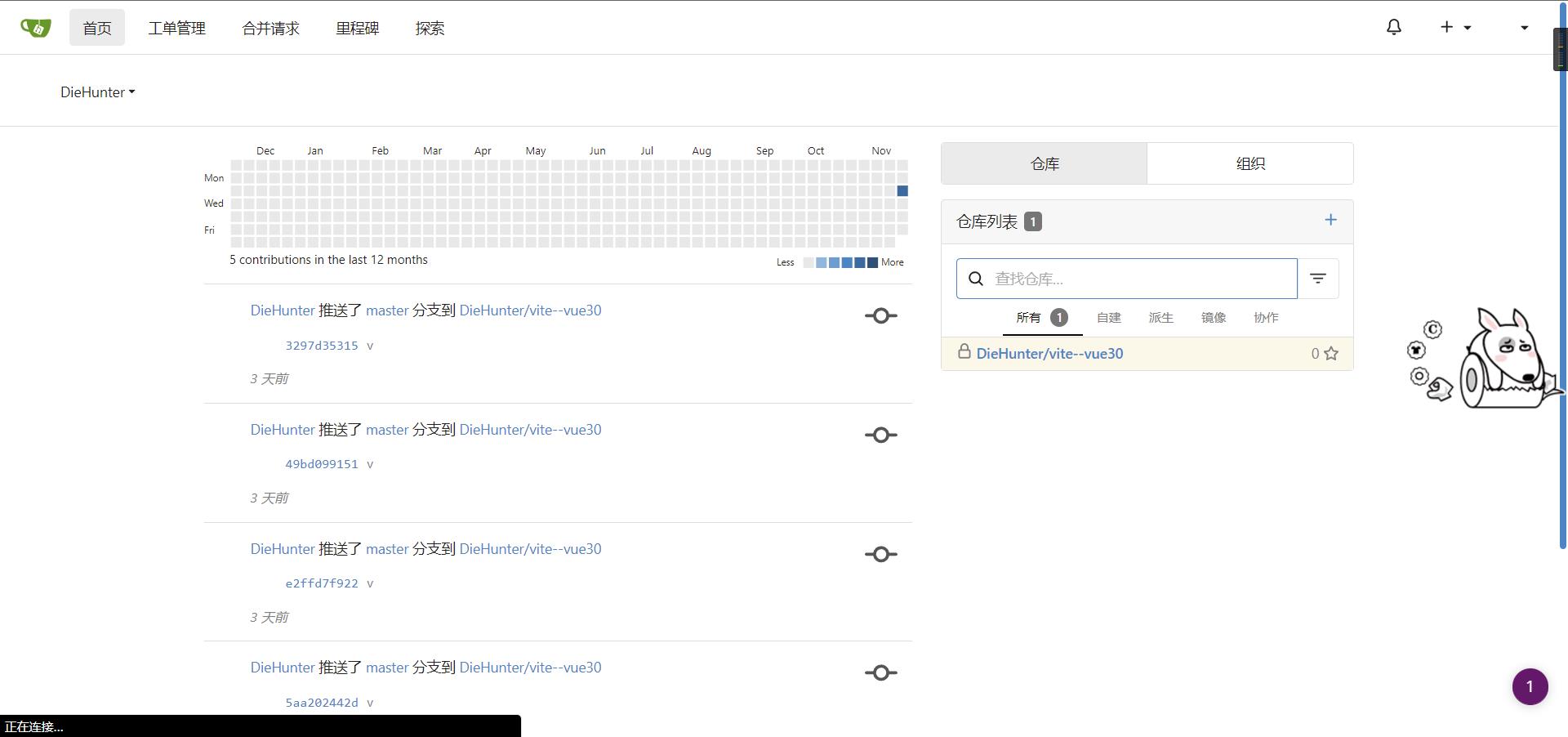
端口号和名称可以自定义改一下,最后点击安装,等待安装完成,再次进入,注册管理员账号就可以打开了,后面就和远程仓库操作方式一样了



接下来是Jenkins安装配置
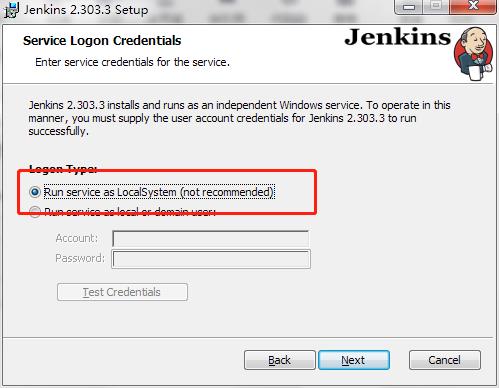
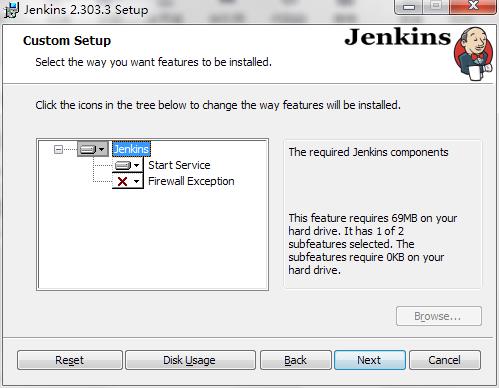
下载Jenkins并打开,这一步配置本地服务,设置本地端口号(默认是8080),我这里是10240


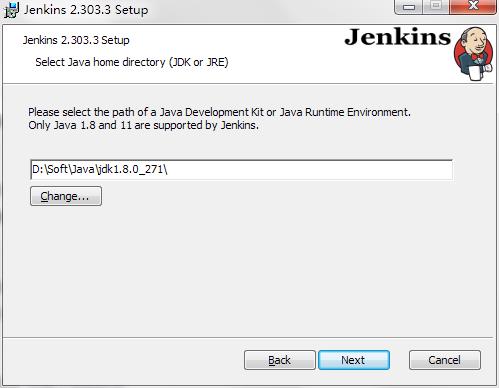
选择Java的jdk路径,并点击下一步安装


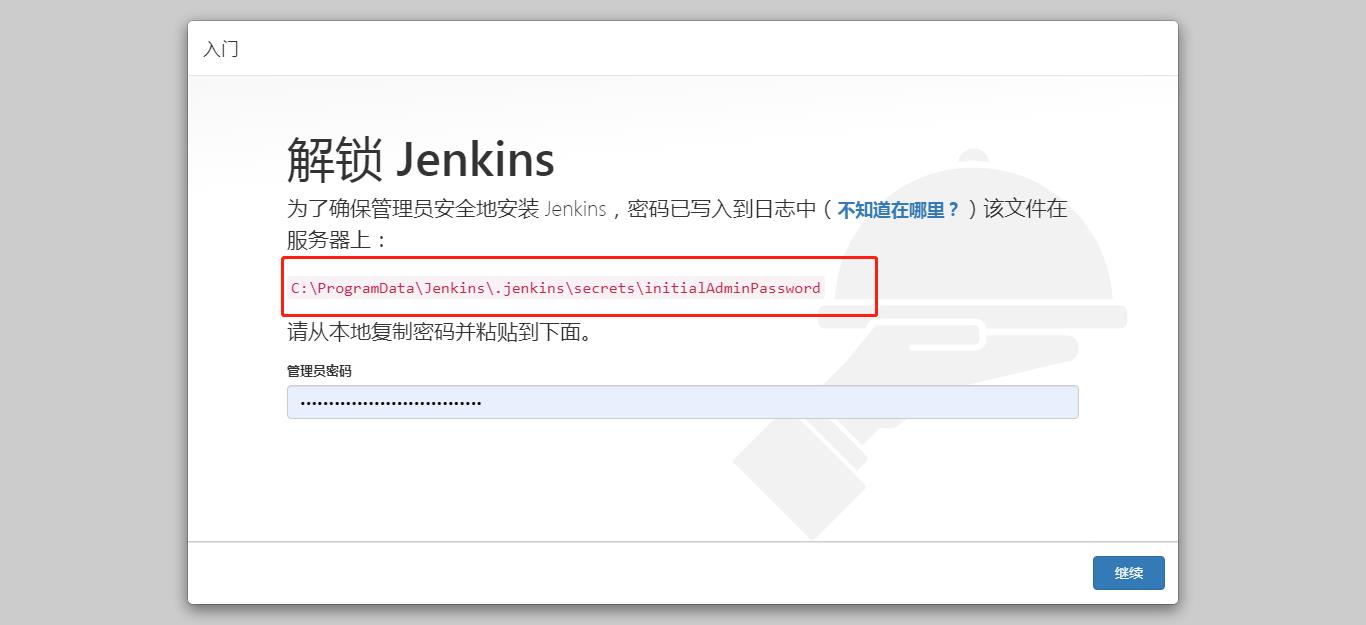
完成后通过http://localhost:8000进入主页,第一次进入Jenkins会进行初始化设置,直接复制本地地址用浏览器打开,然后输入到下面的输入框,点击继续(注意:如果考虑安装Jenkins数据的体积,可以新增环境变量JENKINS_HOME,值改为其他盘符路径,后续Jenkins的数据会保存在此)


