TS快速上手枚举类型
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TS快速上手枚举类型相关的知识,希望对你有一定的参考价值。

嗨!~ 大家好,我是YK菌 🐷 ,一个微系前端 ✨,爱思考,爱总结,爱记录,爱分享 🏹,欢迎关注我呀 😘 ~ [微信号:
yk2012yk2012,微信公众号:ykyk2012]
「这是我参与11月更文挑战的第26天,活动详情查看:2021最后一次更文挑战」
今天我们来简单介绍介绍TS中新增的枚举类型
起步
比如我们在定义一个对象的时候
let person = name: 'yk', gender: 'male'
像gender这种属性的取值一般只有两个,所以在存储的时候用数字来代替,可以提高效率,可以定义0表示女性,1表示男性
let person = name: 'yk', gender: 1
但是这样可读性变差了,而且还不方便管理,这就引出我们今天要谈的枚举类了
默认枚举【数字枚举】
可以定义一个Gender枚举类
enum Gender
'male',
'female'
怎么使用呢,就和使用对象中的属性一样Gender.male
let person = name: 'yk', gender: Gender.male
枚举类中,将这些属性都默认定义成了数字,默认是从0开始
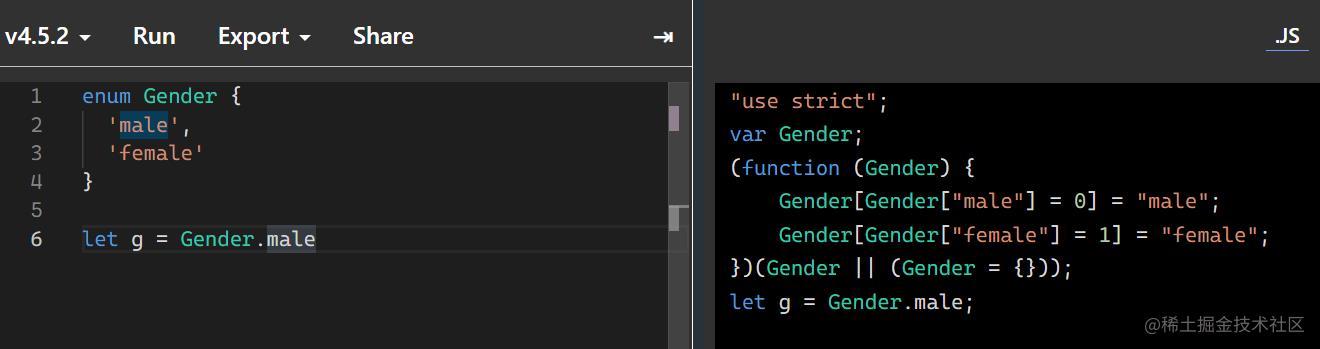
我们看看这个枚举类转义成JS是什么 https://www.typescriptlang.org/play
"use strict";
var Gender;
(function (Gender)
Gender[Gender["male"] = 0] = "male";
Gender[Gender["female"] = 1] = "female";
)(Gender || (Gender = ));
通过看这个js代码,我们可以发现,这不是简单的赋值为0,而是套了一层,也就是说,这个枚举类是支持正反映射的,什么意思呢
不但可以通过Gender.male取到0
还可以通过Gender[0]取到male
console.log(Gender.male) // 0
console.log(Gender['male']) // 0
console.log(Gender[0]) // male
自定义枚举【字符串枚举】
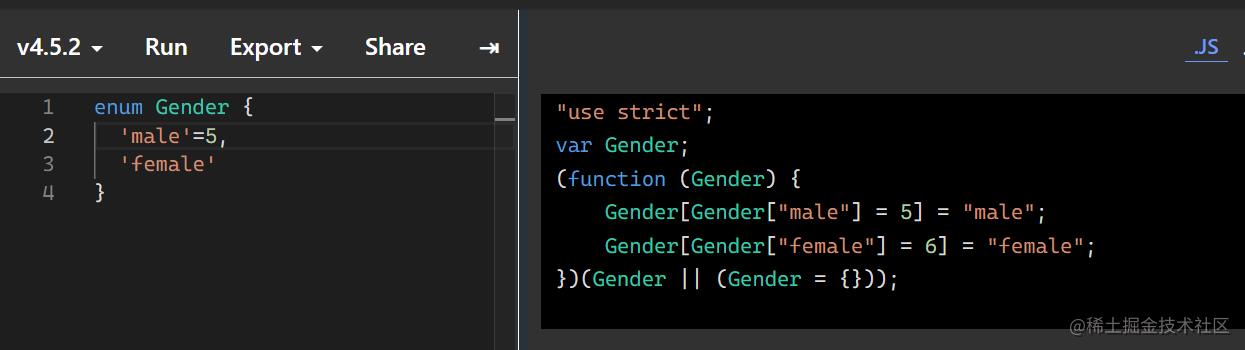
默认的枚举类型的值都是数字类型的,所以我们称之为数字枚举,默认是从0开始递增的,我们也可以自定义数字,如果只定义第一个,后面的数字就依据你定义的递增

