JavaScript 基本知识
Posted YDDUONG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基本知识相关的知识,希望对你有一定的参考价值。
bilibili JS 视频链接:https://www.bilibili.com/video/BV1W54y1J7Ed?p=2&spm_id_from=pageDriver
vscode 配置 html:https://blog.csdn.net/caohongxing/article/details/108632859
目录
JS来源
- 借鉴了C语言的基本语法
- 借鉴了Java语言的数据类型和内存管理
- 借鉴了Scheme语言,将函数提升到第一等公民的地位
- 借鉴了Self 语言,使用基于原型的继承机制
javascript 核心由三部分组成
- BOM:操作浏览器部件
- DOM:操作文本流
- ECMAScript:JS的语法规则(这才是核心)
书写位置:行内式,内嵌式,外链式
行内式:(把JS直接写在标签里)
- a标签:写在href属性里
<a href="javascript: codecode;">here</a>- 非a标签:写在行为属性里
<div onclick="alert('hello world')">非a标签</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="javascript: alert('hello javascirpt');">a标签</a>
<div onclick="alert('hello world')">非a标签</div>
</body>
</html>
内嵌式:把代码书写在一个script标签对内(这种不需要任何行为会自动执行JS代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("hello word");
</script>
</body>
</html>
外链式:把代码书写在一一个.js 文件内,如:在同目录下新建一个JS文件,写入alert("hello word"); 之后再HTML中引用:<script src='./test.js'></script>
注:行内式能不用就不用;内嵌式学习的使用;推荐外链式
变量:var 准备一个容器,变量名有规格且区分大小写
// 单行注释
/* 多行注释
var numb = 100;
*/
var numb = 100;
numb = 200;
输出方式:
// 在浏览器弹窗中显示
alert("hello alert");
// 在控制台中打印
console.log("hello log");
// 在页面中打印
document.write("hello document");
JS中的数据:基本数据类型和引用数据类型
基本数据类型:
- 数值类型:Number
- 字符串类型:string 由单引号或双引号括起来
- 布尔类型:Boolean false true
- 空类型:有两种(undefined 和 null)
var n1 = 100;
var n2 = -10.4;
// 科学计数
var n3 = 2e5 // 2 * 10^5
// 十六进制;八进制;二进制
var n4 = 0x100; // 1 * 16^2
var n5 = 0o100; // 1 * 8^2
var n6 = 0b100; // 1 * 2^2
// null:表示有值,值为空
var k1 = null;
// Undefined:真没有值
var k2;
// 获取变量类型
var type_k1 = typeof k1;
语句需要分号结尾吗?加不加都行
数据类型转换
// 转数值:如果字符不是纯数字,n1的结果为NaN:not a number
var n1 = Number('1.3');
var n2 = parseInt('100ac'); // 从头开始发现数值,到第一个不是数字的地方停止。
var n3 = parseFloat('10.56ccc'); // 会解析小数点
// 转字符串
var s1 = string(true); // :true
var s2 = n1.toString();
// 转布尔:有五个内容会转为false(0, NaN, '', undefined, null),其他为true
var b1 = Boolean(0);
运算符
// 算术:+、-、*、/、%
// + ==> 两边数字或布尔值可以计算;或字符串拼接
var s1 = '10' + 20; // 打印 1020,类型为字符串
// 赋值:=、+=、-=、*=、/=、%=
s1 += '200';
// 比较:得到的结果一定是一个布尔值 >, <, >=, <=, ==(等于), ===(全等于), !=(不等于), !==(不全等于)
var b1 = 10 == '10'; // 先做类型变换,再比较,所以是相等的 true
var b2 = 10 === '10'; // 先比较类型,再比较数值,所以是不相等的 fasle
var b3 = 10 != '10'; // 只比较值,不看类型,值相等就为真;两个值都是10,所以这个为 false
var b4 = 10 !== '10'; // 值 或 类型 任意一个不相等时才为真,所以这个为 true
// 逻辑: && || !
