JavaScript+css+html之菜单栏切换
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript+css+html之菜单栏切换相关的知识,希望对你有一定的参考价值。
1 案例说明
【案例要求】标签栏在网站中的使用非常普遍,它的优势在于可以在有限的空间内展示多块的内容,用户可以通过标签在多个内容块之间进行切换。
在本案例中要求使用自定义属性相关知识实现Tab栏切换效果,即菜单栏的来回切换,内容也来回切换。
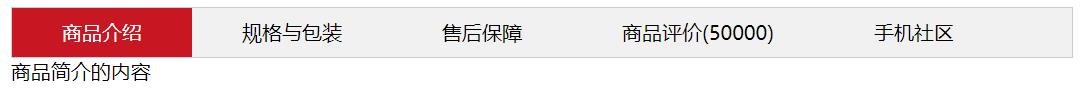
效果图如下:


点击不同的模块,下面的内容也会跟着改变。
2 编写HTML结构代码
本模块主要设置Tab栏(菜单栏)的内容。
<div class="tab">
<!-- 设置菜单栏 -->
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
</div>
<!-- 设置内容 -->
<div class="tab_con">
<div class="item" style="display: block;">商品简介的内容</div>
<div class="item">规格与包装的内容</div>
<div class="item">售后保障的内容</div>
<div class="item">商品评价的内容</div>
<div class="item">手机社区的内容</div>
</div>
</div>
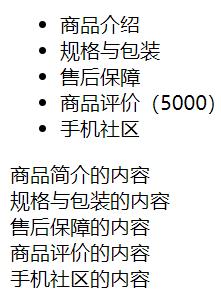
效果如下:

3 编写CSS样式
/* 通配符选择器,设置外边距和内边距为0 */
*
margin: 0;
padding: 0;
/* 取消列表前面的圆点 */
li
list-style-type: none;
/* 设置外部div样式 */
.tab
width: 850px;
margin: 100px auto;
/* 设置菜单栏的样式 */
.tab_list
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
/* 设置列表的样式 */
.tab_list li
float: left;
height: 39px;
line-height: 39px;
padding: 0 40px;
text-align: center;
cursor: pointer;
/* 设置商品介绍的样式 */
.current
background-color: #c81623;
color: #fff;
/* 设置后4个显示的内容先隐藏起来 */
.item
display: none;
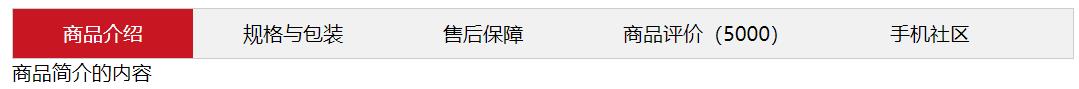
效果图为:

到这里就可以看到雏形了,但是还不能实现动态效果,需要搭配JavaScript来设置。
4 编写JavaScript代码
//获取所有的li元素
var lis = document.querySelector(".tab_list").querySelectorAll("li");
//获取所有的item元素
var items = document.querySelectorAll(".item");
//循环给每个li绑定click事件
for (var i = 0; i < lis.length; i++)
//给每个li元素添加index属性,第几个index为几
lis[i].setAttribute("index", i);
//给每个li绑定click事件,点击后出现以下事情
lis[i].onclick = function ()
//排他思想,将所有的标签样式都去掉
for (var j = 0; j < lis.length; j++)
lis[j].className = "";
//样式为空后,设置当前的样式为current
this.className = "current";
//获取当前所在li的index
var index = this.getAttribute("index");
//排他思想,将所有的item隐藏
for (var k = 0; k < items.length; k++)
//将所有的item设置为display:none
items[k].style.display = "none";
//设置当前li下的对应的内容
items[index].style.display = "block";
5 总代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 通配符选择器,设置外边距和内边距为0 */
*
margin: 0;
padding: 0;
/* 取消列表前面的圆点 */
li
list-style-type: none;
/* 设置外部div样式 */
.tab
width: 850px;
margin: 100px auto;
/* 设置菜单栏的样式 */
.tab_list
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
/* 设置列表的样式 */
.tab_list li
float: left;
height: 39px;
line-height: 39px;
padding: 0 40px;
text-align: center;
cursor: pointer;
/* 设置商品介绍的样式 */
.current
background-color: #c81623;
color: #fff;
/* 设置后4个显示的内容先隐藏起来 */
.item
display: none;
</style>
<body>
<div class="tab">
<!-- 设置菜单栏 -->
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
</div>
<!-- 设置内容 -->
<div class="tab_con">
<div class="item" style="display: block;">商品简介的内容</div>
<div class="item">规格与包装的内容</div>
<div class="item">售后保障的内容</div>
<div class="item">商品评价的内容</div>
<div class="item">手机社区的内容</div>
</div>
</div>
<script>
//获取所有的li元素
var lis = document.querySelector(".tab_list").querySelectorAll("li");
//获取所有的item元素
var items = document.querySelectorAll(".item");
//循环给每个li绑定click事件
for (var i = 0; i < lis.length; i++)
//给每个li元素添加index属性,第几个index为几
lis[i].setAttribute("index", i);
//给每个li绑定click事件,点击后出现以下事情
lis[i].onclick = function ()
//排他思想,将所有的标签样式都去掉
for (var j = 0; j < lis.length; j++)
lis[j].className = "";
//样式为空后,设置当前的样式为current
this.className = "current";
//获取当前所在li的index
var index = this.getAttribute("index");
//排他思想,将所有的item隐藏
for (var k = 0; k < items.length; k++)
//将所有的item设置为display:none
items[k].style.display = "none";
//设置当前li下的对应的内容
items[index].style.display = "block";
</script>
</body>
</html>
以上是关于JavaScript+css+html之菜单栏切换的主要内容,如果未能解决你的问题,请参考以下文章