Pyecharts 绘制20钟不同风格的炫酷交互式图表,建议收藏
Posted AI科技大本营
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pyecharts 绘制20钟不同风格的炫酷交互式图表,建议收藏相关的知识,希望对你有一定的参考价值。

作者 | 俊欣
来源 | 关于数据分析与可视化
今天小编来给大家介绍一下如何在Pyecharts当中画出炫酷的图表,通过该模块当中的一系列设置,本文我们大致会介绍pyecharts当中的

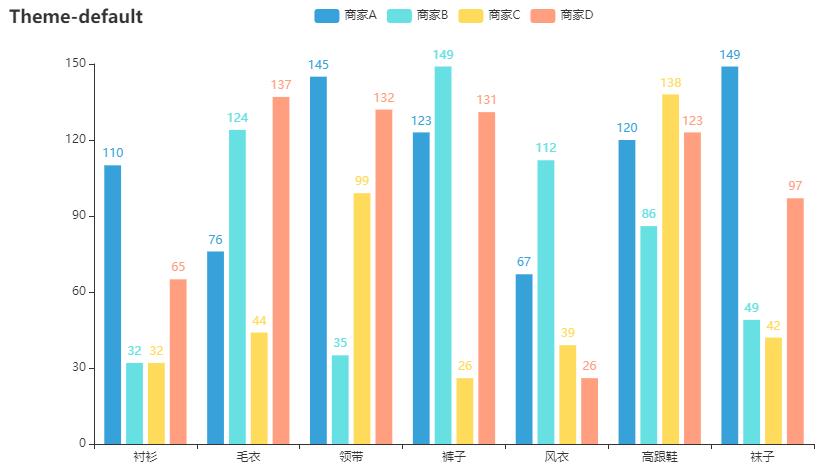
Theme图表背景
Pyecharts模块内部内置了10多种不同风格的图表绘制样式,分别是
LIGHT = "light"
DARK = "dark"
WHITE = "white"
CHALK: str = "chalk"
ESSOS: str = "essos"
INFOGRAPHIC: str = "infographic"
MACARONS: str = "macarons"
PURPLE_PASSION: str = "purple-passion"
ROMA: str = "roma"
ROMANTIC: str = "romantic"
SHINE: str = "shine"
VINTAGE: str = "vintage"
WALDEN: str = "walden"
WESTEROS: str = "westeros"
WONDERLAND: str = "wonderland"
HALLOWEEN: str = "halloween"我们依次来看一下每一种风格出来的样子,这次我们用到的数据集依然是Pyecharts模块当中内置的模块,当然我们首先需要导入相对应的模块
from pyecharts import options as opts
from pyecharts.charts import Bar, Page
from pyecharts.faker import Collector, Faker
from pyecharts.globals import ThemeTypeLight
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Light"))
)
c.render("1.html")output

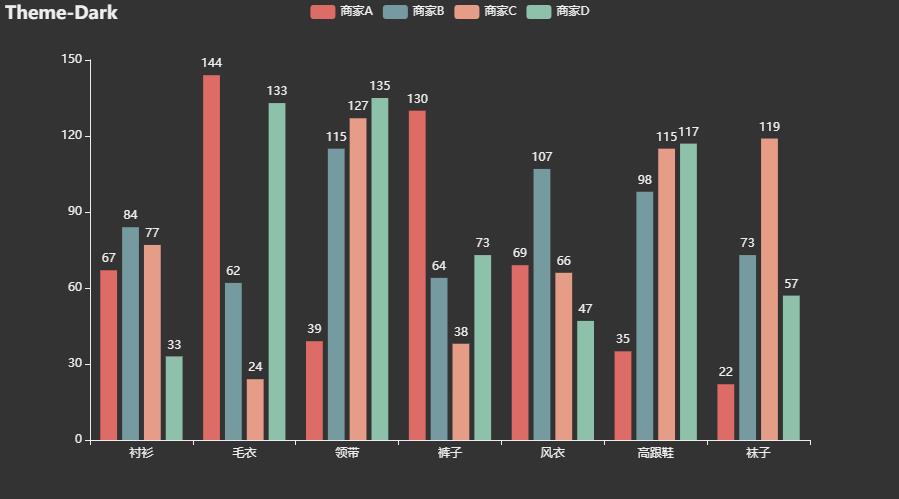
Dark
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Dark"))
)
c.render("2.html")output

Chalk
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.CHALK))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Chalk"))
)
c.render("3.html")output