// 自增自减(有前置或后置,同C): ++ --
判断if
if()if() elseif() else if()if() else if() else
分支switch
switch(value)
case 100:
console.log('100');
break;
case 200:
console.log('200');
break;
default:
console.log('no');
循环:
whick()do while();for(var i = 0; i < 3; i++)
函数:function fn()return; 调用:fn();
作用域
作用域:只有函数可以生成私有作用域,那for循环里定义的var i = 0;,依旧可以在for循环之后使用。
一个引用数据类型:对象数据类型(object),对应python中的字典类型数据
var obj = 1: 1, 'j': 'j', true: true,key和value中的值都可以是任意类型- 中括号中的是字符串
- 增:
obj.'c' = 'c';,obj[c] = true; - 删:
delete obj.'c';,delete obj[c]; - 改:和增加的语法一样
- 查:
obj.'c',obj[c]
一个引用数据类型:数组(array)
- 有序的(从0开始)、数据集合,且类型任意
var arr = [100, true, 'cha'];- 获取长度:
arr.length;设置长度:arr.length = 4;(小了会删除,大 了会?) - 获取数据及赋值:
arr[2] = 400;
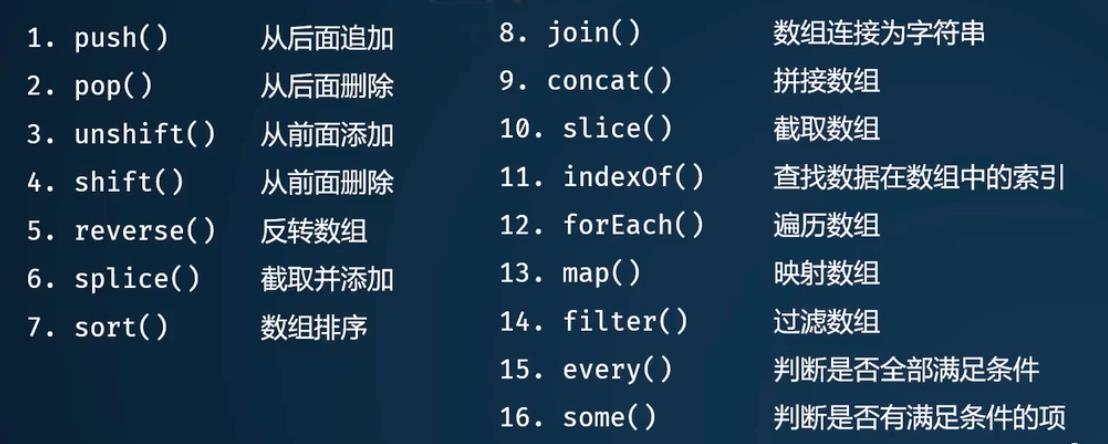
数组常用方法

// push 在数组末尾追加数据,返回最新长度
// pop 删除数组最后一个数据,返回删除的数据
var new_lenght = arr.push('new data');
var delete_data = arr.pop();
// unshift 在数组开始追加数据,返回最新长度
// shift 删除数组最前一个数据,返回删除的数据
var new_lenght = arr.unshift("start data");
var delete_data = arr.shift();
// reverse 数组反转
var new_arr = arr.reverse()
// splice 删除 数组中若干数据,并选择是否插入新的数据
// 参数:开始索引(0),多少个(0), 要插入的数据(没有)
// 以新数组的形式返回被删除的那些数据
var delete_arr = arr.splice(1, 1); // 索引1开始删除一个数据,无插入
var delete_arr = arr.splice(1, 1, 'new data'); // 索引1开始删除一个数据,并在删除位置插入新数据
// sort 排序,本身返回按位排序的,非自然序列
// 升序:sort(function(a, b)return a-b;);
// 降序:sort(function(a, b)return b-a;);
// 返回排序的数组
var new_arr = arr.sort();
// join 使用连接符,将数组的元素连接成一个字符串
var strs = arr.join('-');
// concat 数据拼接,在前一个数组后面扩展
var new_arr = arr1.concat(arr2);
// slice 切片
// 参数:开始索引(默认0),结束索引(默认数组长度),返回切片数组
var new_arr = arr.slive(1);
// indexOf 查找数据在数组中第一次出现的位置,没有 就是返回-1
// 参数:查找的数据
var data_index = arr.indexOf(data);
// forEach 遍历数组
arr.forEach(function(item, index, arr)
// to do
)
// map 返回新数组
