为什么jQuery在前端中很经典?时代之光
Posted 步踟蹰于码海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么jQuery在前端中很经典?时代之光相关的知识,希望对你有一定的参考价值。
凡是接触过前端的小伙伴一定或多或少听过或使用过jQuery。
那么为什么它会受到很多程序员的青睐呢?
就让我们来一步步的探索jQuery的过人之处吧。
目录
1.快速获取文档元素
例子:
为了获取一个p标签,然后做一些操作:
1.在js语句中我们的代码先定义一个变量来接受获取到的p标签,接着对变量进行函数操作
var p = document.getElementbyTagName('p')
var p = $('p')
为什么呢?
$(selector)作用:
根据选择器规则在整个文档中查找所有匹配的标签并封装成jQuery对象返回
而且我们不用担心不同浏览器的语法规则不一样,jQery已经在自己的库里处理好了。
2.不仅提供原生js的各种方法,甚至还有扩展
例:如果我们要判断一个数据类型是不是数组
1.在原生JS中的代码
a instanceof Array
$.isArr(a)
以下是几个实用的方法:
$.each(obj,function(key,value)):遍历数组或对象中的数据
$.type(obj):得到数据的类型
$.isArr(obj):判断是否是数组
$.isFunction(obj)判断是否为函数
改变文本值的三个方法
$(selector).text('文本') - 设置或返回所选元素的文本内容
$(selector).html('<p>文本</p>') - 设置或返回所选元素的内容(包括 HTML 标记)
$(selector).val('文本') - 设置或返回表单字段的值
$('div:first').attr('title') -读取第一个div的title属性值、
$('div').attr('name','abc') -给所有的div设置name属性(value为abc)
$('div').removeAttr('title') -移除所有div的title属性
$('div').attr('class','abc') -给所有的div设置class=‘abc’
$('div').addClass('abc') -给所有的div添加class=‘abc’
小技巧:
以上的这些方法还会return你设置的对象本身,也就是你可以不断循环叠加方法,直接方便到起飞
如:$('div').attr('name','abc').html('<p>文本</p>')
3.更加丰富的动画效果
代码案例:
var $div1 = $('.div1')
$('#btn01').click(function()
$div1.fadeOut('slow',function()alert('动画执行完成'))
)
以下提供几个jQuery提供的动画方法:
1.淡入淡出
fadeOut(参数1,参数2,参数3)-慢慢淡出 原理是改变元素的透明度opacity
fadeIn() - 慢慢淡入 参数同上
fadeToggle()-淡入淡出切换 参数同上
参数1: 速度:slow,normal,fast 或者直接传数字
参数2:加速度变化
参数3:回调函数
2.滑动:只改变高度
slideDown():带动画的展开
slideUp():带动画的收缩
slideToggle():收缩展开切换
3.同时改变宽高和透明度,从左上角向右下角展开
show(可传时间参)立即显示
toggle()来回切换
4.自定义动画
$('').animate(属性名:属性值,变换时间)
例子:
$div1.animate(
left:'+=500', //注意这里的值要用字符串形式
top:'+=100'
,3000)
可以运用上面我提到的小技巧连环调用动画,达到依次进行的效果
$('').stop()停止动画
4.超丰富的拓展插件
作为06年就出现的库,如今的jQuery可以说是相当成熟,海量的插件让人目不暇接,其次,它的UI库上手难度不算高,轮播图啥的我们原生JS哼哧哼哧写半天人家几行代码就搞定。
这里我推荐几款:
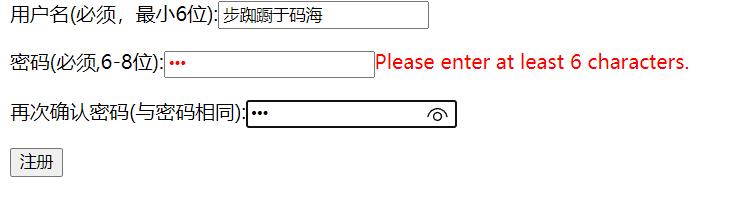
1.jQuery-validation 主要做表单验证
<script>
$('#myform').validate(
messages:
required:'用户名是必须的',
minlength:'用户名至少是6位',
,
pwd1:
required:'密码是必须的',
minlength:'密码至少是6位',
maxlength:'密码最多是8位'
,
pwd2:
equalTo:'必须与密码相同'
)
</script>
效果:

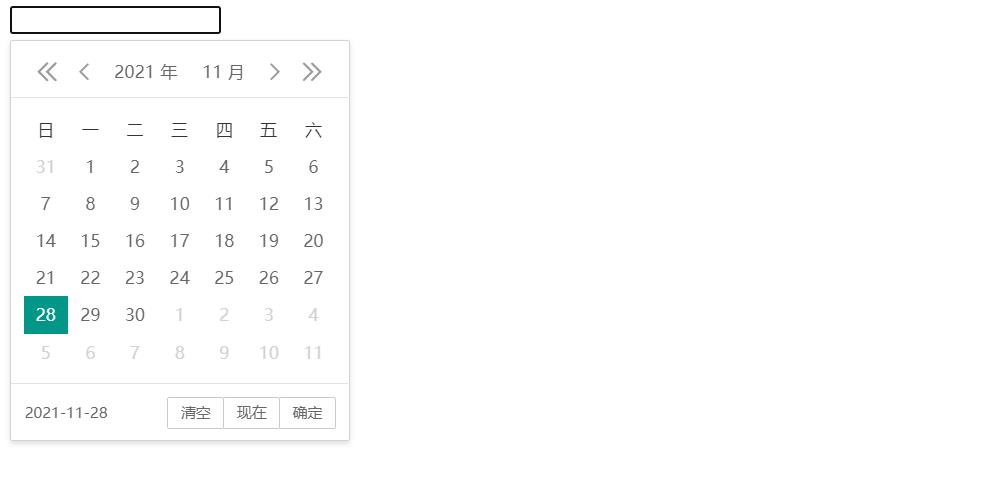
2.laydate:日期选择器
简单的代码,强大的功能,你值得拥有🤭
//执行一个laydate实例
<script>
laydate.render(
elem: '#demoTest',
);
</script>
效果:

3.jQuery UI :很大的插件
5.最重要!下载使用极其方便
毫无疑问,如此轻量级,而功能强大无比的一款库确是如此的轻量级,这是超级大的加分项。jQuery秉承的理念是write less,do more。他们也确实做到了.

6.后记
出了上述的几大优点之外,我相信jQuery还有更多优点没有被我使用到。
放在2021年的今天,IE即将被淘汰,浏览器的API越来越人性化,各大框架也逐渐完善,对于jQuery的需求也是越来越小了。哪怕是如此的轻量级,jQuery的时代也可能逐渐远去,但是作为笔者的启蒙库,是它打开了我的眼界,第一次临摹到他人强大的编码技巧,也是第一次站在巨人的肩膀上。我相信也曾有无数人因为它而受益匪浅。
仅以此篇,纪念伟大的时代之光jQuery!
# 往期文章
以上是关于为什么jQuery在前端中很经典?时代之光的主要内容,如果未能解决你的问题,请参考以下文章