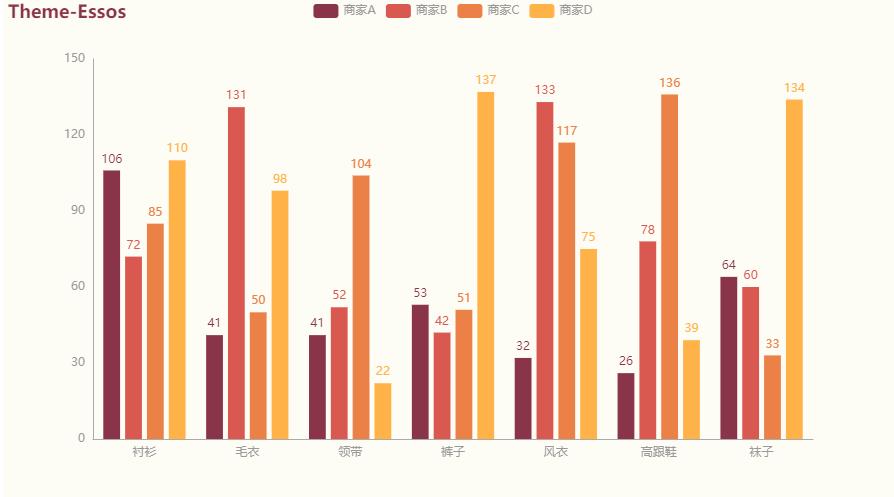
Essos
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ESSOS))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Essos"))
)
c.render("4.html")output

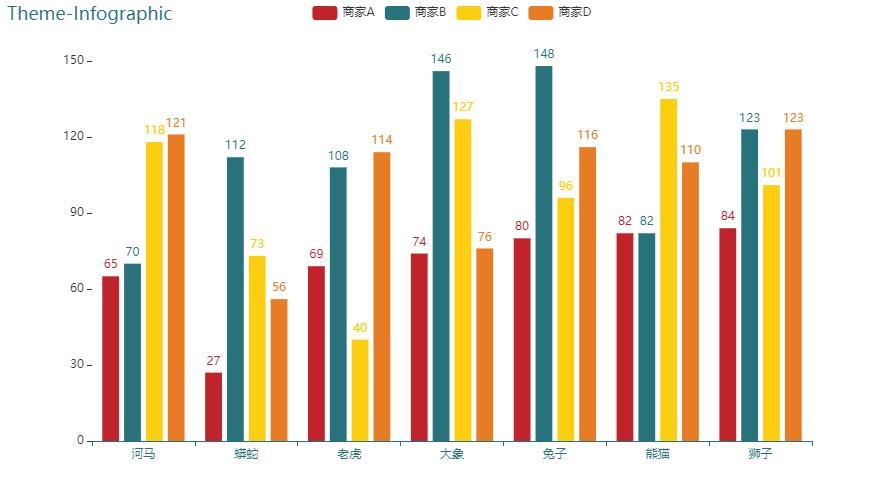
Infographic
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.INFOGRAPHIC))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Infographic"))
)
c.render("5.html")output

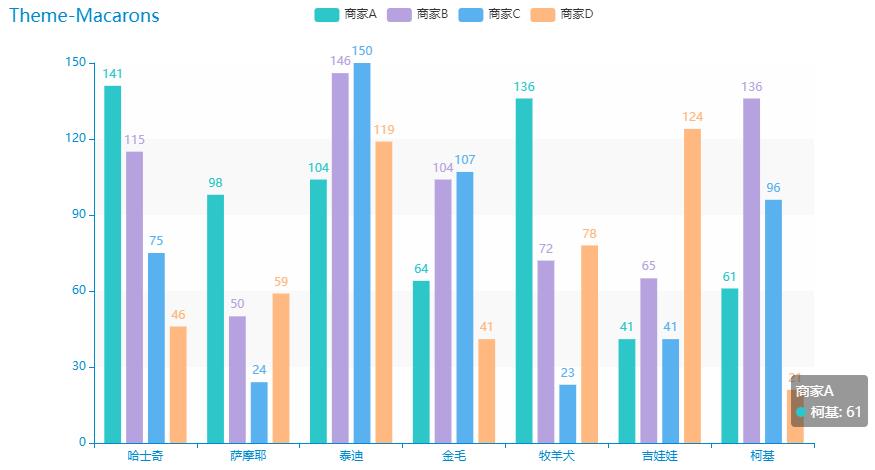
Macarons
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.MACARONS))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Macarons"))
)
c.render("6.html")output