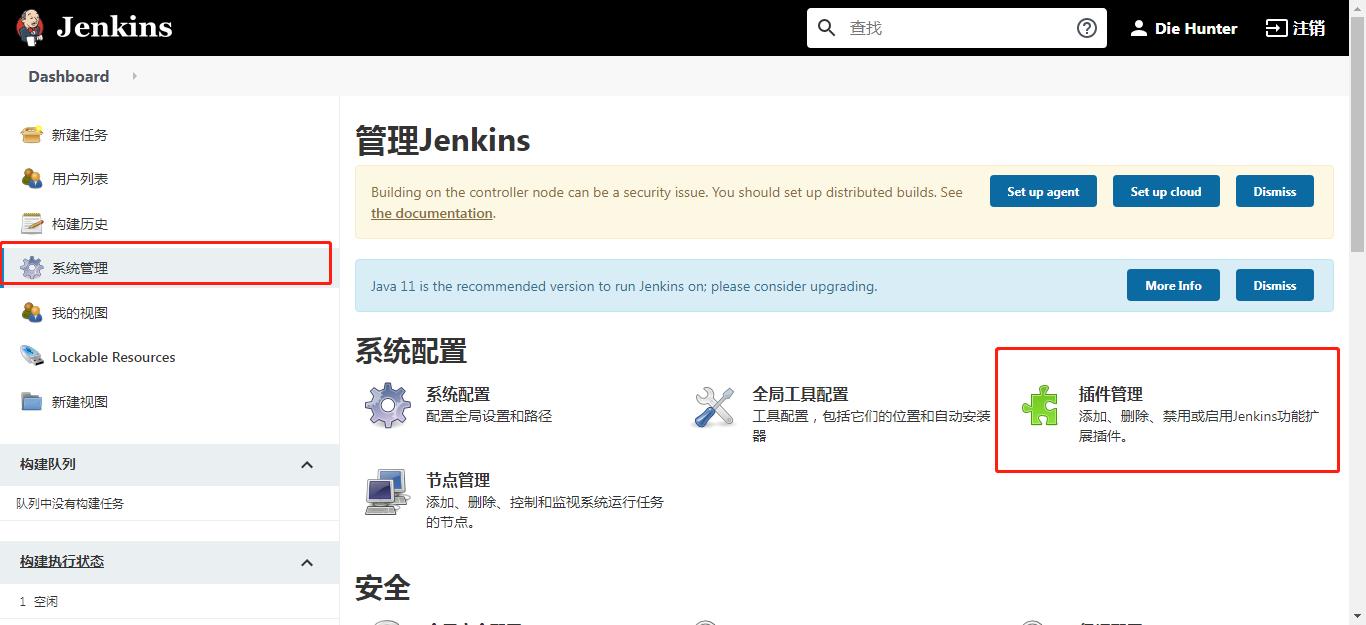
进入插件安装界面,建议先选择推荐插件,后续在插件管理中修改

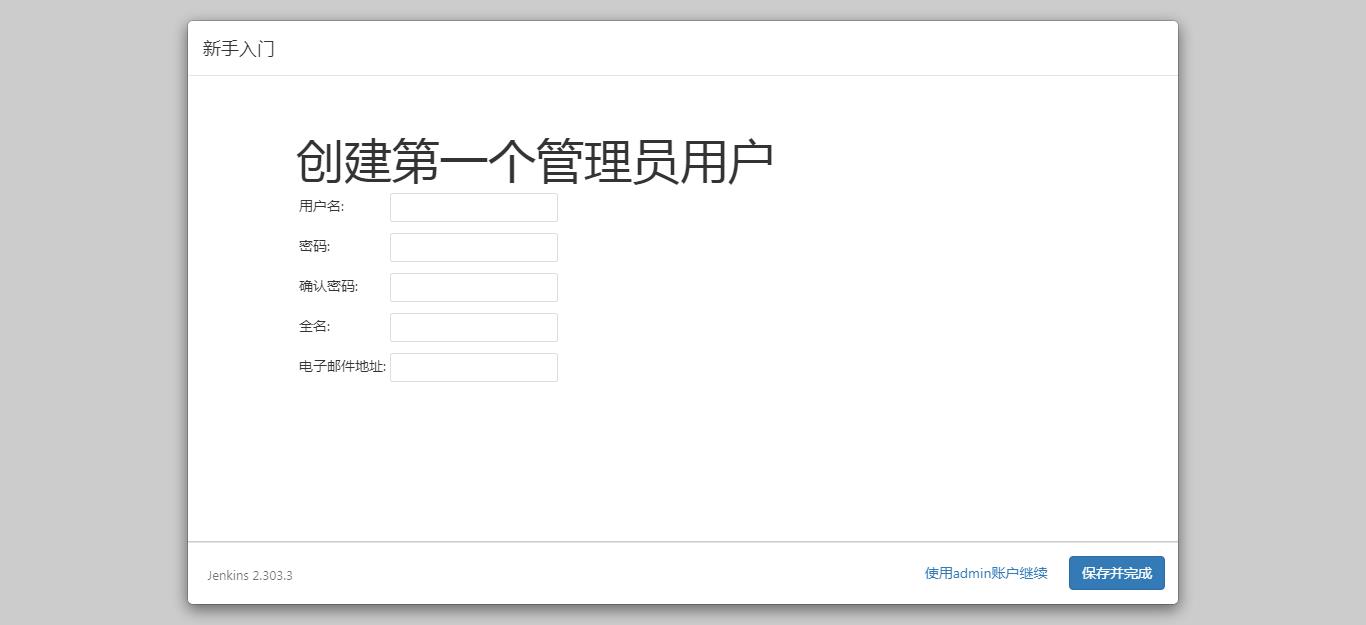
插件全部安装完后,进入管理员用户创建页面,输入账号密码来创建第一个用户,也就是管理员

进入首页,发现部分文字没有汉化,此时参照这位博主的博客,安装Locale插件=>设置语言为zh_US=>重启=>设置语言为zh_CN=>刷新页面就可以了


如果不需要开机自启Jenkins,可以关闭自启软件,并且使用手动打开的方式:在Jenkins目录下输入java -jar jenkins.war --httpPort=10240,或者写成bat形式运行
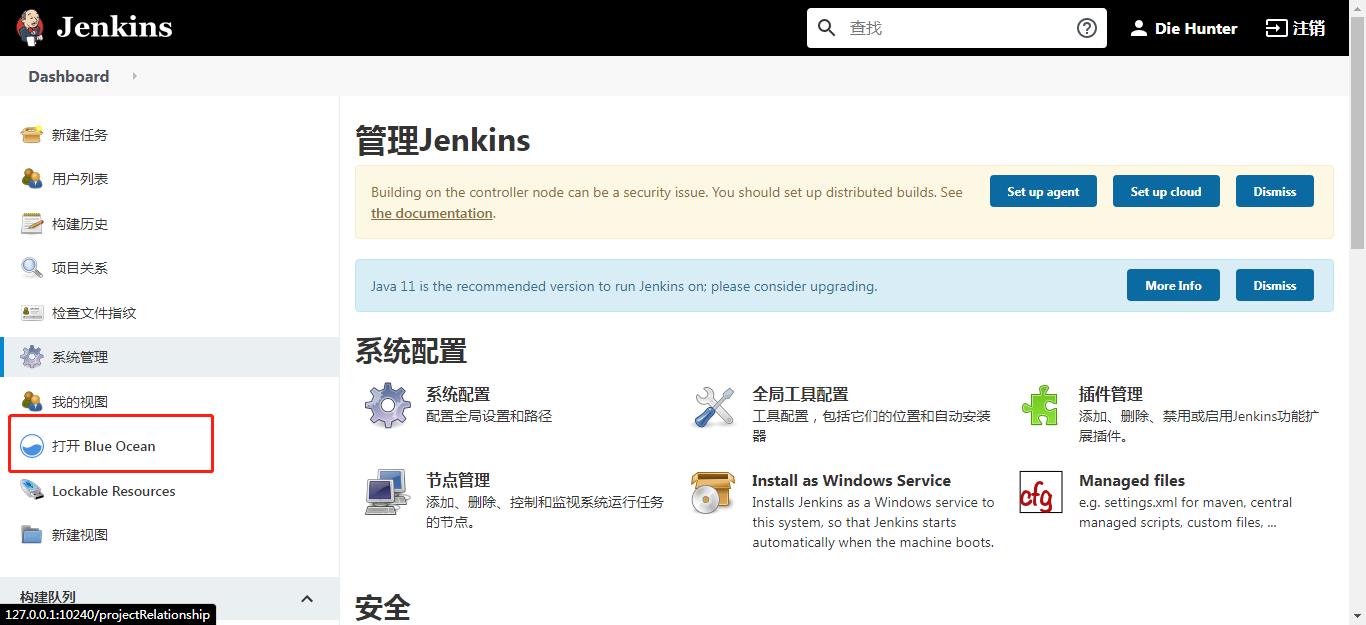
下面来说说Jenkins的插件安装,在插件管理中安装Generic Webhook Trigger用于gitea构建触发器,Blue Ocean可以理解为Jenkins的一个皮肤(个人感觉界面看起来和操作使用很舒服)


