简单版实现歌词读条
Posted dangoxiba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单版实现歌词读条相关的知识,希望对你有一定的参考价值。
学习概要:
平时听歌的时候,当歌手唱到某行歌词的时候,该行的颜色或者字体就会加粗
今天我们利用Unity的UI简单实现歌词读条

学习内容:
一个Canvas中的Text
了解Rich Text富文本以及html语言改变字体
<color= ***>文本</color>,在***中输入颜色的英文名字即可实现文本字体变色
一个脚本,根据时间移动字体。
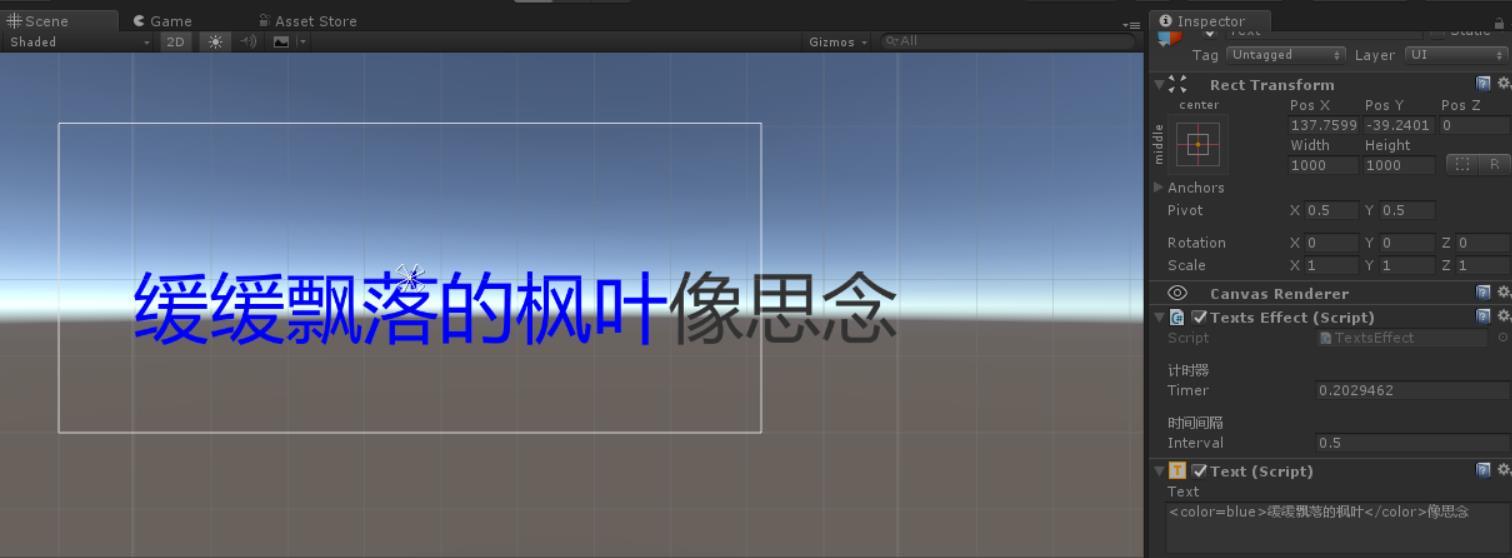
代码以及画面展示


可以看到歌词是逐渐从左往右直至完全变色的,变色的时间取决于你设置的时间间隔
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextsEffect : MonoBehaviour
private Text mytext;
private string originText;
[Header("计时器")]
public float timer = 0;
[Header("时间间隔")]
public float interval = 0.5f;
private string beginText = "<color=blue>";
private string endText = "</color>";
private int counter = 0;
private void Awake()
//将text与组件绑定,可以获取text的长度
mytext = GetComponent<Text>();
//获取文本
originText = mytext.text;
private void Update()
timer += Time.deltaTime;
if(timer > interval)
counter++;
//如果大于文本的总长度
if(counter > originText.Length)
//大于的话后面就不要执行了
return;
//在第counter个的位置插入endText
//!!!注意这里左边不能写成originText,那是原本的长度!!!
//原始文本originText就不要动大小了,改变的是mytext,originText每个字符的位置都不要改变
mytext.text = beginText + originText.Insert(counter, endText);
//最后还要进行判断是否会发生IndexOutofRange的Error
if(originText[counter-1] != ' ')
//timer归零
timer = 0;
注意事项!:
mytext.text是随时变化的,用来添加超文本的
而originText是为了获得最原始的字符串长度以及每个字符的位置
使用时请务必区分开
而且超文本里面的等式两边不能有空格
最后不要忘记用if语句来判断是否到了句尾,那timer就不用归零继续执行了
学习产出:
UI千万要记得面板上面每个属性每个组件所代表的含义例如如果你不勾选RichText的话,
text就不会执行超文本识别

(最下面的Rich Text)

以上是关于简单版实现歌词读条的主要内容,如果未能解决你的问题,请参考以下文章