HTML期末学生大作业-乒乓球网页作业html+css+javascript
Posted IT--精英联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML期末学生大作业-乒乓球网页作业html+css+javascript相关的知识,希望对你有一定的参考价值。
一、部分网页截图





二、部分源代码
<div id="cbx-aboutus" class="cbx-section cbx-aboutus">
<div class="cbx-inner">
<div class="container">
<div class="text-center cbx-content">
<div class="row">
<div class="col-sm-12">
<div class="cbx-heading">
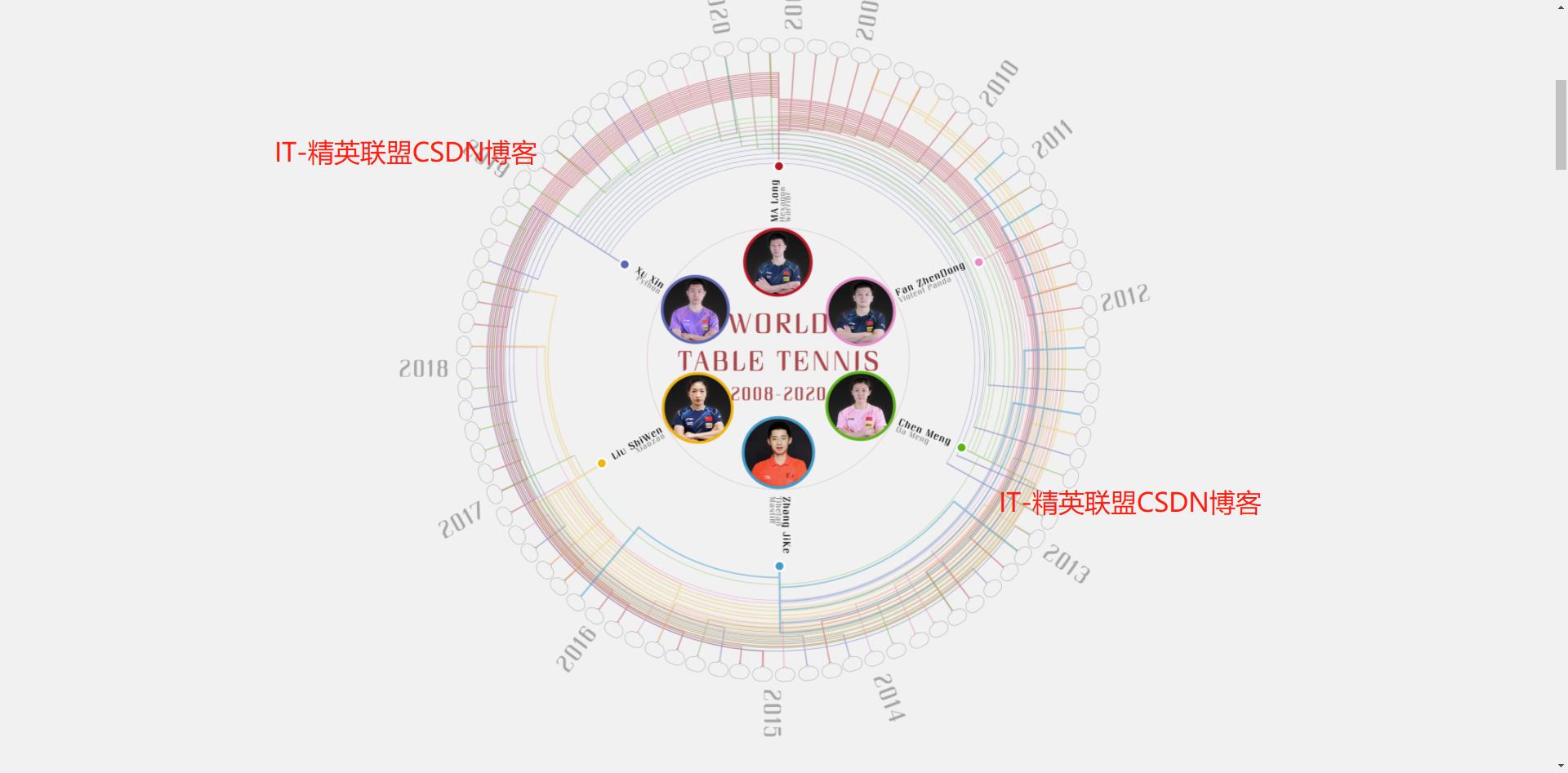
<h2 class="uppercase wow fadeInUp" color="#461916">中国乒乓球队发展史</h2>
<hr noshade size="" width="" color="#461916">
</div>
<div>
<div class="row">
<div class="col-sm-7">
<div class="cbx-about-text text-right xs-text-center">
<p>
1952年10月,由中华全国体育总会主办的全国乒乓球锦标赛在北京大学举行,国际乒联主席蒙塔古出席了开幕式,揭开了新中国乒乓球运动发展史上新的一页。与此同时中华全国体育总会乒乓球部加入了国际乒联。
</p>
<p>
截至2021年4月,中国乒乓球队116人成为世界冠军,共获得244枚金牌,其中奥运会金牌28枚,包括6个团体冠军,22个单项冠军;世乒赛金牌145枚,包括42个团体冠军,103个单项冠军(两次跨国配对按0.5块金牌计算);世界杯金牌71枚,包括21个团体冠军,50个单项冠军(含1个女双冠军)。
荣耀,始终与中国乒乓球队相伴而行。国球,又提醒中国乒乓人勿忘使命。所以,一次次“从零开始”,贯穿着中国乒乓的过去与现在,将来,注定也如影随形。 <br/> <span><a href="#">More Info</a></span>
</p>
<span></span>
</div>
</div> <!--//.COL-->
<div class="col-sm-5">
<div class="about-img">
<img src="img/aboutus.png" alt=""/>
</div>
</div> <!--//.COL-->
</div> <!--//.ROW-->
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="cbx-single-item cbx-single-all">
<i class="fa fa-laptop single-fa"></i>
<h5>Hard Worker</h5>
<p>Donec ullamcorper felis massa
Aliquet leo tristi que vita He Pr
ehicula nulla a, condimntum </p>
<a href="#">Learm More<i class="fa fa-angle-right"></i></a>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="cbx-single-item cbx-single-all">
<i class="fa fa-users single-fa"></i>
<h5>Balanced Team</h5>
<p>Donec ullamcorper felis massa
Aliquet leo tristi que vita He Pr
ehicula nulla a, condimntum </p>
<a href="#">Learm More<i class="fa fa-angle-right"></i></a>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="cbx-single-item cbx-single-all">
<i class="fa fa-tablet single-fa"></i>
