10 动态属性:[name]动态方法@[event]禁止默认提交e.preventDefault()
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10 动态属性:[name]动态方法@[event]禁止默认提交e.preventDefault()相关的知识,希望对你有一定的参考价值。
[基础]模板动态参数和阻止默认事件
v-on的基本用法和简写
v-on是用来绑定响应事件的,在以前的教程中多次用到了。这里就先写一个最简单的事件,弹出对话框。
我这里复制了Demo9.html的代码,然后进行了精简:
methods:
hanldClick()
alert('willem.com')
,
template:`<h2 v-on:click="hanldClick">message</h2>`
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
message:'willem'
,
methods:
hanldClick()
alert('hello willem welcome to home')
,
template:`<h2 v-on:click="hanldClick">message</h2>`
)
const vm = app.mount("#app")
</script>
</html>

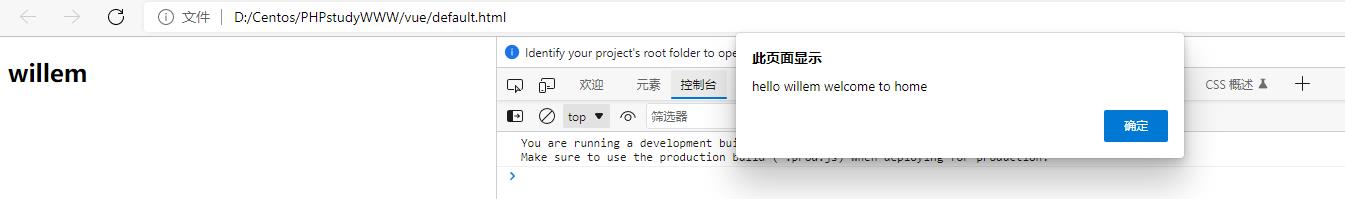
在浏览器中可以看出,点击 <h2> 标签,就可以弹出alert效果。
这个你一定很熟悉了,所以没必要作过多的讲解。
v-on还有一个简写方法,就是可以不屑 v-on: 用 @ 代替,比如把代码改成下面的样子,也是完全可以使用的。
template:`<h2 @click="hanldClick">message</h2>`
不仅 v-on 有简写方法,上节我们学习的 v-bind 也有简写方法,比如上节的代码,可以直接写出。
<h2 v-bind:title="message">message</h2>
<h2 :title="message">message</h2>
Vue在开发中还是鼓励大家使用简写,这样可以让代码更加清晰。
模板动态参数
现在绑定的事件click和title都是固定死的,显得不太灵活,Vue也提供了动态参数,也叫做动态属性的功能。
比如这里v-bind:title中的title是来自data中的,就可以这样写。
const app=Vue.createApp(
data()
return
message:'willem.com' ,
name:'title'
,
//.........
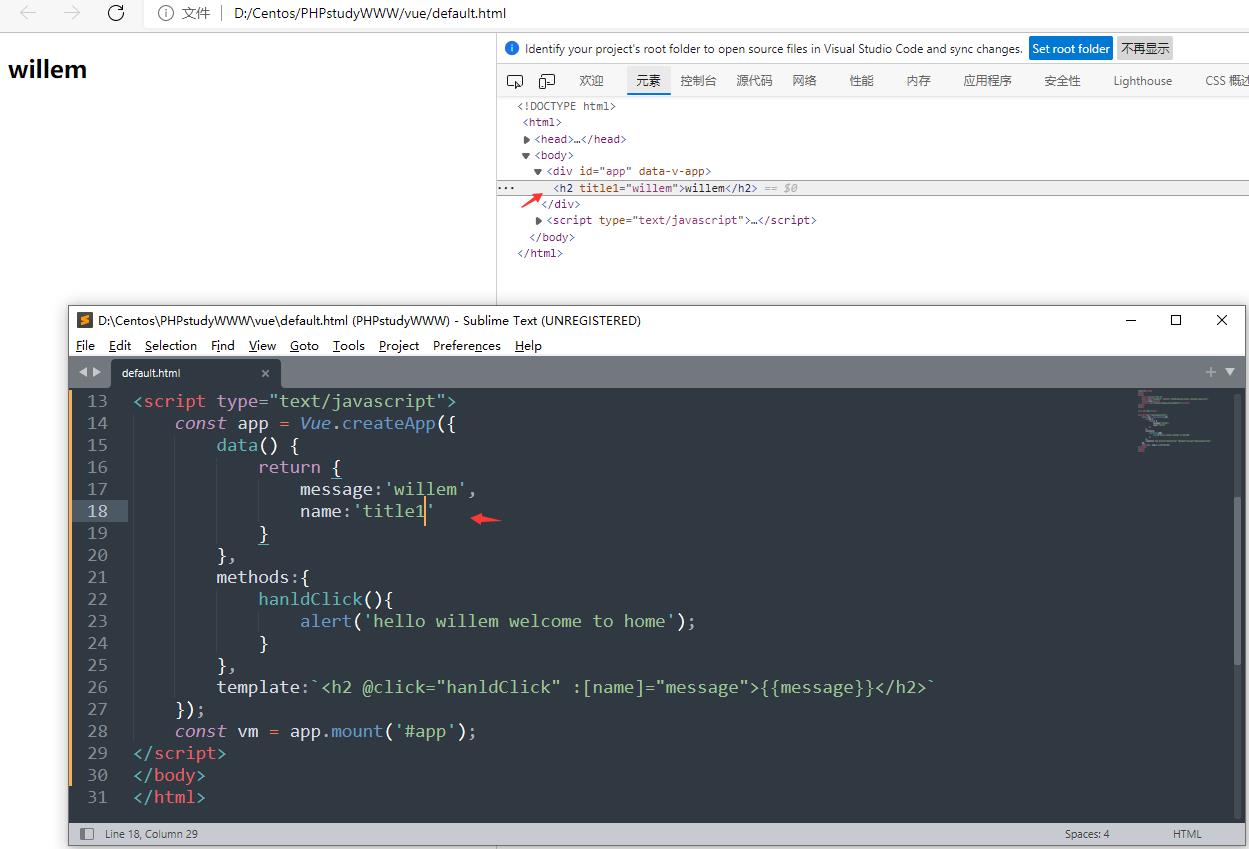
template:`<h2 @click="hanldClick" :[name]="message">message</h2>`
)
可以看到我们在data中,定义了一个name的变量,值是一个字符串,然后在绑定属性时我们使用了 [] 方括号加上data中变量名的形式。
这时候绑定的属性就变的灵活了,这种形式就是模板动态参数,也称为动态属性。
可以在浏览器中使用检查的方式,查看此时绑定属性的名称,如果进行修改,比如改成title1,浏览器中也会跟随改变,形成动态效果,这就是动态属性了。

事件动态绑定
这种形式,也可以用到v-on事件绑定当中,比如在data中声明一个event的变量,然后给它一个click,然后用同样的方法实现事件动态绑定。
