牛客网面试题总结
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了牛客网面试题总结相关的知识,希望对你有一定的参考价值。
9月18号
javascript中实现跨域的方式总结
-
✔jsonp请求;jsonp的原理是利用
<script>标签的跨域特性,可以不受限制地从其他域中加载资源,类似的标签还有<img> -
document.domain;这种方式用在主域名相同子域名不同的跨域访问中(通过iframe设置document.domain可以实现跨域)
-
window.name;window的name属性有个特征:在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
-
window.postMessage;window.postMessages是html5中实现跨域访问的一种新方式,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源
-
✔ CORS;CORS背后的基本思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是应该失败
-
Web Sockets;web sockets原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级从HTTP协议交换为web sockt协议。
-
✔ 接口代理,使用 nginx 或其他接口代理工具。将请求转发到指定接口。
NOSCRIPT标签是做什么用的?
- ✔NOSCRIPT标签用来定义在脚本未被执行时的替代内容。
- 也可以用在检测浏览器是否支持脚本,若不支持脚本则可以显示NOSCRIPT标签里的innerText。这个元素可以包含能够出现在文档中任何html元素,script元素除外。包含在noscript元素的内容只有在下列情况下才会显示出来
JQuery 获取元素的高度和宽度
-
width() 和 height() 方法 (不包括内边距、边框或外边距)亲自试一试
-
innerWidth() 和 innerHeight() 方法(包括内边距)亲自试一试
-
outerWidth() 和 outerHeight() 方法(包括内边距、边框和外边距)亲自试一试
alert( ( w i n d o w ) . h e i g h t ( ) ) ; / / 浏 览 器 当 前 窗 口 可 视 区 域 高 度 a l e r t ( (window).height()); //浏览器当前窗口可视区域高度 alert( (window).height());//浏览器当前窗口可视区域高度alert((document).height()); //浏览器当前窗口文档的高度
alert( ( d o c u m e n t . b o d y ) . h e i g h t ( ) ) ; / / 浏 览 器 当 前 窗 口 文 档 b o d y 的 高 度 a l e r t ( (document.body).height());//浏览器当前窗口文档body的高度 alert( (document.body).height());//浏览器当前窗口文档body的高度alert((document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert( ( w i n d o w ) . w i d t h ( ) ) ; / / 浏 览 器 当 前 窗 口 可 视 区 域 宽 度 a l e r t ( (window).width()); //浏览器当前窗口可视区域宽度 alert( (window).width());//浏览器当前窗口可视区域宽度alert((document).width());//浏览器当前窗口文档对象宽度
alert( ( d o c u m e n t . b o d y ) . w i d t h ( ) ) ; / / 浏 览 器 当 前 窗 口 文 档 b o d y 的 高 度 a l e r t ( (document.body).width());//浏览器当前窗口文档body的高度 alert( (document.body).width());//浏览器当前窗口文档body的高度alert((document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
JavaScript 的全局函数及属性
- js的全局属性
- Infinity、NAN、undefined
- js的全局函数
- decodeURI() 解码某个编码的 URI
- decodeURIcomponent() 解码一个编码的 URI 组件
- encodeURI() 把字符串编码为 URI
- encodeURIcomponent() 把字符串编码为 URI 组件
- escape() 对字符串进行编码
- unescape() 对由 escape() 编码的字符串进行解码
- eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行
- isFinite()
