Android Opengl OES 纹理渲染到 GL_TEXTURE_2D
Posted 涂程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Opengl OES 纹理渲染到 GL_TEXTURE_2D相关的知识,希望对你有一定的参考价值。
背景
在客户端中存在一种应用场景:需要将 MediaCodec 或者 Camera 产生的图像,通过 OpenGL 交给算法做特效,由于算法可能是基于普通的 Texture2D 纹理实现的,而 android 上更常用的则是 GL_TEXTURE_EXTERNAL_OES 纹理,算法一般都是基于 OpenGL 而不是 OpenGLES 环境实现的,所以就需要客户端这边做一个转换工作。这个转换工作当然最好是在 GPU 中能完成的,因为如果通过 CPU 从 OES 纹理中读出图像数据,再提交到 2D 纹理中,这一来一回,即浪费 CPU 页占有了内存,很不划算。所以就出现了这篇文章,如何利用 OpenGL 将 OES 纹理渲染到普通 2D 纹理上。
GL_TEXTURE_EXTERNAL_OES 纹理
首先,简单了解下什么是 OES 纹理 source.android.google.cn/devices/gra…
外部 GLES 纹理 (GL_TEXTURE_EXTERNAL_OES) 与传统 GLES 纹理 (GL_TEXTURE_2D) 的区别如下:
- 外部纹理直接在从 BufferQueue 接收的数据中渲染纹理多边形。
- 外部纹理渲染程序的配置与传统的 GLES 纹理渲染程序不同。
- 外部纹理不一定可以执行所有传统的 GLES 纹理活动。
外部纹理的主要优势是它们能够直接从 BufferQueue 数据进行渲染。在 Android 平台上,BufferQueue 是连接图形数据生产方和消费方的队列,也就表示 OES 纹理能直接拿到某些生产方产生的图形数据进行渲染。
OES Texture 渲染到 TEXTURE_2D
比如现在有个需求:使用 MediaCodec 解码视频,最终需要将解码的每一帧渲染到外部设置的一个 TEXTURE_2D 纹理上。
实现方案:MediaCodec 支持将解码结果输出到 Surface 中,我们可以通过构造一个绑定了 OES 纹理的 SurfaceTexture 来为 MediaCodec 构造一个输出 Surface。当解码结果写入到 Surface 的 BufferQueue 之后,再利用 SurfaceTexture 将结果从 BufferQueue 渲染到 OES 纹理上,然后再通过 OpegGL 管道流水线操作将 OES 纹理上的内容渲染到 TEXTURE_2D 纹理:
MediaCodec 解码到 Surface 伪代码如下:
oesTextureId = x
sTexture = SurfaceTexture(oesTextureId)
outputSurface = Surface(sTexture)
decoder.setOutputSurface(outputSurface)
这里可以借鉴 grafika 中 Buffer 的生成和消费流程:

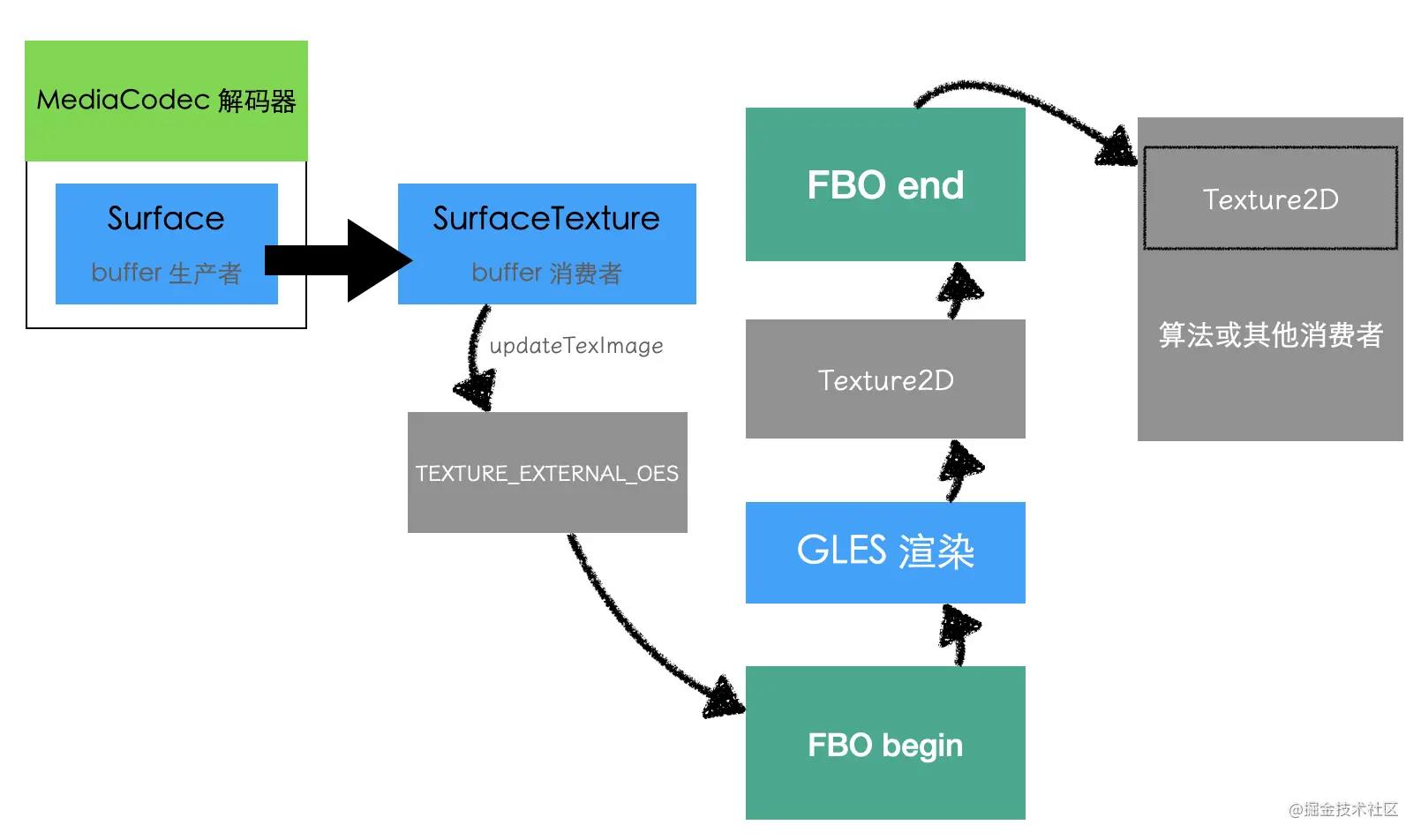
然后在参考了 grafika 的流程后设计的流程:

正如上图所示,从 TextureOES 到 Texture2D 的关键是利用 FBO(帧缓冲)。在执行 OpenGL 渲染之前,开始 FBO,渲染完成之后关闭 FBO。
帧缓冲实现
如果我们不额外设置 OpenGL 的帧缓冲,OpenGL 所有操作都将在默认帧缓冲的渲染缓冲上进行;如果我们激活了自己的帧缓冲,也就是在绑定到 GL_FRAMEBUFFER 目标之后,所有的读取和写入帧缓冲的操作将会影响当前绑定的帧缓冲。 所以这里的操作是:创建一个帧缓冲,将 Texture2D 纹理作为它的颜色缓冲,然后在利用 Shader 从 TextureOES 纹理上采样之前将这个帧缓冲设置为 OpenGL 上下文当前激活的帧缓冲。这样设置之后就相当于,将 TextureOES 采样到帧缓冲中,而帧缓冲背后又是 Texture2D,就间接的将 TextureOES 采样到了 Texture2D 上。