关于Jenkins准备工作,已经基本做完,下一步将使用gitea中的webhooks与Jenkins进行联系,达到代码自动部署的效果
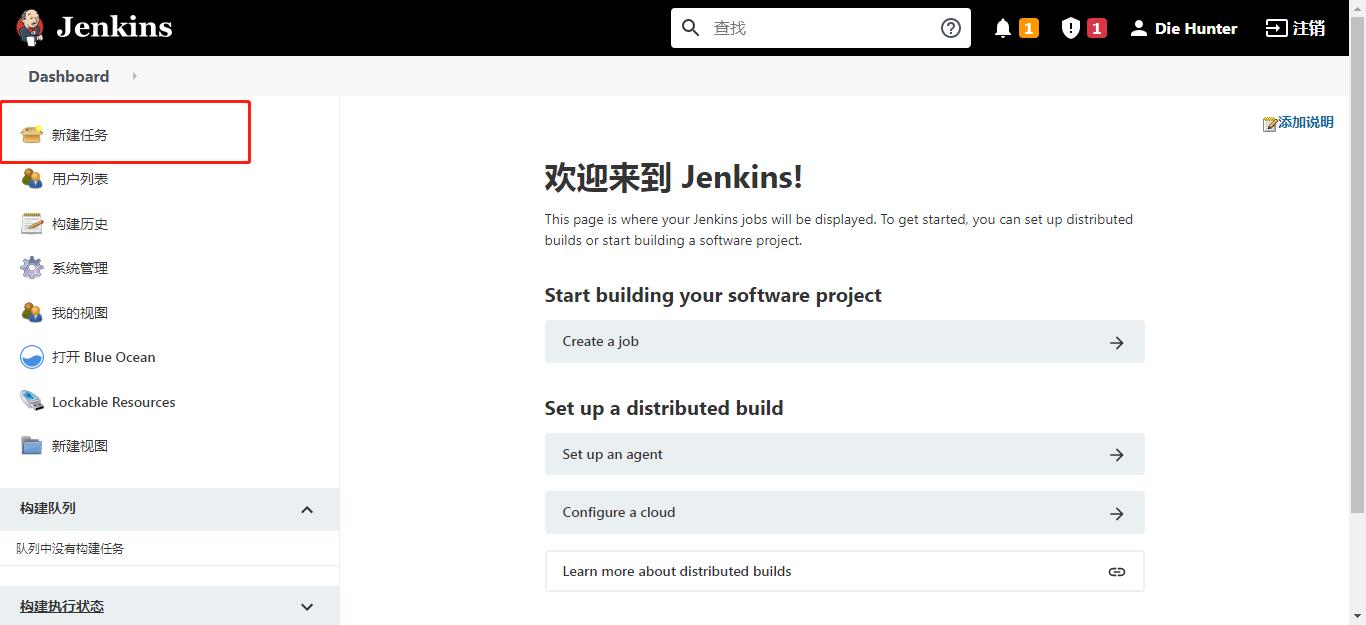
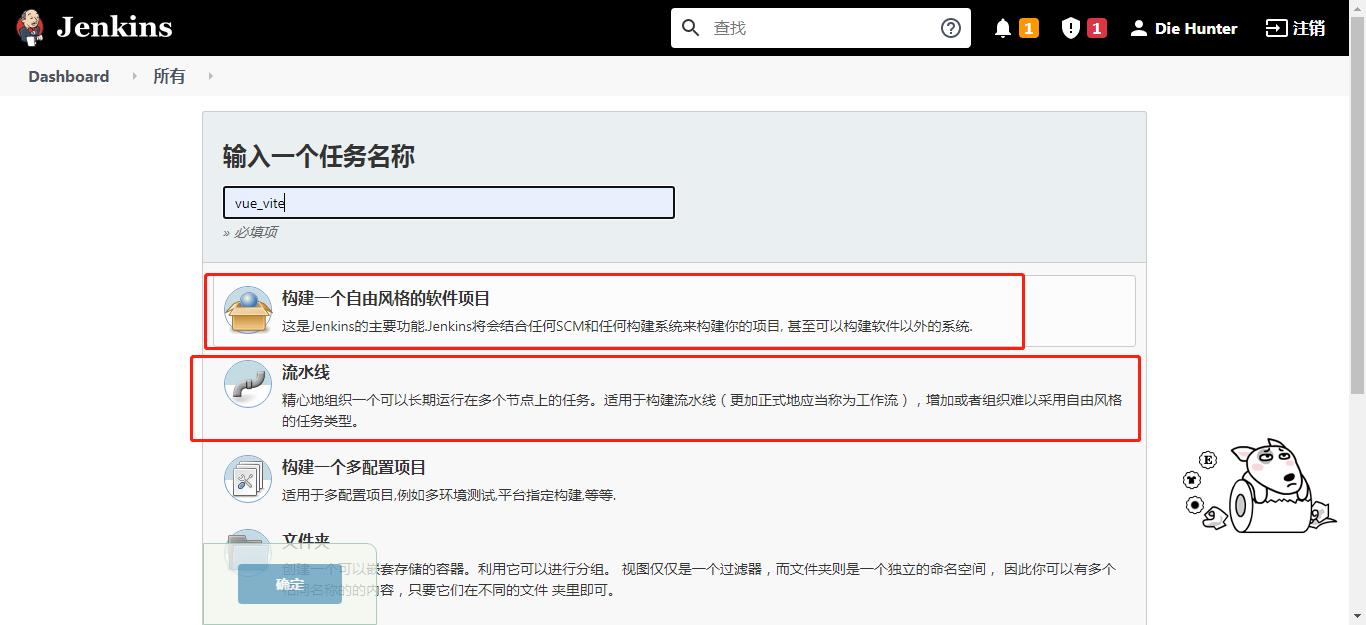
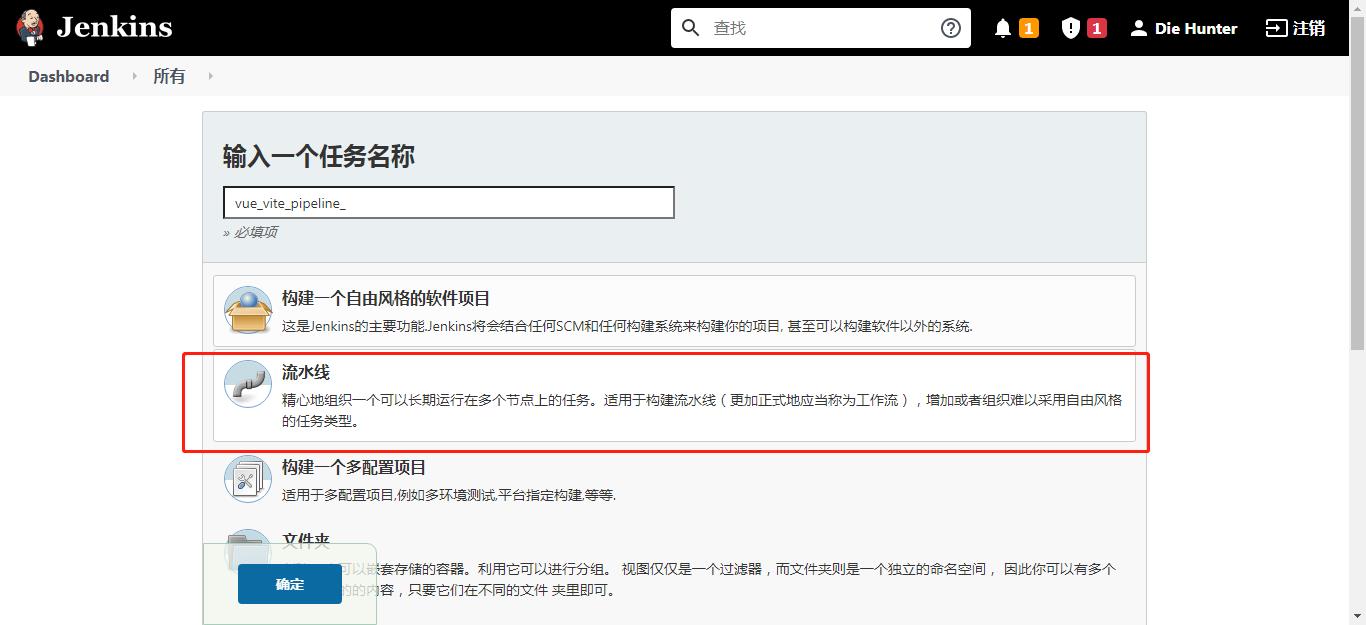
首先,我们先点新建任务,进入到任务列表,接下来,我将分享两种构建的方式,分别是批处理命令构建和pipeline流水线语法的方式构建


自由风格项目构建(window批处理命令)
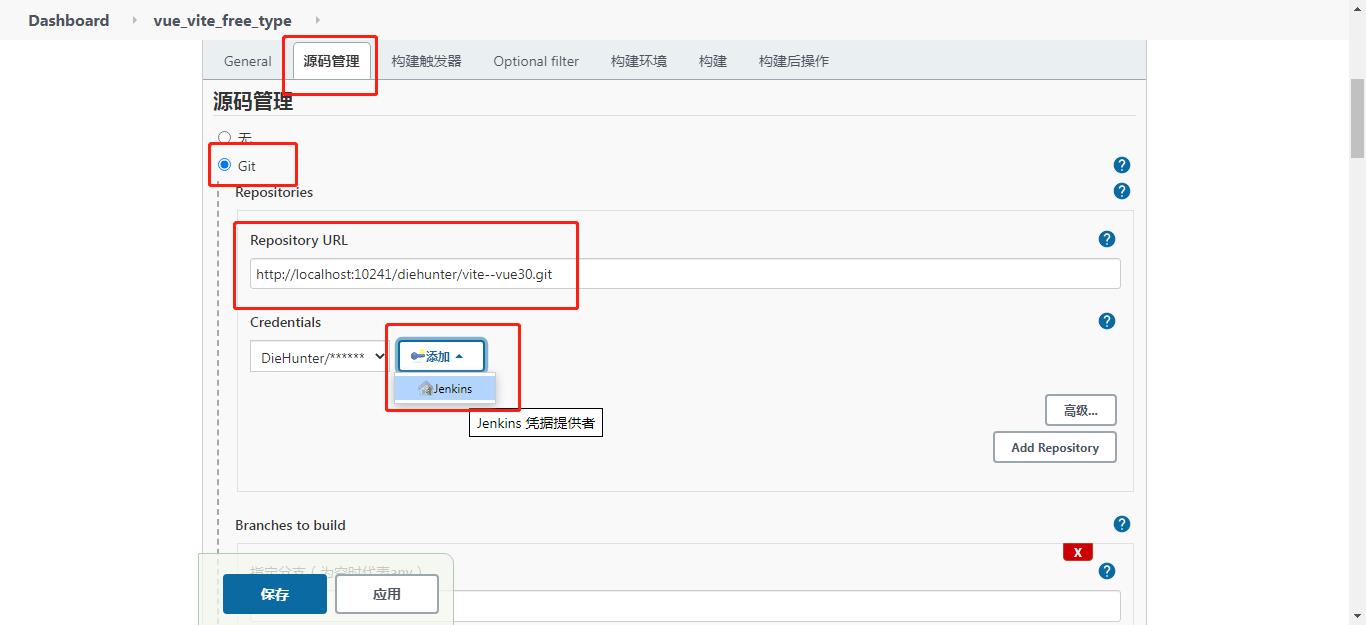
在任务配置中输入gitea clone的地址,并且点击新建验证方式,我这里用的是用户名密码


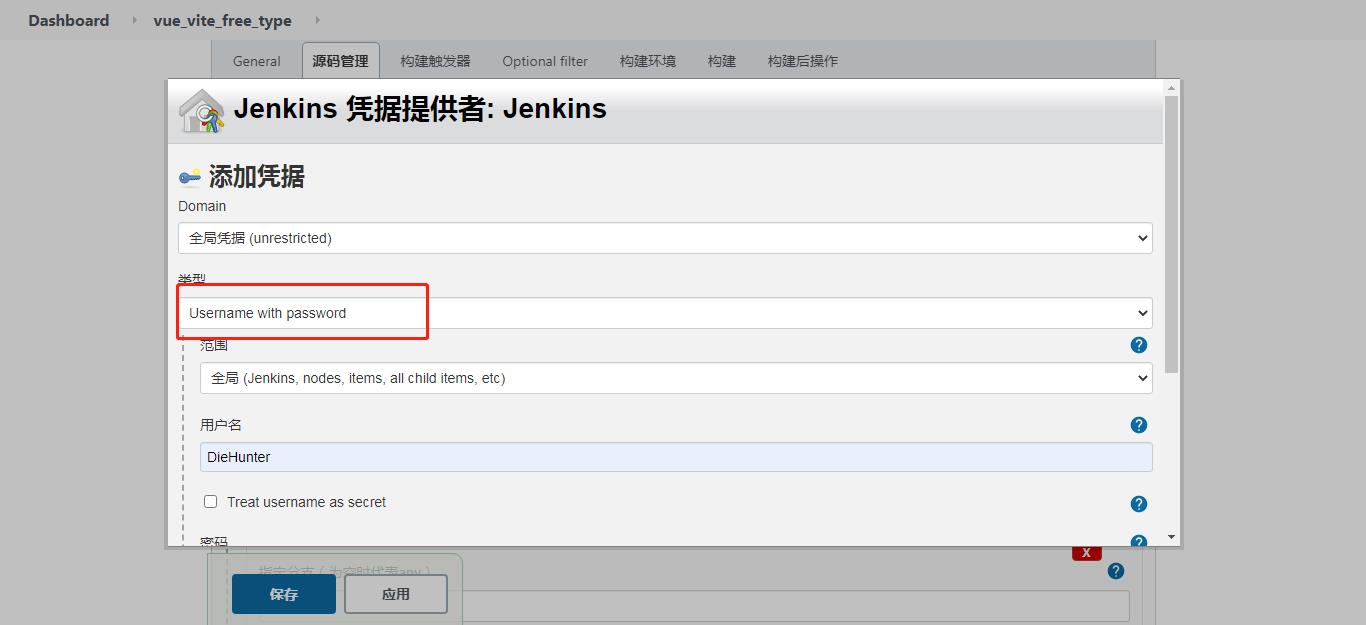
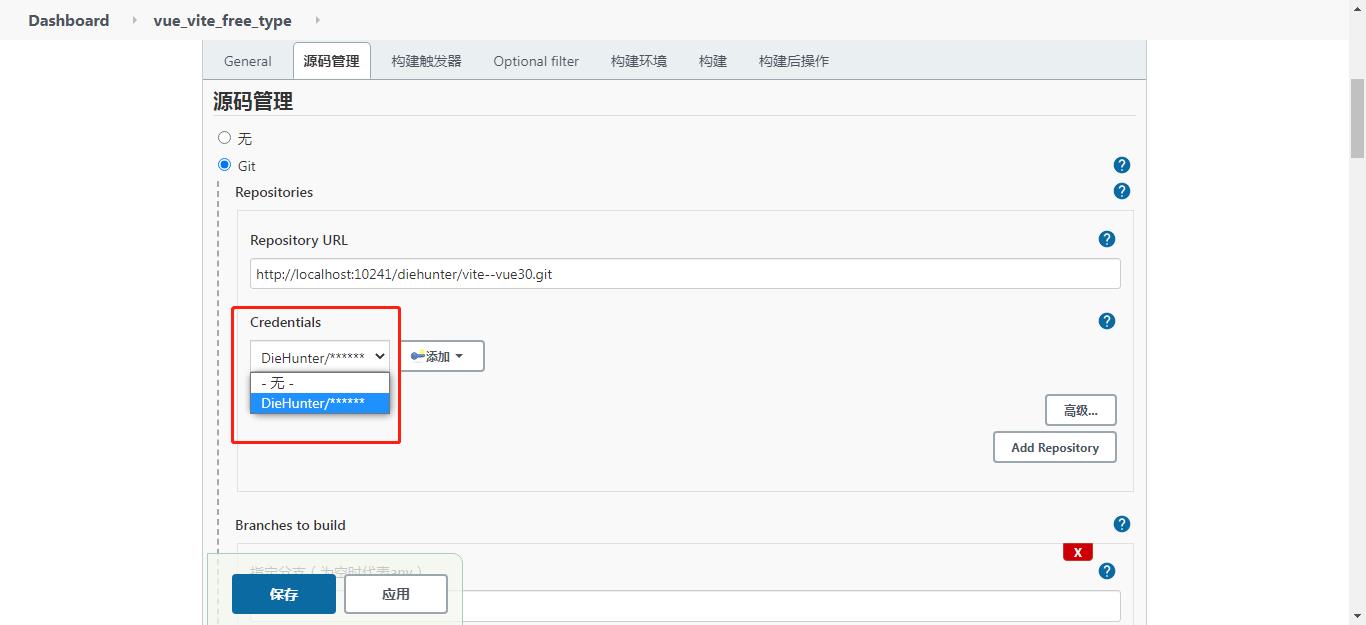
在凭证配置中选择用户名密码,并输入gitea的用户名,密码,点击添加即可,添加后在源码管理中选择刚才添加的凭证方式