<h5>Responsive Design</h5>
<p>Donec ullamcorper felis massa
Aliquet leo tristi que vita He Pr
ehicula nulla a, condimntum </p>
<a href="#">Learm More<i class="fa fa-angle-right"></i></a>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="cbx-single-item cbx-single-all">
<i class="fa fa-eye single-fa"></i>
<h5>Retina Ready</h5>
<p>Donec ullamcorper felis massa
Aliquet leo tristi que vita He Pr
ehicula nulla a, condimntum </p>
<a href="#">Learm More<i class="fa fa-angle-right"></i></a>
</div>
</div>
</div>
</div>
</div> <!--//.COL-->
</div> <!--//.ROW-->
</div> <!--//. CBX CONTENT CONTENT-->
</div> <!--//.CONAINER-->
</div><!--//.CBX INNER-->
</div><!--//.CBX SECTION -->
</section><!-- ************* //SPECIAL FEATURE END ************* -->
<section>
<div class="container-fluid">
<div class="row">
<div id="lz-parallax" class="lz-section cbx-parallax clearfix">
<div class="cbx-overlay ">
<div class="container lz-wrapper">
<div class="row">
<div class="col-xs-12">
<div class="lz-parllax-inner ">
<div class="lz-parllax-box lz-section-header">
<h2 class="lz-brand-color">We are Global</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum aspernatur doloribus distinctio quisquam exercitationem, voluptatem beatae culpa quidem, ut error fuga quas? Sequi iste, est corrupti perferendis quibusdam minus voluptate.</p>
</div>
</div>
</div>
</div>
</div>
</div> <!--//.cbx-overlay-->
</div>
</div>
</div><!-- container fluid -->
</section>
<!-- ************* PORTFOLIO SECTION ************* -->
<section>
<div id="cbx-portfolio" class="cbx-section cbx-portfolio">
<div class="text-center cbx-content">
<div class="cbx-heading">
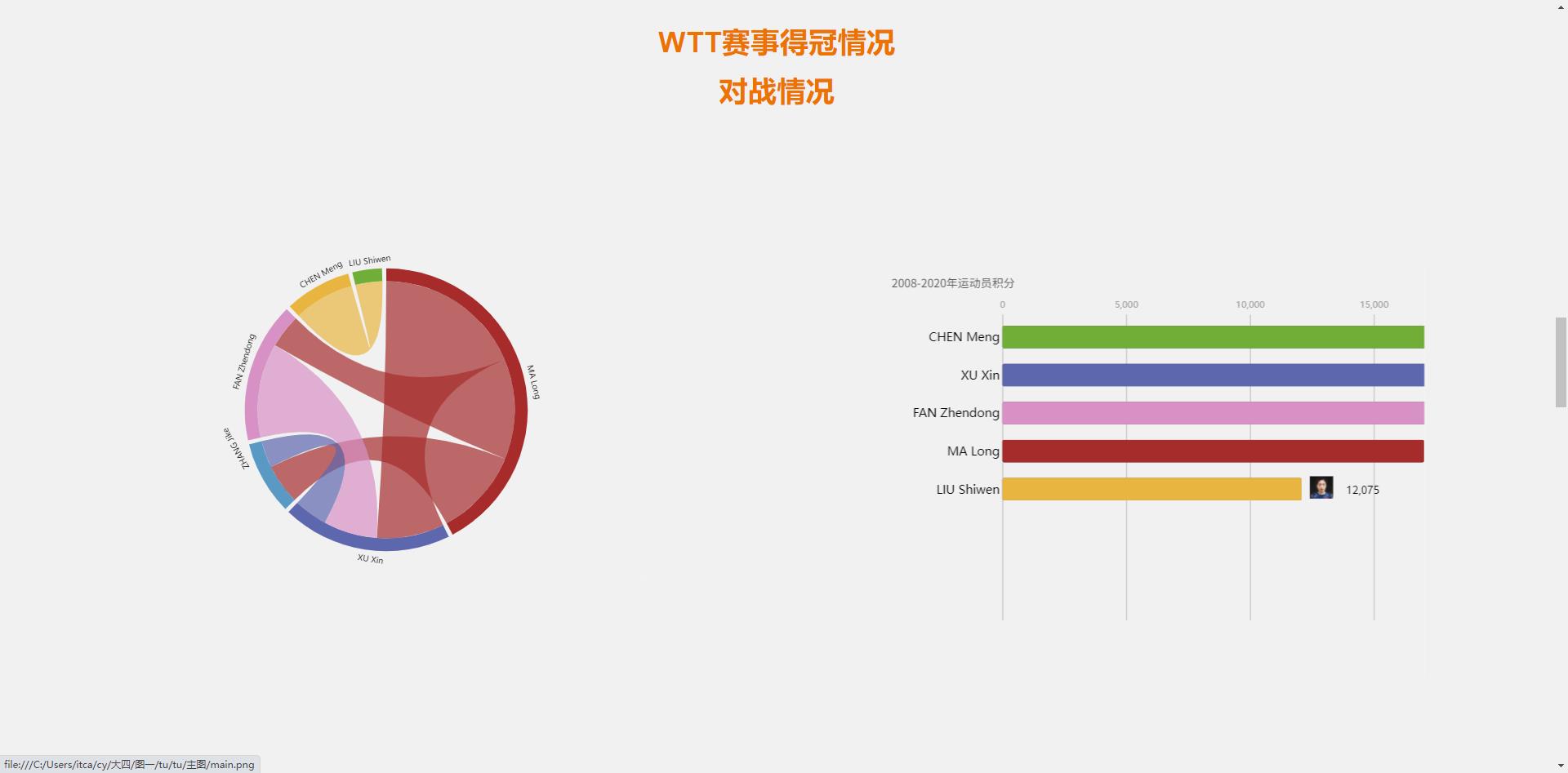
<h2 class="uppercase wow fadeInUp">WTT赛事得冠情况 </h2><span><a href="../../cy/大四/图一/tu/tu/主图/main.png">
<!-- <img src="../../cy/大四/图一/tu/tu/主图/MAIN.png" alt=""> -->
<h2 class="uppercase wow fadeInUp">对战情况 </h2>
