Vue2.0—vue-router(二十七)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0—vue-router(二十七)相关的知识,希望对你有一定的参考价值。
【Vue2.0】—vue-router(二十七)
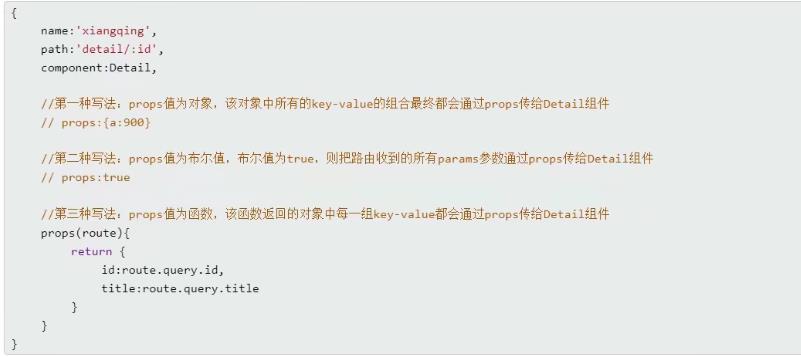
一、路由配置
作用:让路由组件更方便的收到参数

二、<router-link></ router-link> 的replace属性
- 作用:控制路由跳转时操作浏览器操作历史记录的模式
- 浏览器的历史记录有两种写入方式:分别是
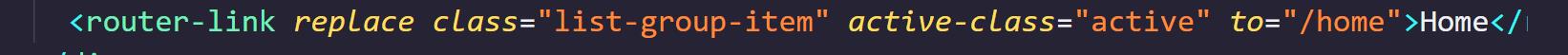
push和replace,push是追加历史记录,replace是替换当前的记录,路由跳转的时候默认是push - 如何开启replace模式
<router-link replace………………></router-link>

