纯css实现坤坤经典动作-“铁山靠”
Posted 前端阿彬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css实现坤坤经典动作-“铁山靠”相关的知识,希望对你有一定的参考价值。
背景
2023年2月16日,晴,今天没有工作,一直在掘金摸鱼,摸的我好累。
不行!我得找点有意义的事情做!
此时间,我发的一条沸点竟然有小黑子给我评论,\\


我看到之后气不打一处来,哥哥这么努力,还有这么多人黑我家哥哥,
so!!! 我打算为哥哥正名!
作为工作时间一坤年的ikun,我要尽我的绵薄之力还原哥哥的舞姿!
让你们臣服!
开搞
1. 构思
- 选择题材阶段,我毫不犹豫决定实现坤坤的经典
“铁山靠”动作;

- 然后就是思考怎么实现了,定几个要实现的关键要素;
- 实现帅气中分发型;
- 实现身着背带裤的潇洒身型;
- 实现铁山靠动作;
- 优化细节。
代码就不往文章里贴了,最后直接在码上掘金在线看吧-.-
2. 绘制帅气的中分发型
- 先画个头,设置弧度
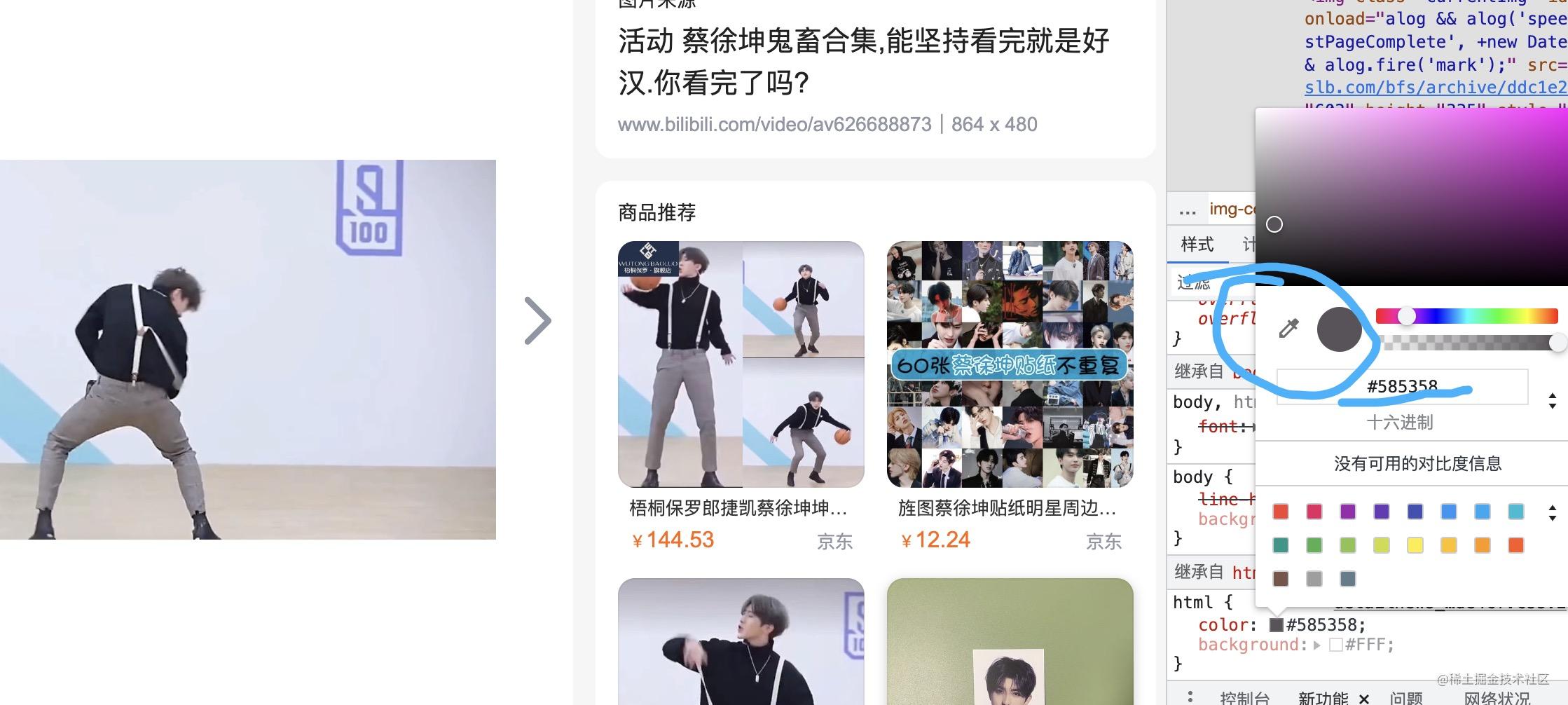
border-radius:50%画个圆将就一下; - 所有头发颜色,裤子颜色,皮肤颜色,都是用浏览器自带的
取色器从坤坤的图片上吸的颜色;