Purple_Passion
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.PURPLE_PASSION))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-PURPLE_PASSION"))
)
c.render("7.html")output

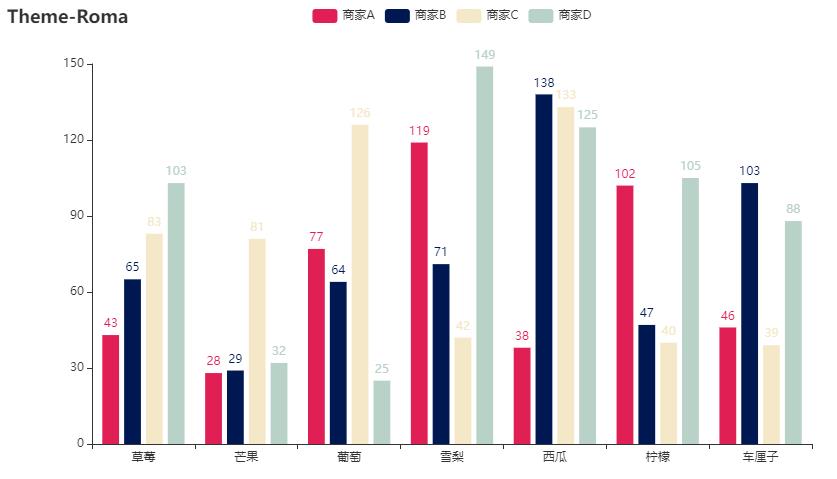
Roma
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMA))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-ROMA"))
)
c.render("8.html")output

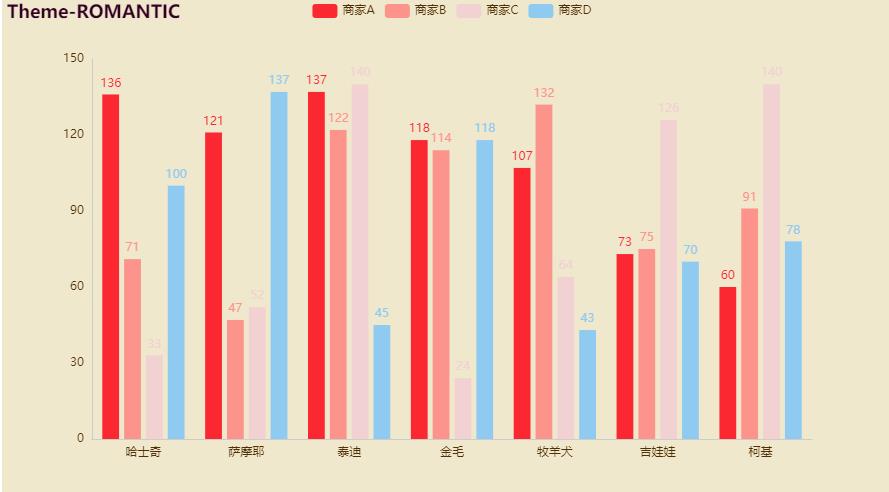
Romantic
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMANTIC))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-ROMANTIC"))
)
c.render("9.html")output

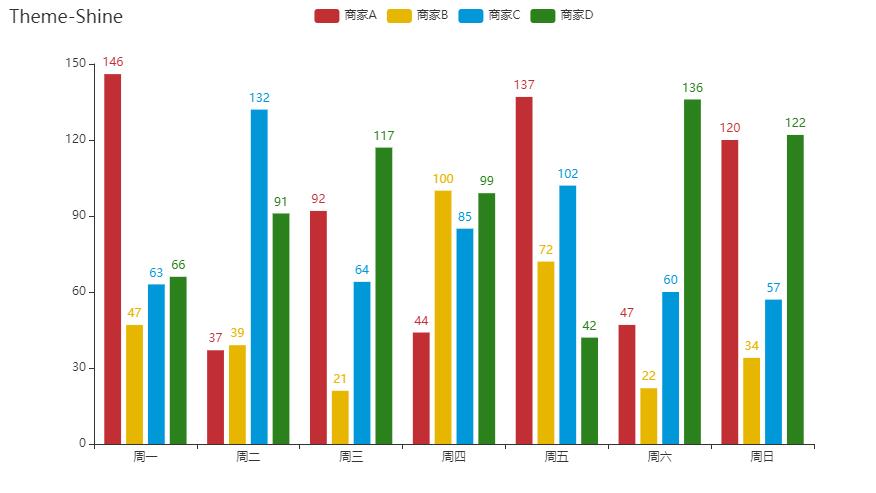
Shine
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.SHINE))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Shine"))
)
c.render("10.html")output