<iframe scrolling='no' src="https://hanabi.data-viz.cn/chart.html?id=s_d909b9a6ec6245018b458a10b5d2b312&isIframe=1" frameborder="0" width="48%" style="transform: scale(0.7);" height="1000px"></iframe>
<iframe src="https://hanabi.data-viz.cn/chart.html?id=barChartRacec282883131144ccb81c82cedccbea274&isIframe=1" frameborder="0" width="50%" style="transform: scale(0.7);" height="960px"></iframe>
</div>
<div class="modal fade portfolioModal" id="portfolioModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fa fa-times"></i></span></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-xs-6">
</div>
<div class="col-xs-6">
<div class="portfolio-details">
<h3></h3>
<p></p>
<strong>Client: <a href="##CLLINK##">##CLNAME##</a></strong> <br>
<strong>Service: ##SERVICE##</strong> <br>
</div>
</div>
</div>
</div><!-- /.modal-body -->
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.portfolioModal -->
</div> <!--//. CBX CONTENT CONTENT-->
</div> <!--//.CONAINER-->
</div><!--//.CBX INNER-->
</div><!--//.CBX SECTION -->
</section>
<!-- TEAM SECTION START -->
<section>
<div id="cbx-team" class="cbx-section cbx-team">
<div class="cbx-team-inner">
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="cbx-heading text-center">
<h2 class="uppercase wow fadeInUp">Our Team</h2>
<hr noshade size="" width="" color="">
<p class=" wow flipInY">Proin consectetur quis tellus nec porttitor. In tempor pulvinar quam elementum bibendum.</p>
</div>
</div>
</div><!-- //ROW Our Team Header -->
<div class="row">
<div id="name1" class="col-xs-12 col-sm-6 col-md-4 col-lg-4" >
<div class="cbx-single-team text-center">
<div class="flip-container">
<div class="flipper" data-name='1'>
<!-- font content -->
<div class="front cbx-font-side">
<div class="font-single-img text-center">
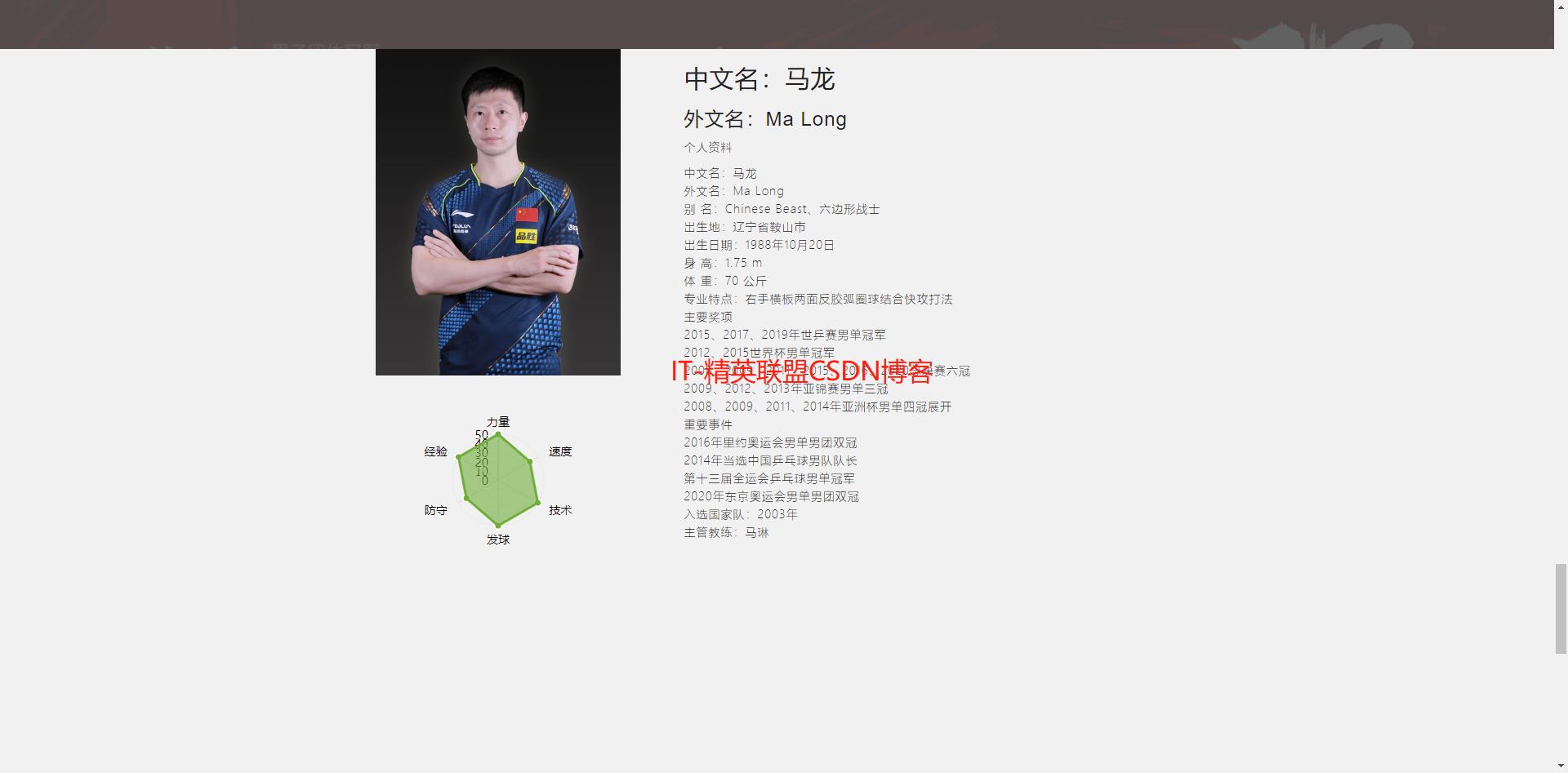
<img class="img-circle" src="img/person/ml.jpg" alt="Team Image">
</div>
<div class="font-single-text text-center">
<h3 class="name">中文名:马龙</h3>
<h4>外文名:Ma Long</h4>
<p class="names">
别 名:Chinese Beast、六边形战士 </br>
