ECharts-让数据不再枯燥
Posted X-77
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts-让数据不再枯燥相关的知识,希望对你有一定的参考价值。
在现在这个数据爆炸的时代,图表往往能让人一目了然。那我们要自己写吗?那肯定不能啊,js库中有一个非常好用的插件就是ECharts。我们先来感受感受~

当我们使用echars插件搭配js做一些动态效果时,数据就不在变得乏味了。想知道怎么完成的吗?看下去,5分钟就能学会使用echarts。
目录
一、Echarts使用五部曲
1.下载并引入echarts
2.准备一个大小合适的容器
3.初始化echarts实例对象
4.指定配置项和数据(option)
5.将配置项设置给echarts实例对象
官方案例:Handbook - Apache ECharts
我们尝试自己完成一个小dome吧~
1.下载并引入echarts

获取到echarts.min.js文件后,将这个文件引入我们的html中。
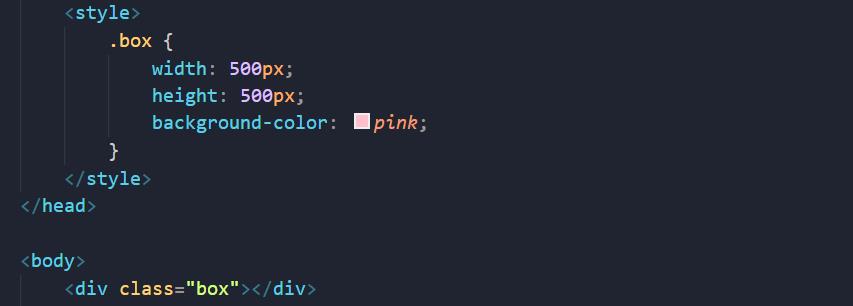
2.准备一个大小合适的容器装图表

3.初始化echarts实例对象
var myChart = echarts.init(document.querySelector(".box"));4.指定配置项和数据(option)
在官网选择一个想要的图表样式,点进去就是该表的配置项数据


我们确定好样式后,就可以把左边的配置项数据复制到我们的js代码中。
var option =
tooltip:
trigger: 'axis'
,
legend:
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
,
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
,
xAxis:
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
,
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
,
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
,
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
,
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
]
;5.将配置项设置给echarts实例对象
这样就行了吗?当然不是,我们还需要将配置项设置给echarts实例对象
myChart.setOption(option);当我们写完这句话,再次刷新页面就会得到一个图表!

是不是非常的简单!短短五步就能生成一个我们想要的图表,让数据通过图表展示出来,清晰明了。我们还可以根据需求去定制我们想要的样式。样式我们可以通过官网查配置项手册,也可以看看常用样式的配置方法,或者在需要修改时查找样式即可。

echarts——各个配置项详细说明总结 - 一个柠檬 - 博客园
二、社区板块
社区就是一些活跃的echart使用者,交流和贡献定制好的图表的地方。在这里可以找到一些基于echart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表。
社区板块已经改版啦,新入口在:资源-更多资源- Gallery里面。
三、图片边框
在做这个项目的时候,还学习到一个新的属性——边框图片!是的我们还可以给边框添加背景图片。
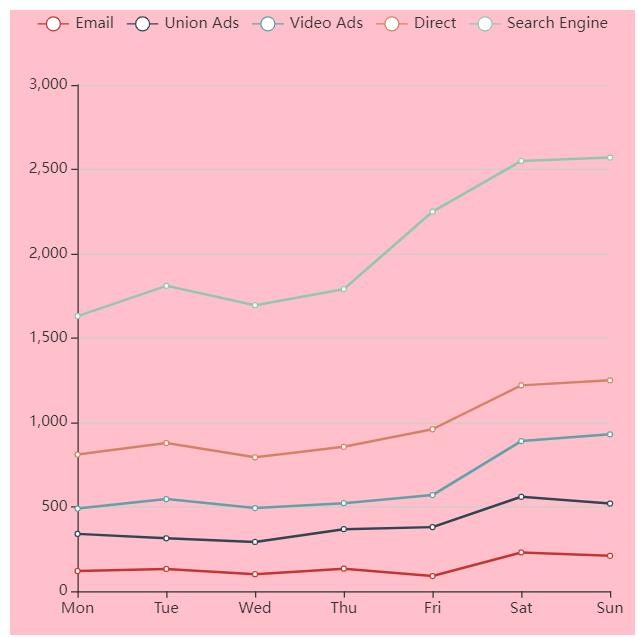
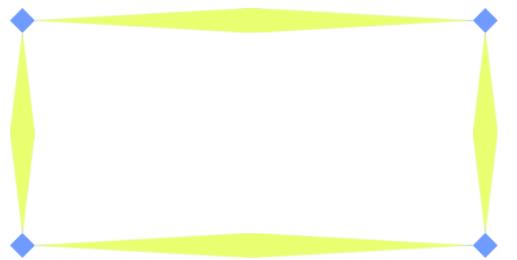
效果图:

图中这个好看的框框就是使用边框图片完成的哦,那么这个属性具体怎么使用呢?
该属性的参数如下:
border-image-source: 边框图片资源地址
border-image-slice 剪裁尺寸(上右下左)
border-image-width 边框图片的宽度
border-image-repeat 平铺方式 | stretch 拉伸(默认)| repeat 平铺 | round 环绕
简写方式如下:border-image:图片地址 剪裁尺寸/边框图片宽度 平铺方式;
图片边框案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框图片</title>
<style>
ul
margin: 0;
padding: 0;
list-style: none;
li
width: 350px;
height: 160px;
border: 20px solid #ccc;
margin-top: 20px;
li:nth-child(1)
/*border-image: url("images/border.jpg") 167/20px round;*/
border-image-source: url("images/border.jpg");
border-image-slice: 167 167 167 167;
border-image-width: 20px;
/*环绕 是完整的使用切割后的图片进行平铺*/
border-image-repeat: round;
li:nth-child(2)
/*平铺 从边框的中心向两侧开始平铺 会出现不完整的图片*/
border-image: url("images/border.jpg") 167/20px repeat;
li:nth-child(3)
/*默认的平铺方式*/
border-image: url("images/border.jpg") 167/20px stretch;
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>


环绕(完整的使用切割后的图片平铺) / 平铺 ( 可能出现不完整的图片)/拉伸(默认)
这样就完成了一个花里胡哨(划掉)的边框!
注意:
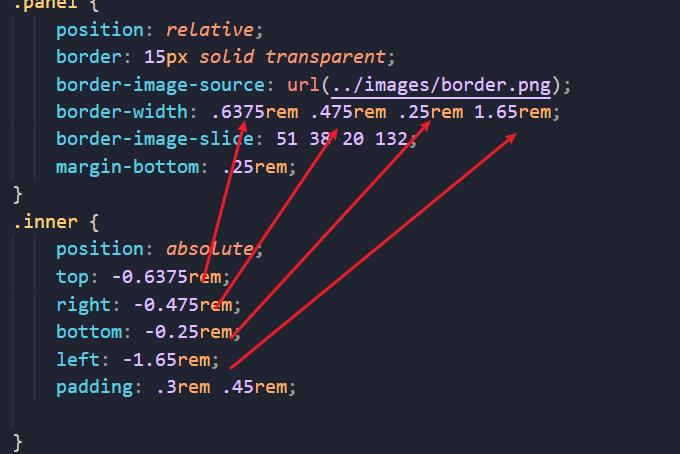
如果我们使用的是border-width属性,我们需要在图片边框里面再添加一个盒子,再将这个盒子定位到容器中。就是下图这样设置!

但是我们用了 border-image-width就不需要设置啦!新的属性哦!赶快用起来吧~

以上是关于ECharts-让数据不再枯燥的主要内容,如果未能解决你的问题,请参考以下文章