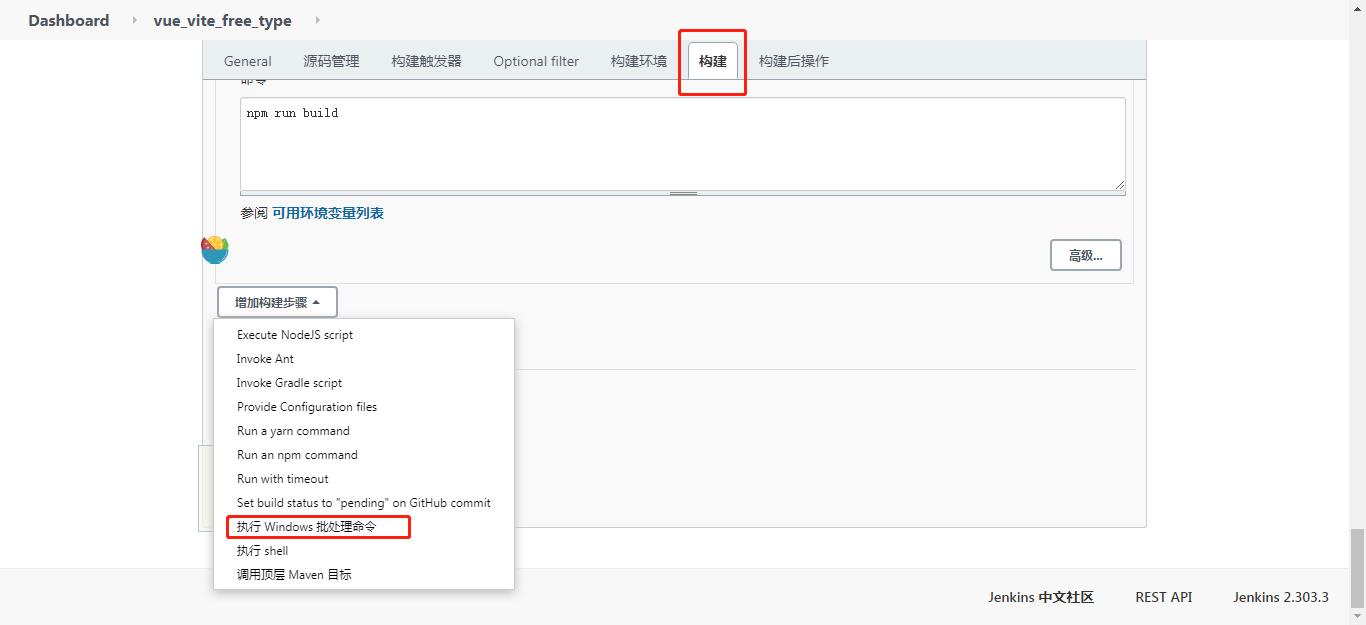
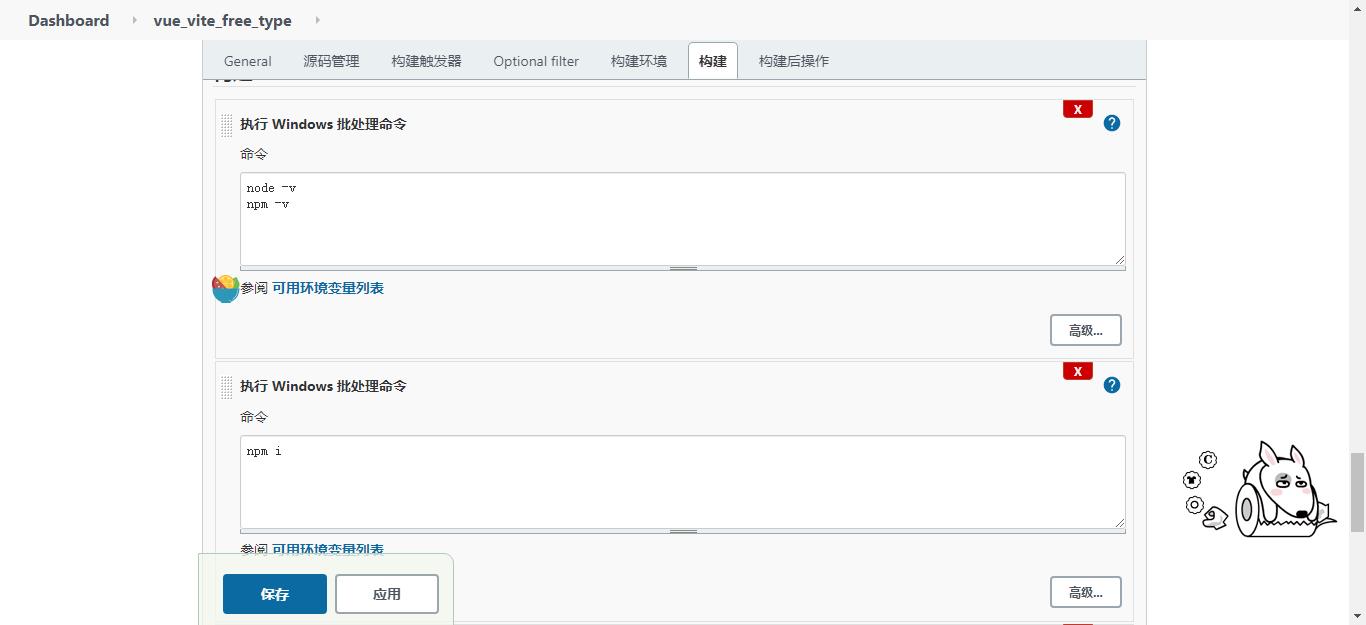
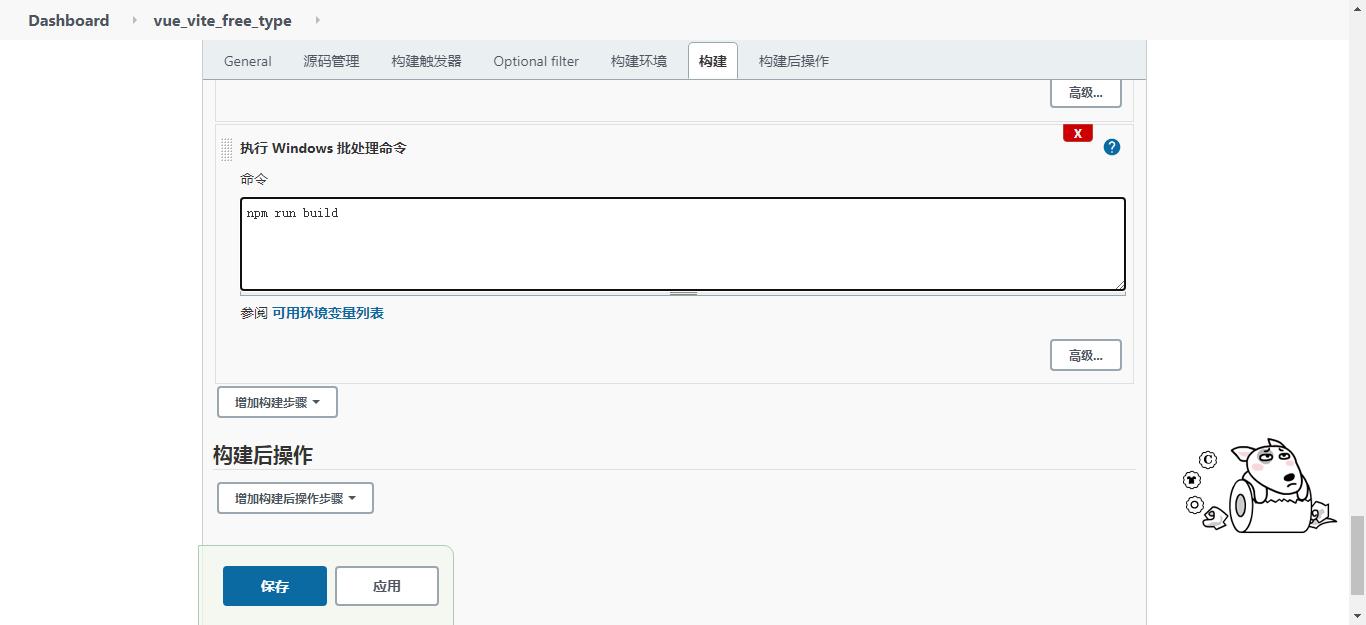
然后在构建中新增构建步骤,选择window批处理命令,并分别新建以下命令(npm i和npm run build一定要分开,否则在安装依赖时命令控制台会直接输入npm run build,此时是没有效果的,导致后面的命令不执行)
- node -v
npm -v - npm i
- npm run build



