Flutter介绍和dart语法解读(上)
Posted 彬彬杨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter介绍和dart语法解读(上)相关的知识,希望对你有一定的参考价值。
Flutter是谷歌的移动UI框架,可以快速在ios和android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter特性:
1.快速开发
Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。通过将更新的源代码文件注入正在运行的Dart VM(虚拟机)中工作。这不仅包括添加新类,还包括向现有类添加方法和字段,以及更改现有函数。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
2.富有表现力,漂亮的用户界面
使用Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
3.访问本地功能和SDK
通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)。
Flutter为什么能跨平台且高效
首先,Flutter 自建了一个绘制引擎,底层是由 C++ 编写的引擎,负责渲染,文本处理,Dart VM 等;上层的 Dart Framework 直接调用引擎。避免了以往 JS 解决方案的 JS Bridge、线程跳跃等问题。第二,引擎基于 Skia 绘制,操作 OpenGL、GPU,不需要依赖原生的组件渲染框架。第三,Dart 的引入,是 Flutter 团队做了很多思考后的决定,Dart 有 AOT 和 JIT 两种模式,线上使用时以 AOT 的方式编译成机器代码,保证了线上运行时的效率;而在开发期,Dart 代码以 JIT 的方式运行,支持代码的即时生效(HotReload),提高开发效率。第四,Flutter 的页面和布局是基于 Widget 树的方式,看似不习惯,但这种树状结构解析简单,布局、绘制都可以单次遍历完成计算,而原生布局往往要往复多次计算,“simple is fast”的设计效果。
Mac环境配置
1.使用镜像
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
2.下载Flutter SDK,添加flutter相关工具到path中:
export PATH=pwd/flutter/bin:$PATH
3.在Android studio中安装Flutter和dart插件。
一切的一切,从一行 Hello world开始
1.Hello World
main(List<String> args)
print('Hello World');
2. 定义变量
1. 明确声明
明确声明变量的方式, 格式如下:
变量类型 变量名称 = 赋值;
示例代码:
String name = 'coderwhy';
int age = 18;
double height = 1.88;
print('$name, $age, $height'); // 拼接方式后续会讲解注意事项: 定义的变量可以修改值, 但是不能赋值其他类型
String content = 'Hello Dart';
content = 'Hello World'; // 正确的
content = 111; // 错误的, 将一个int值赋值给一个String变量2. 类型推导