var new_arr = arr.map(function(item, index, arr)
// 映射条件
return item * 10;
)
// filter 过滤数组
var new_arr = arr.filter(function(item, index, arr)
// 过滤条件
return item > 10;
)
// every 判断数组是不是每一项都满足条件,返回一个布尔值
var is_right = arr.every(function(item, index, arr)
// 过滤条件
return item > 10;
)
// some 数组中是不是有某一项满足条件,返回一个布尔值
var is_right = arr.some(function(item, index, arr)
// 过滤条件
return item > 10;
)
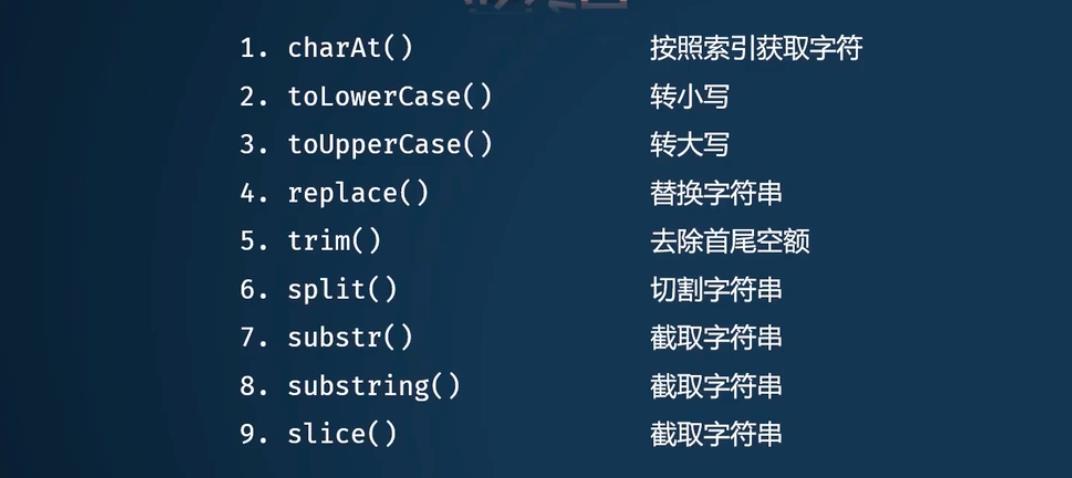
字符串常用方法

// charAt 获取对应位置字符,数组越界?
var str = strs.charAt(3);
// toLowerCase 所有大写字母全部转化成小写
// toUpperCase 与之相反
var strs = strs.toLowerCase();
// replace 替换
var strs = strs.replace(',', '.');
// trim 去除首尾空格
var strs = strs.trim()
// split 分割
var strs_arr = strs.split('-')
// 截取字符串 后两个有什么区别
// strs.sbustr(开始索引,多少个)
// strs.shustring(开始索引,结束索引)
// strs.slice(开始索引,结束索引)
var new_strs = strs.sbustr(1, 6); // 从索引1开始截取6个字符
var new_strs = strs.shustring(1, 6) // [1, 6)
var new_strs = strs.slice(1, 6) // [1, 6)
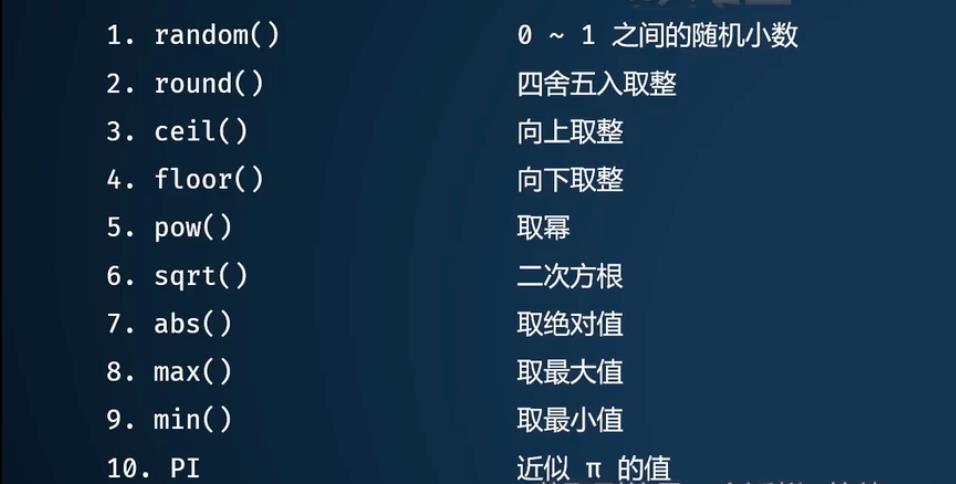
数字常用方法

// random 返回[0, 1)上的一个随机小数,小数点后17位
var num = Math.random();
// round 四舍五入保留整数
// ceil 向上取整
// floor 向下取整
var num = Math.round(10.5);
// pow 乘方运算
// sqrt 开平方
var num = Math.pow(2, 5); // 2^5
// abs 取绝对值
var num = Math.abs(-8);
// max 获取若干数据的最大值
// min
var num = Math.max(-8, 4, 5, 7, 90);
// Math.PI
var num = Math.PI()
// 返回一个随机数
function randomNum(min, max)
return Math.floor(Math.random() * (max-min+1)) + min
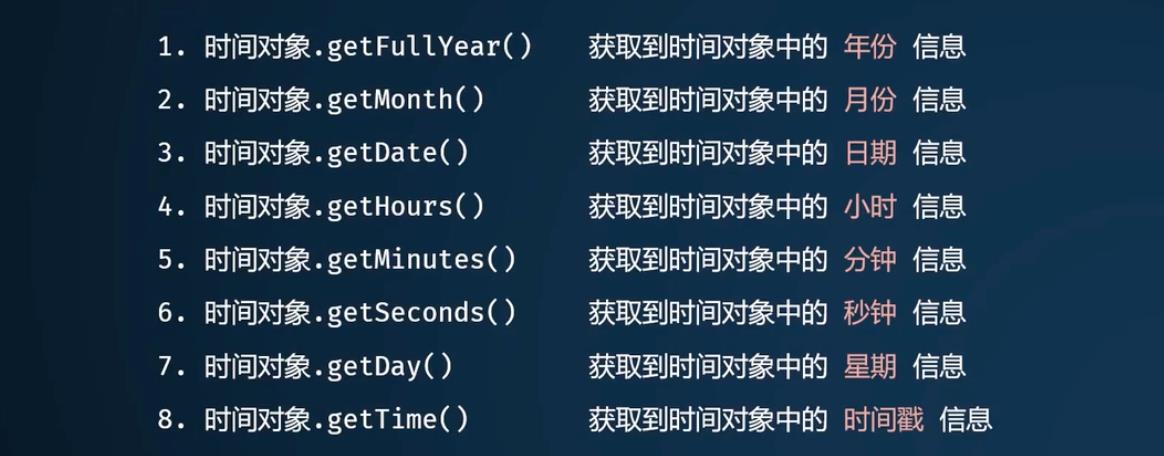
一个引用数据类型:时间(Date),及常用方法


// 创建一个时间对象,且是当前终端的时间
var time = new Date();
// 0表示1月,11表示12月
var time = new Date(2021, 10, 15, 19, 45, 59); // 2021年11月15号19时45分59秒
// 获取年 月 日 时间
var year = time.getFullYear(); // 2021
var month = time.getMonth(); // 10
var date = time.getDate(); // 15
var hours = time.getHours(); // 19