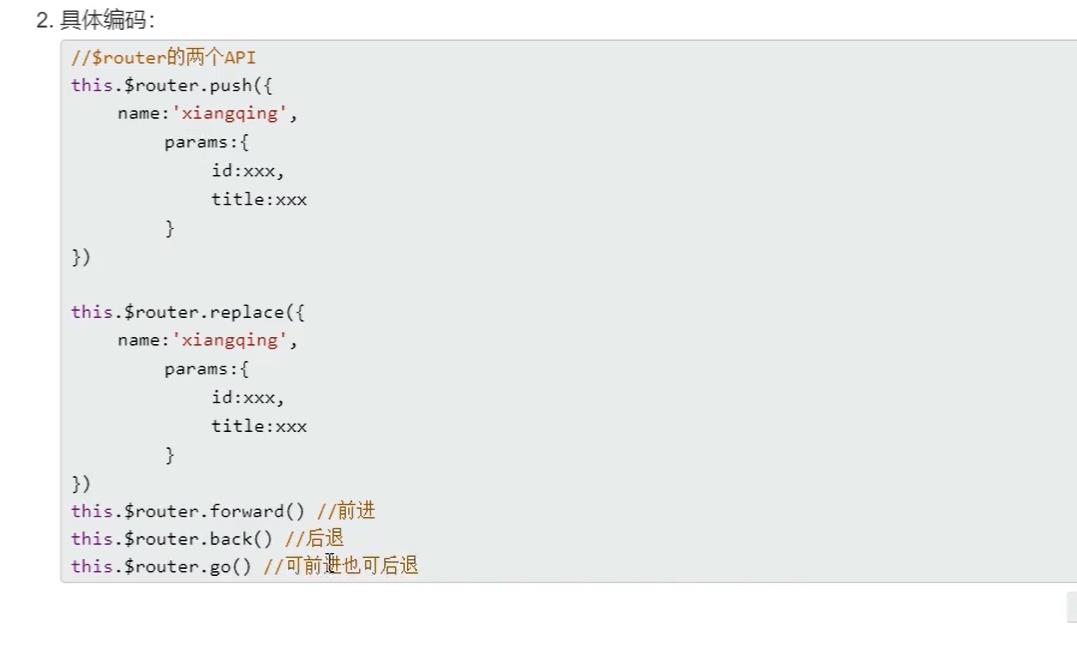
三、编程式路由导航
作用:不借助实现路由跳转,让路由跳转更加灵活

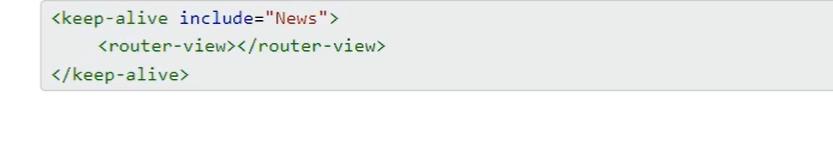
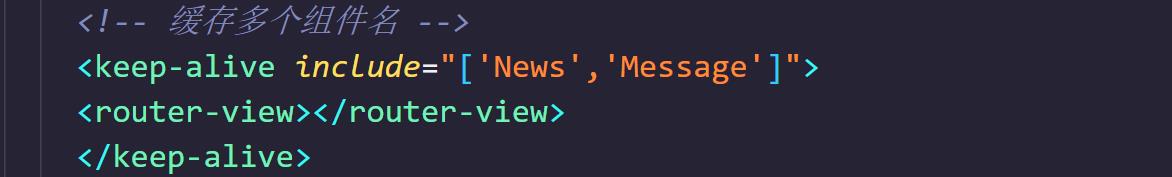
四、缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁
代码如下:


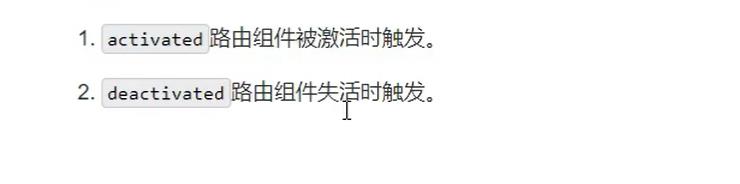
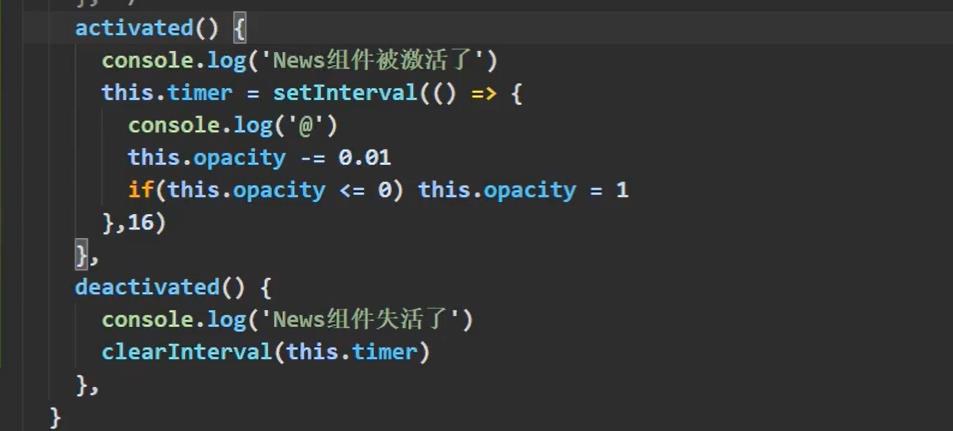
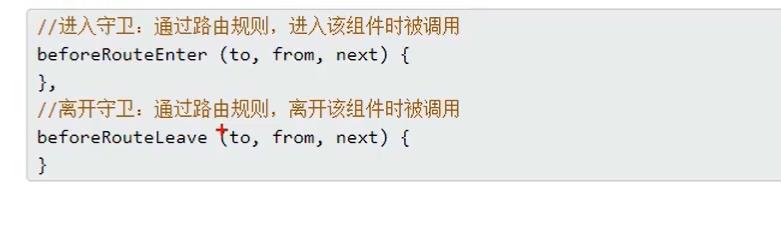
五、两个新的生命周期的钩子
作用:路由组件所独有的两个生命周期的两个钩子,用于捕获路由组件的激活状态