当然不止数字类型,也可以定义成字符串类型
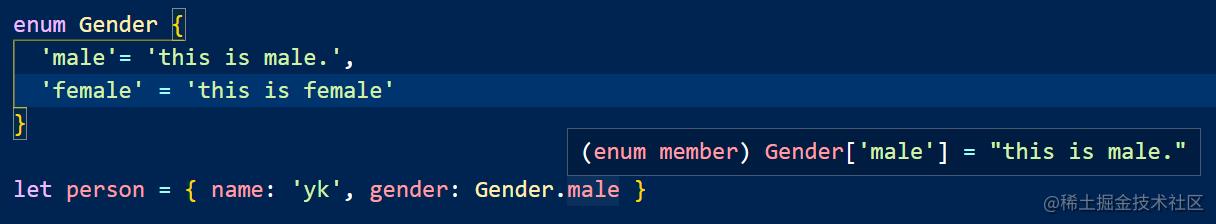
enum Gender
'male'= 'this is male.',
'female' = 'this is female'
这样就提供了有意义且可调试的字符串,因此可以被更容易地处理和调试

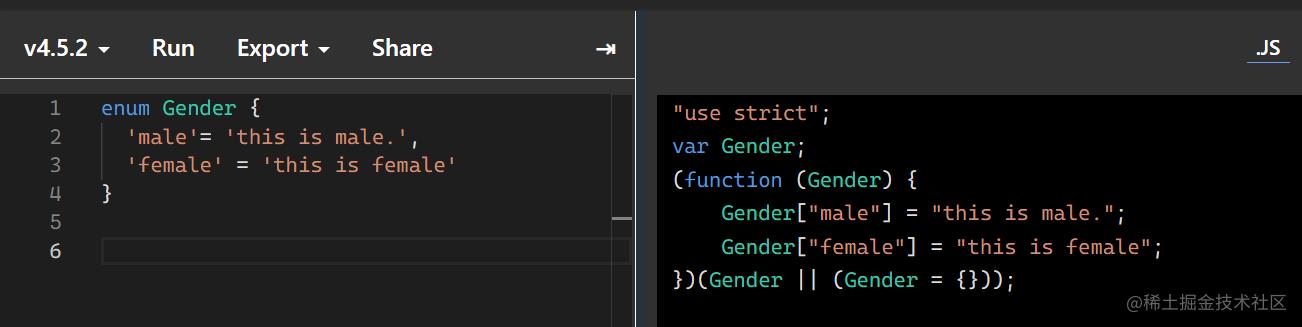
我买看转义成js是什么样的

这就和数字枚举就不太一样了,不能通过属性值反向取到属性名了
当然也可以将两种类型混合定义【异构枚举】
enum Gender
'male'= 'this is male.',
'female' = 1
常量枚举
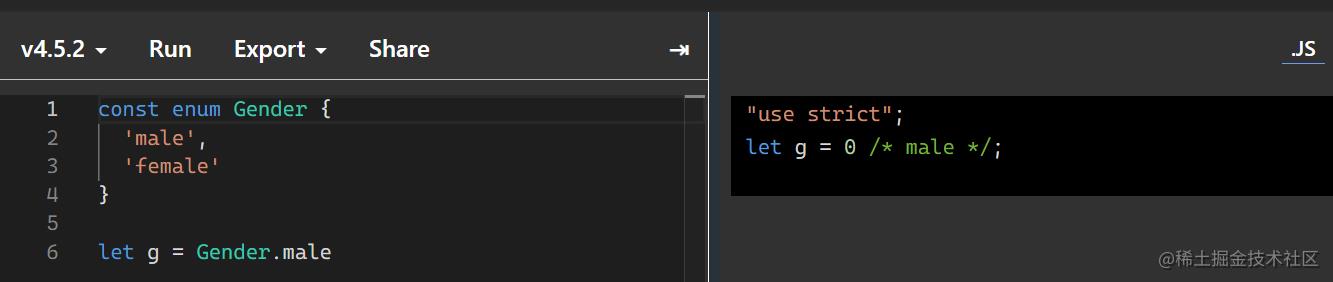
在enum前面加上const,表示常量枚举
我们先看普通的枚举类型转义之后是什么

再看看常量枚举转义之后是什么

可以看到,代码一下子精简了很多。定义的枚举类编译之后直接以值(常量)的形式来使用
今天就先介绍这么多啦~ 阿宝哥有一篇博文写的特别详细: 一文让你彻底掌握 TS 枚举
最后,欢迎关注我的专栏,和YK菌做好朋友
以上是关于TS快速上手枚举类型的主要内容,如果未能解决你的问题,请参考以下文章