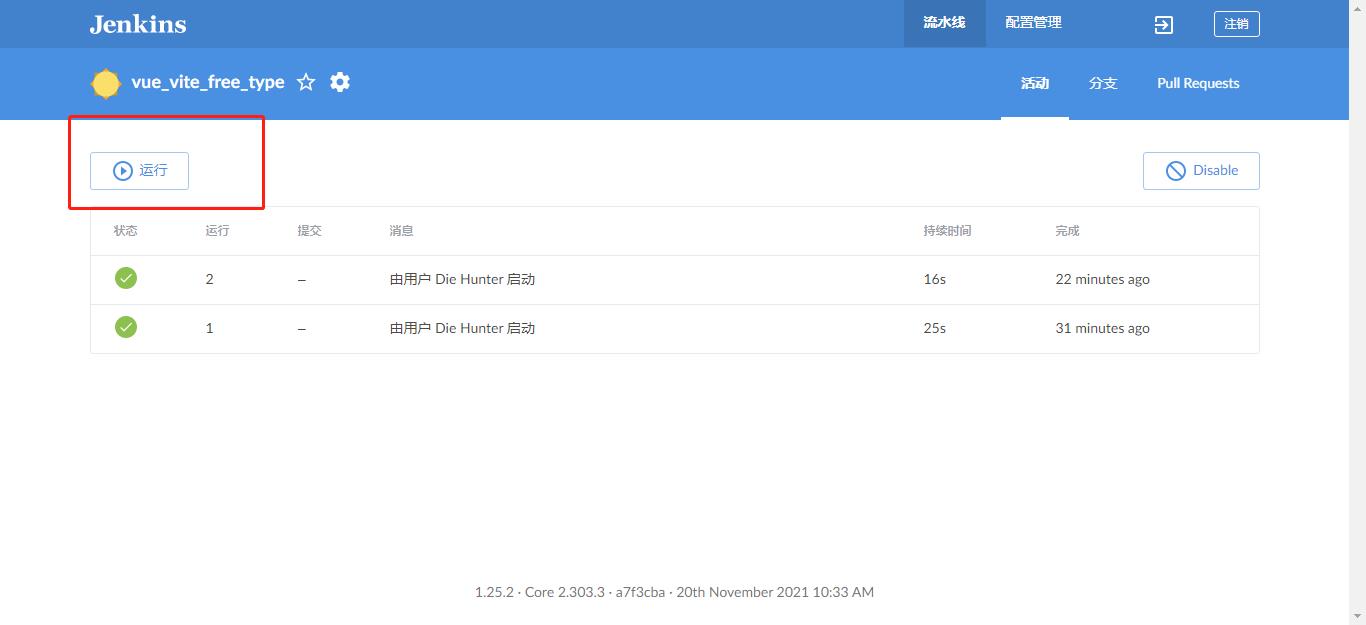
最后点保存,并在工作台运行测试一下



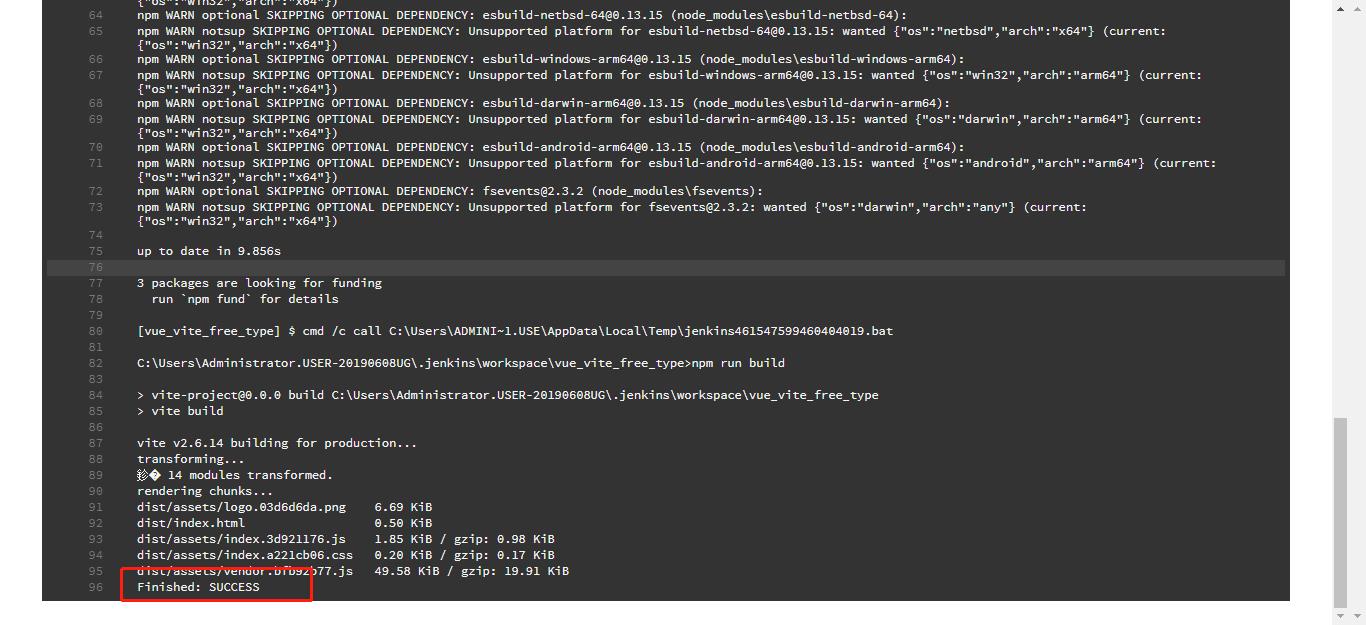
运行完成后在对应路径下找到dist文件,就说明构建成功,我的项目路径是C:\\Users\\Administrator\\.jenkins\\workspace\\,所以就去该文件夹中找对应的文件


接下来,我们在gitea中添加webhooks用来触发Jenkins的构建
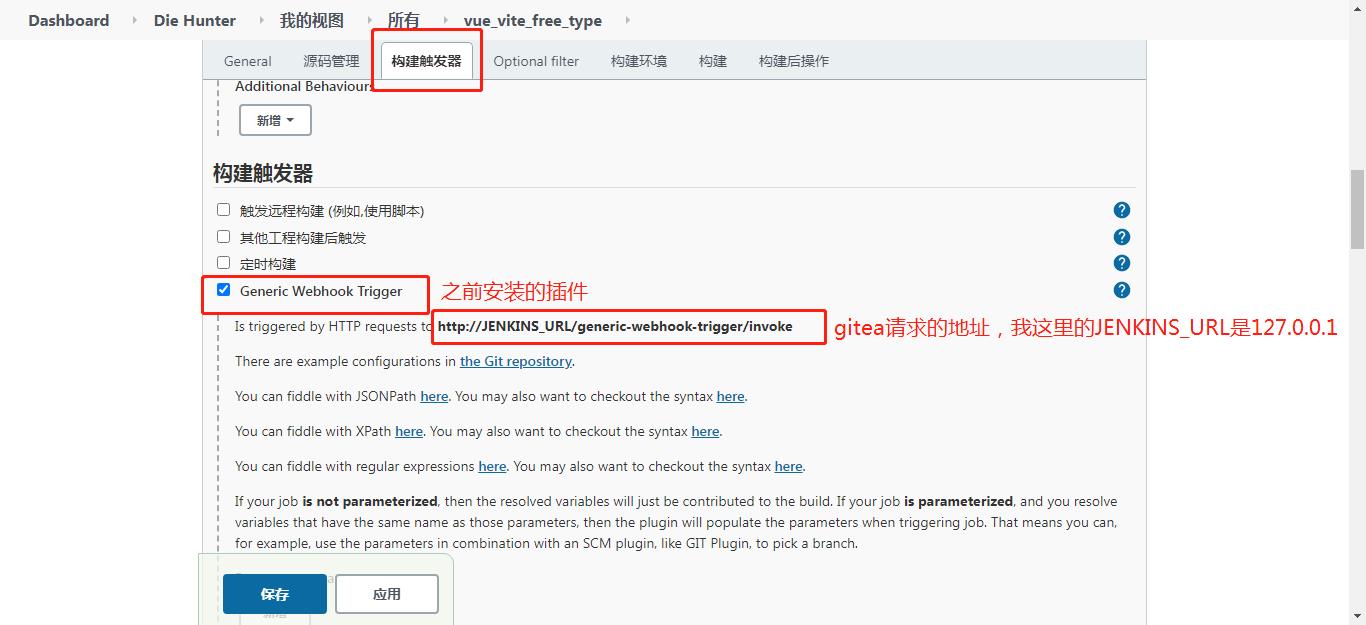
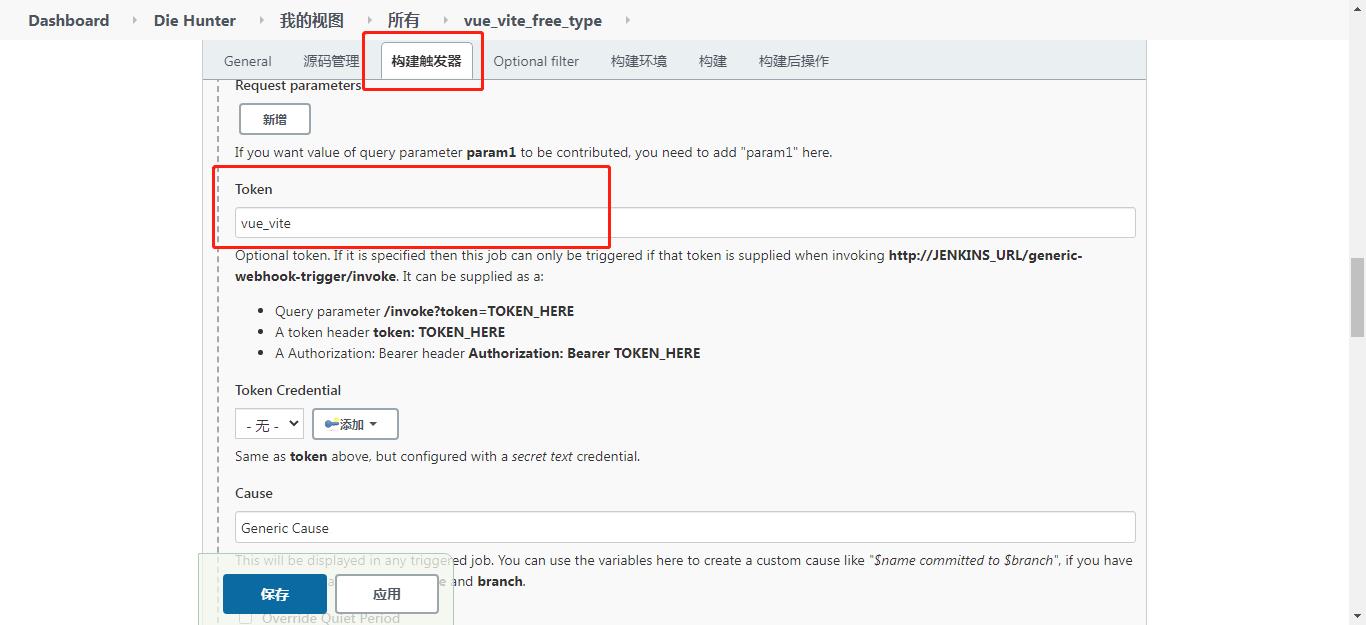
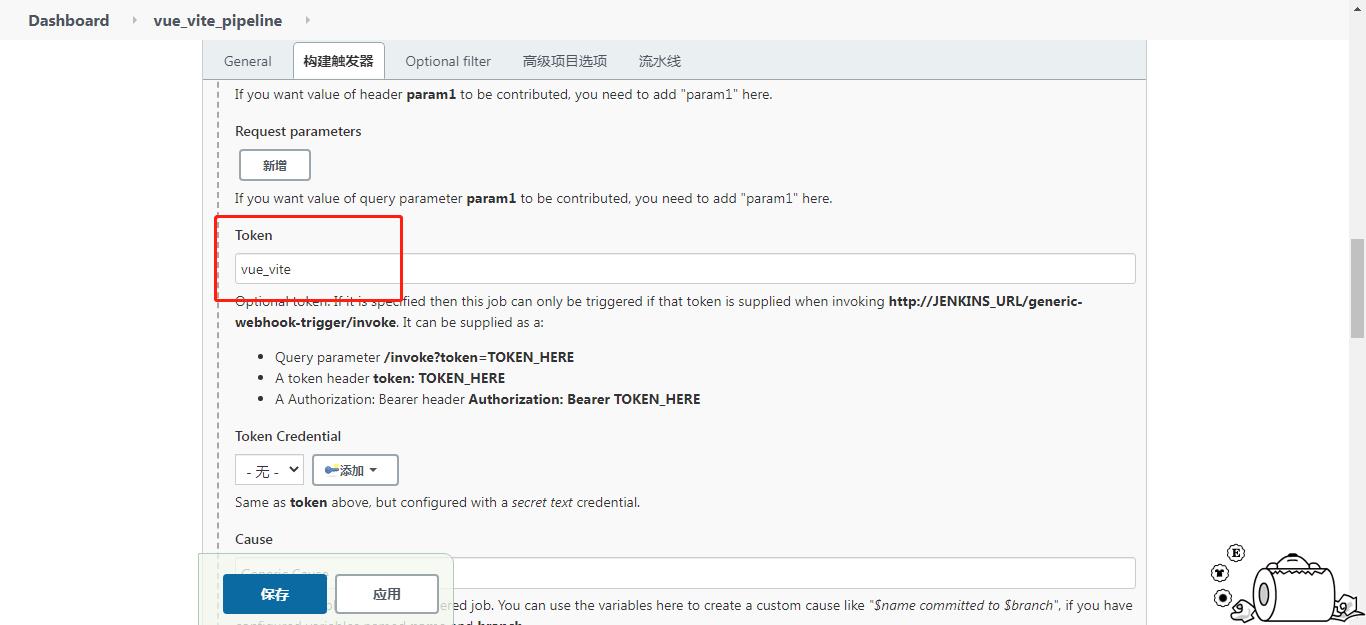
先在Jenkins的任务配置中设置构建触发器,并且在下面的配置项中找到token配置,设置token并保存