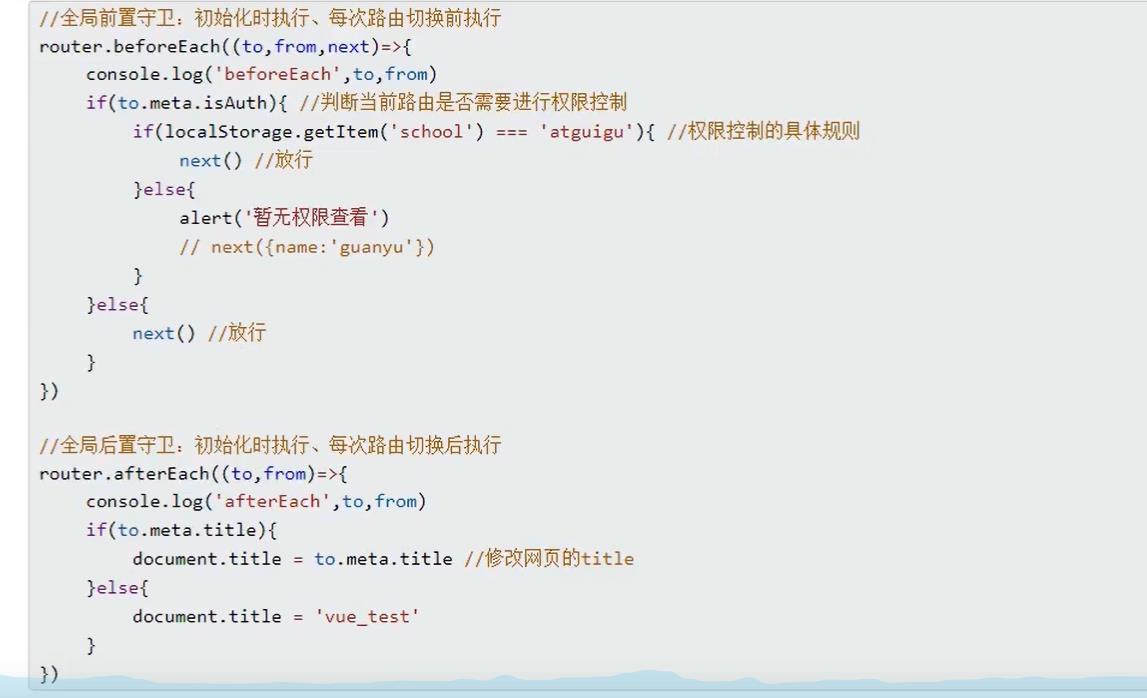
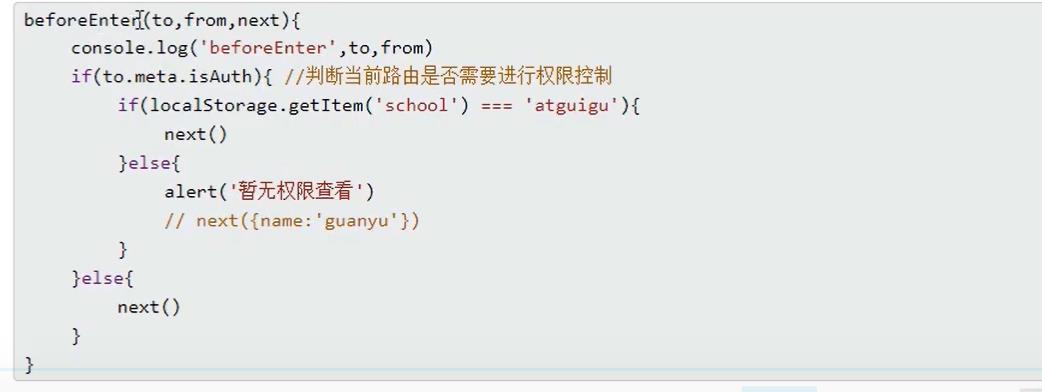
六、路由守卫
作用:对路由进行权限的控制
分类:全局守卫、独享首位、组件内守卫
全局守卫

独享路由守卫

组件内守卫

七、路由的两种工作模式
-
对于一个url来说,什么是hash值?
#及其后面的内容就是hash值
-
hash值不会包含在HTTP请求中,即:hash值不会带给服务器
hash模式
- 地址中永远带着#号,不美观
- 若以后将地址通过第三方手机app分享,若app校验严格,地址会被标记为不合法
- 兼容性较好
history模式
- 地址干净,美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决页面服务器端刷新404的问题
以上是关于Vue2.0—vue-router(二十七)的主要内容,如果未能解决你的问题,请参考以下文章