8 创建渲染更新销毁八个生命周期函数
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8 创建渲染更新销毁八个生命周期函数相关的知识,希望对你有一定的参考价值。
场景
我们接着上篇文章继续学习,上篇文章只讲了Vue3中的前四个生命周期,先来简单的回顾一下。
beforeCreate():在实例生成之前会自动执行的函数
created(): 在实例生成之后会自动执行的函数
beforeMount(): 在模板渲染完成之前执行的函数
mounted(): 在模板渲染完成之后执行的函数
beforeUpdate 和 updated 生命周期函数
这两个生命周期函数在Vue中的data数据发生变化时,才会被执行,一个是在变化之前,一个是在变化之后。
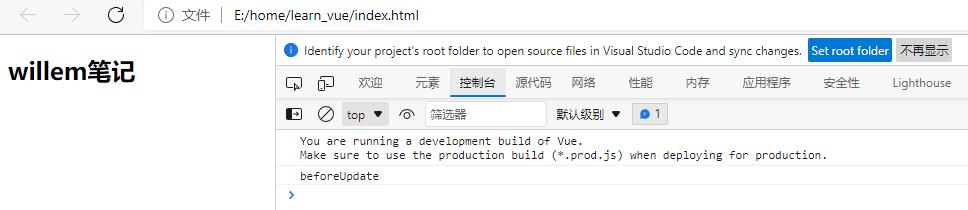
我们先来看beforeUpdate函数,也就是在数据变化之前。
为了能展示这个效果,我们写一个数据变化的功能,每次点击文字都进行改变。
在上篇文章编写的 handleItemClick 方法中,改变 message 的值。这里使用了三元运算符,代码如下:
handleItemClick()
this.message = this.message == 'mybj123.com' ? "willem笔记" : "mybj123.com"
有了这个方法之后,再来编写 beforeUpdate 方法。
代码如下:
beforeUpdate:当data中的数据变化时, 会立即自动执行的函数
beforeUpdate()
console.log('beforeUpdate')
,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo7</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
message: 'mybj123.com'
,
methods:
handleItemClick()
this.message = this.message == 'mybj123.com' ? "willem笔记" : "mybj123.com"
,
beforeUpdate()
console.log('beforeUpdate')
,
template: "<h2 v-on:click='handleItemClick'>message</h2>"
)
const vm = app.mount("#app")
</script>
</html>
在浏览器中你是可以看出先后顺序的。
这个不太直观,如何用代码的方式看出beforeUpdate和updated区别?
我们可以通过下面这种方法。
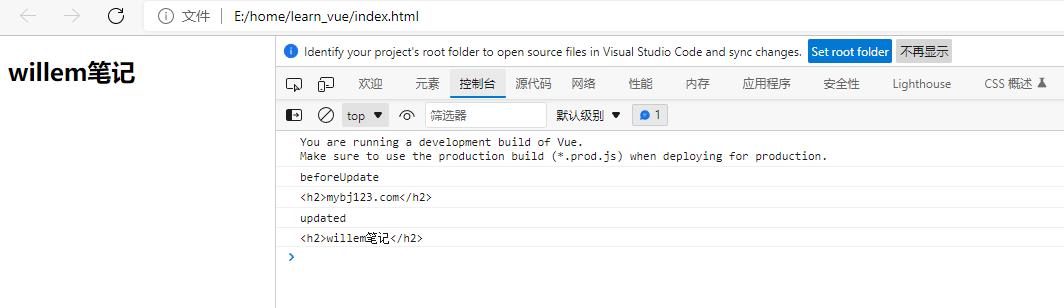
beforeUpdate()
console.log('beforeUpdate')
console.log(document.getElementById('app').innerHTML)
,
updated()
console.log('updated')
console.log(document.getElementById('app').innerHTML)
,
通过这种形式,就可以清楚的看出,在beforeUpdate时,DOM的内容并没有渲染更新,而到了updated中DOM的内容已经进行了更新。
这就是两个生命周期函数的区别。