- 中分发型分为两瓣儿,用两个div设置
border-radius实现,border-dadius可以设置八个位置的弧度。写法如:
border-radius: 65px 21px 76px 14px / 90px 17px 111px 26px;
//分别设置的是 左上 右上 右下 左下 / 左上 右上 右下 左下 的弧度
- 颜色设置个灰色渐变色
background-image: linear-gradient(to right, lightgrey, grey);

3. 绘制背带裤造型
- 先画个长方形div当身体,背景色设置为黑色,背带我懒得画了,直接写个大写Y代替背带了(没想到效果还不错);
- 然后绘制胳膊和腿,由于考虑身体是主体,所以头,四肢都相对于身体定位;
- 把所有元素都塞身体里,给个id为
“kun”,因为坤坤是唯一的!所以要用id选择器! - 利用
position: absolute设置胳膊腿的位置,然后用transform: rotate()对四肢进行选择调节姿势,在这之前要用transform-origin: center top;设置好四肢的旋转基点。 - 胳膊的大小胳膊大胳膊用div,小胳膊用这个div的
:after伪元素实现
<div id="kun">
<div class="arms">
<div class="arm arm-l"></div>
<div class="arm arm-r"></div>
</div>
<div class="leg leg-l"></div>
<div class="leg leg-r"></div>
</div>
.arm
background-color: #333;
position: absolute;
top: 10px;
z-index: 1;
transform-origin: center top;
width: 30px;
height: var(--armLength);
&-l
left: 0;
transform: rotate(50deg);
border-radius: 0 0 30px 30px;
&::after
content: '';
position: absolute;
width: 26px;
height: 80px;
border-radius: 0 0 30px 30px;
background-color: #333;
left: 0;
bottom: -70px;
transform-origin: center top;
transform: rotate(-100deg);
&-r ...

4. 实现铁山靠动作
- 精心打磨铁山靠的动作要领,采集每一帧的动画定格

- 由于每次变化都是不规则多边形,我考虑了三种实现方式
transform: skew() rotate()- 用
border实现 - 用
clip-path实现 - 最后考虑方便调试,以及可以实现更自由的图形,选择了用
clip-path实现 - 由于身体用clip-path实现动画过程,占用的位置不会变化,所以胳膊也不会跟着身体
摆动,所以我得单独处理胳膊的动画,通过设置间距和位置体现跟着身体晃动的效果。
//头动画
@keyframes headmove
25%
bottom: 210px;
50%
bottom: 195px;
75%
bottom: 170px;
// 胳膊动画
@keyframes armmove
25%
width: 92%;
top: 60px;
left: 11%;
50%
width: 72%;
top: 66px;
left: 12%;
75%
width: 81%;
top: 80px;
left: 14%;
//身体动画
@keyframes bodymove
25%
-webkit-clip-path: polygon(23% 13%, 100% 0%, 75% 100%, 0% 100%);
clip-path: polygon(23% 13%, 100% 0%, 75% 100%, 0% 100%);
50%
-webkit-clip-path: polygon(17% 16%, 63% 29%, 75% 100%, 0% 100%);
clip-path: polygon(17% 16%, 63% 29%, 75% 100%, 0% 100%);
75%
-webkit-clip-path: polygon(24% 27%, 90% 38%, 75% 100%, 0% 100%);
clip-path: polygon(24% 27%, 90% 38%, 75% 100%, 0% 100%);