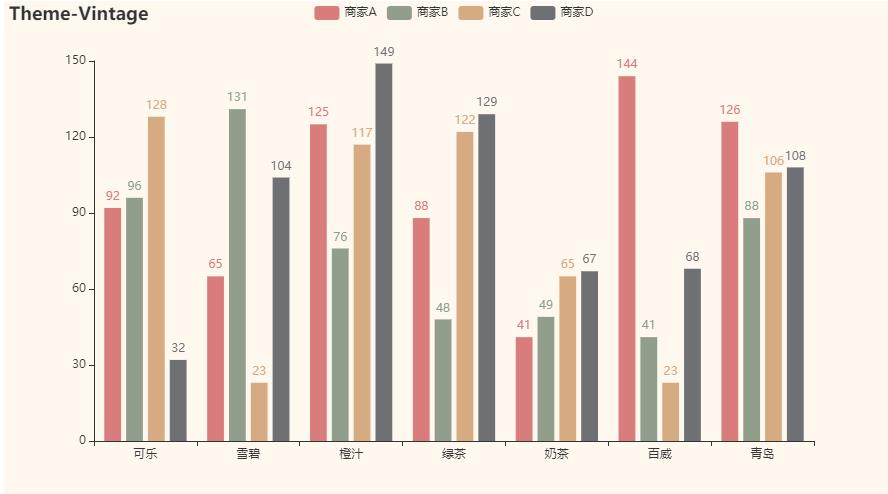
Vintage
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.VINTAGE))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Vintage"))
)
c.render("11.html")output

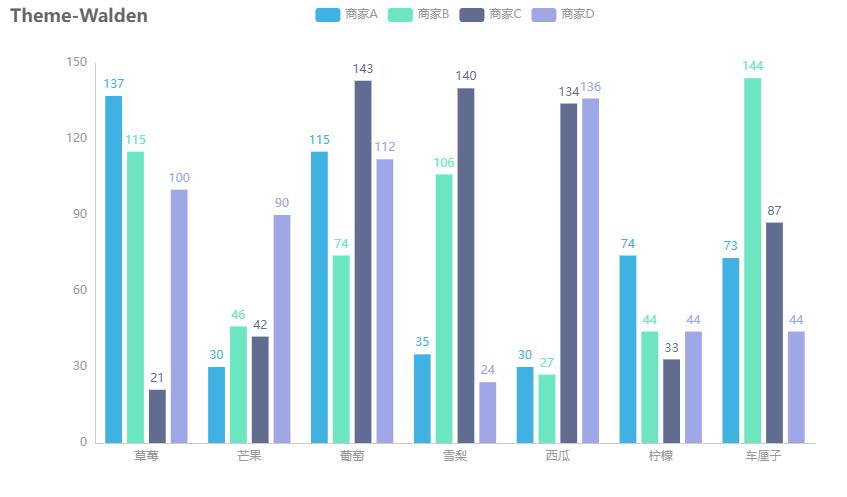
Walden
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.WALDEN))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Walden"))
)
c.render("12.html")output

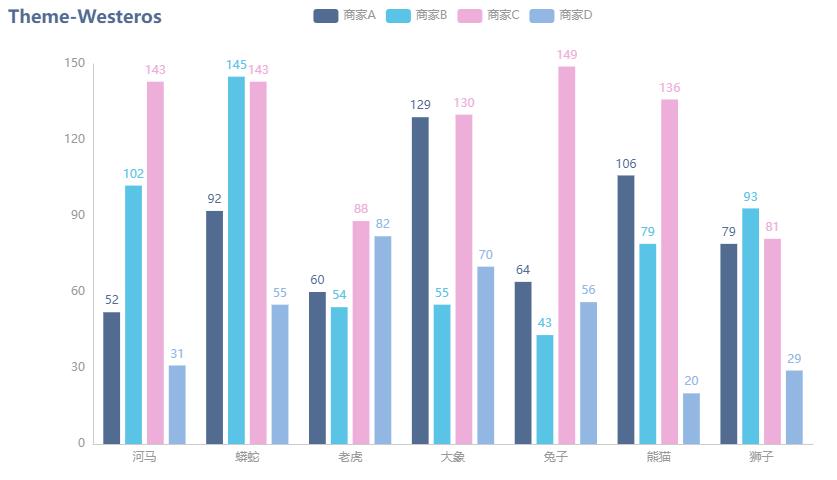
Westeros
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.WESTEROS))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Westeros"))
)
c.render("13.html")output