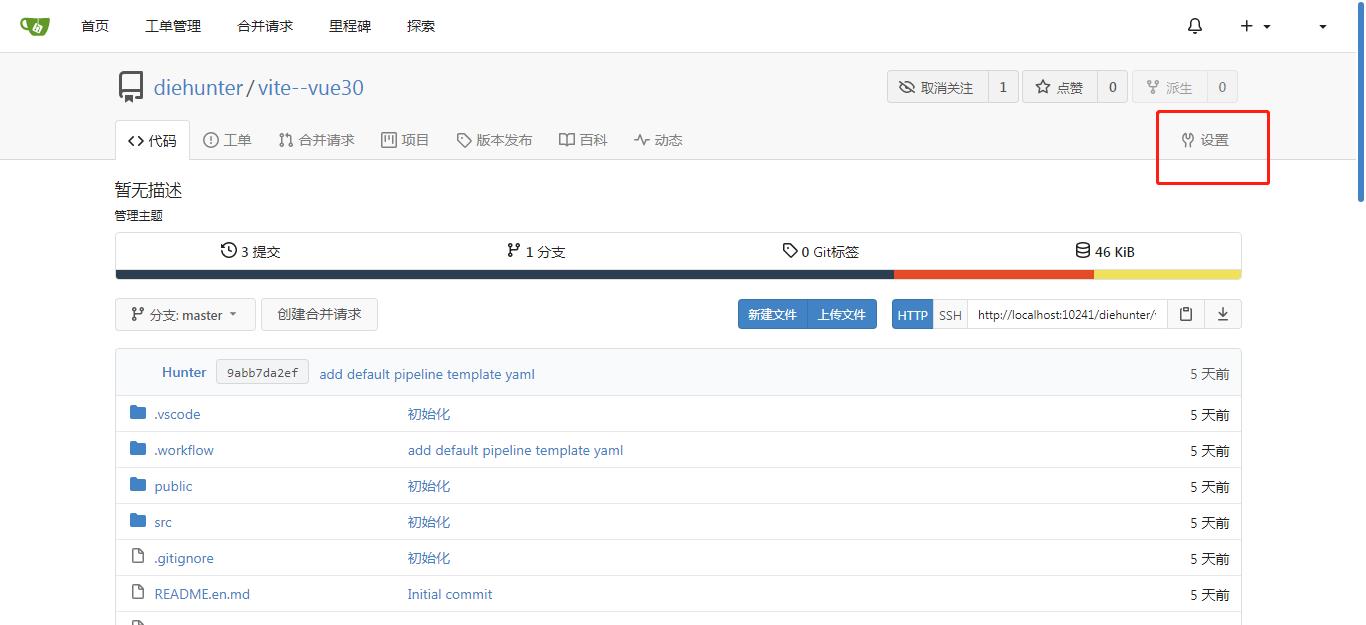
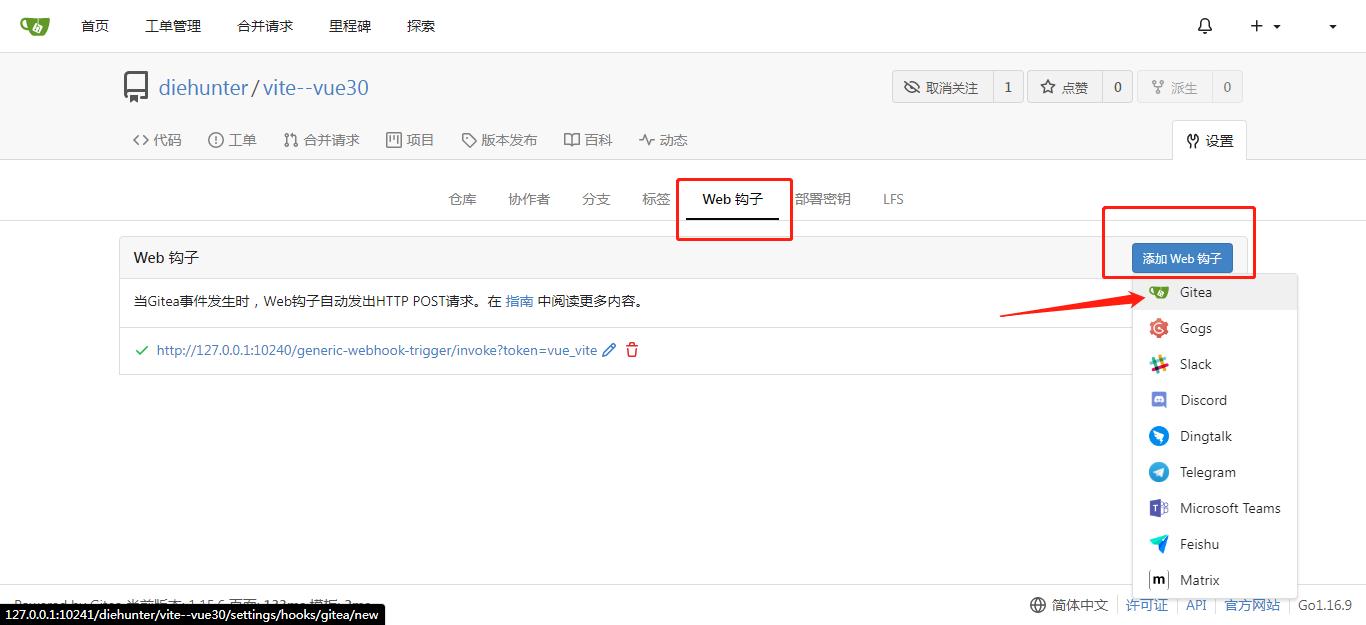
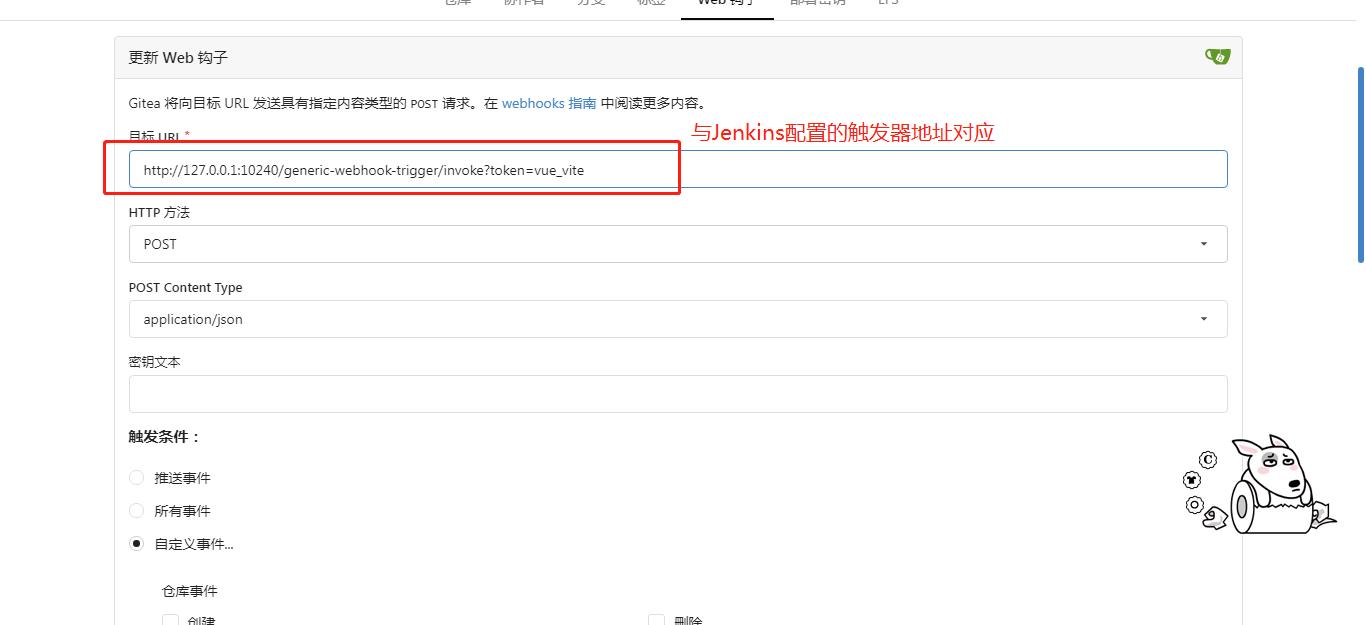
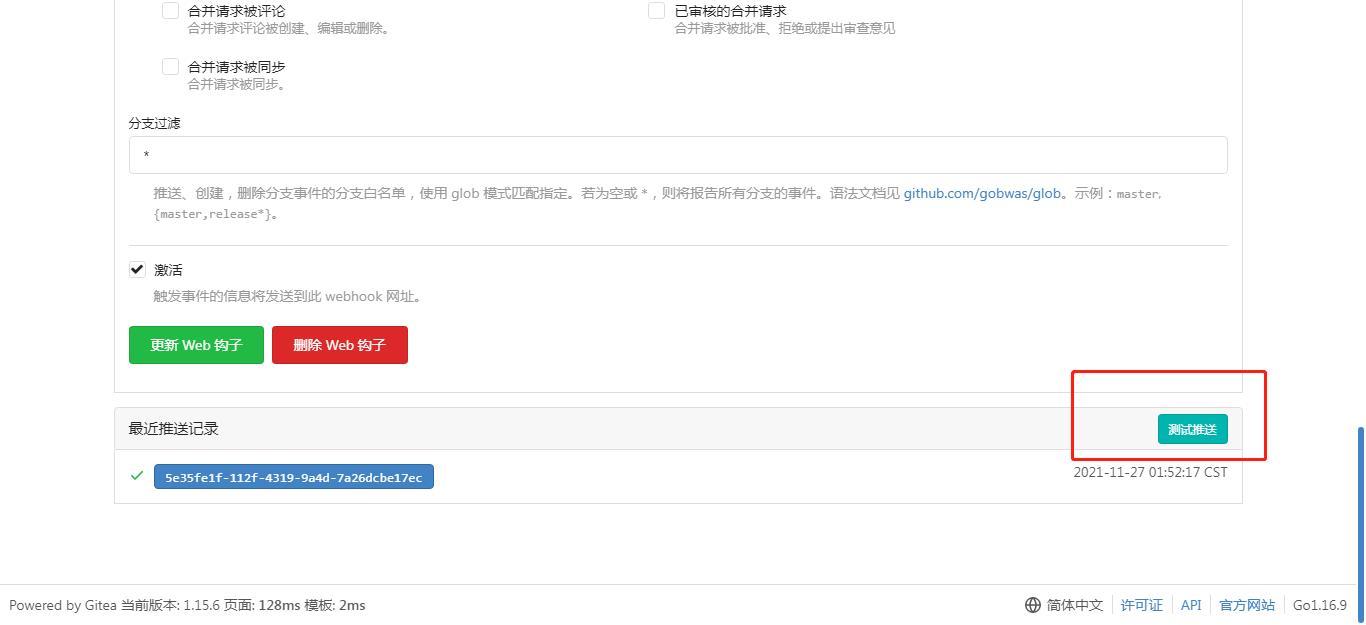
然后在仓库设置中添加web钩子,设置请求的地址,地址与Jenkins构建触发器中示例地址一致