出生地:辽宁省鞍山市</br>
出生日期:1988年10月20日</br>
身 高:1.75 m</br>
体 重:70 公斤</br>
主要奖项</br>
2015、2017、2019年世乒赛男单冠军 </br>
2012、2015世界杯男单冠军 </br>
2008、2009、2011、2015、2016、2020总决赛六冠 </br>
2009、2012、2013年亚锦赛男单三冠 </br>
2008、2009、2011、2014年亚洲杯男单四冠展开</br>
重要事件</br>
2016年里约奥运会男单男团双冠 </br>
2014年当选中国乒乓球男队队长 </br>
第十三届全运会乒乓球男单冠军 </br>
2020年东京奥运会男单男团双冠</br>
入选国家队:2003年
</p>
</div>
</div> <!-- //font content -->
<!-- back content -->
<div class="back cbx-back-side">
<div class="text-center">
<div class="cbx-member-social">
<a target="_blank" href="">
<i class="fa fa-2x fa-facebook-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-twitter-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-linkedin-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-google-plus-square "></i>
</a>
</div>
<div class="text-center back-single-text">
<iframe src="https://hanabi.data-viz.cn/chart.html?id=s_05ebcbf39b8d480a888ab31fbbd135a8&isIframe=1" frameborder="0" width="100%" height="290px"></iframe>
<!-- <iframe frameborder="0" src="./images/img/雷达/ml.svg" frameborder="0" width="250px" height="300px"></iframe> -->
</div>
</div>
</div><!-- //back content -->
</div>
</div>
</div> <!--//single team -->
</div> <!--//single team main col 3-->
<div id="name2" class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<div class="cbx-single-team text-center">
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper" data-name='2'>
<!-- font content -->
<div class="front cbx-font-side">
<div class="font-single-img text-center">
<img class="img-circle" src="img/person/fzd.jpg" alt="Team Image">
</div>
<div class="font-single-text text-center">
<h3 class="name">中文名:樊振东</h3>
<h4>外文名:Fan Zhen Dong </h4>
<p class="names">
别 名:小胖、小樊、肥仔东 、暴力熊猫</br>
出生地:广东省广州市</br>
出生日期:1997年1月22日</br>
专业特点:右手横板,两面反胶</br>
主要奖项</br>
2012世青赛男团、男单、混双冠军 </br>
2013中国公开赛U21男单冠军</br>
主要奖项</br>
2013亚青会男单冠军 </br>
2013全运会男团冠军、男双冠军 </br>
2013东亚会男单冠军、男团冠军展开</br>
重要事件</br>
2012年2月进入国家二队 </br>
2012年10月进入国家一队 </br>