- isNAN()
- Number()
- parseFloat()
- parseInt()
- String()
typeof


this对象
-
在事件中,this指向触发这个事件的对象, 特殊的是,IE中的attachEvent中的this总是指向全局对象Window
-
函数调用时,指向window
-
以方法调用时,指向调用该方法的对象
-
使用new创建一个对象时,指向该对象
-
call,apply ,bind 可以改变 this指向
## 9月19号 ### input属于窗体元素,层级显示比flash、其它元素都高。
请判断这句话的正确与否。 F
-
在html中,帧元素(frameset)的优先级最高,表单元素比非表单元素的优先级要高。
-
表单元素包括:文本输入框,密码输入框,单选框,复选框,文本输入域,列表框等等;
-
所有的html元素又可以根据其显示分成两类:有窗口元素以及无窗口元素。有窗口元素总是显示在无窗口元素的前面。
- 有窗口元素包括:select元素,object元素,以及frames元素等等。
- 无窗口元素:大部分html元素都是无窗口元素。
重绘(repaint)与重排(reflow)
-
重排一定重绘,重绘不一定重排
-
重排
- 页面渲染初始化时;(这个无法避免)
- 添加或删除可见的DOM 元素
- 元素尺寸改变时、位置改变时、内容改变时;
-
重绘
- 改变 visibility、outline、背景色等属性
-
重排优化
- 将多次改变样式属性的操作合并成一次操作,减少DOM访问。
- 如果要批量添加DOM,可以先让元素脱离文档流,操作完后再带入文档流,这样只会触发一次重排。(fragment元素的应用)
- 将需要多次重排的元素,position属性设为absolute或fixed,这样此元素就脱离了文档流,它的变化不会影响到其他元素。例如有动画效果的元素就最好设置为绝对定位。
- 由于display属性为none的元素不在渲染树中,对隐藏的元素操作不会引发其他元素的重排。如果要对一个元素进行复杂的操作时,可以先隐藏它,操作完成后再显示。这样只在隐藏和显示时触发两次重排。
- 在内存中多次操作节点,完成后再添加到文档中去。例如要异步获取表格数据,渲染到页面。可以先取得数据后在内存中构建整个表格的html片段,再一次性添加到文档中去,而不是循环添加每一行。
补充:
- visibility:hidden指的是元素不可见但存在,保留空间,不影响结构,故只产生repaint,但不可触发绑定事件
- opacity=0:指的是元素不可见但存在,保留空间,不影响结构,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
## 9月20号 1、关于Javascript中数字的部分知识总结:
1.Javascript中,由于其变量内容不同,变量被分为基本数据类型变量和引用数据类型变量。基本类型变量用八字节内存,存储基本数据类型(数值、布尔值、null和未定义)的值,引用类型变量则只保存对对象、数组和函数等引用类型的值的引用(即内存地址)。
- JS中的数字是不分类型的,也就是没有byte/int/float/double等的差异。
- JavaScript内部,所有数字都是以64位浮点数形式储存(8Byte),即使整数也是如此。
2、以下哪个语句打印出来的结果时false?
-
alert(3==true) // false 3 == 1 -
alert(2=="2") 2 == 2 -
alert(null == undefined) -
alert(isNaN("true"))
== js会优先选择将字符串转成数字==
isNaN() 函数用于检查其参数是否是非数字值。
如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
3、判断对象myObj是否存在的写法
-
!obj
-
!window.obj
-
typeof myObj == “undefined”(判断对象是否有定义,已定义未赋值,返回true)
-
myObj == undefined(已定义未赋值。返回true)
-
myObj === undefined (已定义未赋值,返回true)
-
!this.hasOwnProperty(‘myObj’))(判断是否为顶层对象的一个属性)
myobj == null(注意null与undefined的区别,null指的是已经赋值为null的空对象,即这个对象实际上是有值的,而undefined指的是不存在或没有赋值的对象。) 故这种方法无法判断该对象是否存在
4、什么是 XML
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签
- XML 被设计为具有自我描述性
- XML 是 W3C 的推荐标准
5、XML 与 HTML 的主要差异
- XML 不是 HTML 的替代。
- XML 和 HTML 为不同的目的而设计:
- XML 被设计为传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
- HTML 旨在显示信息,而 XML 旨在传输信息。
6、哪些方法可以用作javascript异步模式的编程
-