触发条件我选择的是推送,即当前仓库收到推送信息就会通过webhooks通知Jenkins构建项目,最后测试一下是否能正常请求,请求成功后就会执行构建



下面我贴出完整的前端部署命令供参考,整个流程是:推送代码后webhooks将触发Jenkins构建前端项目,构建完成后将项目复制到Nginx文件夹下并重启服务
显示版本号
echo node version
node -v
echo npm version
npm -v安装依赖
npm i构建项目
npm run build复制构建好的项目至nginx目录下
cd /d "D:\\Soft\\Nginx\\project"
rd /s/q vue_vite
md vue_vite
xcopy "D:\\Soft\\Jenkins\\jenkins\\workspace\\vue_vite_free_type\\dist" "D:\\Soft\\Nginx\\project\\vue_vite" /E /Y不改变nginx配置的情况下,下面的可以不需要
重启nginx服务
cd /d "D:\\Soft\\Nginx"
nginx -s reload
nginx -s quit
tasklist | find /i "nginx.exe" >nul 2>nul && goto isAlive || goto isKilled
:isKilled
start nginx
:isAlive
taskkill /f /t /im nginx.exe
start nginx
以上就是使用window批处理命令构建前端的整个流程,下面是使用pipeline构建项目并部署的流程
流水线项目构建
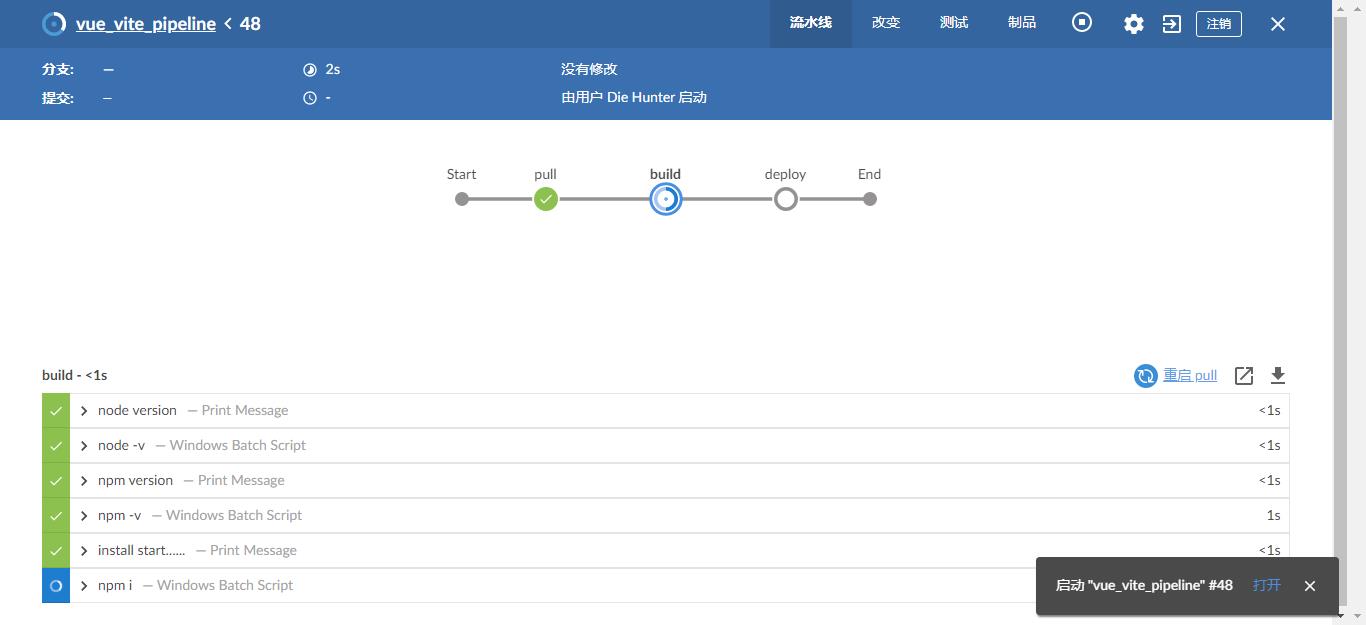
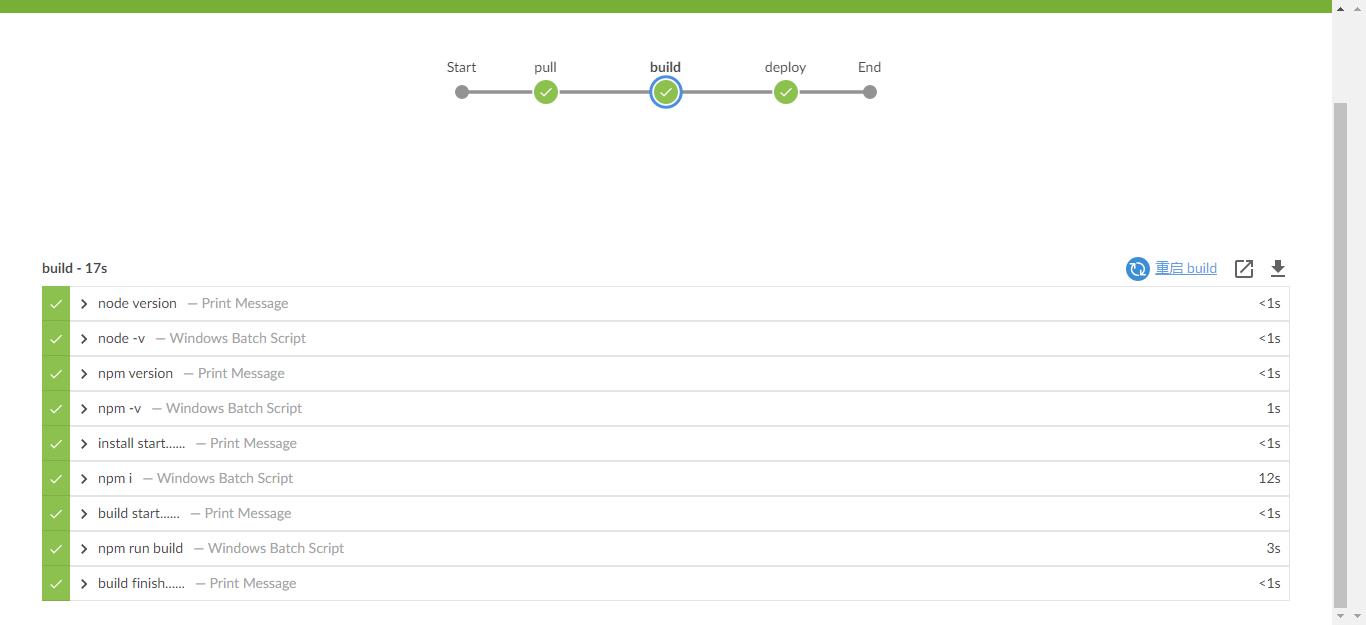
流水线配置和批处理命令一样,新建流水线任务,配置webhooks和token,pipeline的好处就是将每块步骤分开,直观的看到项目的构建过程