2013年5月获巴黎世乒赛参赛资格 </br>
2013年9月全运会夺两金一银 </br>
2013年东亚运动会夺两金一银展开</br>
主管教练:王皓 </br>
入选国家队:2012年
</p>
</div>
</div> <!-- //font content -->
<!-- back content -->
<div class="back cbx-back-side">
<div class="text-center">
<div class="cbx-member-social">
<a target="_blank" href="">
<i class="fa fa-2x fa-facebook-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-twitter-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-linkedin-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-google-plus-square "></i>
</a>
</div>
<div class="text-center back-single-text">
<iframe src="https://hanabi.data-viz.cn/chart.html?id=s_d9ec667150364bb88465f5c7ad158d8d&isIframe=1" frameborder="0" width="100%" height="290px"></iframe>
</div>
</div>
</div><!-- //back content -->
</div>
</div>
</div> <!--//single team -->
</div> <!--//single team main col 3-->
<div id="name3" class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<div class="cbx-single-team text-center">
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper" data-name='3'>
<!-- font content -->
<div class="front cbx-font-side">
<div class="font-single-img text-center">
<img class="img-circle" src="img/person/cm.jpg" alt="Team Image">
</div>
<div class="font-single-text text-center">
<h3 class="name">中文名:陈梦</h3>
<h4>外文名:Chen Meng</h4>
<p class="names">别 名:大梦 </br>
出生地:山东青岛</br>
出生日期:1994年1月15日</br>
身 高:166.7 cm</br>
体 重:55 kg</br>
主要奖项</br>
2018年亚运会乒乓球女子团体冠军,女子单打亚军 </br>
2015年亚锦赛混双冠军 </br>
2011年世青赛大满贯 </br>
2020年东京奥运会乒乓球女单冠军 </br>
2020年东京奥运会乒乓球女团冠军 </br>
2020年女子乒乓球世界杯冠军</br>
入选国家队:2007年
</p>
</div>
</div> <!-- //font content -->
<!-- back content -->
<div class="back cbx-back-side">
<div class="text-center">
<div class="cbx-member-social">
<a target="_blank" href="">
<i class="fa fa-2x fa-facebook-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-twitter-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-linkedin-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-google-plus-square "></i>
