Vue 全局API 详细介绍(nextTicksetdelete......)
Posted 前端不释卷leo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 全局API 详细介绍(nextTicksetdelete......)相关的知识,希望对你有一定的参考价值。
Tips:Vue全局(内置)API,在实例中对应使用方式this.$apiName。
Vue.extend(options)
使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。
data 选项是特例,需要注意 - 在 Vue.extend() 中它必须是函数。
// 创建构造器
var Greet = Vue.extend(
template: '<p>firstName lastName say alias</p>',
data: function ()
return
firstName: 'leo',
lastName: 'gao',
greet: 'Hello World'
)
// 创建 Greet 实例,并挂载到一个元素上。
new Greet().$mount('#app')结果如下:
<p>leo gao Hello World</p>
Vue.nextTick([callback,context])
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。
var vm = new Vue(
el: '#app',
data:
message: '123'
)
vm.message = 'new message' // 更改数据
console.log('未使用nextTick打印:',vm.$el.textContent)
Vue.nextTick(function ()
console.log('使用nextTick后打印:',vm.$el.textContent)
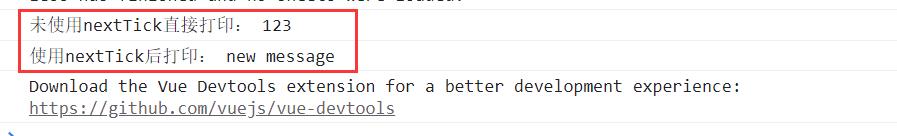
)当我们改变message之后,分别打印未使用与使用nextTick()的结果
 使用nextTick之后我们获取到了渲染之后的已改变节点信息,说明其是在下次 DOM 更新渲染结束之后执行延迟回调。正式项目中直接使用this.$nextTick()来达到同样的效果。该方法我常用来在渲染页面结束之后,改变页面某部分的样式,达到自己想要的效果且不影响其他样式渲染。
使用nextTick之后我们获取到了渲染之后的已改变节点信息,说明其是在下次 DOM 更新渲染结束之后执行延迟回调。正式项目中直接使用this.$nextTick()来达到同样的效果。该方法我常用来在渲染页面结束之后,改变页面某部分的样式,达到自己想要的效果且不影响其他样式渲染。
Vue.set(target,propertyName/index,value)
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 this.myObject.newProperty = 'hi')。
举个简单例子:
data()
return
list: [
'leo',
'gao'
]
;
<p v-for="(item,index) in list" :key="index">item</p>mounted()
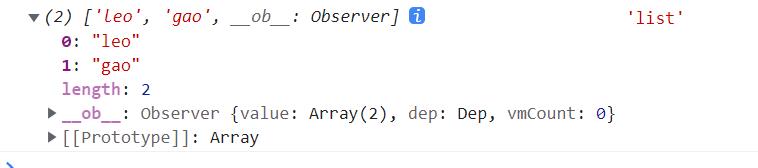
console.log(this.list,'list')
页面效果及打印信息如下:

 现在,我们执行一个setTimeout方法,为list添加一个新的元素:
现在,我们执行一个setTimeout方法,为list添加一个新的元素:
mounted()
setTimeout(()=>
this.list.push('lion')
)
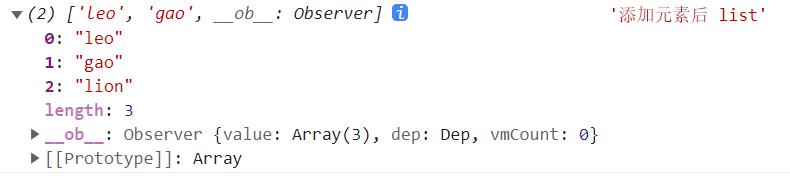
console.log(this.list,'添加元素后 list')
页面效果及打印信息如下:


list(数组)中使用push(在vue中被重写)添加的元素是具有响应性的,我们试着换另外一种方式(list[index] = "xxx"):
mounted()
setTimeout(()=>
this.list[2] = 'lion'
)
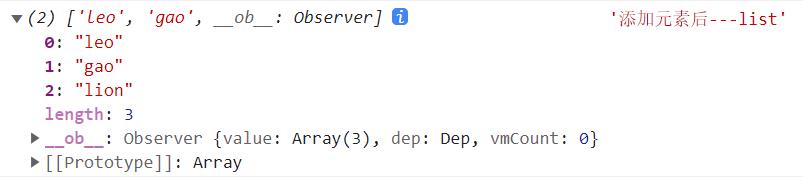
console.log(this.list,'添加元素后---list')
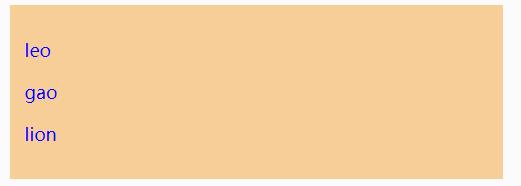
页面效果及打印信息如下:


这时候虽然打印中数组发生变化,但是页面的显示却没变化,并没有多出“lion”,因为通过list[index]的方式添加的元素并不会劫持到其set与get方法,即未存在双向数据绑定,新元素不具有响应性。
往数组添加元素,且元素也具有响应性,除了使用push,还可以使用Vue.set():
mounted()
setTimeout(()=>
this.$set(this.list,2,'lion')
)
console.log(this.list,'Vue.set()添加元素后---list')
此时页面效果为:

当然,除了数组之外,当某个对象需要添加属性的时候,如直接使用obj.propertyName = "xxx",则新加的属性也不具有响应性,需要使用this.$set(obj,propertyName,"xxx")的方式新增属性。
data()
return
obj:
name:'leo',
age:18
<p>obj.name obj.age obj.like</p>在mounted阶段添加一个新属性“like” :
mounted()
setTimeout(()=>
this.obj.like = 'read'
)
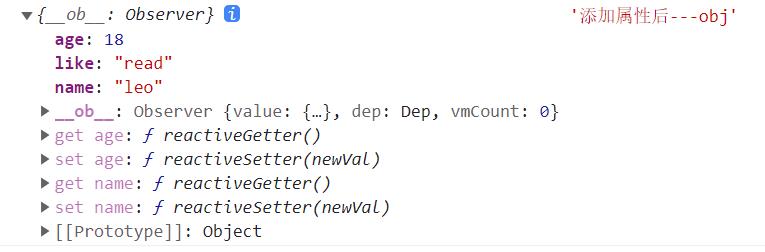
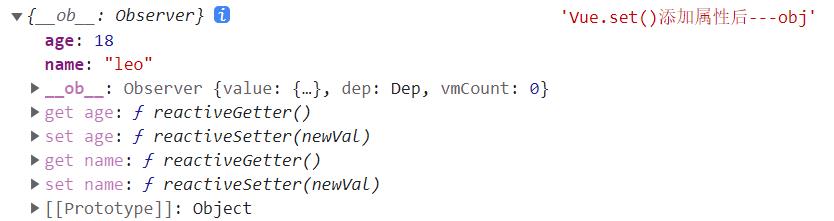
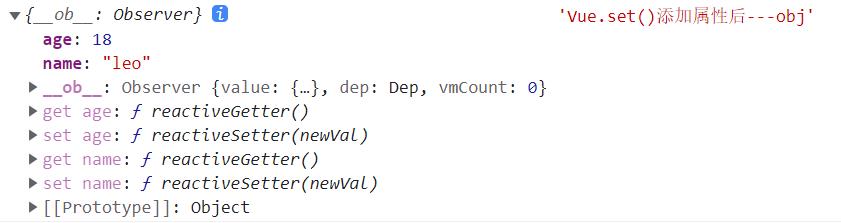
console.log(this.obj,'添加属性后---obj')
页面效果及打印信息如下:


验证使用obj.propertyName = "xxx"的方式添加的属性不具有响应性,同样的,可以使用this.$set(obj,propertyName,"xxx")的方式使其具有响应性:
setTimeout(()=>
this.$set(this.obj,'like','read')
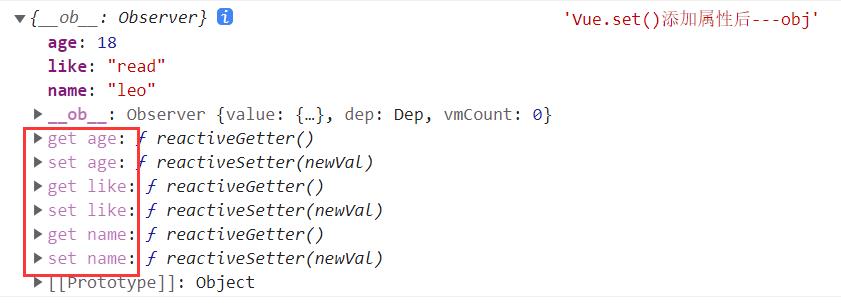
)页面效果及打印信息如下:

 注意观察,页面正常显示,对象新增了“like”属性跟相应的get、set方法,使其具有响应性。
注意观察,页面正常显示,对象新增了“like”属性跟相应的get、set方法,使其具有响应性。
注意:对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
Vue.delete(target,propertyName/index)
删除对象的 property。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到 property 被删除的限制,但是你应该很少会使用它。有点像是Vue.set()的逆向操作。
如上例,我们想要删除obj对象的“like”属性:
data()
return
obj:
name:'leo',
age:18,
like:'read'
删除某个对象的属性我们使用delete obj.propertyName:
mounted()
setTimeout(()=>
delete this.obj.like
)
console.log(this.obj,'删除属性后---obj')
页面效果及打印信息如下:

 我们会看到,虽然属性已经不存在了,但是却没有触发视图更新,因为Vue 不能检测到 property 被删除,这时候就可以使用Vue.delete(obj,propertyName)来实现:
我们会看到,虽然属性已经不存在了,但是却没有触发视图更新,因为Vue 不能检测到 property 被删除,这时候就可以使用Vue.delete(obj,propertyName)来实现:
mounted()
setTimeout(()=>
this.$delete(this.obj,"like")
)
console.log(this.obj,'Vue.delete()删除属性后---obj')
页面效果及打印信息如下:

 视图已更新。
视图已更新。
Vue.filter()
注册或获取全局过滤器。
// 注册
Vue.filter('my-filter', function (value)
// 返回处理后的值
)<!-- 在双花括号中 -->
message | capitalize
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>你可以在一个组件的选项中定义本地的过滤器:
filters:
capitalize: function (value)
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
或者在创建 Vue 实例之前全局定义过滤器:
Vue.filter('capitalize', function (value)
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
)
new Vue(
// ...
)当全局过滤器和局部过滤器重名时,会采用局部过滤器。
过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数。在上述例子中,capitalize 过滤器函数将会收到 message 的值作为第一个参数。
过滤器可以串联:
message | filterA | filterB 在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
过滤器是 javascript 函数,因此可以接收参数:
message | filterA('arg1', arg2) 这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
更多Vue全局API请参考:
以上是关于Vue 全局API 详细介绍(nextTicksetdelete......)的主要内容,如果未能解决你的问题,请参考以下文章
 https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80-API
https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80-API