然后就是构建流水线脚本,这里放出我配置的一段供大家参考。
pipeline
agent any
stages
stage('pull')
steps
echo 'pull code start'
git branch: 'master',
credentialsId: '7196d35f-xxxxxxxxxxxxxxxxxxxx-c7936ddd3dd4',
url: 'http://localhost:10241/xxxxxxx/vite--vue30.git'
stage('build')
steps
echo "node version"
bat "node -v"
echo 'npm version'
bat 'npm -v'
echo 'install start......'
bat "npm i"
echo 'build start......'
bat 'npm run build'
echo 'build finish......'
stage('deploy')
steps
dir('d:/Soft/Nginx/project')
bat "rd /s/q vue_vite"
bat "md vue_vite"
bat('xcopy "D:/Soft/Jenkins/jenkins/workspace/vue_vite_pipeline/dist" "D:/Soft/Nginx/project/vue_vite" /O /X /E /H /K')
dir('d:/Soft/Nginx')
bat('start run.bat')
echo 'deploy success'
其中run.bat的内容如下:
nginx -s reload
nginx -s quit
tasklist | find /i "nginx.exe" >nul 2>nul && goto isAlive || goto isKilled
:isKilled
start nginx
:isAlive
taskkill /f /t /im nginx.exe
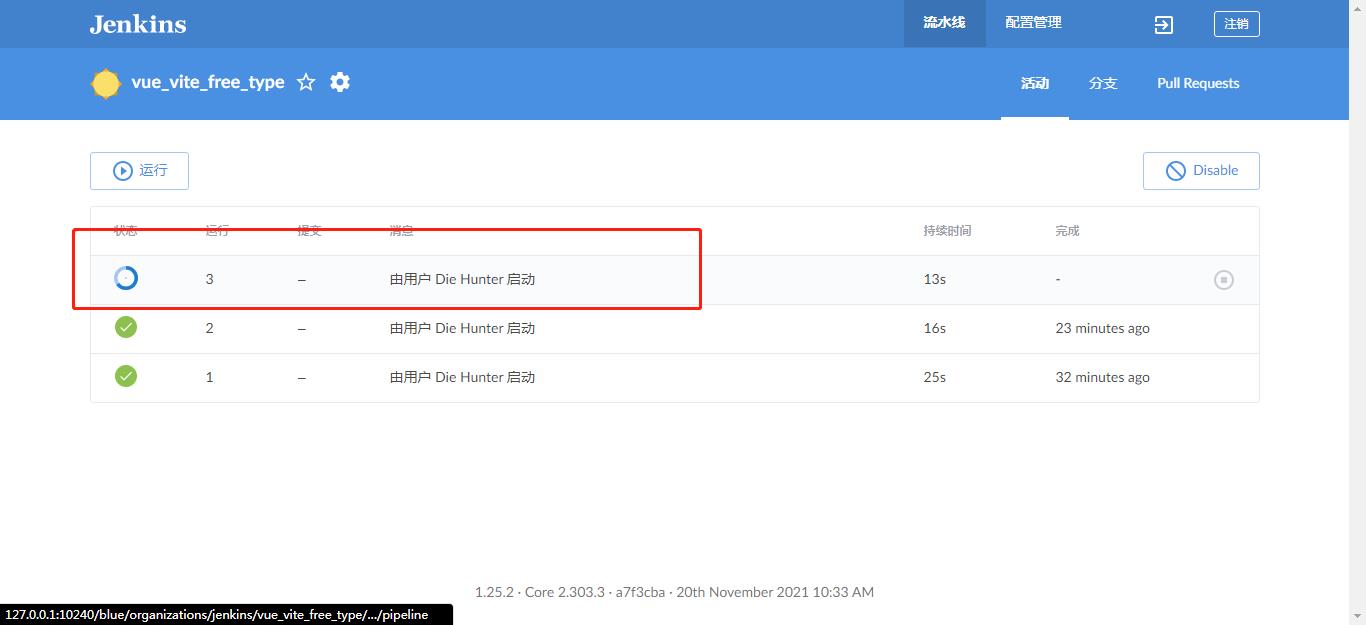
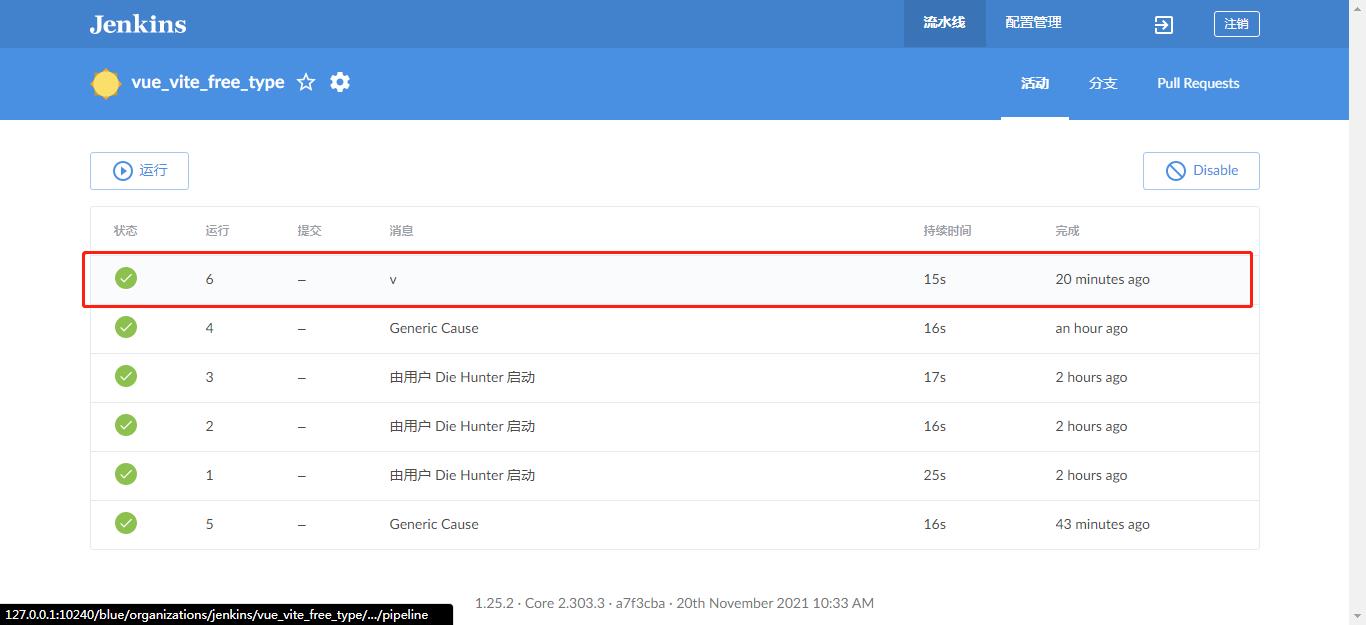
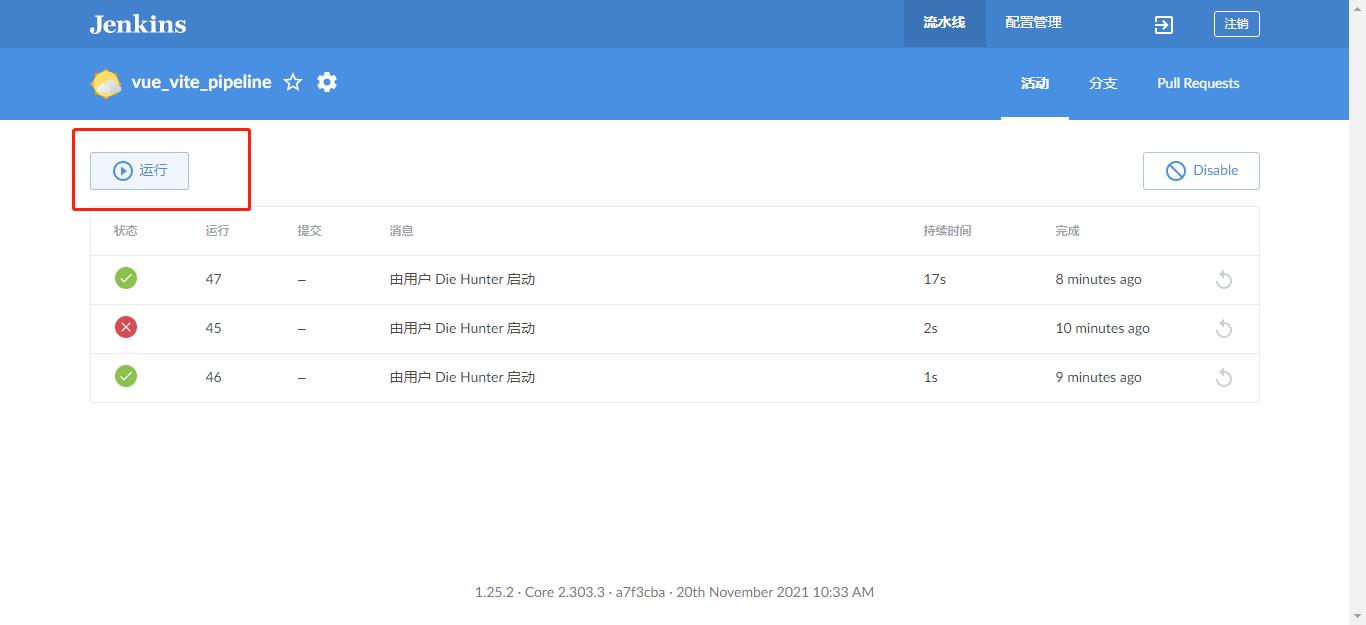
start nginx保存完成后来到流水线列表点击运行,程序就会开始运行。运行结束后界面会变成绿色,失败会变成红色



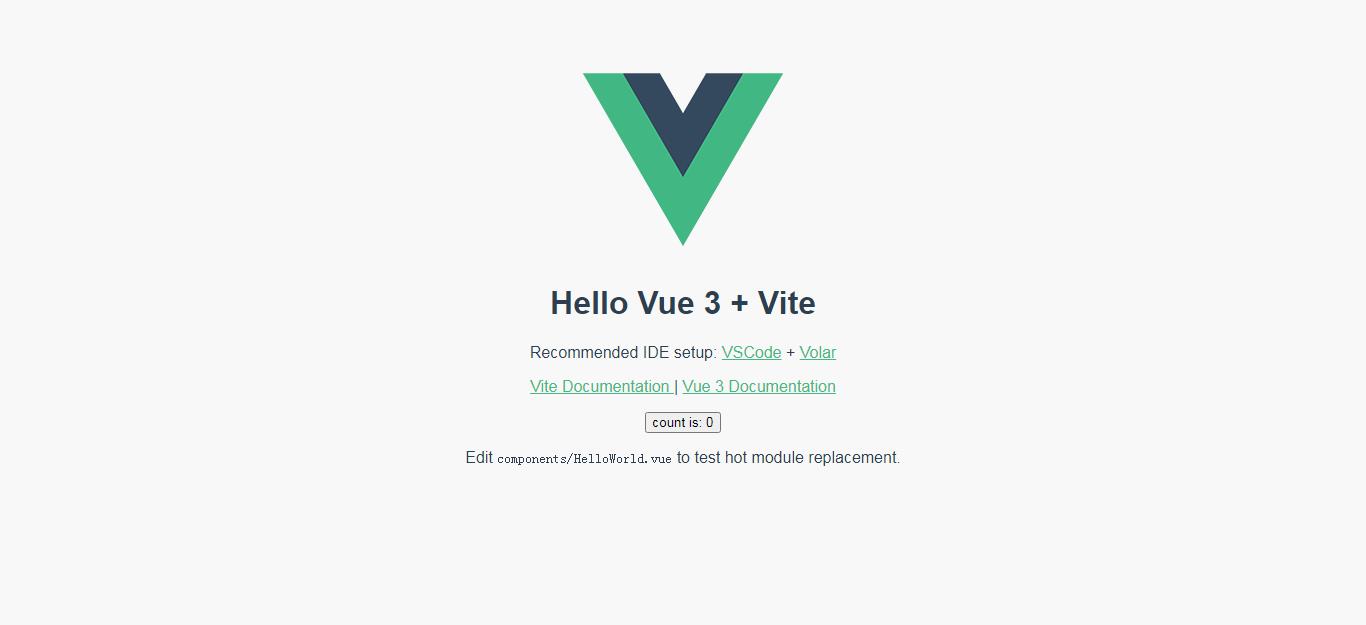
最后输入网址就可以看到部署效果,至此,前端自动化部署就介绍这么多,有兴趣的小伙伴可以自己试试,此方法同样适用node项目部署(建议搭配pm2管理node进程),需要把build命令去掉即可。

写在最后
gitee和github等远程仓库同样也支持webhooks或actions,有兴趣的小伙伴可以把Jenkins暴露在公网上配置远程服务,安利一波内网穿透搭建
最后,感谢你阅读完这篇文章,如果这篇文章有帮助到你,请支持一下博主~你的支持就是博主分享文章的动力!
以上是关于Gitea+Jenkins能碰撞出怎样的火花?浅谈前端自动化部署的主要内容,如果未能解决你的问题,请参考以下文章