5. 细节调整
- 粗略的实现后,四肢的位置显然狠尴尬。
- 打开控制台,选中身体,用
animation-play-state: paused;将身体分别暂停在不同的关键帧位置,然后慢慢微调四肢位置 - 设置背景

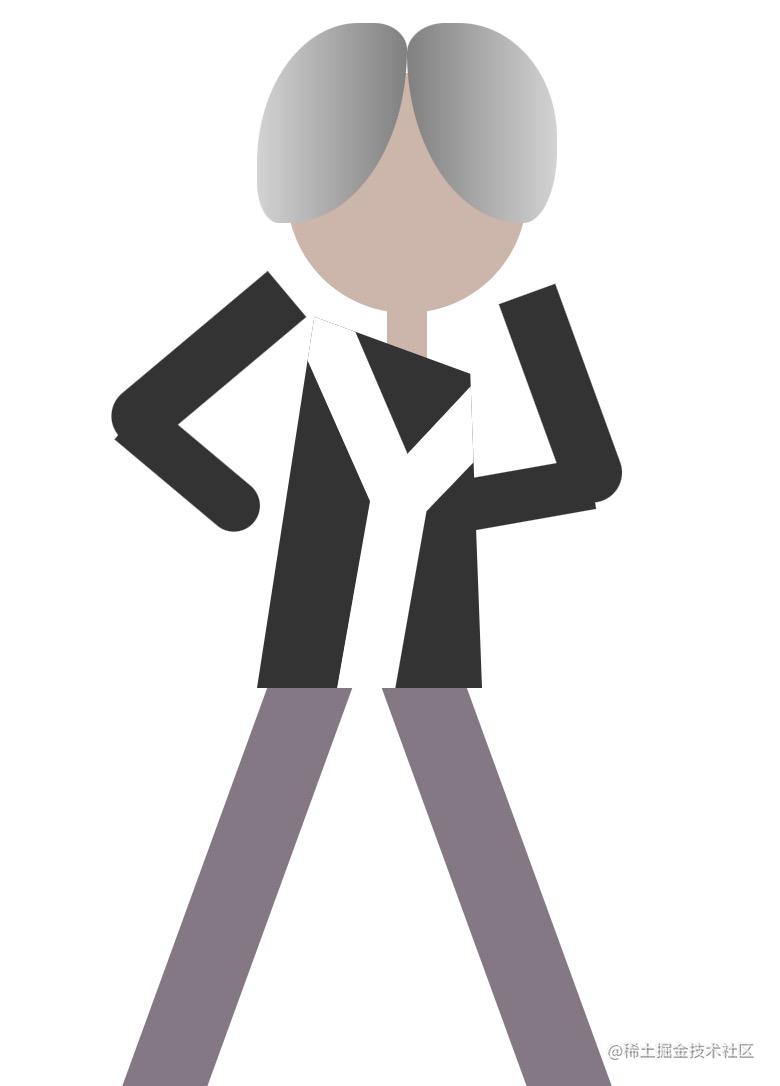
大功告成!!
6. 成果展示

免责声明!
我是真的ikun
背歌为证
迎面走来的你让我如此蠢蠢欲动*
这种感觉我从未有
Cause I got a crush on you who you
你是我的我是你的谁
再多一眼看一眼就会爆炸
再近一点靠近点快被融化
本文代码仅供娱乐,不存在任何歧视,不存在任何造谣污蔑。如有冒犯,请私信我,我会苏珊!
以上是关于纯css实现坤坤经典动作-“铁山靠”的主要内容,如果未能解决你的问题,请参考以下文章