</a>
</div>
<div class="text-center back-single-text">
<iframe src="https://hanabi.data-viz.cn/chart.html?id=s_3618839bffaa499d81ab11c8ac1143be&isIframe=1" frameborder="0" width="100%" height="290px"></iframe>
</div>
</div>
</div><!-- //back content -->
</div>
</div>
</div> <!--//single team -->
</div> <!--//single team main col 3-->
</div> <!--//single team main row-->
<div class="row">
<div id="name4" class="col-xs-12 col-sm-6 col-md-4 col-lg-4" >
<div class="cbx-single-team text-center">
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper" data-name='4'>
<!-- font content -->
<div class="front cbx-font-side">
<div class="font-single-img text-center">
<img class="img-circle" src="img/person/lsw.jpg" alt="Team Image">
</div>
<div class="font-single-text text-center">
<h3 class="name">中文名:刘诗雯</h3>
<h4>外文名:Sunny /Liu Shiwen</h4>
<p class="names">
别 名:枣儿、小枣、枣姐</br>
出生地:辽宁省抚顺市</br>
出生日期:1991年4月12日</br>
身 高:160 cm</br>
体 重:43 kg</br>
专业特点:右手横板弧圈结合快攻 </br>
主要奖项</br>
2012年世界乒乓球团体锦标赛冠军 </br>
2009、2012女乒世界杯单打冠军 </br>
2014年仁川亚运会乒乓球女单冠军 </br>
2015世乒赛女双冠军,搭档朱雨玲 </br>
2016年里约奥运会乒乓球女团冠军 </br>
2019年世界乒乓球锦标赛女单冠军和混双冠军</br>
主管教练:马琳</br>
入选国家队:2004年
</p>
</div>
</div> <!-- //font content -->
<!-- back content -->
<div class="back cbx-back-side">
<div class="text-center">
<div class="cbx-member-social">
<a target="_blank" href="">
<i class="fa fa-2x fa-facebook-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-twitter-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-linkedin-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-google-plus-square "></i>
</a>
</div>
<div class="text-center back-single-text">
<iframe src="https://hanabi.data-viz.cn/chart.html?id=s_d030326c59504367817f8aeb0b641c63&isIframe=1" frameborder="0" width="100%" height="290px"></iframe>
</div>
</div>
</div><!-- //back content -->
</div>
</div>
</div> <!--//single team -->
</div> <!--//single team main col 3-->
