js eventloop
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js eventloop相关的知识,希望对你有一定的参考价值。
浏览器事件环
为了实现js的异步概念。js是单线程的(主线层),内部是多线程的,比如setTimeout,ajax。
- 进程:计算机分配任务的最小单位
- 线程:进程里包含多个线程
- 浏览器是由多个进程运行的,每个网页都是一个进程。浏览器也有一个主进程(用户界面),网络进程(处理请求),渲染进程,GPU进程(3d绘制),第三方插件的进程等等
渲染进程(包含多个线程)
- GUI渲染线程(渲染页面)
- js引擎线程,和GUI线程互斥。(跟gui共用同个线程,只能通个时间开启一个,也叫”单线程“)
- 事件触发线程,独立的线程(EventLoop)
EventLoop解决的是js执行时可能会调用异步方法,这些方法是怎样调度执行的。 - 事件click,setTimeout,ajax也是一个独立线程。
代码的执行过程:

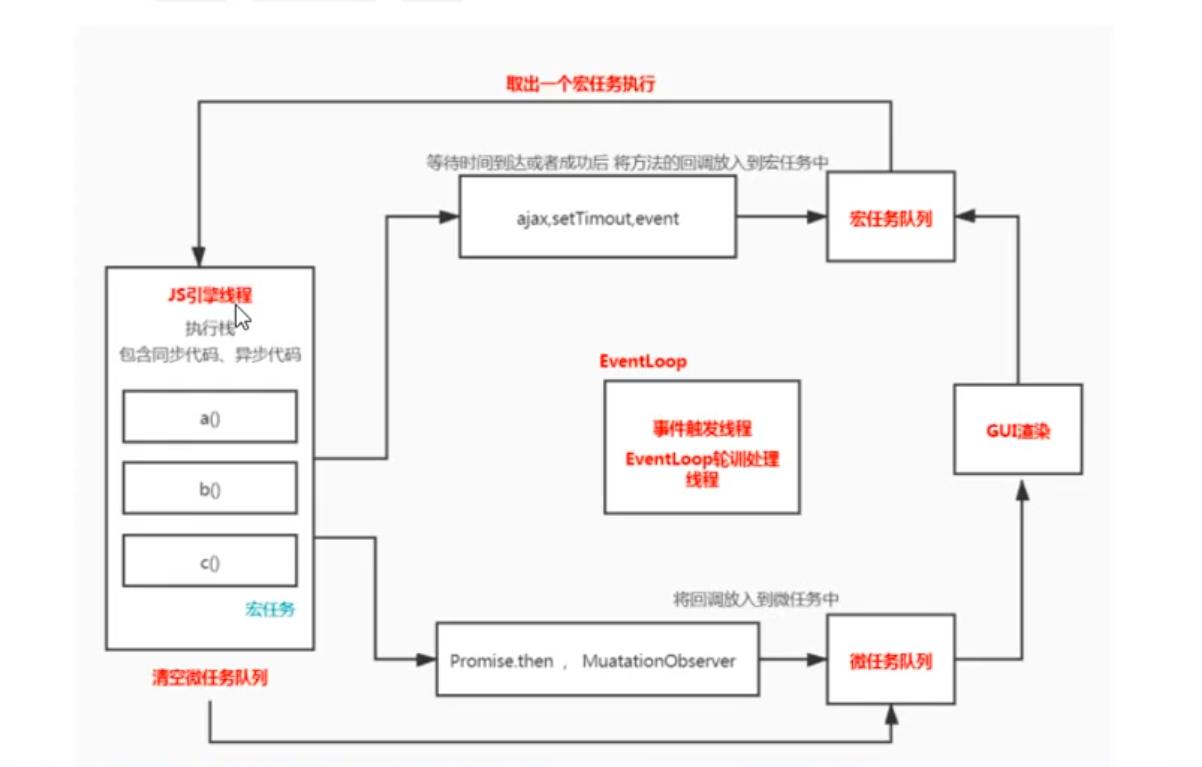
事件循环
- js引擎线程执行代码,遇到类似于ajax setTimeout evnet等类型会调用浏览器api放入宏任务队列去维护,如setTimeout是时间到了才会放入任务队列,(先进先出的原则),而遇到promise.then等就会存放入微任务队列。
- 等待js主线程任务完成后先执行微任务队列,微任务队列执行完毕后,再渲染页面。
- 每次宏任务的时候,会创建单独的微任务队列,微任务在执行完毕之后,浏览器会检测是否要重新渲染(有刷新频率,看有时间渲染没有)
- 再去宏任务中取出一个任务进行,这时候又会创建一个新的微任务队列。即每次循环都会执行一次宏任务,都会清空微任务队,每一次循环都不一定会渲染)
- 渲染完页面后才会执行宏任务队列(不停的扫描队列,将队列的任务拿到主线程进行运行,而这个事情就是事件循环线程做的事eventloop[事件循环就是检测当前执行栈是否为空,如果为空就取出来执行。])。
- react的useEffect与useLayoutEffect也是这个区别,一个是宏任务,一个是微任务。
- 注意:微任务中又产生了微任务,会继续放入当前的微任务队列,在本轮直接清空。 事件按钮是宏任务,但如果在代码直接写xx.click()。据相当于直接运行,并不是宏仁无,只有点击页面的按钮之后才会开启宏任务。
以上是关于js eventloop的主要内容,如果未能解决你的问题,请参考以下文章