基于 PHP 实现的注册登录程序(CRUD)
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 PHP 实现的注册登录程序(CRUD)相关的知识,希望对你有一定的参考价值。
文章目录

一、实践要求
要求以前后端分离的形式,运用合适的语言平台开发一个注册、登录和信息修改的小程序。
二、实现思路
2.1 总体思路
-
采用JQuery+php+JSON完成实验
-
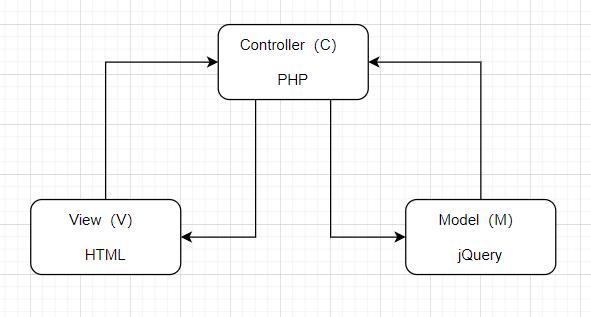
利用三层体系结构,即模型、视图、控制器实现前端、后端分离
-
利用ajax实现异步刷新页面,实现资源合理利用
-
设计登录界面,实现用户登录
-
设计注册页面,实现用户注册,即“增”
-
设计修改页面,实现用户信息修改,即“改“
2.2 体系结构

2.3 开发工具与平台介绍
2.3.1 Sublime Text

Sublime Text3 是一个代码编辑器,也是html和散文先进的文本编辑器。Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim。
2.3.2 WAMP