回调函数
-
这是异步编程最基本的方法,优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合,流程会很混乱,而且每个任务只能指定一个回调函数。
-
例:假定有两个函数f1和f2,后者等待前者的执行结果,如果f1是一个很耗时的任务,可以考虑改写f1,把f2写成f1的回调函数
-
f1(); f2(); function f1(callback) setTimeout(function () // f1的任务代码 callback(); , 1000); f1(f2);
-
-
事件监听
-
任务的执行不取决于代码的顺序,而取决于某个事件是否发生。有利于实现模块化。
-
例:为f1绑定一个事件,当f1发生done事件,就执行f2。
-
f1.on('done', f2); function f1() setTimeout(function () // f1的任务代码 f1.trigger('done'); , 1000);
-
-
发布/订阅
-
我们假定,存在一个”信号中心”,某个任务执行完成,就向信号中心”发布”(publish)一个信号,其他任务可以向信号中心”订阅”(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做”发布/订阅模式”(publish-subscribe pattern), 又称”观察者模式”(observer pattern)。这种方法的性质与”事件监听”类似,但是明显优于后者。因为我们可以通过查看”消息中心”,了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
-
jQuery.subscribe("done", f2); function f1() setTimeout(function () // f1的任务代码 jQuery.publish("done"); , 1000); jQuery.unsubscribe("done", f2);
-
-
Promises对象
-
是CommonJS工作组提出的一种规范,目的是为异步编程提供统一接口。简单说,它的思想是,每一个异步任务返回一个Promise对象,该对象有一个then方法,允许指定回调函数。回调函数变成了链式写法,程序的流程可以看得很清楚,而且有一整套的配套方法,可以实现许多强大的功能。
-
例:f1的回调函数f2,f1().then(f2);
-
f1().then(f2); function f1() var dfd = $.Deferred(); setTimeout(function () // f1的任务代码 dfd.resolve(); , 500); return dfd.promise; 指定多个回调函数: f1().then(f2).then(f3); 指定发生错误时的回调函数: f1().then(f2).fail(f3);
-
7、哪些对象是 JavaScript 内置的可迭代对象
ES6 规定,默认的 Iterator 接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”(iterable)。
原生具备 Iterator 接口的数据结构如下。
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
对象并不是 JavaScript 的内置可迭代对象
8、以下哪些代码执行后i的值为10:
-
let i =1 + valueOf() return 9; ; // 10 -
let i = 0; new Array(10).forEach(() => i++; ); // 0 -
let i = parseInt('0xA'); // 10 -
let i = 5; function a(i) i *= 2; a(i); // 5B选项:输出值为0是因为forEach方法在数组元素为空时会跳过执行回调函数,相当于此选项回调函数并未执行,所以还是输出0。

ES5:
forEach(),filter(),reduce(),every(),some() 都会跳过空位
.map() 会跳过空位,但会保留这个值
.join(),toString() 会将空位视为 undefined,而 undefeind 和null 会被处理为空字符串
ES6中都会将空位当作undefined
D 选项:i是形参,,属于局部变量,不影响全局变量i的值
A 选项: 如果在需要使用原始值的上下文中使用了对象,就会自动调用valueOf方法.这里重写了默认的valueOf 方法。
所以相当于 let i = 1+9
8、isNaN() 和 parseInt()
- isNaN()
- isNaN()函数用来判断一个数是否是NaN(只有一个值是NaN或者能被转换为NaN的时候才返回true)
console.log(isNaN('e'));//true,因为e可以被转换为NaN console.log(isNaN('11'));//false,因为字符串可以被转换为数字,不能被转为NaN console.log(isNaN(null));//false,因为null可以被转换为0,不能被转为NaN console.log(isNaN(NaN));// true,NaN返回true-
