React -- redux详解
Posted 永远没有404
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React -- redux详解相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
redux理解
学习文档:
- 英文文档: https://redux.js.org/
- 中文文档: http://www.redux.org.cn/
- Github: https://github.com/reactjs/redux
是什么
- redux是一个专门用于做状态管理的JS库(不是react插件库)。
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用。
- 作用: 可以帮助开发者做集中式状态管理,集中式管理react应用中多个组件共享的状态。
- redux是独立于所有组件存在的,把组件们需要用的公共部分交给redux,仅仅组件自用的对象和属性可以保留
- 可以理解为“状态管理师”
使用场景
- 某个组件的状态,需要让其他组件可以随时拿到(共享)。
- 一个组件需要改变另一个组件的状态(通信)。
- 总体原则:能不用就不用, 如果不用比较吃力才考虑使用(组件较多或组件之间嵌套复杂时)。
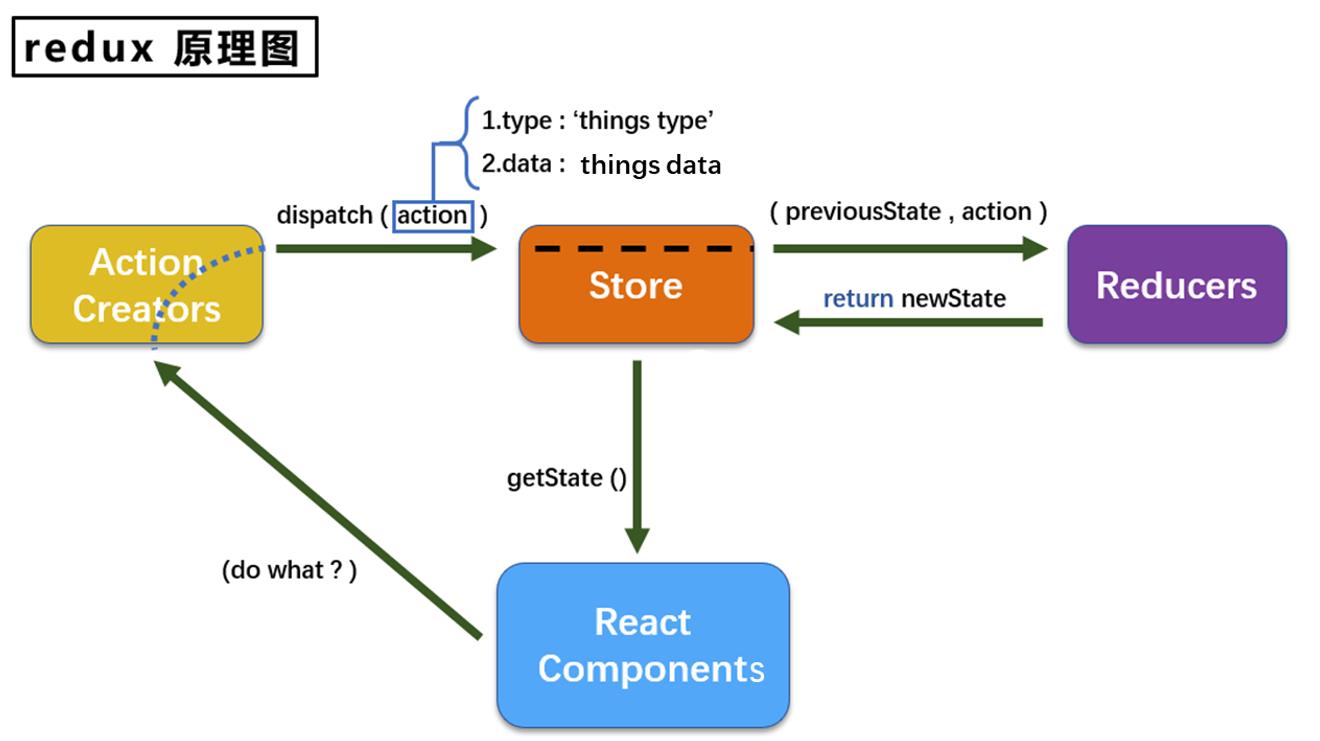
工作流程