beforUnmount和unmounted生命周期函数
这两个生命周期函数是在Vue销毁时自动执行的函数,
一个是销毁前执行,
一个是销毁后执行。
beforeUnmount(): 当Vue应用失效时,会自动执行的函数。
unmounted(): 当Vue应用失效时,且DOM完全销毁之后,会自动执行。
我们可以先把这两个生命周期函数写在页面上,代码如下:
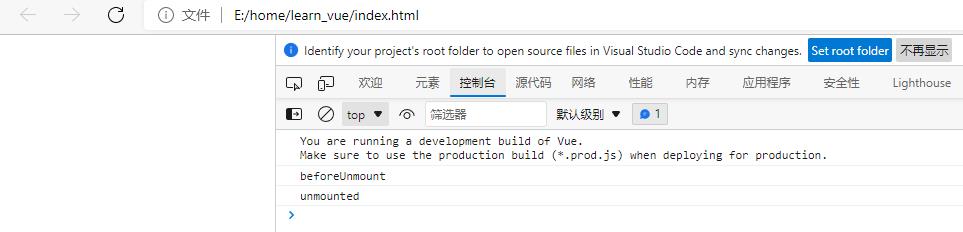
beforeUnmount()
console.log('beforeUnmount')
,
unmounted()
console.log('unmounted')
,
那如何能看到这个效果那?
这个需要在浏览器的控制台中输入销毁代码。
app.unmount()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo7</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
message: 'mybj123.com'
,
methods:
handleItemClick()
this.message = this.message == 'mybj123.com' ? "willem笔记" : "mybj123.com"
,
beforeUnmount()
console.log('beforeUnmount')
,
unmounted()
console.log('unmounted')
,
template: "<h2 v-on:click='handleItemClick'>message</h2>"
)
const vm = app.mount("#app")
app.unmount()
</script>
</html>

这时候就会打印出这两个对应的生命周期函数了。
当然你这时候如果编写程序看出页面变化,也可以通过打印innerHTML方式。来看出效果。
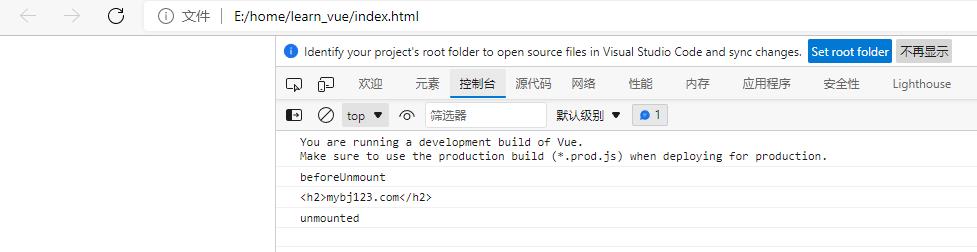
beforeUnmount()
console.log('beforeUnmount')
console.log(document.getElementById('app').innerHTML)
,
unmounted()
console.log('unmounted')
console.log(document.getElementById('app').innerHTML)
,

这时候在浏览器执行app.unmount(),会看到,在beforeUnmount方法中还是有DOM内容的,然后到了unmounted方法中,就已经没有任何的DOM内容了。
Vue3中八个生命周期函数
beforeCreate() :在实例生成之前会自动执行的函数
created() : 在实例生成之后会自动执行的函数
beforeMount() :在模板渲染完成之前执行的函数
mounted() :在模板渲染完成之后执行的函数
beforeUpdate :当data中的数据变化时, 会立即自动执行的函数
updated:当data中的数据发生变化,页面重新渲染完后,会自动执行的函数
beforeUnmount():当Vue应用失效时,会自动执行的函数
unmounted():当Vue应用失效时,且DOM完全销毁之后,会自动执行
这些生命周期虽然多,你可以成对的去记忆,这样就有四个关键节点了:
创建、渲染、更新、销毁
最主要的理解是他们是自动执行的函数。
以上是关于8 创建渲染更新销毁八个生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章