你真的了解箭头函数吗
Posted 浪漫主义码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你真的了解箭头函数吗相关的知识,希望对你有一定的参考价值。
箭头函数
🙊前言:箭头函数相信大家都使用过,会用的人屡试不爽,怕用错的可能选择不用,多码几行字的事。但是用过的人说真的爽。那么本文就来搞明白箭头函数的玩法。
箭头函数使用
下面就根据普通函数和箭头函数的对比使用来更加深入的了解使用箭头函数吧
1.语法格式上
我们普通函数语法格式上是这样的
function()函数体内容
然而我们的箭头函数是这样的,是不是很简洁
(参数)=>函数体内容
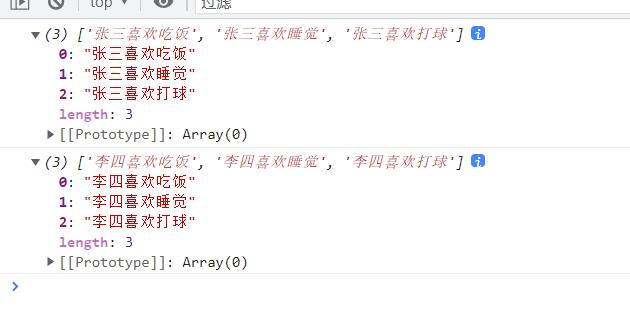
🏀例如: 我们遍历数组,并修改数组
var hobby=["吃饭","睡觉","打球"]
var arr = hobby.map(function(item) //普通函数实现
return "张三喜欢"+item;
)
var brr =hobby.map((item)=>return "李四喜欢"+item); //箭头函数实现
console.log(arr)
console.log(brr)

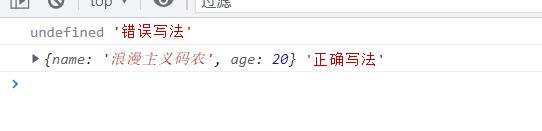
🏀如果你要返回一个对象,要改变写法,错误的写法会被以为是函数体内容
var obj1 = ()=>name:"浪漫主义码农";age:20 //错误写法
var obj = ()=>(name:"浪漫主义码农",age:20) //正确写法
console.log(obj1(),"错误写法")
console.log(obj(),"正确写法")

小结一下:
- 如果只有一个参数,就可以省略(),函数体只有一条语句就可以省略和return,上面的例子就可以省略为
var brr =hobby.map(item=>"李四喜欢"+item); - 箭头函数作为匿名函数,是不可以命名的
2.this的指向
箭头函数并没有他们自己的执行上下文。所以就没有this,arguments,
箭头函数的this指向是它所在的对象的父级
🏀来个例子
var a =
name: "愿你历经千帆",
init: function ()
console.log(this)
console.log(this.name)
var b =
name: "终能得偿所愿",
init: ()=>
console.log(this)
console.log(this.name)
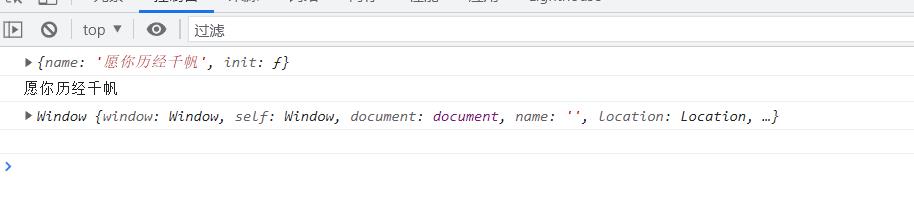
a.init()
b.init()

可以看出普通函数this指向了本身对象,而箭头函数this往外层找指向了window,因为window没有name字段所以没有输出。
箭头函数使this从“动态”变成“静态”,实质是内部没有this指向,继承上级对象this指向
箭头函数的this指向定义时外部作用域内的this指向,普通函数的this指向调用时根据上下文取确认.
3.无法作为构造函数
箭头函数作为匿名函数,没有prototype,没有自己的this指向,因此不能使用new构造函数
来个例子:
function mao(name,age) //普通函数
this.name=name,
this.age=age
var fn = (name,age) => ( //箭头函数
name:name,
age:age
)
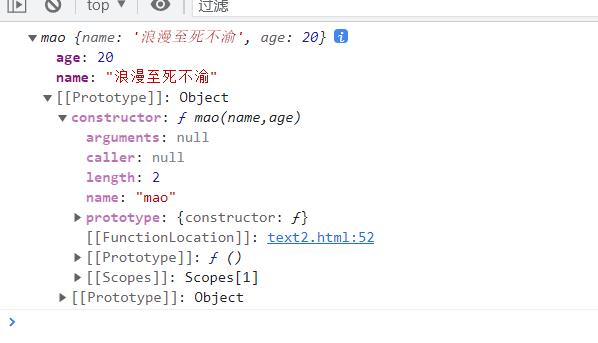
var b = new mao("浪漫主义码农",100) //普通函数
console.log(b)
var a = new fn("张三",200) // 箭头函数
console.log(a)

分析:
💠首先我们要知道构造函数new的过程是怎么样的
- 创建一个空对象 ;
- 将要实例化对象的原形链指向该对象原形。
- 绑定该对象为this的指向
- 返回该对象。
由于箭头函数没有prototype 没有自己的this指向,不可以使用arguments。
🏀这里贴一个手写new构造函数吧,以后再出一篇深度探究构造函数的吧
function mao(name,age)
this.name=name;
this.age=age;
//手写new
function _new(fn, ...args) // ...args为ES6展开符,也可以使用arguments
//先用Object创建一个空的对象
let obj=new Object();
//新对象会被执行prototype连接
obj.__proto__=fn.prototype;
//新对象和函数调用的this绑定起来
let res=fn.call(obj,...args);
//判断函数返回值如果是null或者undefined则返回obj,否则就返回res
return res instanceof Object?res:obj;
var a= _new(mao,"浪漫至死不渝",20)
console.log(a)

💠写在最后
🙊如果上面有误,欢迎大佬指出,不胜感激。
💌 愿你历经千帆,终能得偿所愿 💌
一个心怀浪漫宇宙,也珍惜人间日常的码农

以上是关于你真的了解箭头函数吗的主要内容,如果未能解决你的问题,请参考以下文章