data中的写法如下:
return
message:'willem.com' ,
name:'title',
event:'click'
模板中的写法如下:
template:`<h2 @[event]="hanldClick" :[name]="message">message</h2>`
这时候就实现了动态绑定方法,可以打开浏览器,看一下效果。当点击<h2>标签时,也会弹出对应的alert效果。
当然你还可以帮click改成其他相应事件,比如改成event:'mouseenter',这样,当鼠标滑入时就可以相应弹出效果了。
阻止默认事件
最常见的默认事件就是表单的默认提交事件,比如我们这里写一个表单,然后写一个属性为submit 的按钮,当点击按钮时,表单就会默认提交到对应的网址。
<form action="https://willem.com">
<button type="submit">默认提交</button>
</form>
这时候在浏览器中预览,点击“默认提交”按钮,就会立即跳转到我的博客上去,这就是默认响应事件。但是在开发中我们经常需要阻止这种默认响应事件。比如写出下面的代码。
methods:
hanldeClick()
alert('欢迎光临willem笔记')
,
hanldeButton(e)
e.preventDefault()
,
template:`<form action="https://willem.com" @click="hanldeButton">
<button type="submit">默认提交</button>
</form>`
这样写就可以阻止默认事件方法了,但是这是一个经常要做的操作,每次写太麻烦了,所以Vue也给我们提供了一个模板修饰符,直接可以阻止默认行为。
写法如下:
`<form
action="https://willem.com"
@click.prevent="hanldeButton">
<button type="submit">默认提交</button>
</form>`
methods中的写法:
hanldeButton()
alert('willem.com')
这样就可以阻止默认事件,直接响应对应事件的内容了。
prevent就是阻止默认事件的修饰符,修饰符可以见简化一些代码的编写,也是比较常用的一个操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
<script type="text/javascript">
const app = Vue.createApp(
data()
return
message:'willem',
name:'title',
event:'click'
,
methods:
hanldeClick()
alert('欢迎光临willem笔记')
,
hanldeButton(e)
alert('willem.com')
e.preventDefault()
,
template:`<form
action="https://willem.com"
@click.prevent="hanldeButton">
<button type="submit">默认提交</button>
</form>`
);
const vm = app.mount('#app');
</script>
</body>
</html>
以上是关于10 动态属性:[name]动态方法@[event]禁止默认提交e.preventDefault()的主要内容,如果未能解决你的问题,请参考以下文章