React中函数式Hooks之useEffect的使用
Posted 六卿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中函数式Hooks之useEffect的使用相关的知识,希望对你有一定的参考价值。
useEffect
useEffect总的来讲,是为了模拟class类组件的生命周期,同时也完成了一项功能,那就是数据的监听:
最下方有总结
我们首先看第一个例子:
import React from 'react'
function Dome()
let [num, setNum] = React.useState(0)
React.useEffect(()=>
console.log("num的数值为:"+num)
)
const changeNumFun =()=>
setNum(++num)
return (
<div onClick=changeNumFun>
当前的num数值为: num
</div>
)
export default Dome

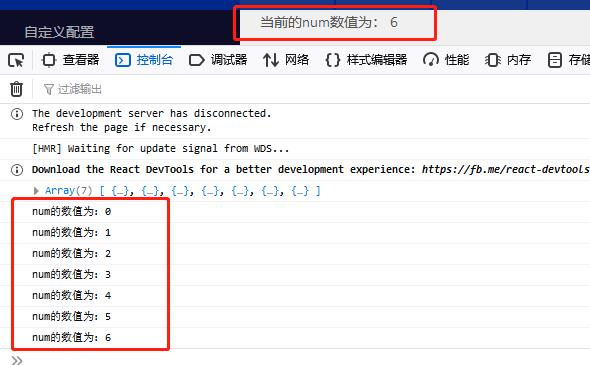
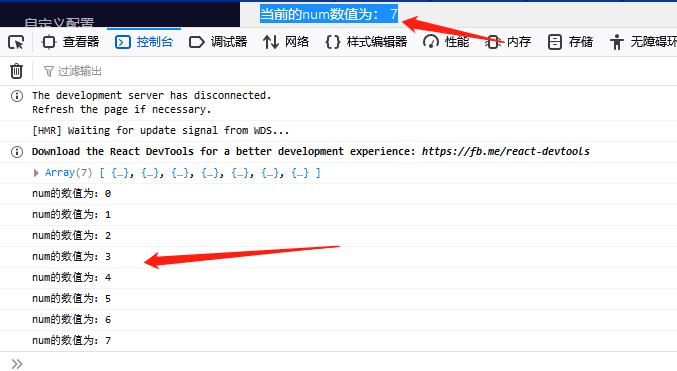
在上述代码中我们可以发现,在我们页面挂载的时候,和更改num状态的时候都执行了useEffect中的回调函数中的打印。
所以在useEffect这个hook目前已经有了两个作用:页面挂载执行(DidMount),页面更新执行(DidUpdate),这种情况我们很少用,应为我们每必要更新一下useState的状态你就给我走一遍这个函数,除非你在监听所有的状态,那怎么只监听某个数据的状态呢,或者只让他在挂载的时候执行一次。
我们看第二个例子:
import React from 'react'
function Dome()
let [num, setNum] = React.useState(0)
React.useEffect(()=>
console.log("num的数值为:"+num)
,[])
const changeNumFun =()=>
setNum(++num)
return (
<div onClick=changeNumFun>
当前的num数值为: num
</div>
)
export default Dome
和第一个例子的唯一差距就是useEffect函数的参数个数不同,第二个参数传入一个空数组,我们看执行结果:

发现useEffect中的打印只执行了一次,所以当我们传入一个空数组的时候表示,可以当做执行了挂载钩子函数,那我们第二个参数传入参数呢?
我们看第三个例子:
import React from 'react'
function Dome()
let [num, setNum] = React.useState(0)
React.useEffect(()=>
console.log("num的数值为:"+num)
,[num])
const changeNumFun =()=>
setNum(++num)
return (
<div onClick=changeNumFun>
当前的num数值为: num
</div>
)
export default Dome

就目前来看和不传第二个参数一样,都是更新和挂载都打印useEffect中的打印,其实差别在于目前只监听第二个参数数组中含有的变量的状态,本来我们不传入数组的话,就会监听所有的变量的状态,无论谁在改变都会打印,这样我们传入[num],这样的话,只会在页面挂载的时候打印和num变量改变的时候才会改变。
我们看第四个例子:
import React from 'react'
function Dome()
let [num, setNum] = React.useState(0)
React.useEffect(()=>
console.log("num的数值为:"+num)
return ()=>
console.log("页面销毁")
,[num])
const changeNumFun =()=>
setNum(++num)
return (
<div onClick=changeNumFun>
当前的num数值为: num
</div>
)
export default Dome
会发现我在useeFFECT的函数中的第一个参数加了个返回值,并且返回值是个函数,这个时候我们切换路由,就会打印 页面销毁 这段话,说明如果在useEffect的第一个参数中加一个返回值并且这个返回值是一个函数的话,那么就会在页面销毁的时候执行,等同于我们class类组件的卸载组件生命周期钩子。

总结:
1.Effect Hook可以在函数组件中执行类似class类组件中的声明周期操作;
2.比如:发送网络请求,开启定时器等操作;
3.语法:
React.useEffect(()=>
// 在此可以执行请求 定时器等操作
console.log("开启网络请求")
return ()=>
// 返回值这个函数会在页面卸载的时候调用
// 可以取消定时器等操作
console.log("页面销毁")
,[StateValue])//指定要监听的变量,发生变化后会执行第一个参数(函数)
//什么也不传的话,每一个useState变量变化都会执行
//传入空数组[]的话,只会在页面挂载的时候执行
4.可以把useEffect看成下面三个声明周期函数的整合:
componentDidMount
componentDidUpdate
componentWillUnmount
区别主要在于useEffect的第二个参数和第一个参数的返回值(函数)
以上是关于React中函数式Hooks之useEffect的使用的主要内容,如果未能解决你的问题,请参考以下文章