本地链使用web3js发送签名交易
Posted CamphorBloom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地链使用web3js发送签名交易相关的知识,希望对你有一定的参考价值。
这是我查阅了网上教程和参考同学文章,自己动手调好的一个例子,探究的过程也是坑坑洼洼。话不多说,咱们实用派直接上代码。
转账签名交易
const Tx = require('ethereumjs-tx');
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.WebsocketProvider('ws://localhost:8546'));
// const web3 = new Web3(new Web3.providers.HttpProvider('http://127.0.0.1:8545'));
var privateKey = Buffer.from('b87957c8f12546ce1aef1840a91144d5618dc5b75bc31613f201f00e73eebb8e', 'hex')
var _from = '0xf0fd5854ebaee2652a8250bdb2933334a3dc73b1';
console.log("web3-version==> ", Web3.version);
web3.eth.net.getId().then((chainId)=>
console.log("chainId==> ", chainId);
);
web3.eth.getTransactionCount(_from, (error, txCount)=>
var rawTx =
chainId: 4224,
nonce: web3.utils.toHex(txCount),
gasPrice: '0x09184e72a000', // 10000000000000
gasLimit: web3.utils.toHex(21000),
// from: '0xF0fD5854eBaeE2652a8250Bdb2933334A3DC73b1', // accounts[0]
to: '0x7efdc95699fa8b842462912d0c90bd9b726d5040', // accounts[1]
// Please pass numbers as strings or BN objects to avoid precision errors.
value: web3.utils.toHex(web3.utils.toWei('3', 'ether')),
// data: '0x'
var tx = new Tx(rawTx);
tx.sign(privateKey);
var serializedTx = tx.serialize();
console.log("serializedTx==> ", serializedTx.toString('hex'));
// 注意web3版本: eth_sendRawTransaction | eth.sendSignedTransaction
web3.eth.sendSignedTransaction(
'0x'+ serializedTx.toString('hex')).on('receipt',console.log);
);注意一下web3js有两个版本,web3js0.2 web3js1.0 ,1.0以上版本中sendRawTransaction函数修改为eth.sendSignedTransaction了 。
安装依赖
web3.js: npm install web3 (测试中我使用的是1.2.6,下同)
ethereumjs-tx : npm install ethereumjs-tx (2.1.2)
读取帐户私钥
以上代码用web3js发送交易,但是交易签名时需要私钥,而私钥是加密存储在keystore文件里。为了方便大家测试,这里贴出一个我写好的程序代码,来获取geth中账户的私钥:
var keythereum = require("keythereum");
// 本地链安装目录(包含keystore文件夹的)
var datadir = "E:\\\\blockChain\\\\privateNode";
var address= "0xfBbe31cb73D23Ae79771157c2Bb7C45Cce7C1E18"; // accounts[0]
const password = "12345"; // accounts[0] 账户解锁密码
var keyObject = keythereum.importFromFile(address, datadir);
var privateKey = keythereum.recover(password, keyObject);
console.log(privateKey.toString('hex'));
这里用到了一个js库 keythereum 执行 npm install keythereum 安装。
或者使用web3提供的方法eth.accounts.decrypt():
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.WebsocketProvider('ws://localhost:8546'));
console.log(web3.eth.accounts.decrypt(
"id":"efe3a1f2-0a68-4a9c-ad4d-2ef92d913fa9",
"version":3,
"address":"f0fd5854ebaee2652a8250bdb2933334a3dc73b1",
"crypto":
"cipher": "aes-128-ctr",
"ciphertext": "cc18a4fe45a64716e63be280561b7942fe7533f42ab881df792e302d4a068f44",
"cipherparams":"iv":"bfa5179cb43526b7983d31c73fd32ad8",
"kdf":"scrypt",
"kdfparams":
"dklen":32,
"n":262144,
"p":1,
"r":8,
"salt":"c1ffe7c6e05e76f06ac39cf3fc59c5003ccf372307029f0dd603f4850a52454f"
,
"mac":"348d0ad358a0283c8cd4b5ea3f0ca2e3f3d709aa77740f7a82e96a002eb6f0cf"
, // keystore文件夹中UTC文件(格式化一下)
, '12345')); // 对应账户解锁密码
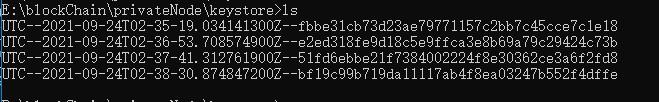
找到本地链的安装目录,有个keystore目录,里面有已创建账户信息,我的如下:

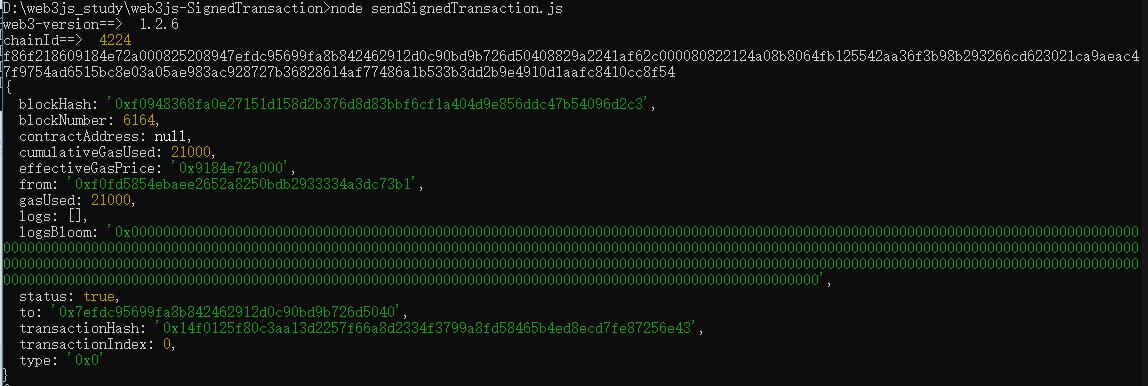
最后再贴个运行结果看看:

结语
可能其中还有尚待发现的问题和完善的代码逻辑,欢迎━(*`∀´*)ノ亻!各位博友们留言,希望与你们一同交流,一齐成长。还有一点感谢我的那位技术大牛同学(已实习了)曾经写的Web3-Js: ethereumjs-tx发送签名交易,有兴趣的小伙伴可以翻翻他的文章哦。
以上是关于本地链使用web3js发送签名交易的主要内容,如果未能解决你的问题,请参考以下文章