Windows下的Apache+mysql/MariaDB+Perl/PHP/Python,一组常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。随着开源潮流的蓬勃发展,开放源代码的LAMP已经与J2EE和.Net商业软件形成三足鼎立之势,并且该软件开发的项目在软件方面的投资成本较低,因此受到整个IT界的关注。LAMP是基于Linux,Apache,MySQL/MariaDB和PHP的开放资源网络开发平台,PHP是一种有时候用Perl或Python可代替的编程语言。这个术语来自欧洲,在那里这些程序常用来作为一种标准开发环境。名字来源于每个程序的第一个字母。每个程序在所有权里都符合开放源代码标准:Linux是开放系统;Apache是最通用的网络服务器;mySQL是带有基于网络管理附加工具的关系数据库;PHP是流行的对象脚本语言,它包含了多数其它语言的优秀特征来使得它的网络开发更加有效。开发者在Windows操作系统下使用这些Linux环境里的工具称为使用WAMP。
2.3.3 ajax
Ajax 即“Asynchronous javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。Ajax = 异步 JavaScript 和 XML 或者是 HTML(标准通用标记语言的子集)。Ajax 是一种用于创建快速动态网页的技术。Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
2.3.4 JSON
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2.3.5 PHP (超文本预处理器)
PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。
2.3.6 jQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
2.4 注册功能
-
界面:
- 设置三个input文本输入框,一个为id,一个为username,一个为password填写注册信息
- 设置一个submit对填写信息的提交
- 设置一个超链接实现注册的页面跳转放回登录界面。
-
功能:
- 点击保存实现用户的信息写入数据库
- 思路:通过mysqli连接MySQL数据库,将输入框中的数据保存在PHP的数组array中,利用json_encode和json_decode实现数值转换成json数据存储格式,最后利用SQL语句存入MySQL中
- 点击保存实现用户的信息写入数据库
-
关键源码
<?php if(isset($_POST['save'])) $conn = new mysqli('localhost', 'root', '', 'app'); $input = array( 'id' => $_POST['id'], 'username' => $_POST['username'], 'password' => $_POST['password'], ); $data[] = $input; $data = json_encode($data); $data = json_decode($data); echo $data[0]->id; foreach ($data as $user) $sql="INSERT INTO members (id,username,userpassword) VALUES ($user->id,'$user->username','$user->password')"; echo $sql; $result = $conn->query($sql); // 查询执行成功 echo $result; // 返回1表示成功 header('location: index.php'); ?>
2.5 登录功能
-
界面:
- 设置两个input文本输入框,一个为username,另一个为password输入用户名密码
- 设置一个button登录按钮
- 设置一个超链接实现注册的页面跳转
-
关键代码
<?php if(!empty($_POST['username'])) $data = array() //database details $dbHost = 'localhost'; $dbUsername = 'root'; $dbPassword = ''; $dbName = 'app'; //create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error) die("Unable to connect database: " . $db->connect_error); //get user data from the database $query = $db->query("SELECT * FROM members WHERE username = $_POST['username'] and password = $_POST['password']" ); if($query->num_rows > 0) $userData = $query->fetch_assoc(); $data['status'] = 'ok'; $data['result'] = $userData; else $data['status'] = 'err'; $data['result'] = ''; //returns data as JSON format echo json_encode($data); ?><script src="jquery-3.4.1.js"></script> <script> $(document).ready(function() $('#getUser').on('click',function() $.ajax( type:'POST', url:'getData.php', dataType: "json", data: // 要传递的数据 "username": $("#username").val(), "password": $("#password").val() , success:function(data) if(data.status == 'ok') alert("登录成功!"); window.location.href="index.php" else alert("用户名或密码错误!"); );); $("#username").blur(function () $.ajax( type:'POST', url:'getData.php', dataType: "json", data: // 要传递的数据 "username": $("#username").val() , success:function(data) if(data.status == 'ok') else alert("用户名不存在!"); ););); </script> -
功能:
- 用户名输入框失去焦点,判断用户是否存在
- 思路:利用ID选择器,选择输入框username,利用JQuery的blur()事件判断是否失去焦点,利用ajax异步传值通过放回值,判断数据库中是否有该信息,若不存在则提示用户名不存在
- 点击确认判断用户名密码是否正确。
- 思路:利用ID选择器,选择输入框input,利用JQuery的click()事件判断是否触发事件,利用ajax异步传值通过放回值,判断数据库中用户名密码是否正确,它利用alert提示性
- 用户名输入框失去焦点,判断用户是否存在
2.6 信息修改
-
界面:
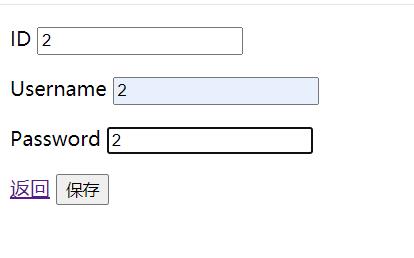
- 设置三个input文本输入框,一个为id,一个为username,一个为password填写修改信息
- 设置一个submit对填写信息的提交
- 设置一个超链接实现注册的页面跳转放回登录界面
-
功能:
- 点击编辑实现用户的信息修改数据库
- 思路:通过mysqli连接MySQL数据库,将输入框中的数据保存在PHP的数组array中,利用json_encode和json_decode实现数值转换成json数据存储格式,最后利用SQL语句存入MySQL中
- 点击编辑实现用户的信息修改数据库
-
关键代码
<?php
if(isset($_POST['save']))
$conn = new mysqli('localhost', 'root', '', 'app');
$input = array(
'id' => $_POST['id'],
'username' => $_POST['username'],
'password' => $_POST['password'],
);
//update the selected index
$data_array[$index] = $input;
//encode back to json
$data = json_encode($data_array);
$data = json_decode($data); // 解析json
echo $data[0]->id;
foreach ($data as $user)
$sql="update members set username='$user->username',password='$user->password' where id=$user->id";
echo $sql;
$result = $conn->query($sql); //查询执行成功
echo $result;//返回1表示成功
header('location: index.php');
?>
2.7 信息删除
-
功能:
- 点击删除实现用户的信息删除
- 思路:通过mysqli连接MySQL数据库,将输入框中的数据保存在PHP的数组array中,利用json_encode和json_decode实现数值转换成json数据存储格式,最后利用SQL语句存入MySQL中
- 点击删除实现用户的信息删除
-
关键代码
<?php $index = $_GET['index']; $conn = new mysqli('localhost', 'root', '', 'app'); $data = array(); $sql = "SELECT * FROM members"; $query = $conn->query($sql); while($row = $query->fetch_assoc()) $data[] = $row; //convert to json $data = json_encode($data); $data_array = json_decode($data); //assign the data to selected index $row = $data_array[$index]; $data = json_encode($data, JSON_PRETTY_PRINT); $data = json_decode($data); // 解析json $sql = "delete from members where id=$row->id"; $query = $conn->query($sql); header('location: index.php'); unset($data[$index]); ?>
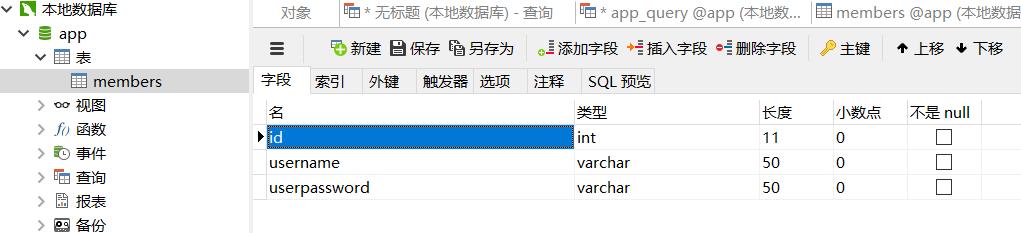
2.8 数据库
挺简单的,没写查询语句。

三、成果展示
3.1 注册功能
注册前

注册

注册完成

3.2 登录功能
登录成功

登陆失败

3.3 信息修改功能
修改前

修改

3.4 信息删除功能
删除前

删除成功

四、项目链接
以上是关于基于 PHP 实现的注册登录程序(CRUD)的主要内容,如果未能解决你的问题,请参考以下文章