<div id="name5" class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<div class="cbx-single-team text-center">
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper" data-name='5'>
<!-- font content -->
<div class="front cbx-font-side">
<div class="font-single-img text-center">
<img class="img-circle" src="img/person/zjk.jpg" alt="Team Image">
</div>
<div class="font-single-text text-center">
<h3 class="name">中文名:张继科</h3>
<h4>外文名:ZhangJike</h4>
<p class="names">别 名:藏獒</br>
出生地:山东青岛</br>
出生日期:1988年2月16日 </br>
身 高:181 cm </br>
体 重:74 kg </br>
专业特点:右手横板两面反胶弧圈结合快攻</br>
主要奖项</br>
2011年鹿特丹世界乒乓球锦标赛男单冠军 </br>
2011年巴黎乒乓球世界杯男单冠军 </br>
2012年伦敦奥运会乒乓球男单、男团冠军 </br>
2013年巴黎世界乒乓球锦标赛男单冠军 </br>
2014年德国乒乓球世界杯男单冠军 </br>
2016年里约奥运会乒乓球男单亚军、男团冠军收起</br>
重要事件</br>
445天成就最快大满贯 </br>
创三大赛五连冠记录</br>
入选国家队:2003年
</p>
</div>
</div> <!-- //font content -->
<!-- back content -->
<div class="back cbx-back-side">
<div class="text-center">
<div class="cbx-member-social">
<a target="_blank" href="">
<i class="fa fa-2x fa-facebook-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-twitter-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-linkedin-square "></i>
</a>
<a target="_blank" href="">
<i class="fa fa-2x fa-google-plus-square "></i>
</a>
</div>
<div class="text-center back-single-text">
<iframe src="https://hanabi.data-viz.cn/chart.html?id=s_b87d8e35e66743e1a1692cdfae74c978&isIframe=1" frameborder="0" width="100%" height="290px"></iframe>
</div>
</div>
</div><!-- //back content -->
</div>
</div>
</div> <!--//single team -->
</div> <!--//single team main col 3-->
以上是关于HTML期末学生大作业-乒乓球网页作业html+css+javascript的主要内容,如果未能解决你的问题,请参考以下文章
一个简单HTML5期末考核大作业,学生个人html静态网页制作代码
HTML5+CSS期末大作业:个人主页介绍主题——-我们的挚爱 (7页) 学生DW网页设计作业成品 大学生个人网站作业模板 简单个人网页制作
HTML5期末大作业:基于HTML+CSS+JavaScript校园文化企业网站模板学生网页设计作业源码
HTML5期末大作业:在线电影介绍(6页) HTML+CSS+JavaScript 大学生毕设网页设计源码HTML web网页设计制作成品
HTML5期末大作业:动漫网站设计——动漫樱桃小丸子(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 关于动漫的HTML网页设计