class DecodeFBO
private var mFrameBuffer = -1
init
val tmp = IntArray(1)
GLES30.glGenFramebuffers(1, tmp, 0)
SLGLUtils.checkGlError("glGenFrameBuffer")
mFrameBuffer = tmp[0]
/**
* 绑定 FBO 到 Texture2D 纹理
*/
fun begin(texture2D: Int)
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, mFrameBuffer)
SLGLUtils.checkGlError("glBindFrameBuffer")
//将纹理作为帧缓冲对象的颜色缓冲
GLES30.glFramebufferTexture2D(
GLES30.GL_FRAMEBUFFER,
GLES30.GL_COLOR_ATTACHMENT0,
GLES30.GL_TEXTURE_2D,
texture2D,
0
)
checkGlError("glFramebufferTexture2D")
val status = GLES30.glCheckFramebufferStatus(GLES30.GL_FRAMEBUFFER)
if (status != GLES30.GL_FRAMEBUFFER_COMPLETE)
Log.e(TAG, "bind FBO failed!")
return
fun end()
GLES30.glFramebufferTexture2D(
GLES30.GL_FRAMEBUFFER,
GLES30.GL_COLOR_ATTACHMENT0,
GLES30.GL_TEXTURE_2D,
0,
0
)
checkGlError("detach texture from FBO")
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, 0)
checkGlError("deactivate FBO")
fun release()
GLES30.glDeleteFramebuffers(1, IntArray(1) mFrameBuffer , 0)
checkGlError("glDeleteFramebuffers")
着色器实现
这里的着色器就不复杂了,就是从一个纹理上采样,然后设置给 gl_FragColor。
顶点着色器:
private static final String VERTEX_SHADER =
"uniform mat4 uMVPMatrix;\\n" +
"attribute vec4 aPosition;\\n" +
"attribute vec4 aTextureCoord;\\n" +
"varying vec2 vTextureCoord;\\n" +
"void main() \\n" +
" gl_Position = uMVPMatrix * aPosition;\\n" +
" vTextureCoord = aTextureCoord.xy;\\n" +
"\\n";
片段着色器:
private static final String FRAGMENT_SHADER =
"#extension GL_OES_EGL_image_external : require\\n" +
"precision mediump float;\\n" +
"varying vec2 vTextureCoord;\\n" +
"uniform sampler2D sTexture;\\n" +
"void main() \\n" +
" gl_FragColor = texture2D(sTexture, vTextureCoord);\\n" +
"\\n";
以上是关于Android Opengl OES 纹理渲染到 GL_TEXTURE_2D的主要内容,如果未能解决你的问题,请参考以下文章