parseInt()
-
string字符串只会被解析从第一个字符开始直到不是数字的字符部分
console.log(parseInt('223'));//223 console.log(parseInt('22e3'));//22 -
如果字符串中第一个字符就不是数字,那么返回NaN
console.log(parseInt('e21'));//NaN -
parseInt() 的第二个参数 进制(默认为10进制) 这个参数小于2或者大于36的时候,都会返回NaN
console.log(parseInt(1,1));//NaN ,因为第二个参数是1表示1进制<2,所以错误 console.log(parseInt(1,2)); //如果第一个参数前缀使用0x/0X则表示使用16进制 console.log(parseInt(0x99));//153=16*9+9 console.log(parseInt(0x99,10));//如果第一个参数使用了0x表示十六进制,那么第二个参数设置了值也无效看下面的一个小案例
var arr=[1,2,3,2,5]; console.log(arr.map(parseInt));//[1, NaN, NaN, 2, NaN] // arr.map方法就是对于数组arr里面的每一项都去使用方法里面的函数,最后返回新数组 // 因为map方***有索引,所以实际上就是 parseInt(1,0);//1,因为0表示十进制 parseInt(2,1);//1进制<2,所以错啦! parseInt(3,2);// 2进制,但是3不在0——2范围内(3应该改为11),所以不符合2进制要求 parseInt(2,3);//符合,因为三进制是0-3,而2在范围内 parseInt(5,4);//4进制不包括5,所以NaN
-
- isNaN()
## 9月21号 


1、JavaScript 对象分为三类: 内置对象 宿主对象 自定义对象
(1)内置对象: Arguments Array Boolean Date Error Function Number String Regexp Math Object
(2)宿主对象:运行环境提供的对象。如Window和Documen,Element,form,image。
(3)自定义对象:开发人员定义的对象。
2、判断输出的结果
console.log(([]) ? true: false);
console.log(([] == false? true : false));
console.log(( == false)? true : false);
-
布尔类型里只有这几参数个返回false,其它都为 true
Boolean(undefined) // false Boolean(null) // false Boolean(0) // false Boolean(NaN) // false Boolean('') // false -
布尔类型与其它任何类型进行比较,布尔类型将会转换为number类型
[] == false? true : false // 等价于 Number([]) == 0 ? true : false; // 等价于 0 == 0 ? true : false; // true;( == false)? true : false // 等价于 (Number()) == 0 ? true : false; // 等价于 NaN == 0 ? true : false; // false -
补充 Number 的转换
// 数组 Number([]); // 0 Number([123]); // 123 Number([123, 123]); // NaN // 字符串 Number("123"); // 123 Number("A"); // NaN Number("123a"); // NaN Number("a123"); // NaN Number("true"); // NaN Number("false"); // NaN // 布尔值 Number(true); // 1 Number(false); // 0 // 对象 Number(); // NaN Number(a:1); // NaN // 其他 Number(undefined); // NaN Number(null); // 0 Number(Infinity); // Infinity Number(-Infinity); // -Infinity Number(1/0); // Infinity Number(0/1); // 0
3、instanceof
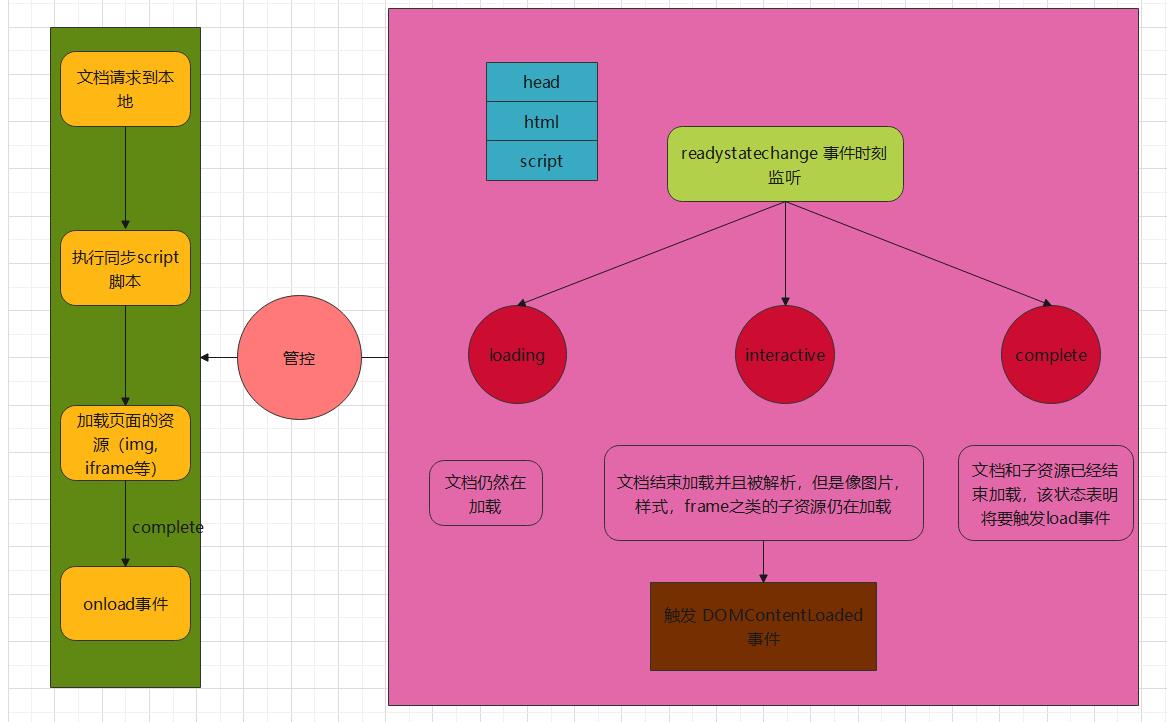
5、WEB页面的生命周期

9月22号
1、表单
如何获取下面表单 select域的选择部分的文本?
<form name="a">
<select name="a" size="1" id=”obj”>
<option value="a">1</option>
<option value="b">2</option>
<option value以上是关于牛客网面试题总结的主要内容,如果未能解决你的问题,请参考以下文章