Wonderland
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.WONDERLAND))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Wonderland"))
)
c.render("14.html")output

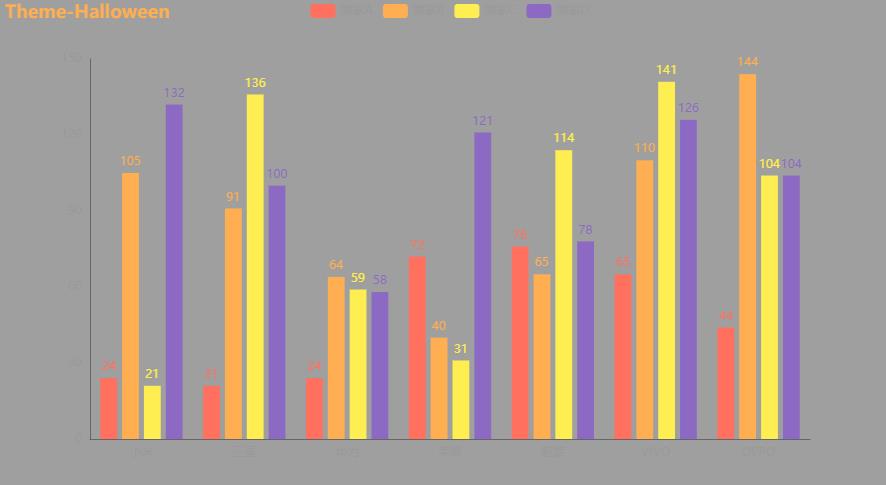
Halloween
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.HALLOWEEN))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-Halloween"))
)
c.render("15.html")output

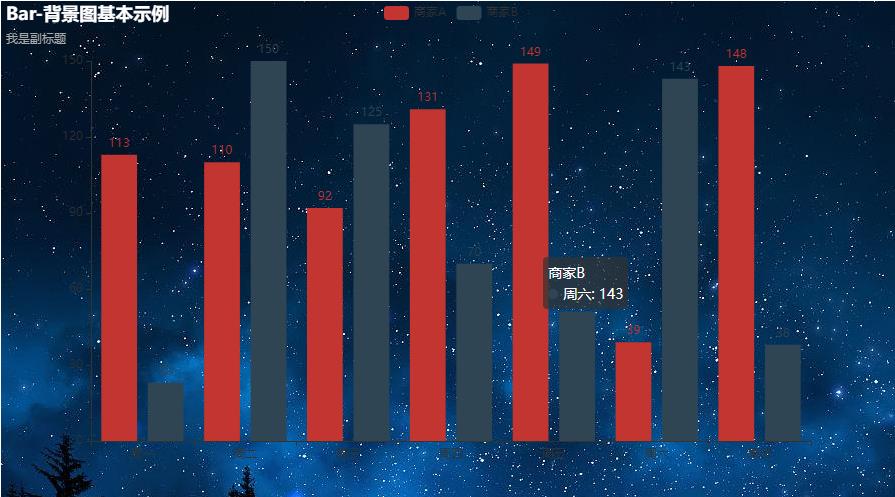
图片带有背景图
我们同时还能为自己绘制的图表配上自带的背景图片
c = (
Bar(
init_opts=opts.InitOpts(
bg_color="type": "pattern", "image": JsCode("img"), "repeat": "no-repeat"
)
)
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(
title="Bar-背景图基本示例",
subtitle="我是副标题",
title_textstyle_opts=opts.TextStyleOpts(color="white"),
)
)
)
c.add_js_funcs(
"""
var img = new Image(); img.src = 'https://t7.baidu.com/it/u=2638406194,523661981&fm=193&f=GIF';
"""
)
c.render("柱状图-自带背景图.html")output

好吧,最后一张稍微有点丑,但是读者朋友们可以替换成自己喜欢的背景图片,说不定会非常的好看。
所以看了这么多张图之后,你们最喜欢哪种风格的呢?评论区留言~


往
期
回
顾
资讯
资讯
资讯
论坛

分享

点收藏

点点赞

点在看
以上是关于Pyecharts 绘制20钟不同风格的炫酷交互式图表,建议收藏的主要内容,如果未能解决你的问题,请参考以下文章