var minutes = time.getMinutes(); // 45
var seconds = time.getSeconds(); // 59
// 获取周几,0表示周日, 3表示周三
var day = time.getDay();
// 获取时间戳:当前时间与格林威治时间相差的毫秒数称时间戳
// 1s = 1000ms
var time = time.getTime()
function getDiff(start, stop)
// 获取时间戳
var startTime = start.getTime();
var stopTime = stop.getTime();
// 获取相差秒数
var seconds = Math.ceil((stopTime - startTime) / 1000);
// 获取时间
var day = Math.floor(seconds / (60*60*24));
var hours = Math.floor(seconds % (60*60*24) / (60*60));
var minutes = Math.floor(seconds % (60*60) / 60);
var seconds = sub % 60;
return day: day, hours: hours, minutes: minutes, seconds: soconds;
BOM操作 操作浏览器相关的内容
- Browser Object Model
- 滚动条位置、定位刷新、后退、打开新标签等等
// 获取可视窗口尺寸
var w = window.innerWidth;
var h = window.innerHeight;
// 弹出层:提示、询问、输入
window.alert('hello');
var res = window.confirm("is True?"); // 返回一个布尔值
var res = window.prompt("please input"); // 返回字符串或null
// 开始或关闭标签页
window.open("地址");
window.close();
- 关闭和打开新标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button id="on"> 打开新标签 </button>
<button id="off"> 关闭当前页面 </button>
<script>
on.onclick = function()
window.open('https://www.bilibili.com/video/BV1W54y1J7Ed?p=28');
off.onclick = function()
window.close();
</script>
</div>
</body>
</html>
- 浏览器常见事件:由浏览器触发的函数
// 等到页面所有资源加载完毕再执行
window.onload = function()
// to do
// 页面大小发生改变时触发
window.onresize = function()
// to do
// 滚动条位置发生改变是触发
window.onscroll = function()
// to da
- 浏览器的历史记录操作
// 前进与回退
window.history.back();
window.history.forward();
- 浏览器卷去尺寸:页面太大,滚动条走过的宽高
window.onscroll = function()
var height = document.documentElement.scrollTop || document.body.scrollTop;
var width = document.documentElement.scrollLeft || document.body.scrollLeft;
- 设置滚动条位置
// 瞬间定位
window.scrollTo(left, top以上是关于JavaScript 基本知识的主要内容,如果未能解决你的问题,请参考以下文章