解释:
React Components:在组件中要“做什么”,把需要做的事情告诉Action Creators(“Action的创建者们”,)行为创建器。Action Creators:将需要做的事情包装成一个动作对象,可以省去,自己直接创建一个动作对象。action在redux中被称为动作对象(js中的Object一般对象),action包括type:动作类型、data:动作值。dispatch(分发)为一个函数,生成action动作对象后,需要一个函数将动作对象继续传递下去,否则这个动作就此终止,即deispatch将Action继续“分发”下去,交给StoreStore:为redux的核心,可以理解为一个调用者,负责对全局的掌控。Store本身并不执行操作,也不加工状态,只是一个调用者,Action对象交给Store后不停留,会被Store交给加工者ReducersReducers:为redux的实际加工者,可以有多个。Store将previousState和Action对象交给Reducers,previousState表示之前的状态,要在之前的状态上进行action操作。Reducers操作完毕后要向Store返回一个新的状态即newStategetState():组件通过getState()方法拿到操作后的最新的结果,state变化重新渲染组件- 注意:状态初始化时没有previousState参数,只会在此位置传递undefined,只有在第二次及之后的加工中才会有、
redux的核心
redux有三个核心概念:
1、action:是动作的对象,包含2个属性
- type:标识属性, 值为字符串, 唯一, 必要属性
- data:数据属性, 值类型任意, 可选属性
- 例子:
type: 'ADD_STUDENT',data:name: 'tom',age:18
2、reducer:用于初始化状态、加工状态。
- 加工时,根据旧的state和action, 产生新的state的纯函数。
3、store:将state、action、reducer联系在一起的对象,它内部维护着:state、reducer
得到此对象的方法:
import createStore from 'redux'import reducer from './reducers'const store = createStore(reducer)
此对象的功能:
- getState(): 得到state
- dispatch(action): 分发action, 触发reducer调用, 产生新的state
- subscribe(listener): 注册监听,订阅,当产生了新的state时, 自动调用
具体编码:
store.getState()
store.dispatch(type:'INCREMENT', number)
store.subscribe(render)
redux其余核心API
| 名称 | 作用 |
|---|---|
| createstore() | 创建包含指定reducer的store对象 |
| applyMiddleware() | 应用上基于redux的中间件(插件库) |
| combineReducers() | 合并多个reducer函数 |
三大原则
- 整个应用有且仅有一个 store, 其内部的 state tree 存储整个应用的 state
- state 是只读的,修改 state,只能通过派发 action,为了描述 action 如何改变 state 的,需要编写 reducer 纯函数
- 单一数据源的设计让 React 组件之间通信更加方便,也有利于状态的统一管理
【案例】redux求和
结果展示:

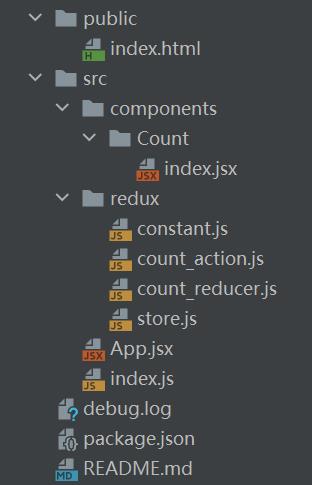
案例目录:

代码:
src–>component–>Count–>index.jsx中
import React, Component from 'react'
//引入store,用于获取redux中保存状态
import store from '../../redux/store'
//引入actionCreator,专门用于创建action对象
import createIncrementAction,createDecrementAction from '../../redux/count_action'
export default class Count extends Component
state = carName:'奔驰c63'
/* componentDidMount()
//检测redux中状态的变化,只要变化,就调用render
store.subscribe(()=>
this.setState()
)
*/
//加法
increment = ()=>
const value = this.selectNumber
store.dispatch(createIncrementAction(value*1))
//减法
decrement = ()=>
const value = this.selectNumber
store.dispatch(createDecrementAction(value*1))
//奇数再加
incrementIfOdd = ()=>
const value = this.selectNumber
const count = store.getState()
if(count % 2 !== 0)
store.dispatch(createIncrementAction(value*1))
//异步加
incrementAsync = ()=>
const value = this.selectNumber
setTimeout(()=>
store.dispatch(createIncrementAction(value*1))
,500)
render()
return (
<div>
<h1>当前求和为:store.getState()</h1>
<select ref=c => this.selectNumber = c>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick=this.increment>+</button>
<button onClick=this.decrement>-</button>
<button onClick=this.incrementIfOdd>当前求和为奇数再加</button>
<button onClick=this.incrementAsync>异步加</button>
</div>
)
redux–>constant.js中
/*
该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
redux–>count_action.js中:
/*
该文件专门为Count组件生成action对象
*/
import INCREMENT,DECREMENT from './constant'
export const createIncrementAction = data => (type:INCREMENT,data)
export const createDecrementAction = data => (type:DECREMENT,data)
redux–>count_reducer.js中:
/*
1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
*/
import INCREMENT,DECREMENT from './constant'
const initState = 0 //初始化状态
export default function countReducer(preState=initState,action)
// console.log(preState);
//从action对象中获取:type、data
const type,data = action
//根据type决定如何加工数据
switch (type)
case INCREMENT: //如果是加
return preState + data
case DECREMENT: //若果是减
return preState - data
default:
return preState
redux–>store.js中:
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import createStore from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//暴露store
export default createStore(countReducer)
App.jsx中:
import React, Component from 'react'
import Count from './components/Count'
export default class App extends Component
render()
return (
<div>
<Count/>
</div>
)
以上是关于React -- redux详解的主要内容,如果未能解决你的问题,请参考以下文章