类型推导声明变量的方式, 格式如下:
var/dynamic/const/final 变量名称 = 赋值;2. 1var的使用
var的使用示例:
- runtimeType用于获取变量当前的类型
var name = 'coderwhy';
name = 'kobe';
print(name.runtimeType); // Stringvar的错误用法:
var age = 18;
age = 'why'; // 不可以将String赋值给一个int类型2.2 dynamic的使用
如果确实希望这样做,可以使用dynamic来声明变量:
- 但是在开发中, 通常情况下不使用dynamic, 因为类型的变量会带来潜在的危险
dynamic name = 'coderwhy';
print(name.runtimeType); // String
name = 18;
print(name.runtimeType); // int2.3. final&const的使用
final和const都是用于定义常量的, 也就是定义之后值都不可以修改
final name = 'coderwhy';
name = 'kobe'; // 错误做法
const age = 18;
age = 20; // 错误做法3.定义常量
一个final变量只能被设置一次,而const变量是编译时常量,定义时必须赋值。
class User
final name;
static const sign = "我就是我,不一样的烟火";
User(this.name);
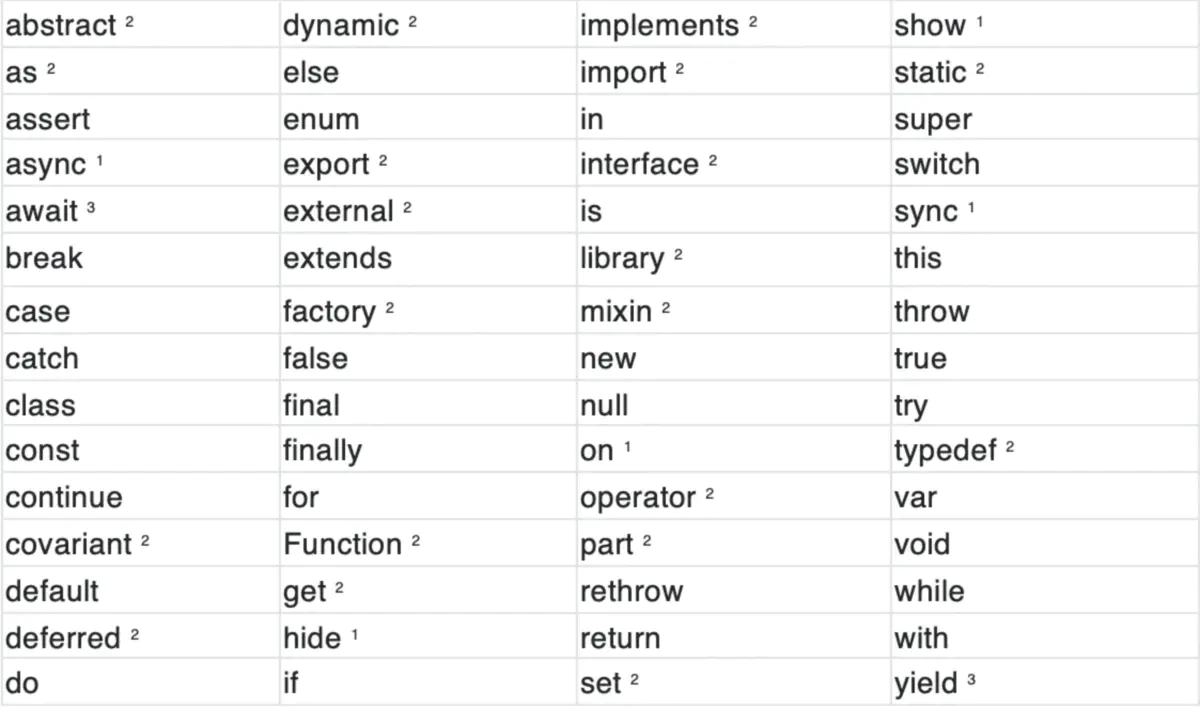
4.dart语法关键字

5.运算符
这里,我只列出来相对其他语言比较特殊的运算符,因为某些运算符太简单了,不浪费时间,比如+、-、+=、==。
你可能会疑惑,Dart为什么要搞出这么多特殊的运算符呢?
你要坚信一点:所有这些特殊的运算符都是为了让我们在开发中可以更加方便的操作,而不是让我们的编码变得更加复杂。
1. 除法、整除、取模运算
var num = 7;
print(num / 3); // 除法操作, 结果2.3333..
print(num ~/ 3); // 整除操作, 结果2;
print(num % 3); // 取模操作, 结果1;2. ??=赋值操作
dart有一个很多语言都不具备的赋值运算符:
- 当变量为null时,使用后面的内容进行赋值。
- 当变量有值时,使用自己原来的值。
main(List<String> args) var name1 = 'coderwhy'; print(name1); // var name2 = 'kobe'; var name2 = null; name2 ??= 'james'; print(name2); // 当name2初始化为kobe时,结果为kobe,当初始化为null时,赋值了james3. 条件运算符:
Dart中包含一直比较特殊的条件运算符:expr1 ?? expr2
- 如果expr1是null,则返回expr2的结果;
- 如果expr1不是null,直接使用expr1的结果。
var temp = 'why'; var temp = null; var name = temp ?? 'kobe'; print(name);
以上是关于Flutter介绍和dart语法解读(上)的主要内容,如果未能解决你的问题,请参考以下文章