vue实战开发三(博客页面总览)
Posted HUTEROX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实战开发三(博客页面总览)相关的知识,希望对你有一定的参考价值。
前言
经过差不多五天的时间对前端进行开发,现在总算是把基本的客户端的前端页面做得差不多了,关于后端页面的话,嫖一个后端模板就好了,主要还是客户端的这一块要做好。这个也是本人第一做前后端的项目,可能多有不足,请多多指教~ 先来说说目前white hole 大致的功能的吧,关于这个项目的话其实在国庆的时候我是用Django 用 MVT的模式开发了一个的,当然后面由于各种原因没进行下去,一方面是没时间,另一方面是前端不好做,前后端耦合太紧密了导致我开发的时候逐渐偏离了方向。也就是说我觉得太烂了,不太想继续维护。后面本来说要试着用SpringBoot重新搞一下(当时还是想用原来的前端代码的只是改一改thymeleaf作为模板语法的,但是这个还是当时没空,没做)后来也是索性学一下vue(其实也只是花了一两天学了一下,而且距离做这个项目还是在差不多半个多月前学的)这次总体上开发还是先做了前端,毕竟后端其实原来的一些流程还是清楚的,大致有哪些接口呀之类的。当然这次的话由于是先开发的前端所以整体上我觉得还是可以的,但是由于时间比较紧迫,所以本次并没有办法完全实现我先前提出的设想。没办法确实能力有限,时间有限,没有办法一次性做到位,只能后面慢慢更新了。(毕竟我想重新做这个也只是为了交个大二上的期末作业)
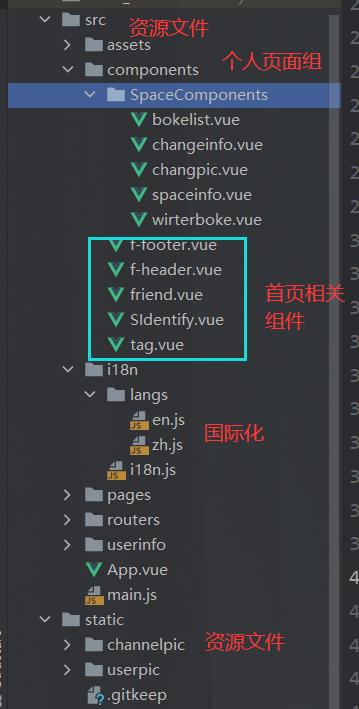
项目结构

那么接下来挑几个来聊聊
首页
这个其实就是那四个组件加一个文章显示的列表(这里暂时是写死的,后面和服务器打交道可以获取文章,前端自行截取一段摘要)
可以看看首页代码
<template>
<div class="home">
<el-row id="artList" type="flex" justify="space-around">
<el-col :span="16">
<el-row class="art-item">
<el-card shadow="hover">
<!-- 这个连接要需要传递参数 文章名,作者,公开状态(待定)-->
<h5><router-link to="/article" tag="span" class="art-title">查看全文</router-link></h5>
<el-row class="art-info d-flex align-items-center justify-content-start">
<div class="art-time"><i class="el-icon-time"></i>:2021-11-21</div>
<div class="d-flex align-items-center"><img class="tag" src="../assets/tag.png" />:
<el-tag size="mini">swagger2</el-tag>
</div>
</el-row>
<el-row class="art-body">
<div class="side-img hidden-sm-and-down"><img class="art-banner" src="../assets/vue.jpg"></div>
<div class="side-abstract">
<div class="art-abstract">
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库, 提供矢量图标下载、在快照 在小程序中使用阿里文字图标在小程序中使用阿里文字图标库前在小程序中使用阿里文字图标库前库前端开发的便捷工具 - AndrewNeo - CSDN博客
</div>
<div class="art-more">
<router-link to="/article" tag="span">
<el-button plain>$t('home.readMore')</el-button>
</router-link>
</div>
</div>
</el-row>
</el-card>
<img class="star" src="../assets/star.png" />
</el-row>
<el-row class="art-item">
<el-card shadow="hover">
<h5><router-link to="/article" tag="span" class="art-title">查看全文</router-link></h5>
<el-row class="art-info d-flex align-items-center justify-content-start">
<div class="art-time"><i class="el-icon-time"></i>:2021-11-21</div>
<div class="d-flex align-items-center"><img class="tag" src="../assets/tag.png" />:
<el-tag size="mini">swagger2</el-tag>
</div>
</el-row>
<el-row class="art-body">
<div class="side-img hidden-sm-and-down"><img class="art-banner" src="../assets/vue.jpg"></div>
<div class="side-abstract">
<div class="art-abstract">
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库, 提供矢量图标下载、在快照 在小程序中使用阿里文字图标在小程序中使用阿里文字图标库前在小程序中使用阿里文字图标库前库前端开发的便捷工具 - AndrewNeo - CSDN博客
</div>
<div class="art-more">
<router-link to="/article" tag="span">
<el-button plain>$t('home.readMore')</el-button>
</router-link>
</div>
</div>
</el-row>
</el-card>
<img class="star" src="../assets/star.png" />
</el-row>
<el-row class="art-item">
<el-card shadow="hover">
<h5><router-link to="/article" tag="span" class="art-title">查看全文</router-link></h5>
<el-row class="art-info d-flex align-items-center justify-content-start">
<div class="art-time"><i class="el-icon-time"></i>:2021-11-21</div>
<div class="d-flex align-items-center"><img class="tag" src="../assets/tag.png" />:
<el-tag size="mini">swagger2</el-tag>
</div>
</el-row>
<el-row class="art-body">
<div class="side-img hidden-sm-and-down"><img class="art-banner" src="../assets/vue.jpg"></div>
<div class="side-abstract">
<div class="art-abstract">
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库, 提供矢量图标下载、在快照 在小程序中使用阿里文字图标在小程序中使用阿里文字图标库前在小程序中使用阿里文字图标库前库前端开发的便捷工具 - AndrewNeo - CSDN博客
</div>
<div class="art-more">
<router-link to="/article" tag="span">
<el-button plain>$t('home.readMore')</el-button>
</router-link>
</div>
</div>
</el-row>
</el-card>
<img class="star" src="../assets/star.png" />
</el-row>
<el-row class="art-item">
<el-card shadow="hover">
<h5><router-link to="/article" tag="span" class="art-title">查看全文</router-link></h5>
<el-row class="art-info d-flex align-items-center justify-content-start">
<div class="art-time"><i class="el-icon-time"></i>:2021-11-21</div>
<div class="d-flex align-items-center"><img class="tag" src="../assets/tag.png" />:
<el-tag size="mini">swagger2</el-tag>
</div>
</el-row>
<el-row class="art-body">
<div class="side-img hidden-sm-and-down"><img class="art-banner" src="../assets/vue.jpg"></div>
<div class="side-abstract">
<div class="art-abstract">
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库, 提供矢量图标下载、在快照 在小程序中使用阿里文字图标在小程序中使用阿里文字图标库前在小程序中使用阿里文字图标库前库前端开发的便捷工具 - AndrewNeo - CSDN博客
</div>
<div class="art-more">
<router-link to="/article" tag="span">
<el-button plain>$t('home.readMore')</el-button>
</router-link>
</div>
</div>
</el-row>
</el-card>
<img class="star" src="../assets/star.png" />
</el-row>
<!-- 分页 -->
<div class="block pagination">
<!-- <el-pagination style="margin-left: 100px;" background="#f9f9f9" layout="prev, pager, next" :total="50">
</el-pagination> -->
<el-pagination
style="margin-left: 30%;"
background
layout="prev, pager, next"
:total="50">
</el-pagination>
</div>
</el-col>
<el-col :span="6" class="hidden-sm-and-down" id="side">
<div class="item">
<tag></tag>
</div>
<div class="item">
<friend></friend>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import friend from '../components/friend'
import tag from '../components/tag'
export default
name: 'home',
components:
friend,
tag
</script>
<style scoped>
#side .item
margin-bottom: 30px;
.art-item
margin-bottom: 30px;
position: relative;
.art-item .star
width: 60px;
height: 60px;
position: absolute;
top: 0;
right: 0;
img.tag
width: 16px;
height: 16px;
.art-title
border-left: 3px solid #F56C6C;
padding-left: 5px;
cursor: pointer;
.art-title:hover
padding-left: 10px;
color: #409EFF;
.art-time
margin-right: 20px;
.art-body
display: flex;
padding: 10px 0;
.side-img
height: 150px;
width: 270px;
overflow: hidden;
margin-right: 10px;
img.art-banner
width: 100%;
height: 100%;
transition: all 0.6s;
img.art-banner:hover
transform: scale(1.4);
.side-abstract
flex: 1;
display: flex;
flex-direction: column;
.art-abstract
flex: 1;
color: #aaa;
.art-more
height: 40px;
display: flex;
justify-content: space-between;
align-items: flex-end;
.art-more .view
color: #aaa;
h5
font-size: 18px;
.pagination
background-color: #F9F9F9;
</style>
编辑器
的主要内容,如果未能解决你的问题,请参考以下文章</p>
</article> </div> </div> </div> </section>
</div>
</div>
<script type=)